完璧なデスクトップとスマートフォンの壁紙を見つけるのは無益な場合があるので、代わりに独自の壁紙を作成してみませんか?方法を理解したら、すぐに人目を引く壁紙をデザインできます。
このチュートリアルでは、無料でグラフィックを作成できるオンラインサービスであるCanvaを使用します。利用可能なプロ機能がありますが、大きな制限にぶつかることなく、支払うことなく独自の壁紙を作成できます。

開始するには、カンバを訪問 からサインアップします。そこから、以下のガイドに従ってデスクトップまたはスマートフォン用の独自の壁紙を作成できます。
Canvaを使用して独自のカスタム壁紙を作成

サインアップするとすぐに、 Canvaを使用する理由を選択するよう求められます。 [個人]を選択します。次のカードの右上にある[未定後]をクリックして、Canva Proのサインアップをスキップします。

次に、最初の設計を開始するように求められます。 壁紙を入力すると、デスクトップの壁紙または電話の壁紙を選択するオプションが表示されます。ここでオプションを選択します。後でいつでもこのページに戻ることができます。
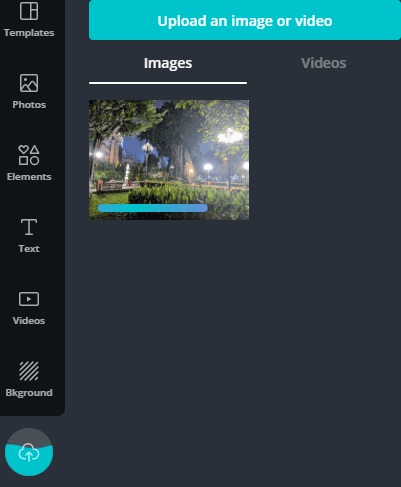
次は、Canvaのユーザーインターフェースを理解する番です。画面上の空白部分は、独自の壁紙を作成するために使用できる領域です。空白のキャンバスです。左側のツールを使用して要素、写真、テキストを追加して、壁紙に命を吹き込みます。

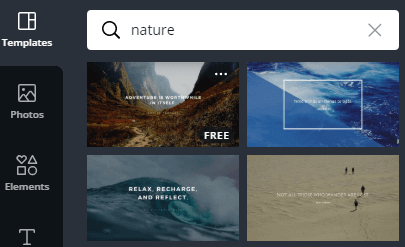
単純なものが必要な場合は、テンプレートセクションでテンプレートから選択できます。特定の単語やテーマを検索することもできます。平和なシーンが欲しいとしましょう。 「nature」と入力すると、関連する結果が表示されます。

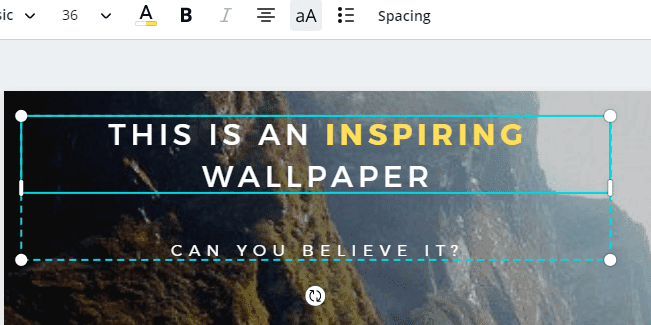
追加したテンプレートで、要素をクリックして変更できます。たとえば、テキストをクリックして、フォント、色、または記述内容を変更します。要素をクリックしてドラッグすると、要素を移動できます。
または、境界線をクリックしてドラッグし、サイズを調整します。または、回転アイコンをクリックしてドラッグし、要素を回転させます。
テンプレートを選択するか、ゼロから始めるかは、独自の要素を追加することもできます。画面左側のユーザーインターフェイスに注意してください。上から下に、写真、要素、テキスト、ビデオ、背景、アップロード、フォルダーがあります。
ほとんどの人は自分の画像やコンテンツのアップロードに興味を持っている可能性があるため、[アップロード]オプションをクリックします。ここから、PCからファイルをドラッグアンドドロップできます。

ファイルをアップロードすると、アップロードパネルに各ファイルのサムネイルが表示されます。次に、これらのサムネイルをクリックして空白のキャンバスにドラッグします。追加したら、クリックしてドラッグして寸法を調整できます。
壁紙のデフォルトの解像度は、デスクトップでは1920×1080、スマートフォンでは1080×1920であるため、これらの解像度に合った写真を選択することをお勧めします。
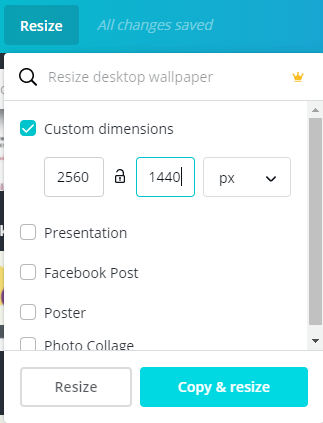
異なる解像度の壁紙が必要な場合は、上部の[サイズ変更]ボタンをクリックしてから[カスタムディメンション]をクリックします。目的のサイズを入力して、[サイズ変更]または[コピーとサイズ変更]をクリックします。

