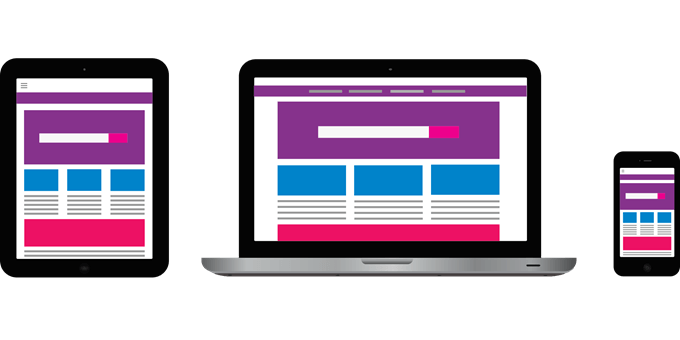
見栄えの良いデスクトップWebサイトと、正しく機能しないモバイルサイトがあることほど悪いことはありません。
ほとんどの設計修正は簡単ですが、訪問者が自分のサイトにとどまるようにするには注意が必要です
この記事では、モバイルフレンドリーなWebサイトに関する7つの問題とその修正について説明します。

モバイルフレンドリーWebサイトの更新が表示されない
たった今、多くの時間を費やしましたウェブサイトを更新します。デスクトップでは見栄えはよくなりますが、モバイルデバイスには表示されません。
最も一般的な理由の1つはキャッシュです。モバイルブラウザに、以前にダウンロードしたサイトの古いバージョンが表示されている可能性があります。もう1つの理由は、Webサイトが古いバージョンのページを保持し、変更を表示していないことです。

これが問題である場合、改訂版をダウンロードするにはキャッシュをクリアする必要があります。 WPスーパーキャッシュ 、W3合計キャッシュ 、またはWP最速キャッシュ などのキャッシュプラグインは、この問題の解決に役立ちます。
<!-In_content_1 all:[300x250] / dfp:[640x360]->
以下は、ウェブサイトのキャッシュとブラウザをフラッシュして、モバイルフレンドリーサイトに新しいバージョンを表示できるようにするための4つの手順です。
非友好的なナビゲーション
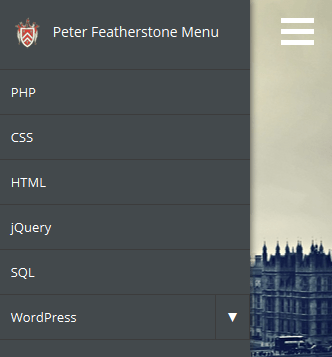
ナビゲーションメニューを作成するのは難しい場合がありますそれはモバイルデバイスでうまく機能します。ウェブサイトのナビゲーションに多くのアイテムとサブメニューがある場合、小さな画面ですべてを絞るのはさらに難しくなります。
たとえば、ウェブサイトのナビゲーションに3つまたは4つのアイテムしかない場合は、見栄えがよくなります。モバイルで。ただし、アイテムやサブメニューがさらにある場合は、それらが重なり合って混み合っているように見えます。
以下は、モバイルフレンドリーなWebサイトでこの問題を修正するいくつかの方法です。

レスポンシブレイアウトが突然機能しなくなる
モバイルフレンドリーな場合サイトが突然機能しなくなった場合、サイトのプラグインが原因である可能性があります。
新しいプラグインをインストールするか、既存のプラグインを更新すると、レスポンシブレイアウトに影響する他のプラグインと競合する可能性があります。
>各プラグインを一度に1つずつ非アクティブ化して、それが原因かどうかを確認します。一度にすべて無効にしないでください。無効にしないと、どのプラグインが原因かわかりません。

コード変更も考えられる別の原因です。コードを誤ってまたは意図的に変更した場合は、元のコードベースを復元して、レスポンシブWebサイトが再び機能するかどうかを確認してください。
モバイルの応答性についてサイトをチェックするときは、常にモバイルデバイスでテストする必要があります。
デスクトップのブラウザウィンドウのサイズを変更すると動作するように見える場合がありますが、モバイルでは正しく表示されません。
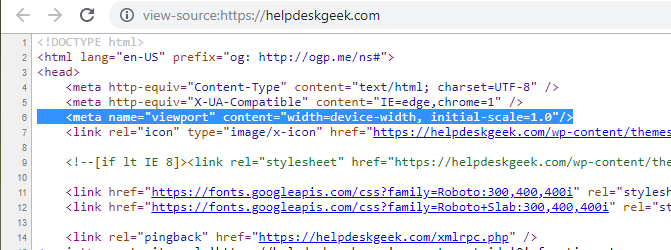
HTMLヘッダーファイルに1行のコードがない場合、レスポンシブデザインを破壊する可能性があります。この1行の欠落コードにより、モバイルデバイスは、表示しているサイトがフルサイズのWebサイトであると想定します。
レンダリングされるサイトは、ビューポートのサイズ(ユーザーに表示されるウェブページ)。
モバイルフレンドリーサイトを修正するには、ヘッダーセクションに次のコード行を追加します。

