近所の書籍クラブやスポーツチーム向けのウェブページをすばやく作成したことがありますか?または、結婚式や誕生日パーティーなどの特定のイベントであなたの友人や家族と共有できるパーソナルページですか?
Google検索を実行すると、ウェブページの作成時に何百ものリスティングが表示されます瞬時にテンプレートなどを使用して、しかし、あなたは通常、少しのお金を費やす必要があります。それらのサイトはあなたにきれいなサイトを提供し、おそらく本当にカスタマイズ可能ですが、時には単純なものを作成する必要があります。あなたはそれがどのように見えても気にせず、1セントを過ごしたくありません。 / p>
Googleサイト で問題を解決できるのは、必要なのはGoogleアカウントだけです。 Googleサイトは長年にわたって存在していますが、それほどよく知られているわけではありません。主な理由は、GoogleがGoogle Apps for Work ユーザーにしか販売していないが、誰でもそれを使用できるということだ。
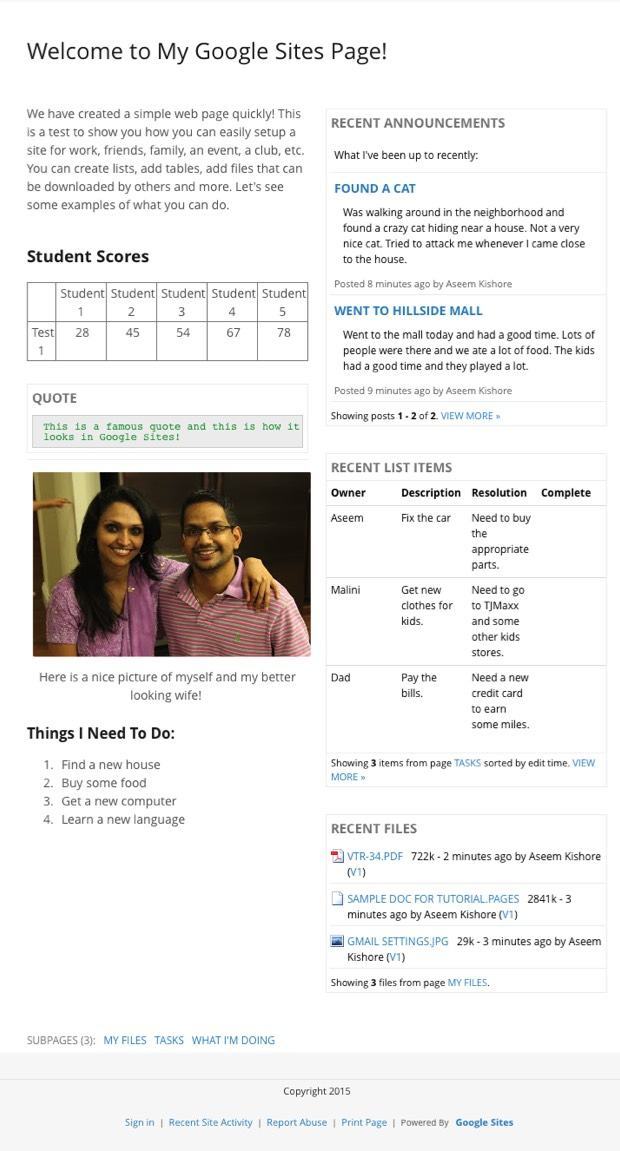
この記事を書くのに最後の45分でGoogleサイトで作成するサンプルウェブサイト ご覧のとおり、2つの列にウィジェットが追加された、とてもシンプルなWebページです。それは何も空想的ですが、それは小さな家族のウェブサイトのために仕事を完了します。また、コーディングが少し分かり、技術に精通していれば、サイトをもっとプロフェッショナルに見せることができます。 Google Appsユーザーの場合は10 GBのスペースが必要ですが、アプリ以外のユーザーの場合は100 MBしかないので、実際には小さなサイトを意味します。
デフォルトでは、サイトにはsites.google.comから始まるURLですが、Googleドメイン または他のドメインレジストラを購入して購入した場合は、簡単にカスタムドメイン名を使用できます。
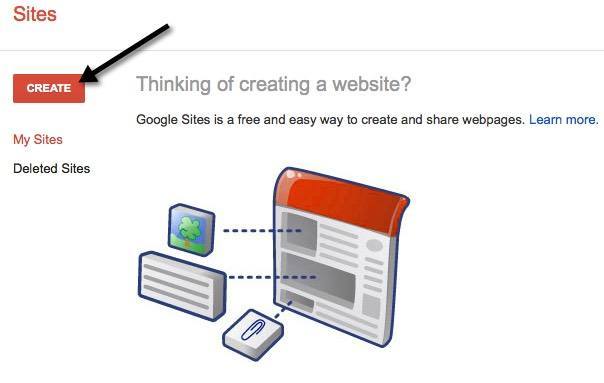
site.google.comにアクセスして作成ボタンをクリックして、最初のウェブサイトを作成します。
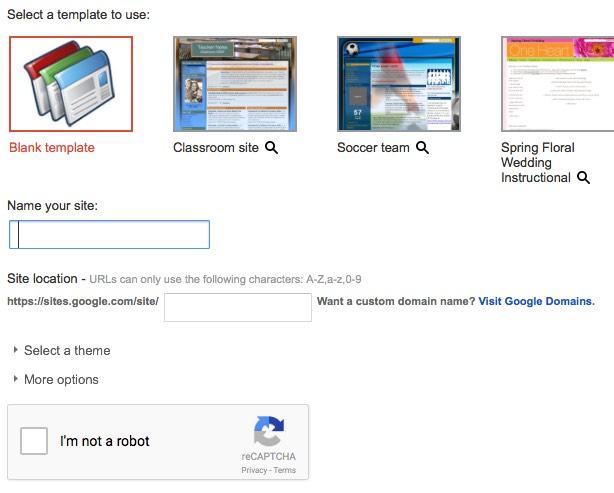
