Discordを毎日使用していますか?次に、DiscordサーバーまたはあなたのDM で誰かが太字または色付きのテキストを使用しているのを見たことがあるでしょう。完全な初心者でもあなた自身のDiscordサーバー でも、太字や斜体で書くなどの基本的なテキスト書式設定や、コードブロックを使用するなどの高度なテキスト書式設定を行うための簡単なコマンドを学ぶことができます。
Discordを使用している間、Markdownはバックグラウンドで実行される強力なシステムであり、すべてのテキストフォーマットを処理します。マークダウンは、プラットフォームでのコミュニケーションに多様性を加えるのに役立ちます。

不和でテキストを太字にする方法
必要に応じてメッセージ全体であろうとメッセージの一部であろうと、Discordで何かを強調するために、太字のテキストを使用できます。
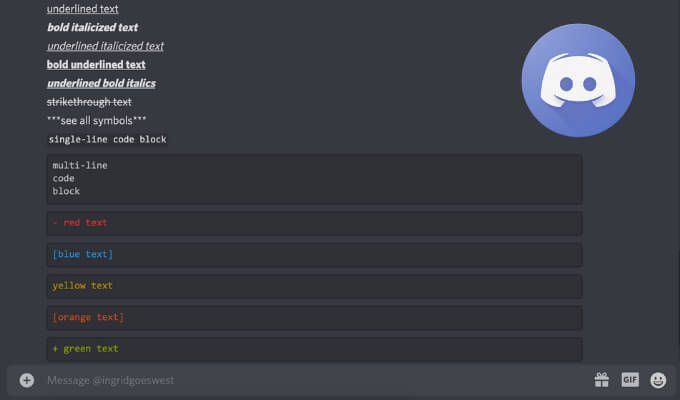
Discordで太字を使用するには、メッセージの最初と最後に2つのアスタリスクまたは星(*)を使用します。
例:* *太字**。

注:アスタリスクを使用するこのコードおよびその他のマークダウンコード(使用している場合)標準の英語キーボードでは、Shift+ 8キーボードショートカット を使用してアスタリスクを挿入できます。
不和でテキストをイタリック体にする方法
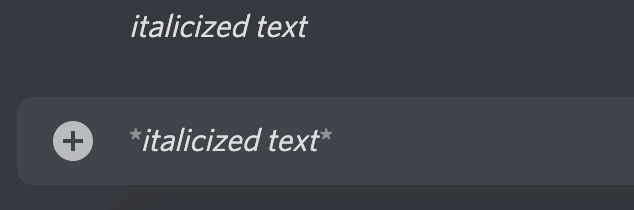
不和でテキストをイタリック体にするには、最初と最後に1つのアスタリスクを使用しますメッセージ。
例:*イタリック体のテキスト*。

不和でテキストに下線を引く方法
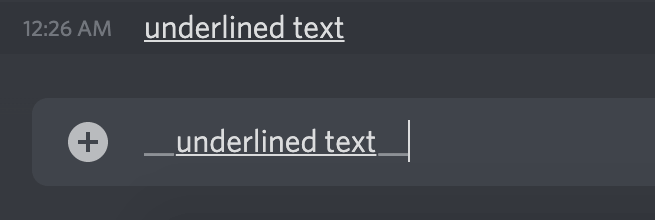
不和でテキストに下線を引くには、メッセージの最初と最後に2つのアンダースコア(_)を使用する必要があります。
例:__下線付きのテキスト__。

さまざまなテキスト書式設定オプションを組み合わせる方法
上記のテキスト書式設定オプションの一部を組み合わせることもできます。
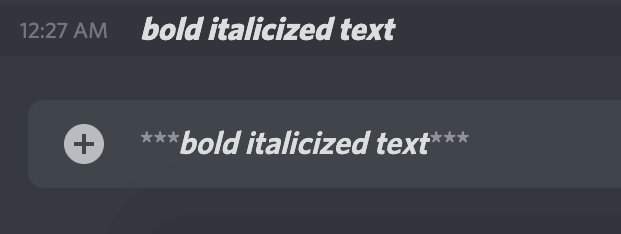
太字のイタリック体のテキストを作成するには、テキストの前後に3つのアスタリスク(*)を使用します。
例:***太字のイタリック体のテキスト***。

