インターネットを閲覧すると、対話するWebページは、HTML、CSS、この記事で説明するJavaScriptの3つのテクノロジーを使用して表示されます。
JavaScriptは最も先進的です。 Webページに動的機能を追加し、Webページをより複雑でインタラクティブにします。 JavaScriptがなければ、お気に入りのWebサイトの一部は不可能になります。

この記事では、JavaScriptとは何か、どのように機能するのか、オンラインでのさまざまな使用法を分析しましょう。
JavaScriptとは
JavaScriptはスクリプト言語です。最も人気のある親類の1つであるHTMLは、マークアップ言語です。 2つの主な違いは、マークアップ言語が構造的であり、ページの外観とデザインを準備することです。マークアップ言語は機能的にプレゼンテーションですが、スクリプト言語は論理的でアルゴリズム的です。
素人の用語では、HTMLはWebページの外観を変更しますが、JavaScriptは実際に計算機能を提供します。 HTMLでは、1 + 1のような単純な方程式を評価する方法すらありません。JavaScriptでそれ以上のことができます。

JavaScriptはサーバー側とクライアント側の両方で実装できます。クライアント側のJavaScriptは最も一般的であり、JavaScriptコードはHTMLを介して参照され、Webブラウザーによって解釈されます。このコードは、HTMLコンテンツの動的な生成、ユーザー入力の要求など、ページの外観を変更するだけではありません。
<!-In_content_1 all:[300x250] / dfp :[640x360]->
簡単に言うと、JavaScriptは、Webサイトの対話性を強化できる、軽量で解釈可能なスクリプト言語です。
JavaScriptはオンラインでどのように使用されますか
実質的にすべてのスクリプト言語と同様に、可能性は思い付くものだけに制限されています。スキルがあり、夢を見ることができれば、それを実現できるはずです。
しかし、Webがなければ同じものにはならない非常に一般的なJavaScriptスクリプトがいくつかあります。 JavaScriptの最も一般的な使用例のいくつかについて説明しましょう。
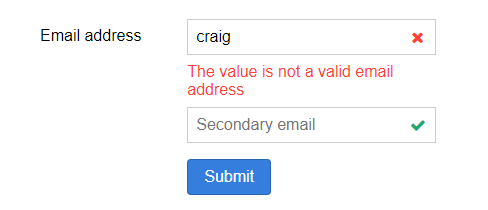
フォームの検証
サインアップフォームに入力したことがある場合、ユーザー名またはパスワードがJavaScriptが短すぎた!

フォームの検証はさまざまなスクリプト言語で実行できますが、JavaScriptを使用すると、データを投稿せずに動的に実行できます。これにより、帯域幅を削減することでサーバーのコストを削減できます。また、ユーザー側のフラストレーションを防ぐのに最適な方法です。
フォームを送信し、その後あなたの情報が無効であると通知されるのは決して楽しいことではありません。 JavaScriptはその場でこれを行うことができます。
コンバーターと電卓
華氏から摂氏、USDからEURなど、動的にデータを変換することはJavaScriptの優れた機能です。 JavaScriptのコースを受講する場合、最初のいくつかのレッスンの1つは、金利計算機 などの何かを作成することです。 JavaScriptの基本の多くを紹介する素晴らしい学習体験です。
クライアントサイドJavaScriptは、これらのような計算を処理する際の最適なソリューションの1つです。
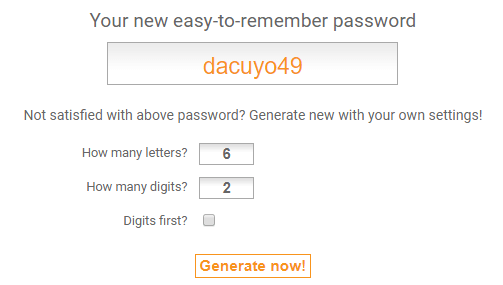
ランダムジェネレーター
Math.random()は、多くのJavaScriptの愛好家に人気の関数であり、非常に便利です。 0〜1のランダムな浮動小数点数を作成できるため、多くの巧妙なスクリプトを使用できます。

この種の最も人気のあるスクリプトの1つは、ランダム p です。 剣ジェネレーター 。これらはウェブ全体で見つけることができ、クライアント側のJavaScriptはサーバーと相互作用しないため、ランダムパスワード生成の信頼できるソースであり、バックグラウンドでキャッシュまたは保存されることはありません。
ゲーム
そうです-JavaScriptを使用して独自のゲームをコーディングすることもできます。クライアント側のJavaScriptでは、あらゆる種類のオンラインでの共同体験のサポートは許可されませんが、シングルプレーヤーゲームまたは同じキーボードで2人のユーザーがプレイできるゲームは完全に可能です。
ここいくつかの古典的な例があります:
JavaScriptはそれほど深刻ではないプロジェクトでも機能する非常に優れたスクリプト言語です!
すでにHTMLに精通している場合CSSとJavaScriptは、コーディングゲームを実際に強化できる優れた次のステップです。コーディングに興味がない場合、この記事は、このスクリプト言語が何百万ものウェブサイトにもたらした機能を評価するのに役立つはずです。 JavaScriptがなければインターネットは同じではありません。