 p>はじめに、スポーツチーム、教室のサイト、結婚式などのテンプレートをいくつか選ぶことができます。さらに多くのテンプレートがあるため、[ギャラリーをもっと見る]リンクを必ずクリックしてくださいアクティビティ& amp;イベント、ビジネスコラボレーション、学校&教育、クラブ&組織など
p>はじめに、スポーツチーム、教室のサイト、結婚式などのテンプレートをいくつか選ぶことができます。さらに多くのテンプレートがあるため、[ギャラリーをもっと見る]リンクを必ずクリックしてくださいアクティビティ& amp;イベント、ビジネスコラボレーション、学校&教育、クラブ&組織など
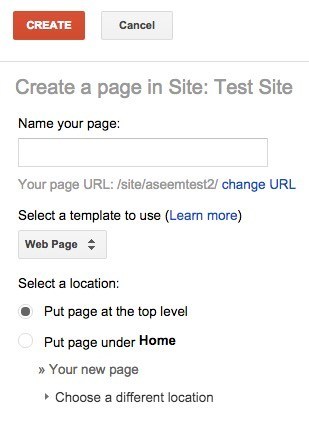
サイトに名前を付け、必要に応じてURLの終わりをカスタマイズします。デフォルトでは、sites / google.com / site / sitenameのみになります。それを他のものに変更することはできますが、世界で作成されたすべてのGoogleサイトの中で一意でなければなりません。空白のテンプレートを選択した場合は、テーマも選択できます。 [私はロボットではありません]ボタンをクリックし、上部にある[作成]をクリックします。
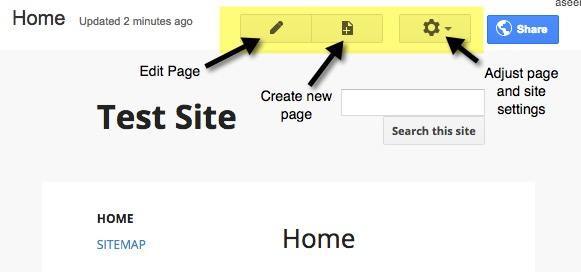
新しいサイト。重要なセクションは、現在のページを編集したり、新しいページを作成したり、ページやサイトの設定を調整したりする最上位にあります。
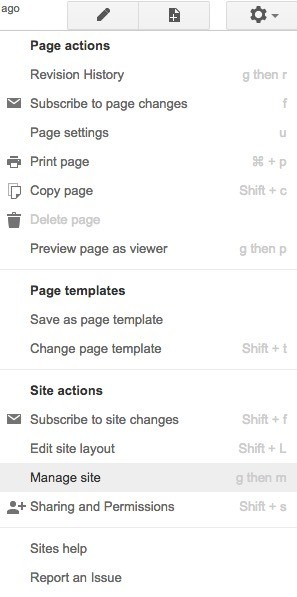
p>歯車アイコンをクリックし、下部にある[サイトを管理]リンクをクリックすることをおすすめします。ここでは、サイト名、サイトの説明、リンク先ページなどのオプションを設定できます。サイトの通知を設定すると、ウェブサイトのすべての訪問者にメッセージが表示されます。必要に応じて、GoogleアナリティクスとGoogleウェブマスターツールをここでも設定できます。一番下には、携帯電話用に調整してサイトを反応させるオプションがあります。
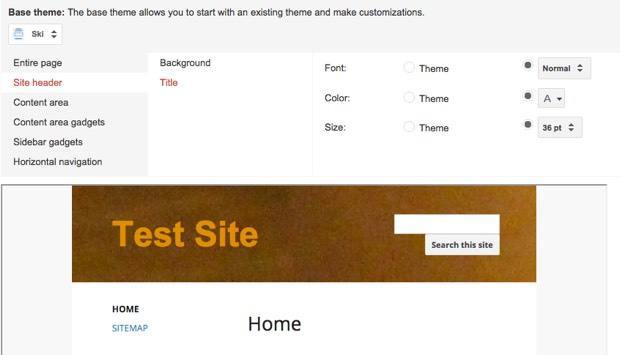
