GIMP、またはGNU I魔術師MアニメーションPのおかげで、かつてないほど簡単になりました壮観なサムネイルと高品質のロゴをより手頃な価格で作成できます。 GIMPは、Adobe Photoshopの代替案を探している画像編集者に対する無料のオープンソースの回答です。また、初心者にもやさしく、画像に必要な変更や修正を作成するのに役立つヒントやコツでいっぱいの活気のあるコミュニティがあります。接する。 Webデザイン、グラフィックアーティスト、アマチュア写真家の方々は、GIMPが画像強化のニーズに簡単に対応できる素晴らしいプログラムであることに気付くでしょう。画像操作フィールドで始めたばかりの人にも同じことが言えます。

初心者にとって、特に新しいインターフェイスを扱う場合は、GIMPを使用する冒険が困難に思えるかもしれません。必要な編集が最小限の場合、画像の切り取りやサイズ変更の線に沿って何かを行うと、フープをジャンプする必要がなくなります。時間をかけて基礎を学び、特定のことを探す場所を見つけることで、GIMPが大きな投資である理由を理解するのに時間がかかりません。

ダウンロードしてインストールしたらGIMPプログラムでは、インターフェイスのナビゲートを支援しながら基本的な編集を検討し、この記事で使用したようなサムネイルを作成する方法を説明します。また、将来のGIMPプロジェクトの高度なヘルプを見つけるために使用できるリソースをいくつか提供します。
GIMPをダウンロードしてインストール

GIMPの使用:基本の学習

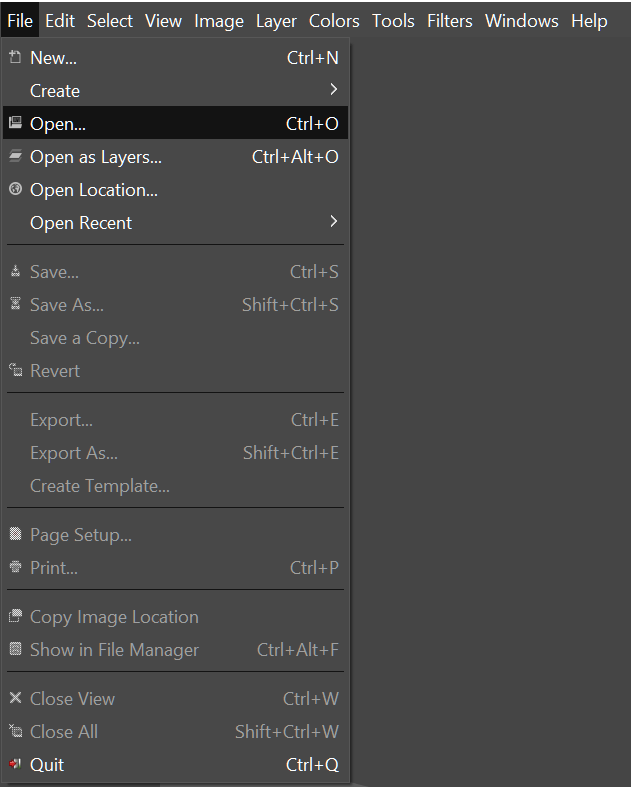
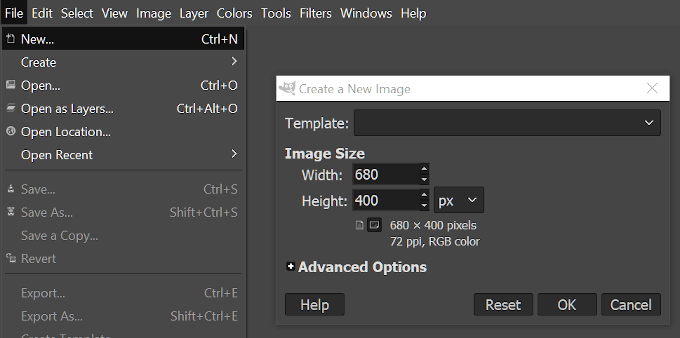
GIMPを起動して空のキャンバスウィンドウに引き上げることで、以下の手順を開始します。各セクションで同じ画像を使用します。
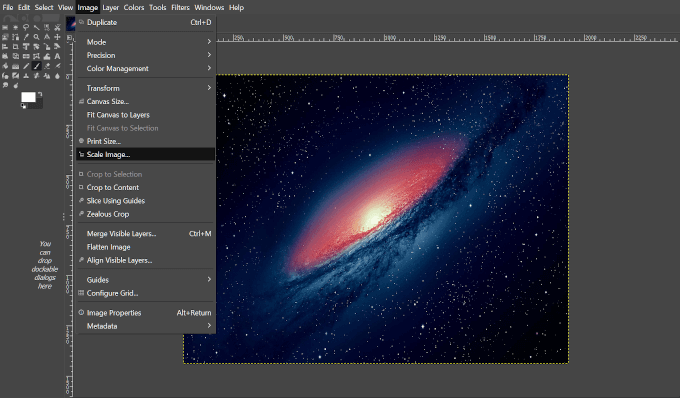
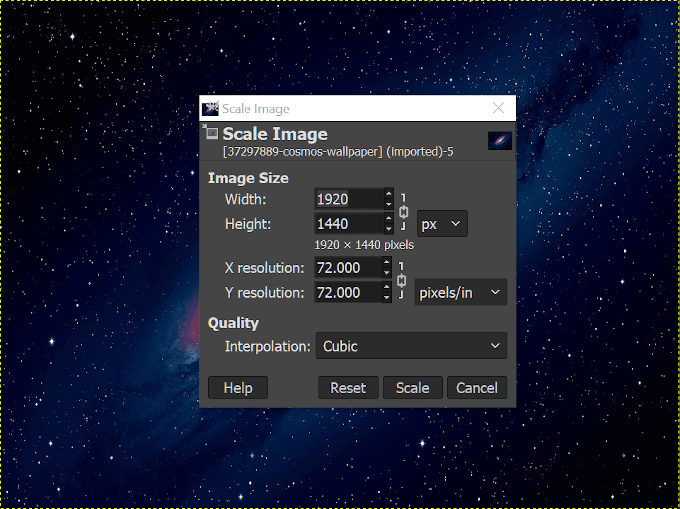
画像のスケーリング/サイズ変更



