以前は、Explorerでビルトインの電子メールオプションを使用するか、Windows用Image Resizerというデスクトッププログラムを使用して、画像ファイルのサイズを縮小する方法 に関する記事を書いていました。これらは良いオプションですが、イメージを最適化するためにいくつかの方法があります。また、多くのWebサイトでPaintを使用するように指示されていますが、イメージが悪く見えるため、良い方法ではないことが分かっています。
まず、サイズを縮小するために使用されるいくつかの方法画像の品質が低下する場合がありますが、これはウェブサイトでは問題ありませんが、印刷では問題ありません。これは通常、画像の解像度を2560×1440から1920×1080に変更すると発生します。
画像のサイズを縮小する別の方法は、画像を圧縮することです。圧縮には、ロスレスとロッシーの2種類があります。無損失圧縮は元のファイルの1ピクセルを失うことなく画像のサイズを縮小します。 Lossyとは、一部のデータが失われることを意味します。
最後に、画像フォーマットもファイルのサイズに大きな違いをもたらします。あなたがカメラから取る通常の画像は、おそらく圧縮の点でうまくいくのでJPG画像になるでしょう。ただし、GIFを使用すると、色数が少ない(256色以下)画像はかなり小さくなります。 PNGは圧縮率の高いロスレスフォーマットです。
この記事では、複数のフォーマットを使用して画像を圧縮するスクリーンショットの例をいくつか示します
画像サイズを小さくする方法
画質を落とさずに画像のサイズを縮小する方法について説明します。これにより、画像の元の品質を維持しながら、最小のファイルが得られます。明らかに、非可逆圧縮を使用すると、以下の例に示すように、ファイルサイズが小さくなりますが、品質は低下します。
フォーマット&圧縮
まず、フラットカラーのグラフィックから始めましょう。一例として、HDGウェブサイト(600×319)のスクリーンショットを撮りました。カラーはほとんどなく、複雑ではありません。
オリジナルのGIF:27 KB
元のJPEG: 67 KB
3
元のPNG:68 KB
4
ご覧のように、PNGとGIFファイルはJPEGよりもはるかにシャープです。先に述べたように、JPEGは写真撮影に適しています。 GIFはPNG(68KB)と比較してわずか27KBですので、ここではうまくいきます。しかし、私の経験では、圧縮が不可能で画質がまだまだ良いのであれば、PNG圧縮はずっと良くなっています。
3枚の画像を無損失圧縮すると、JPG画像とPNG画像のみがサイズではなく、多くではありません。 PNGは45 KBに達し、JPGは58 KBになりました。損失圧縮を行ったとき、PNGの数値が最も印象的でした。
損失GIF:22 KB
損失JPEG:50 KB
6
損失PNG:23 KB
>ご覧のとおり、PNGが最もよく見え、GIFよりもわずか1KBです!だからこそ、私はこのスクリーンショットのほとんどにこのウェブサイトでPNG画像を使用しています。 JPEGは通常、多くの色の写真画像の方が通常より優れています。しかし、JPGはわずか16ビットですが、PNGは24ビットなので、JPGは何百万もの色をサポートしていますが、PNGは無制限の色をサポートしています。
GIFは、多くの品質を失った。 JPGはあまり圧縮していませんが、通常はJPGは圧縮もPNGも圧縮しません。
