WordPressをインストールする の場合、最も重要でありながら見落とされることがある部分の1つは、ウェブページの下部にあるデフォルトのブランドフッターコピーです。
フッターには通常、次のような要素が含まれます法的免責事項、著作権情報と日付、個人情報保護方針 と利用規約、連絡先の詳細、サイトマップへのリンク。

フッターは、ユーザーエクスペリエンス、全体的なデザインの向上に役立ちます品質を高め、訪問者のブランドに対する認識を高め、エンゲージメントを最大化します。ブランドアイデンティティに一致するようにフッターテキストを編集しないと、サイトにアクセスする人にとっては場違いまたは専門的でないように見える可能性があります。
このガイドでは、フッターの編集に使用できる主な方法について説明します。 WordPressで。
WordPressでフッターを編集する方法
ほとんどのWordPressテーマでは、フッターを編集することは合法です。ただし、サイトにサードパーティのテーマがある場合は、著作権表示の削除を制限するものがあるため、使用許諾契約書とドキュメントを必ずお読みください。
サイトのフッターセクションの変更を開始する前に、 サイトをバックアップする 。エラーが発生した場合にすばやく復元できるようにします。
In_content_1all:[300x250] / dfp:[640x360]- ->WordPressでフッターを編集するには、次の方法を使用します。
テーマカスタマイザーを介してWordPressでフッターを編集する方法
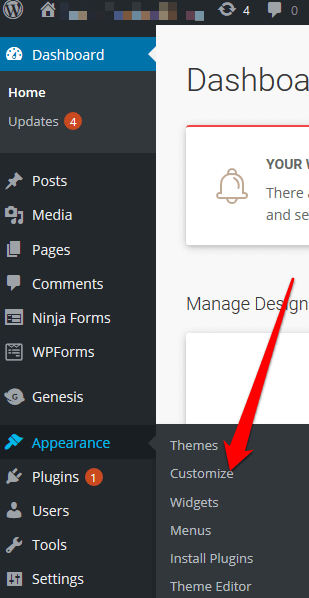
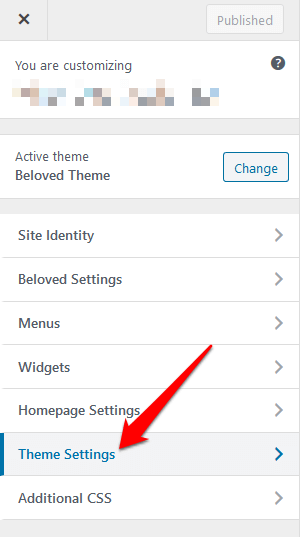
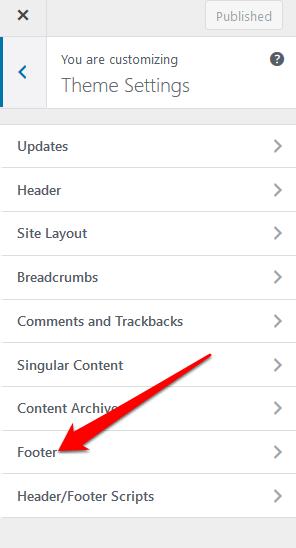
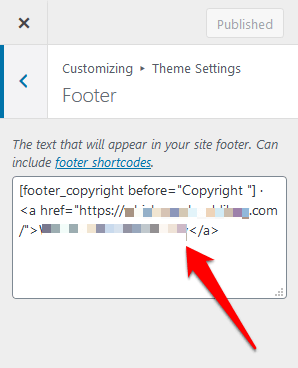
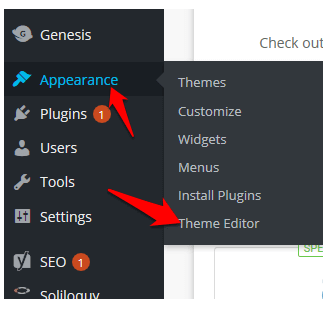
テーマカスタマイザーはすべてのWordPressサイトの一部であり、WordPress管理パネルまたはダッシュボードの[外観]タブからアクセスできます。このWordPress機能を使用すると、フォントの変更 、色、ロゴの追加、さらにはヘッダーセクションとフッターセクションの編集など、サイトにいくつかの変更を加えることができます。