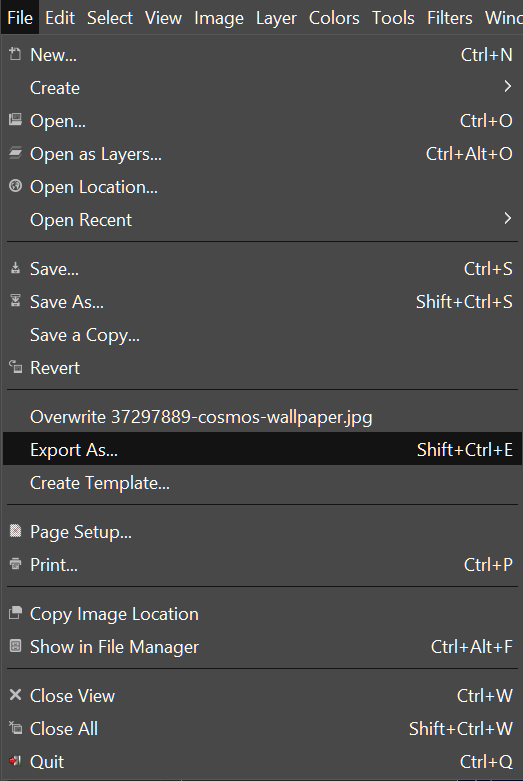
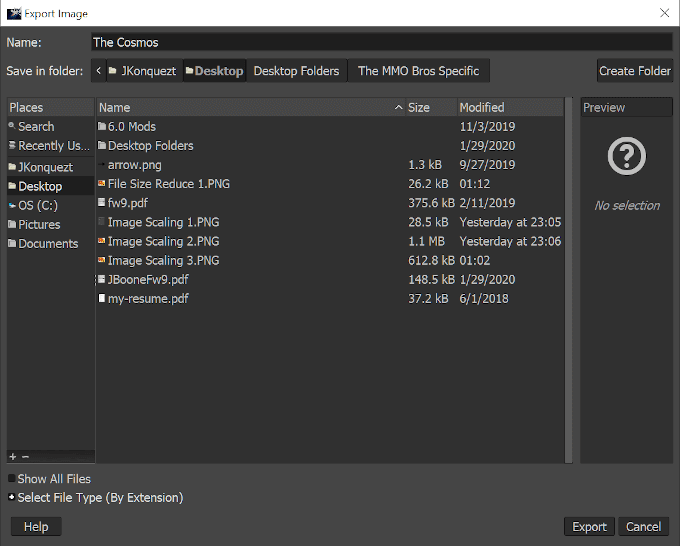
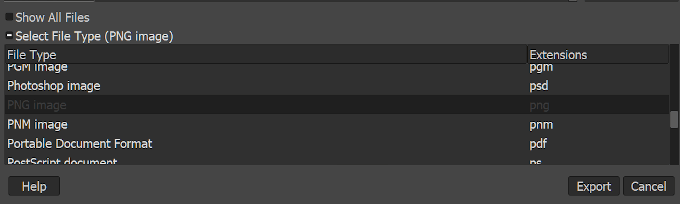
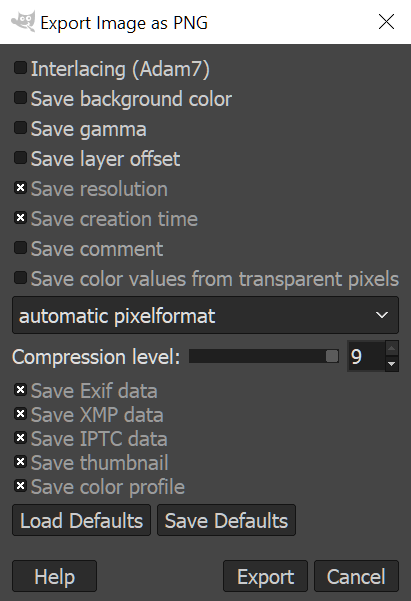
ファイルサイズの削減