テーマが更新されると、このコードが消えることがあります。
画像の読み込みに時間がかかりすぎている
画像と画像ファイルサイズの縮小 の最適化は理にかなっています。最適化されていない大きな画像は、Webページの読み込み速度を低下させる可能性があります。これは、モバイルユーザーにとってはイライラする可能性があります。
WordPressバージョン4.4以降は、サーバー上の画像の最小バージョンを自動的に提供します。
最新バージョンのWordPressを既に実行している場合、サイトの読み込み速度がまだ十分でない場合:
最も重要なコンテンツは明らかではない
一部のWebサイトには、デスクトップで開いたときに空のスペースを埋めるために多くの不要なコンテンツがロードされています。
モバイルユーザーを意識せずに開発されたWebサイトは、通常このカテゴリに分類されます。これらのサイトはロードに時間がかかります。
ページがモバイルデバイス用に適切に設計されていない場合、多くのスクロールを行わないとモバイルのコンテンツの一部が表示されない場合があります。
ほとんどの場合、ウェブページ上の要素はコンピューター上では一方向に見え、モバイルデバイス上では完全に異なります。
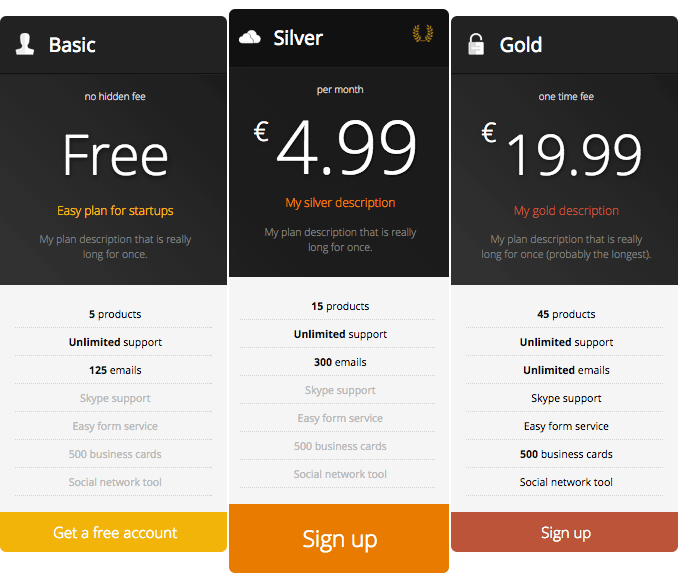
たとえば、3列の価格設定ページにはそれらが並んで表示されますコンピューター上。

ただし、モバイルデバイスでは、画面サイズが小さいため、列が互いに積み重ねられます。この動作は予想されるものです。
モバイルで表示したときに最初に表示されるように、価格表がウェブページの最上位にあることを確認してください。テーブル上に多くのテキストがある場合、モバイルユーザーは下にスクロールして表示する必要があります。ページの。ユーザーがコンテンツを表示する前に大量にスクロールする必要がある場合、おそらくスクロールしません。
情報が多すぎる
複雑なユーザーがいるサイト-テーブル、マルチステップフォーム、高度な検索機能などのインターフェイス要素は、モバイルユーザーエクスペリエンスを低下させる可能性があります。
これらの要素には、モバイル画面を混雑させ、ユーザーが情報を見つけるのを妨げる可能性がある情報が多すぎます
1つのアプローチは、モバイルユーザーから一部のコンテンツを削除または非表示にすることです。ただし、これはこれらの要素にアクセスしたい訪問者にとって理想的なソリューションではありません。
この問題を回避するには、モバイルフレンドリーサイトを可能な限り最適化します。また、ウェブサイトのコア構造に焦点を合わせながら、不要な要素を削除します。
小さな画面のデータ
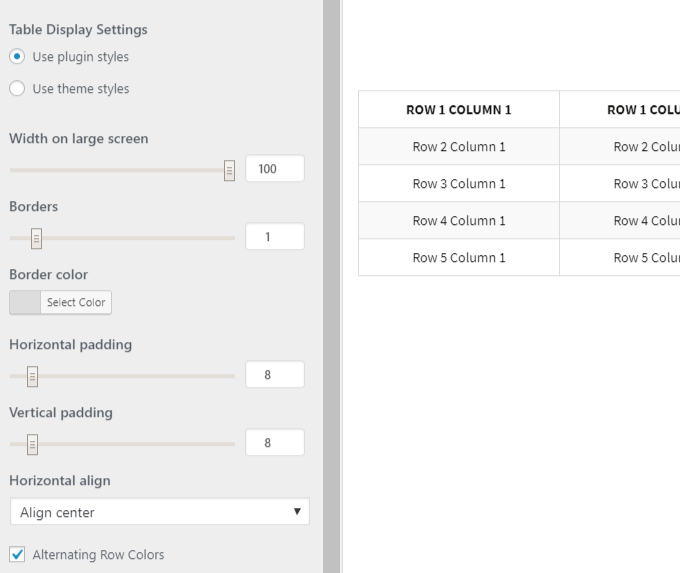
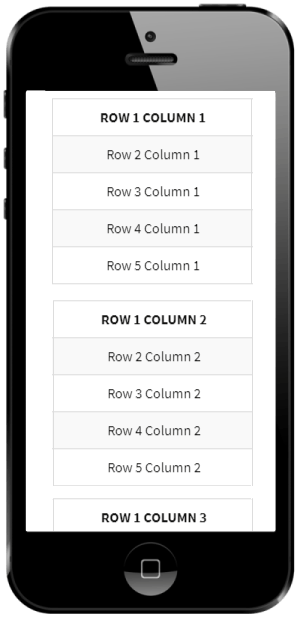
多くの行と列を持つ複雑なテーブルは、小さなモバイル画面で見たときの問題。最適な修正方法は、レスポンシブテーブルを使用することです。
WPレスポンシブテーブル などのプラグインを使用すると、これを簡単に実現できます。

上記の価格表と同様に、モバイルデバイスで表示すると、列は小さい画面に合わせます。

モバイルデバイスでデータを表示する他の方法には、次のようなものがあります。
モバイルの使用が急激に増加しているため、ビジネス向けWebサイトをモバイル対応バージョンで最適化することが不可欠です。上記の手順に従って、機能を犠牲にすることなくユーザーエクスペリエンスを強化します。
また、サイトのパフォーマンスを常に監視し、必要に応じてパフォーマンスとユーザーエクスペリエンスを改善するために調整する必要があります。