WordPress Webサイトを大幅に高速化する7つの簡単な方法
古典的な映画を引用するには、「必要性、スピードの必要性を感じています!」。また、ウェブサイトのランキングに関しては、Googleのマントラでもあります。
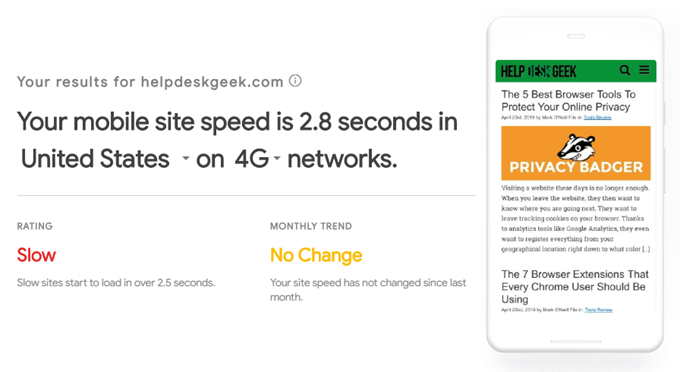
あなたのサイトはモバイル訪問者にとって十分に高速ですか?そうでない場合は、最愛の最初のページのランキングが細断された状態になります。
Googleは便利なツールサイトの読み込み速度を測定します(またはしない) を提供し、サイトの速度を改善する方法に関する詳細な推奨事項を提供します。
ただし、 WordPressサイトでは、貴重な読み込み時間を短縮するためにすぐにできる基本的なことがいくつかあります。
フロントページからすべてのTheCrapをカット
あなた自身のウェブサイトを構築している、それは狂気になり、すべての派手な添えものでそれを合わせるのは自然です。素晴らしい画像、ソーシャルメディアウィジェット、YouTubeビデオなど。しかし、そのようなものは見栄えが良いかもしれませんが、誰かがあなたのサイトにアクセスするとき、ロード時間に大きな負荷がかかります。特に、モバイルデバイスでアクセスしている場合は。 = "lazy aligncenter">
最近、解決策は「少ないほど多い」です。きれいなフロントページでGoogleの本から一葉を取り出します。フロントページの画像を1つまたは2つに制限します。ソーシャルメディアウィジェット(存在する場合)を最大2つに制限します。埋め込み動画は完全に遠ざけてください。
<!-
In_content_1 all:[300x250] / dfp:[640x360]
->
すべての画像を圧縮
次のステップは、すべての画像をできるだけ小さくすることです。画像は、読み込みが遅いWebサイトの最大の原因です。ただし、画像サイズが小さいほど、画像の読み込みは速くなります。
今、必ずしも高さと幅を意味するわけではありません。ファイルサイズについて詳しく説明しています。高解像度の画像は見た目は素晴らしいかもしれませんが、その500MBの画像を読み込むのに時間がかかると、人々はうんざりしてしまいます。
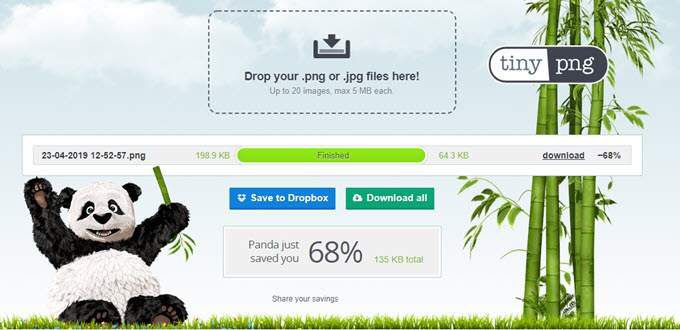
画像を圧縮するには、2つの良い方法があります。 1つはにおい で、最近常に使用する必要のあるWordPressプラグインに関する記事で説明しました。もう1つはTinyPNG which WordPressプラグインもあります です。
AnyUnneedededプラグインとテーマをアンインストール
フロントページにマチェットを取り、画像を圧縮したら、次のステップは、プラグインとテーマを確認することです。
今、そうする理由が特にない限り、使用していないテーマを保持する必要はありません。必要に応じて、後で再インストールできます。したがって、現在使用しているテーマを除くすべてのテーマを削除してください。
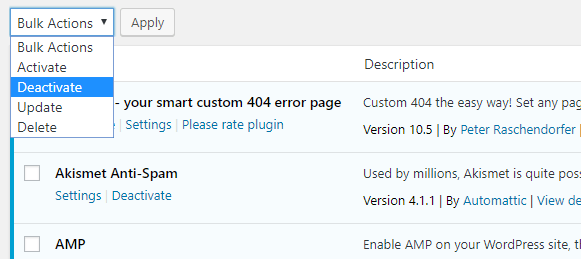