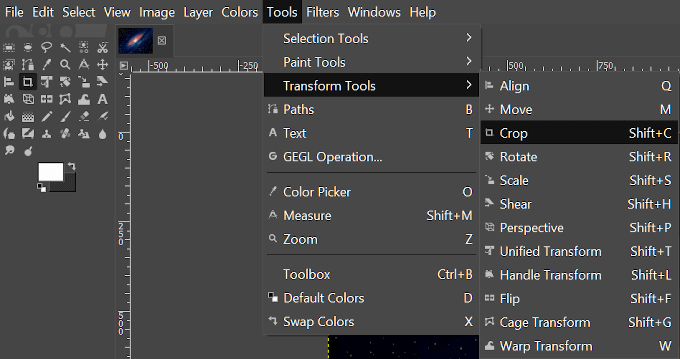
画像のトリミング




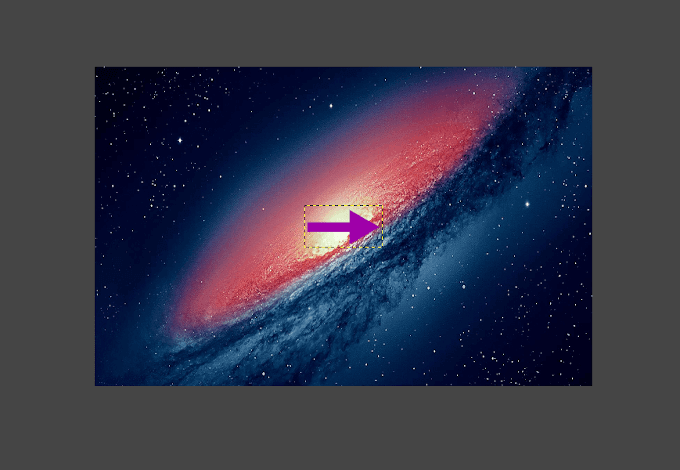
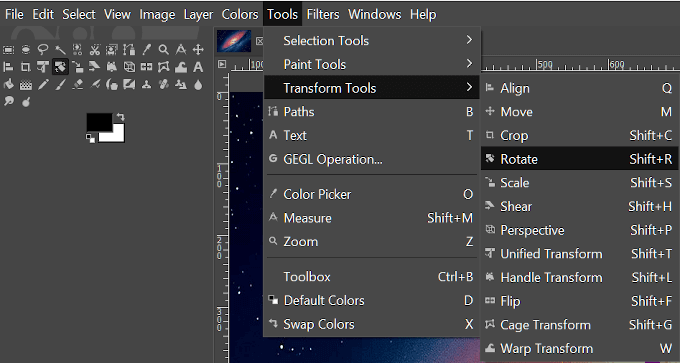