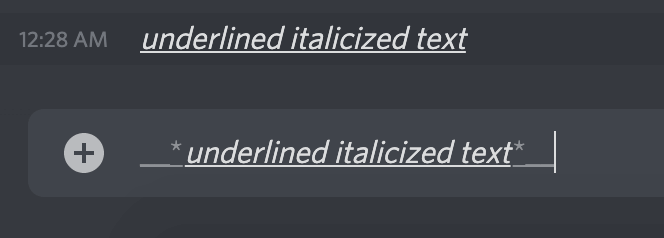
テキストに下線を引いて斜体にするには、メッセージの最初に1つのアスタリスク、最後に1つのアスタリスクと2つのアンダースコアを含む2つのアンダースコアを使用します。
例:__ *下線付きのイタリック体のテキスト* __。

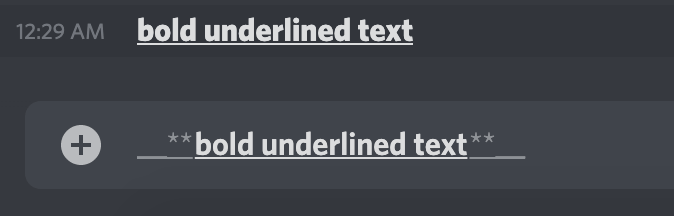
太字の下線付きテキストを作成するには、メッセージの前に2つのアンダースコアと2つのアスタリスクを組み合わせ、メッセージの後に2つのアスタリスクと2つのアンダースコアを組み合わせます。
例:__ **太字の下線付きテキスト** __。

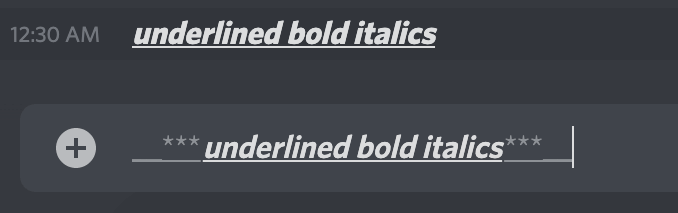
テキストを太字のイタリック体で強調するには、メッセージを2つのアンダースコアと3つのアスタリスクで開始し、3つのアスタリスクと2つのアンダースコアで終了します。
例:__ ***下線付きの太字の斜体*** __。

不和で取り消し線のテキストを作成する方法
メッセージに取り消し線付きのテキストを入力する場合は、 Discordで取り消し線テキストを使用できます。
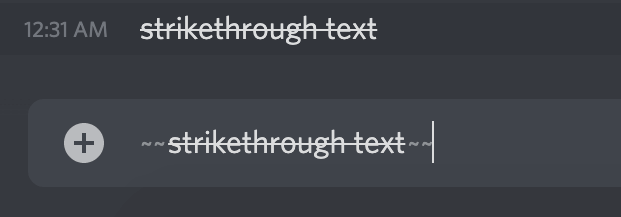
取り消し線テキストを作成するには、メッセージの最初と最後に2つのチルダ(〜)を使用します。チルダを入力するには、Shift+ 〜キーボードショートカットを使用します。
例:~~取り消し線~~