画像のフォーマットを変更して、どのサイズが最小であるかを確認することができます。圧縮のために、私は彼らが素晴らしい仕事をするようにオンラインツールを使用することをお勧めします。個人的に私のウェブサイトにはKraken.io を使用していますが、TinyPNG やOptimizilla のようなものもあります。画像の解像度
画像を縮小する主な方法は、画像の解像度を下げることです。ファイルが4000×2500の場合は、サイズを2000×1250に縮小するとファイルのサイズが半分になります。
11
どの画像編集プログラムでも、画像を変更またはサイズ変更する方法があります。ここでは、幅/高さや解像度を変更することができます。これは通常、DPI(ドット・インチ・インチ)やPPI(ピクセル・インチ・インチ)です。 DPIとPPIの違い に関するこの偉大な記事を読んでください。ウェブ上のものはドットだけでなくピクセルについて心配する必要があります。ドットは印刷された画像にのみ影響します。
したがって、たとえば、私のウェブサイトは最大680ピクセルの画像しか持てません。したがって、アップロードする前に画像サイズを680ピクセル以下に変更すると、ワードプレスのサイズが680pxに変更されますが、ファイルサイズは必要以上に大きくなります。
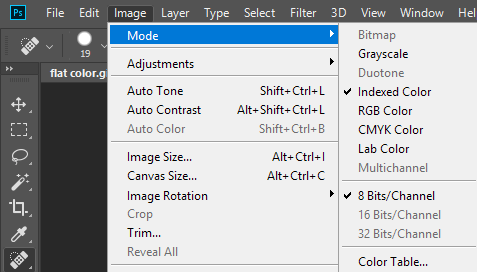
色の濃さ/モードを変更する
上記の例では、色数が少ない画像がある場合、何百万もの色をサポートする画像フォーマットを使用する必要はありません。私のウェブページの例では、GIFはインデックス付きの色と8ビット/チャンネルのみをサポートする必要があります。
RGBカラーと16ビット/画像はまったく同じに見えますが、ファイルサイズは大きくなります。これらのカラーモード については、Adobeのウェブサイトで詳しく読むことができます。
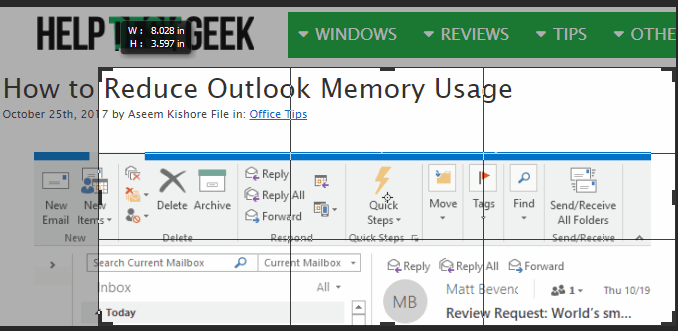
画像を切り抜く
画像のサイズを縮小するもう一つの簡単な方法は、Photoshopに加えて、画像の色深度/それを刈る!切り取られたものはすべて画像から削除されます。あなたが持っている画像が何であっても、普通はそれをちょっとだけ切り抜くことができます。サイズを小さくするのに間違いありません。
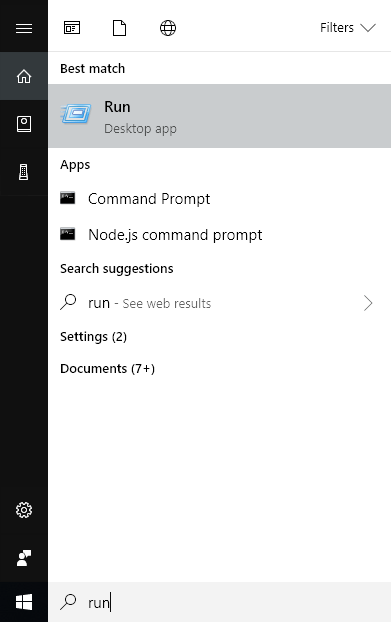
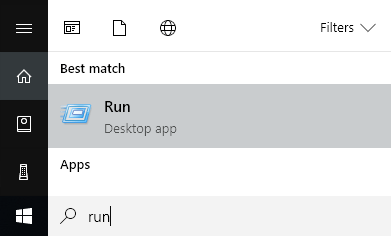
作物は上/下または左/右から切り取った典型的なものである必要はありません。私のお気に入りの一つであるSnagIt Editorには、イメージの中央から水平または垂直にイメージの一部を切り抜くことができる切り抜きツールがあります。これはあなたが思うよりもずっと便利な方法で来ます。コマンドを入力しているときに[スタート]メニューのスクリーンショットを含める必要がある例を次に示します。上記のファイルサイズはもともと22 KBのサイズでした。それを使用する代わりに、私は以下のように必要でなかった中間部分を切り取っています。
9 KB!圧縮やファイル形式の変更をしなくてもすべてのことが可能です。一度圧縮すれば、わずか4.4 KBになりました。画像のサイズを小さくする重要な方法は切り抜きです。
画像のサイズを縮小し、デジタル画像がどのように機能するかを少し学びました。ご不明な点がございましたら、お気軽にコメントしてください。お楽しみください!