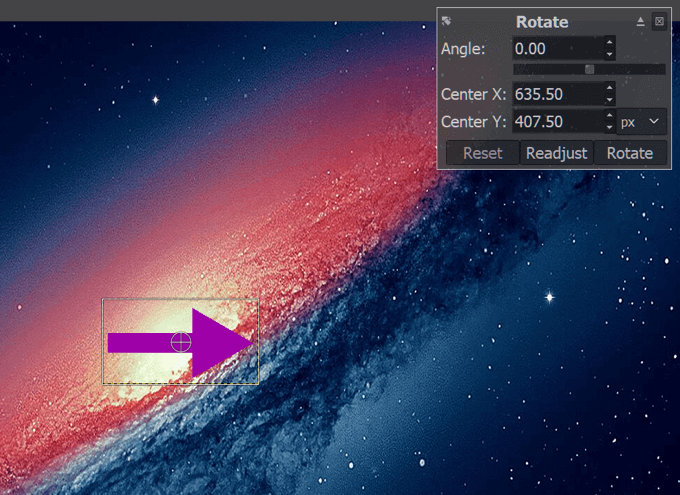
画像の回転
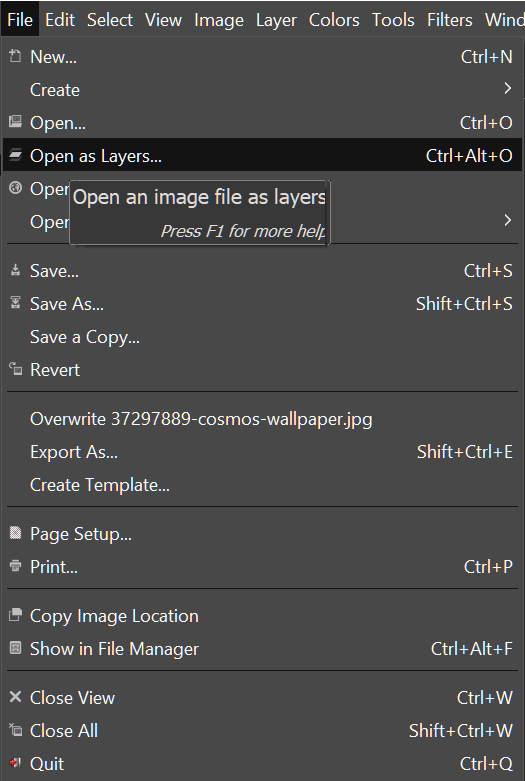
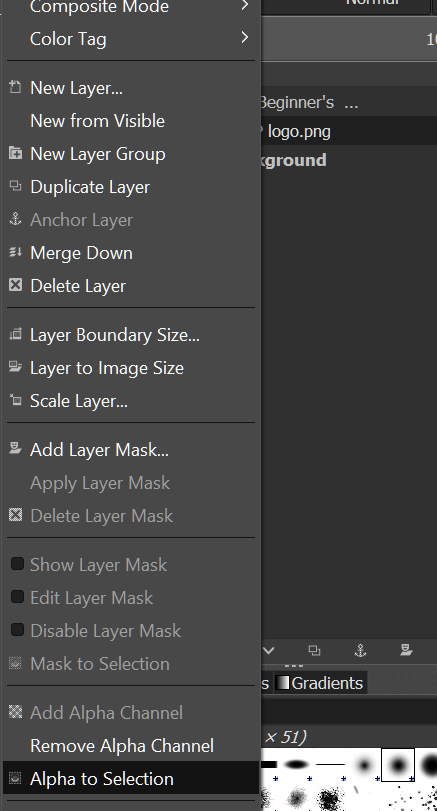
この変更では、現在の画像の上のレイヤーに別の画像をインポートします。




