WordPress 5.0以降を使用している場合、岩の下に住んでいない限り、2018年12月にWordPressに統合されたGutenbergの更新を間違いなく耳にします。
WPの最新バージョンでは、既にGutenbergを使用しているか、 WordPress Classic Editorプラグイン をインストールしてクラシックエディターを使用し続けています。

Gutenbergを選ぶ理由
多くのWPユーザーはグーテンベルクワゴン にジャンプする準備はできていませんが、このWebサイトを含めていくつかあります。
Gutenbergを使用する理由は、次のとおりです。
WordPressとGutenbergの違いは何ですか?
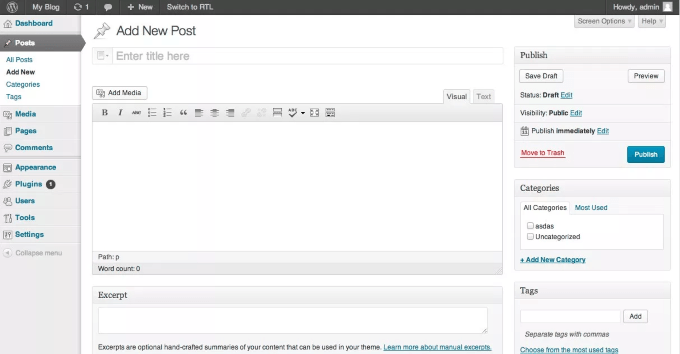
WPのClassic Editorはテキストエディターで、 Microsoft Wordと非常によく似ています。以下のスクリーンショットに示すように、単一の編集フィールドがあります。

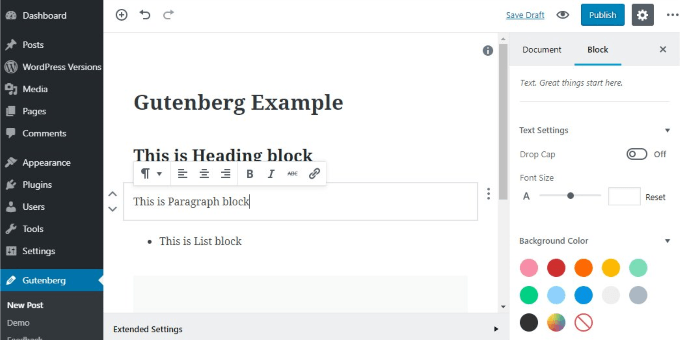
Gutenbergは次のようなブロックベースのエディターです。
<!-In_content_1 all:[300x250] / dfp:[640x360]->

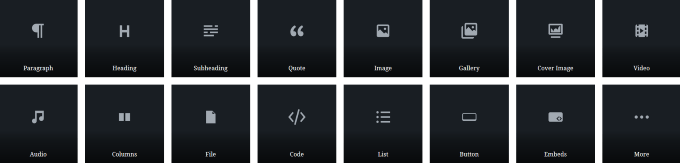
複数のブロックがあります独自の書式設定オプションを含むさまざまな種類のコンテンツ。次のようなブロック:
また、テーマとプラグインは、WPの投稿とページで使用するブロックとウィジェットを提供します。
既存のページの仕組みまたは、影響を受ける投稿
グーテンベルクをアップグレードして使用した後、既存のページと投稿は引き続き正しく表示されるはずです。
ただし、ショートコードをチェックして、使用している可能性のあるプラグインが機能していることを確認する必要があります。
既存のページまたは投稿を編集すると、自動的に単一のページで開きます。新しいグーテンベルクエディタークラシックブロック。
切り替えを行う準備はできていますか?
ステージングサイトを使用

最後にしたいことは、既存のサイトを壊すことです。これを回避する方法は、ステージングサイトでグーテンベルクを有効にすることです。これは、実際のサイトに損傷を与えることなくテストできるWebサイトの完全なレプリカです。
テストサイトには、テーマ、プラグイン 、オプション、コンテンツが含まれます。ホスティング会社がステージングサイトを提供している場合があります。そうでない場合は、 WordPressステージングプラグイン を使用できます。
ステージングサイトが稼働したら、 Gutenbergプラグイン をインストールしてアクティブ化し、テストを開始します。または、WordPressの新しいインスタンスをコンピューターにインストールする でテストします。
プラグインを確認