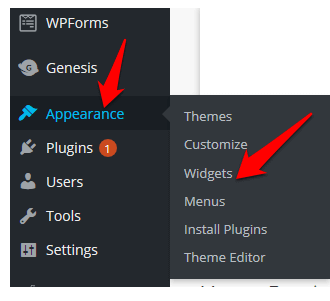
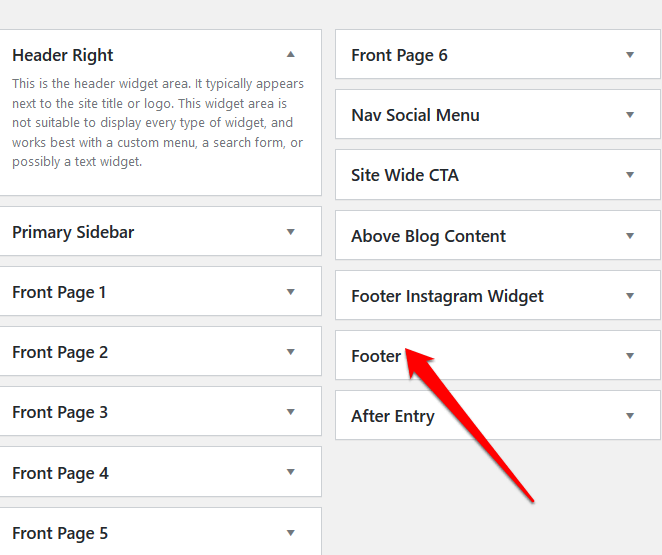
フッターウィジェットを使用してWordPressでフッターを編集する方法
WordPressテーマのフッターセクションにウィジェット 領域がある場合は、次を使用できます。リンク、テキスト、画像、法的免責事項を追加するウィジェット。


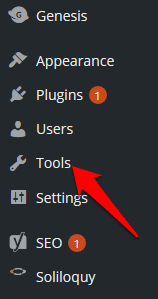
プラグインを使用してWordPressでフッターを編集する方法
何千もの新しくインストールしたテーマのWordPressプラグイン がありますサイトの機能を拡張するために使用できます。
これらのプラグインの中には、コーディングまたはその他の技術的経験 なしでWordPressサイトにマイナーまたはメジャーな変更を簡単に加えることができるフッタープラグインがあります。
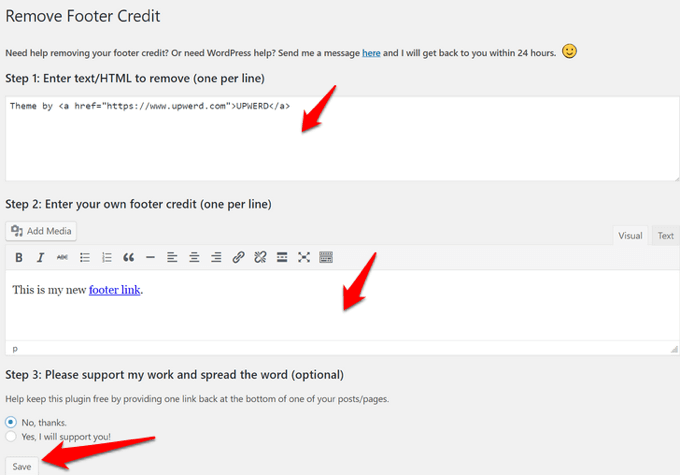
WordPressテーマの場合フッタープラグインが組み込まれていないため、フッタークレジットを削除する などのサードパーティのWordPressフッタープラグインを使用できます。


Footer.phpコードを使用してWordPressでFooterを編集する方法
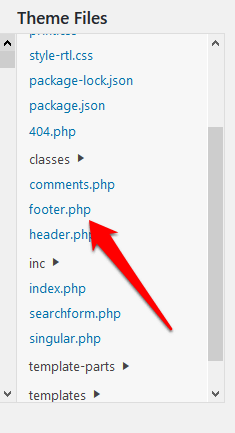
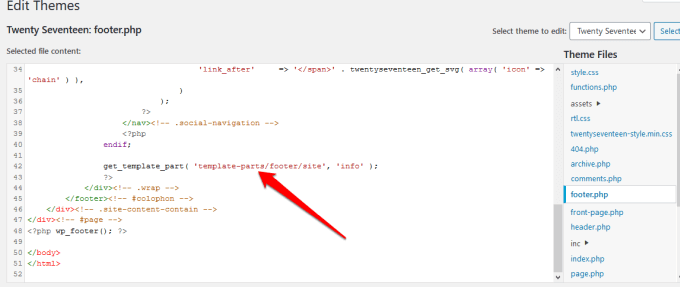
footer.phpは、テーマのフッター領域を表示するWordPressテンプレートファイルです。 footer.phpコードを編集すると、デフォルトのWordPressテーマフッターテキストをカスタムフッターコピーに置き換えることができます。
特にコーディングに慣れていない場合 でfooter.phpコードを直接編集することはお勧めしません。 。代わりに、子テーマの作成、テーマファイルのバックアップの作成、footer.phpファイルのコードへのコメントなどのベストプラクティスを使用できます。
注:これらの手順は、27のWordPressテーマに適用されます。



get_template_part( 'template-parts / footer / site'、 'info')