プラグインを使用する場合、やはり少ない方がいいです。私は個人的に20のプラグインを超えないようにしていますが、それでもまだ多すぎることを知っています。ただし、ここでの秘密は、現在使用していないものを無効にすることです。不要なソフトウェアをアンインストールすることは明らかに優れていますが、少なくとも当面必要ない場合はカップルをオフにしてください。
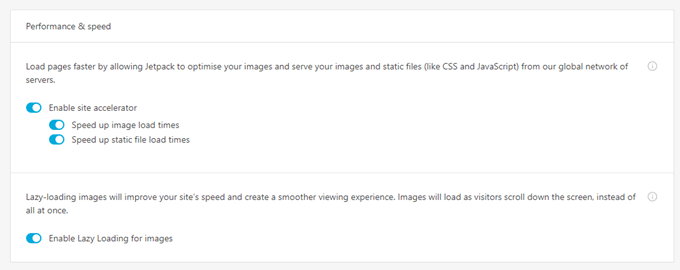
Jetpackをインストールして「遅延読み込み」を有効にする
ただし、何を選択するかは非常に慎重にすべきです使用する必要があるプラグインには、ページの速度を実際に高めることができる2つのプラグインがあります。最初のものはジェットパック で、これについては私の重要なWordPressプラグインの記事 でも説明しました。
Jetpackの機能の1つはレイジーローディングと呼ばれます。これは、ページ上の画像が読み込まれるのは、訪問者がその画像がある場所までページを下にスクロールする場合のみです。一部のWordPressテーマは、Lazy Loadingではうまく機能しないため、これをテストして注意深く見る必要があります。
Jetpack(WordPressが所有)には、サーバーとその「サイトアクセラレータ」のグローバルネットワークもあります。この機能により、画像とファイルがサーバーに配置されるため、より高速に移動できます。
遅延読み込みとSite Acceleratorはどちらも無料なので、電源を入れても何も失われません。
ContentCachingを有効にする
インストールする必要がある他のプラグインはキャッシングプラグインです。
知らない場合、キャッシュプラグインはページのバージョンを保存し、指定した期間、サイト訪問者にそのバージョンを表示します。これにより、画像、ファイル、その他の要素が絶えずリロードされなくなります。
キャッシュは、30分前にサイトがどのように見えたかのスナップショットのようなものです。したがって、フロントページがそれほど頻繁に変更されないサイトに適しています。
サイトのデザインを絶えず修正したいので、キャッシュプラグインとの関係。しかし、いくつかの有名なキャッシュプラグインにはWPスーパーキャッシュ およびW3合計キャッシュ が含まれます。
CDNの使用を検討

誰かがサイトにアクセスすると、サイトの読み込みが速くなりますサイトをホストするサーバーがそれほど遠くない場所にある場合。つまり、サーバーが世界から遠く離れているほど、サイトの訪問者がいる場所に必要なデータが届くまでに時間がかかります。
訪問者が米国にいる場合、ヨーロッパの誰かがあなたのサイトがヨーロッパのサーバーから来ているのを見る間、あなたのサイトがアメリカのサーバーから来ているのは理にかなっています。
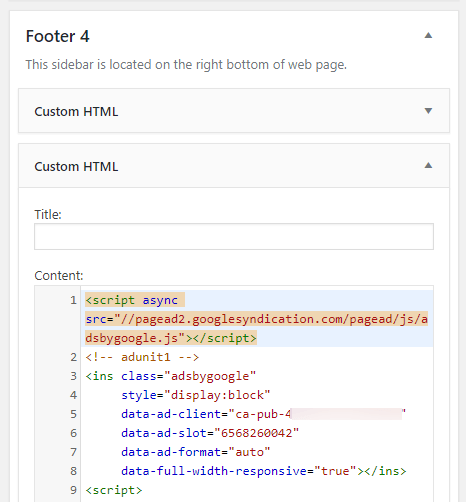
最後に、一部のサイト機能が動作して、Webサイト内に埋め込まれたスクリプトを動作させる必要があります。これには、GoogleAnalytics、Facebook広告ピクセル、およびGoogle広告のコードを含めることができます。
通常、多くの人(自分など)がこれらのスクリプトをサイトのヘッダーに配置します。しかし、これは、これらのスクリプトがサイトの他の部分よりも先に完全にロードされる必要があることを意味します。しかし、これらのスクリプトをフッターに移動することで、他のすべてを最初にロードできるようになります。