サムネイルの設計

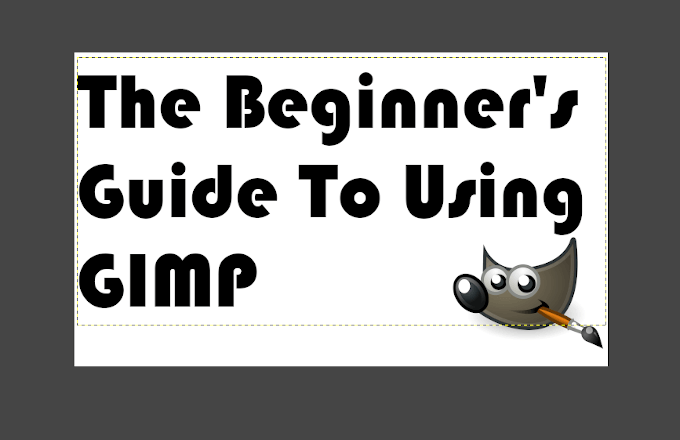
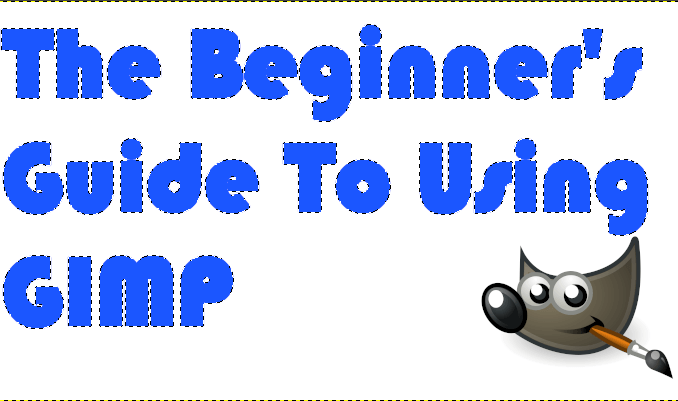
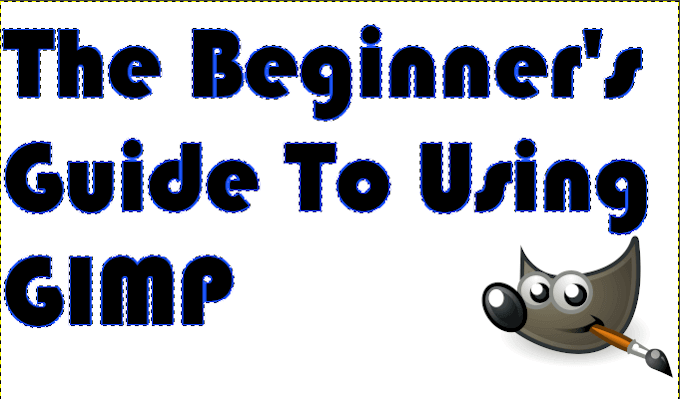
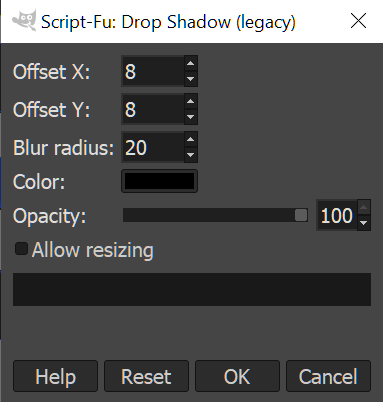
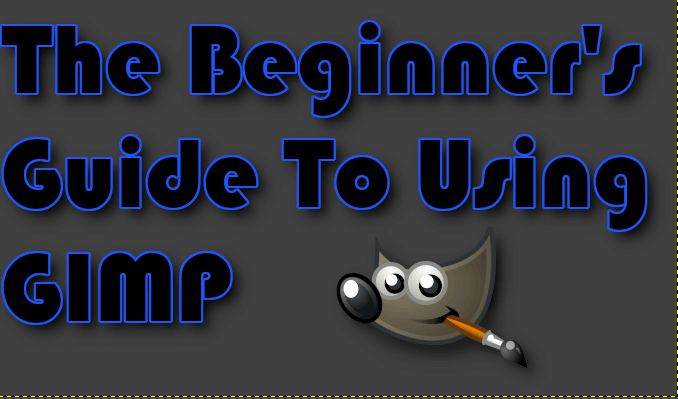
このセクションでは、GIMPを使用してこの記事のサムネイルを作成した方法を示します。このチュートリアルの一部では、基本の学習で使用したツールの一部を使用します。
始める前に、必要な画像を集めておくのが最善です。サムネイルはシンプルに保たれているため、必要な画像レイヤーはウィキペディア で取得したGIMPロゴのみです。
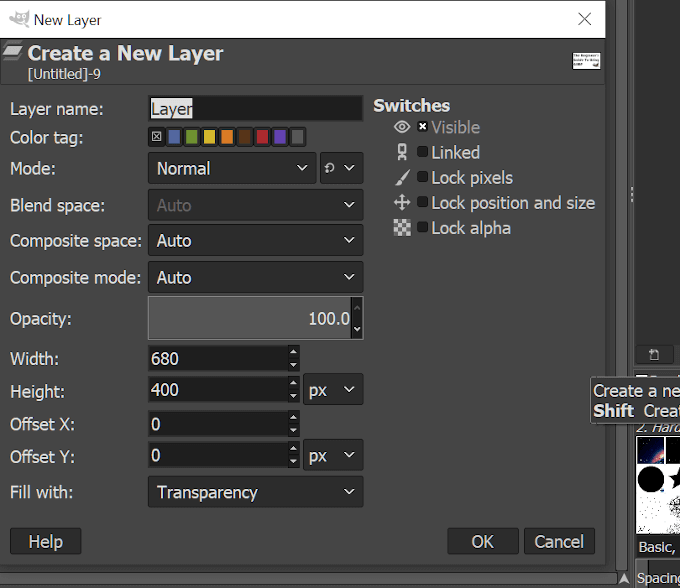
コンピューターにダウンロードして保存したら、開始できます。