// get_template_part( 'template-parts / footer / site'、 'info');
echo“テキストを追加ここ」;
?>
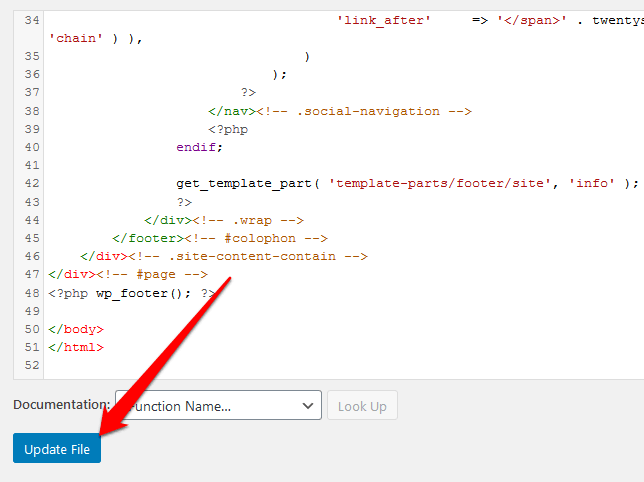
たとえば、フッターのコピーが「Copyright 2020 helpdeskgeek.com | All Rights Reserved」の場合、コードは次のようになります。
// get_template_part( 'template-parts / footer / site'、 'info');
echo 「Copyright2020helpdeskgeek.com | All Rights Reserved」;
?>

WordPressフッターに要素を追加する方法
Webサイトをサードパーティのアプリに接続します にしたい場合は、WordPressフッターにコードスニペットを追加できます。
たとえば、Facebookなどのソーシャルメディアボタンを追加できます。 、Instagram、Pinterest、またはYouTubeをサイトのフッターセクションに移動します。追加するソーシャルネットワークのスクリプトを取得して、フッターセクションに貼り付けるだけです。
または、スクリプトをフッターセクションに追加できるプラグインをインストールしてアクティブ化します。これを支援するプラグインの1つは、ヘッダーとフッターを挿入する プラグインです。

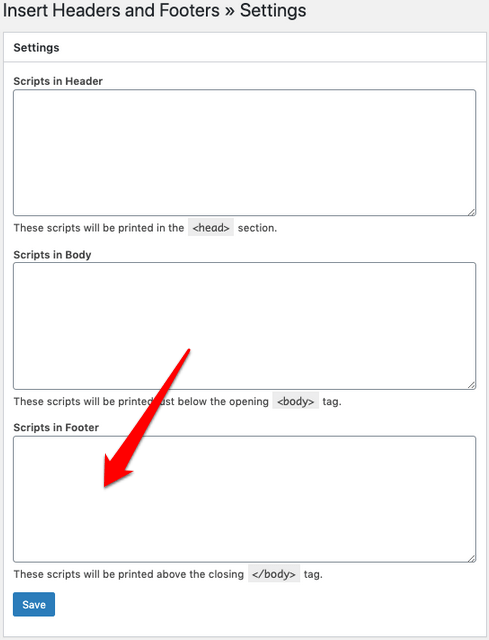
これを行うには、Insert Headers andFootersプラグインをインストールしてアクティブ化します。フッターコードをコピーして、[フッターのスクリプト]セクションに貼り付けます。

先に進む前に変更を保存します。
追加することもできますカスタマイザーを使用するか、画像ウィジェットをフッターセクションにドラッグアンドドロップして、画像をフッターに移動します。
サイトのフッターをすばやく編集する
WordPressサイトのフッターセクションを編集することは、さまざまなテーマの機能強化の1つです。多くのサイトがある場合は時間のかかる作業になる可能性がありますが、サイトのデザイン、ナビゲーション、訪問者のユーザーエクスペリエンスにすべての違いが生じます。
でフッターを編集できましたかこれらの手順のいずれかを使用してサイトでWordPressを実行しますか?コメントで私たちと共有してください。