左側には、最近のサイトのアクティビティ、すべてのページ、アップロードした添付ファイル、使用できるページテンプレート、アプリスクリプト、共有を表示することができます(左側のページ)。パーミッション、テーマ/色、フォントなどがあります。最後のセクションでは、ヘッダーイメージを追加し、コンテンツ領域、サイドバー、ナビゲーションなどのサイトのさまざまなセクションのテキストのフォント、色、サイズを変更できます。
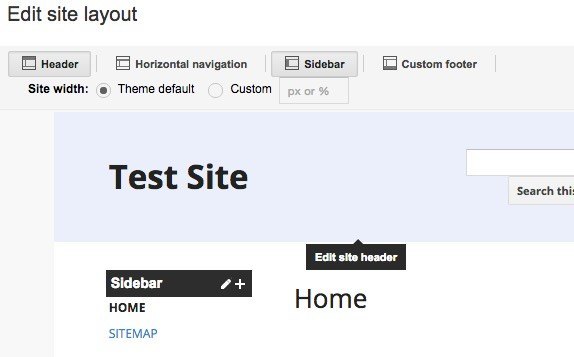
サイト設定が完了したら、サイト全体で必要なレイアウトを選択してください。これを行うには、ホームページに戻り、歯車アイコンをもう一度クリックします。 サイトレイアウトの編集をクリックしてください。
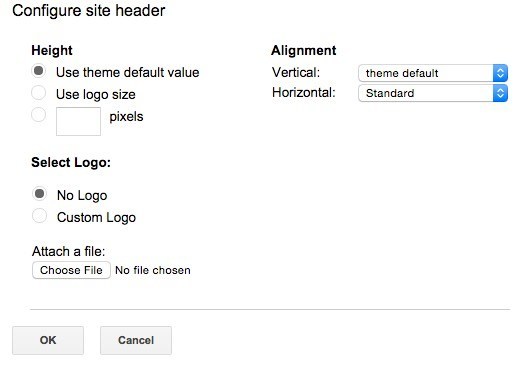
サイトのレイアウトを変更するのは簡単です。デフォルトでは、ヘッダーとサイドバーが選択されて有効になっています。セクションを削除または追加する場合は、上部の適切なボタンをクリックします。必要なセクションがある場合は、セクション上にマウスを置くと編集できます。必要に応じてカスタムサイト幅を選択することもできます。たとえば、ヘッダーをクリックすると、設定できるヘッダーオプションがすべて表示されます。
サイドバーをクリックするとサイトの右側または左側に配置するか、幅を調整するかを選択します。フッタをクリックすると、そこに必要なリンクなどを選択できます。カスタムフッターを追加する場合は、イメージや表などを挿入できます。上記の例のページでは、サイドバーとヘッダを取り除きました
これらの2つの項目が完了したら、ページの編集と作成を開始します。これに入る前に、もう一つ理解すべき概念があります。 Googleサイトでは、ウェブページ、アナウンスメント、ファイルキャビネット、リストの4種類のページを作成できます。ホームページはデフォルトでウェブページに設定されています。
お知らせページは、投稿が時間順にリストされたブログページです。 ファイルキャビネット]ページでは、ファイルをアップロードしてページに表示します。 リスト]ページでは、アイテムのリストを作成して表形式で表示できます。 ページテンプレートを変更]を選択すると、ページのテンプレートをいつでも変更できます。