壁紙テンプレートを見つけるには再度、検索ボックスで壁紙を検索します。

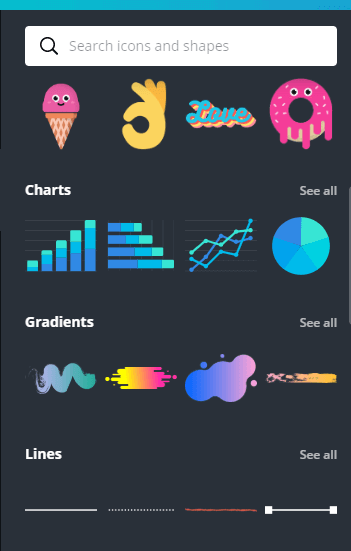
この後は時間です壁紙に詳細を追加します。図形、線、またはその他のグラフィックを追加する場合は、要素タブから始めます。各カテゴリをスクロールするか、検索バーを使用して特定の要素を見つけることができます。

いずれかの要素をクリックすると、画像に追加されます。要素と写真を追加する際、上部のバーに注意してください。これを使用して、要素を削除、再配置、透明度を追加、複製、または位置にロックできます。

要素を追加するときは、ピンク色の線に注意してください。これらは、すべての要素を互いに並べるのに役立ちます。要素が整列すると、すべてが適切な場所に配置されるように、要素がわずかに固定されます。

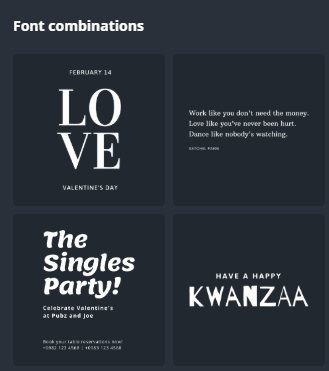
テキストはマスターしたい別のツールです。テキストを見出し、小見出し、または本文として追加するか、フォントの組み合わせを選択できます。
フォントの組み合わせでは、サムネイルに表示されるデザインに一致するフォントテンプレートを追加することになります。フォントテンプレートは数十個あるため、最小限の労力で本当におしゃれに仕上げることができます。

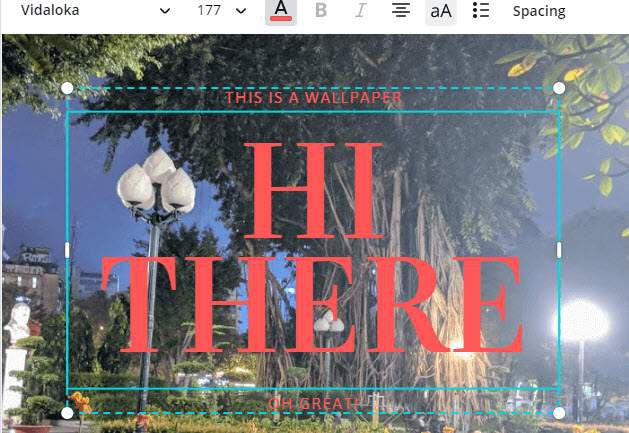
テンプレートを追加すると、上部のツールを使用して、フォント、フォントの色、サイズを編集できます。好みのフォントテンプレートが見つからない場合でも、小見出し、見出し、本文テキストオプションを使用して手動で行うことができます。

テキストツールを使用してページの上部で、壁紙の素敵なデザインを簡単に作成できます。設計が完了したら、ダウンロードしてデバイスに追加します。
右上の[ダウンロード]ボタンをクリックし、ドロップダウンメニューでもう一度[ダウンロード]をクリックします。

Windowsを使用している場合は、ダウンロードしたファイルをクリックし、[デスクトップの背景として設定]をクリックします。 Macでは、写真アプリで写真を右クリックして[共有]をクリックし、[デスクトップ画像の設定]をクリックできます。
AndroidおよびiOSの場合、まずファイルをスマートフォンに転送してから、設定メニューでデスクトップの背景またはロック画面として設定する必要があります。いつでも調整を行いたい場合、Canvaはデザインを自動的に保存するため、戻って調整を行い、再度ダウンロードできます。