WordPressユーザーは、プラグインがうまく連携しないとどうなるかをよく知っています。機能または競合するコードが原因である場合があります。これは、インストールしたすべてのプラグインを使用しているかどうかを確認する絶好の機会です。そうでない場合は、それらを削除します。
また、WordPressでコンテンツを編集しているときに使用されているプラグインを確認する必要があります。 Akismet、Contact Form 7、Google Sitemap Generator、WP Super Cacheなどの特定のプラグインはエディターとは関係なく、Gutenbergを使用しても影響を受けません。
一方で、機能やWPクラシックエディターの外観の変更は、Gutenbergと互換性がない場合があります。特に、ショートコードを生成したプラグイン、カスタムスタイルを追加したプラグイン、または最近更新されていないプラグインは、通常競合して問題を引き起こします。ただし、アクティブに維持されなくなったため、シャットダウンされました。
最終データと データベースをダウンロードする をCSVファイルとして確認できます。アクティブなプラグイン互換性データベースにアクセスできない場合、使用する各プラグインを手動でテストする必要があります。
テストサイトで新しい投稿を作成してみてください。 Gutenbergエディターにいることがわかり、見た目が異なります。入力を開始すると、段落ブロックが自動的に作成されます。新しい段落を追加するときに新しいブロックを追加する必要はありません。 EnterキーまたはReturnキーを押すだけです。
現在のプラグインが機能するかどうかを確認しようとしているので、各プラグインの使用方法を再作成し、機能するかどうかを確認してください。
そうでない場合は、デフォルトのGutenbergブロックで同じ機能を探し、そのブロックを追加して、コンテンツを追加します。

グーテンベルクとのライブ開始時に削除できるように、正しく機能しないプラグインのリストを必ず保持してください。
必要な機能のデフォルトブロックがない場合はどうなりますか?
すべてのブロックをチェックして、必要な機能が別のブロック内に存在するかどうかを確認します。機能するものが見つからない場合は、プラグインの作成者に連絡して、グーテンベルグと互換性があるように更新するかどうかを尋ねることができます。
他のすべてが失敗する場合は、 Gutenbergプラグイン 必要なことを行います。ステージングサイトから機能しないプラグインを削除します。
ライブ開始

ライブサイトに何かを行う前に、互換性を確認するときに何かを見逃した場合に備えて、サイト全体の完全なバックアップを作成してください。または別のエラーが発生します。
テストサイトで必要なすべての変更を行い、それらをライブサイトにプッシュすることができます。ただし、これには技術的な知識が必要です。そのため、あなたが開発者であるか、自分に合った開発者でない限り、変更を手動で行うことをお勧めします。
まず、機能しなかったプラグインを削除し、見つかった新しいプラグインを追加してそれらを置き換えます。古いプラグインが既存の投稿とページのデータを処理していて、新しいものを壊さない場合は、それらをインストールしたままにすることができます。
古い投稿とページをグーテンベルクブロックに変換しますか?
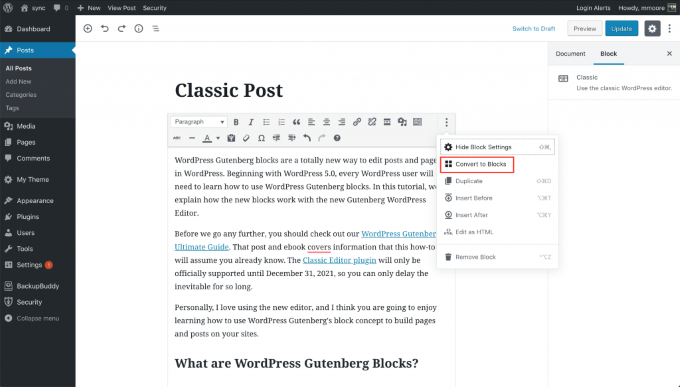
各ページを開き、クラシックブロックメニューから投稿します。 3つのドットをクリックして、[表示オプション]を選択します。ドロップダウンメニューから[ブロックに変換]を選択します。

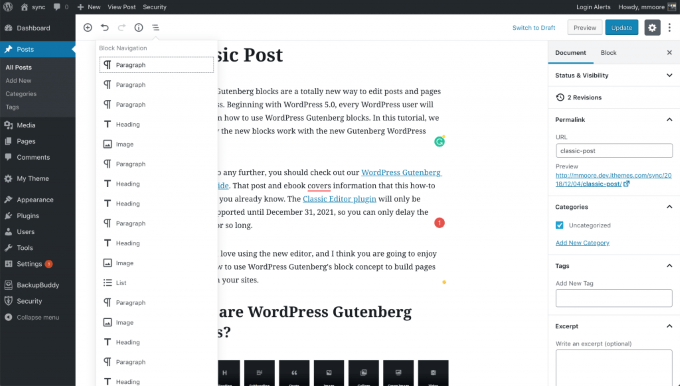
WPがコンテンツをGutenbergブロックシステムに変換したら、各ブロックを確認する必要があります。 (アイコンから)ブロックナビゲーションを使用して、投稿またはページのすべての部分を表示します。

上のスクリーンショットでわかるように、すべての段落、画像、リスト、および見出しは、独自のブロックになりました。既存のページと投稿を新しいGutenbergシステムに変換するのは簡単です。
プラグインをテストして新しいプラグインを見つけるには数時間かかる場合がありますが、これは1回だけです。必ず上記の手順に従って、グーテンベルクへの移動を簡単かつエラーのないものにしてください。