次に、ホームページに戻り、ページ上部の小さな鉛筆アイコンをクリックしてページを編集します。
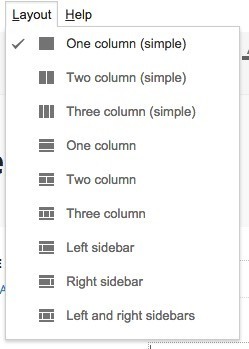
デフォルトでは、新しいページのレイアウトはに設定されています>1列(シンプル)レイアウト]メニューオプションをクリックすると、これを変更できます。
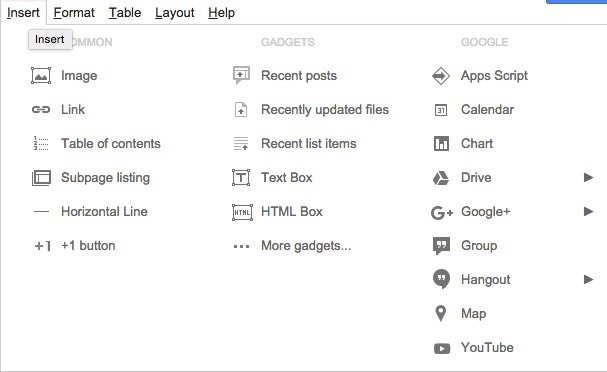
私のサンプルページでは、Two column(simple)<を選択しました。 / strong>をクリックします。今すぐあなたのページにものを追加することができます!表を追加するには、「表」メニュー項目をクリックして、行と列に関する表のサイズを選択します。その他のものを挿入するには、挿入メニューオプションをクリックします。
画像リンク、テキストボックス、HTMLボックス、カレンダー、チャート、YouTube動画など、あらゆる種類のアイテムを挿入できます。 Googleが所有しており、Googleドキュメント、スプレッドシート、ハングアウトなどのGoogleサービスと統合されています。 ガジェットの下に最近の投稿、最近更新されたファイル、最近のリスト項目が表示されます。
既にお知らせを作成している場合にのみ、]ページ、[ファイルキャビネット]ページ、および[リスト]ページ上の例のページでは、これらの3つの項目が2番目の列に追加されています。 フォーマット]タブをクリックすると、さまざまな見出しスタイルなどを選択できます。
CSS、JavaScript、またはカスタムHTMLをページに追加する場合は、HTMLボックスを挿入する必要があります。
最後に、ページの作成をクリックして新しいページを作成することができます。 設定ボタンのすぐ左にあるボタンをクリックします。
Googleサイトで簡単なウェブページやウェブサイトを作成するための基本です。それは家に書き込むことは何もありませんが、使いやすく学びやすいです。それはまた、完全に無料です、それはいいです。ご不明な点がございましたら、お気軽にコメントを投稿してください。お楽しみください!