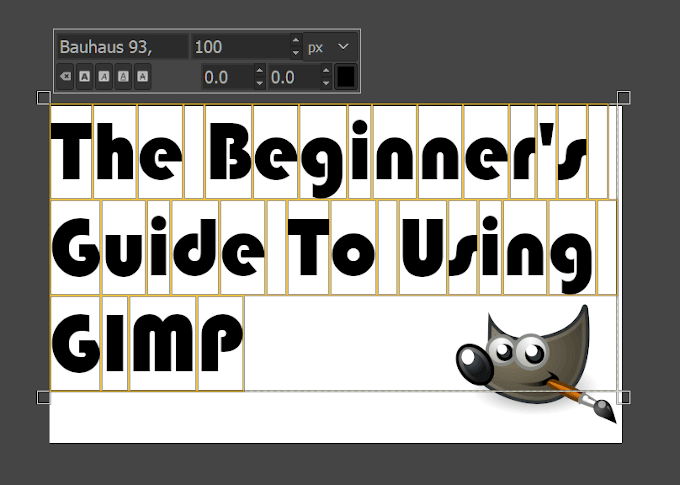
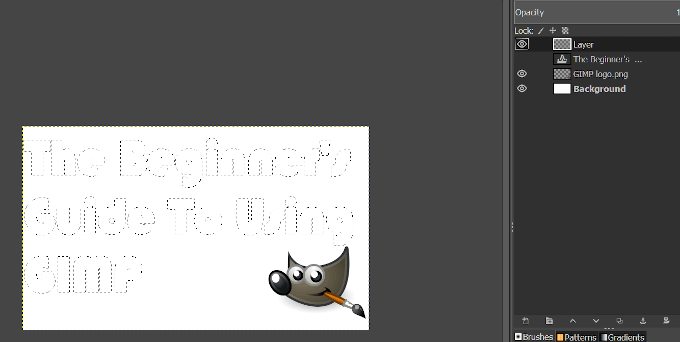
- この時点で、簡単にするために、レイヤーウィンドウの元のテキストレイヤーの横にある目のアイコンをクリックします。クリックすると目が消え、バケツで枠を塗りつぶす間、テキストの可視性が非表示になります。






GIMPの使用:追加ヘルプ

あなたが感じる前にGIMPを使い始めてからもうすぐあなたが基本をマスターし、より複雑でプロフェッショナルなスタイルの編集を目指しているように。 GIMPソフトウェアの実用的な知識を広げるのに役立つ、無数のチュートリアルがあります。
あなたは公式GIMPチュートリアルセクション から始めることができますが、正確に何を検索したいのですかYouTube の使用を探しています。
GIMPには、subreddit のような非公式のディスカッションプラットフォームを含む、インターネット全体に広がる大きなユーザーコミュニティもあります。 StackExchangeのグラフィックデザインセクションのs>8およびGIMPチャット 、タグ付きの質問 、およびGoogle Plus GIMPユーザー グループなどのソーシャルメディアチャネル。