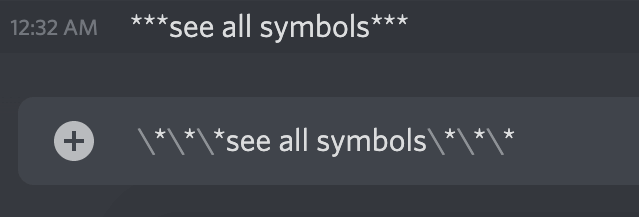
すべての記号を不一致で表示する方法
使用しているすべての太字、アスタリスク、アンダースコアを他のユーザーに表示させたい場合(絵文字を作成している場合など)、各記号の先頭に円記号(\)を使用して、Markdownの書式設定をキャンセルし、記号を表示します。テキストの一部として。
例:\ * \ * \ *すべての記号を表示\ * \ * \ *

不一致でコードブロックを作成する方法
テキストを円記号( `)で囲むと、1行のコードブロックを作成できます。
これにより、白いテキストに暗い背景が追加され、ユーザーが読みやすい形式で簡単なコードスニペットを表示および交換しやすくなります。
例:`単一行のコードブロック`。

より複雑なコードを共有できる複数行のコードブロックを作成するには、メッセージの最初と最後に3つのバッククォート( `)を使用します。
例:
```
multi-line
code
block```

不和でテキストに色を付ける方法
シンタックスハイライトと呼ばれる機能のおかげで、Discordチャットで色付きのテキストを使用する できます。この機能はコーディングで広く使用されており、プログラミング言語を定義し、コードの重要な部分に色を付けて、読みやすく理解しやすくすることができます。
複数行のコードブロックと構文の強調表示を使用して、色付きのテキストを作成します。メッセージの最初と最後にトリプルバッククォートを使用する必要がありますが、特定の色を定義するキーワードも必要です。
例:
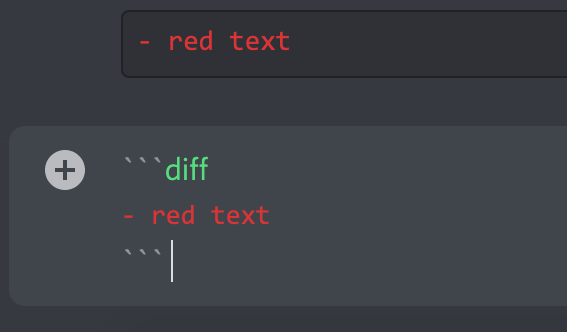
```diff
- red text
```

例:
```ini
[blue text]
```

例:
```fix
yellow text
```

例:
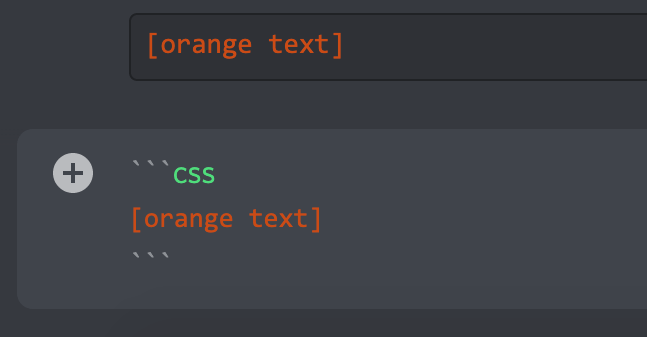
```css
[orange text]
```

例:
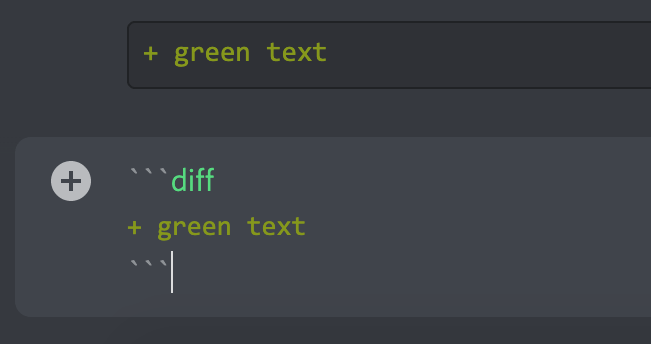
```diff
+ green text
```

特定の制限がありますDiscordの色付きテキストに。
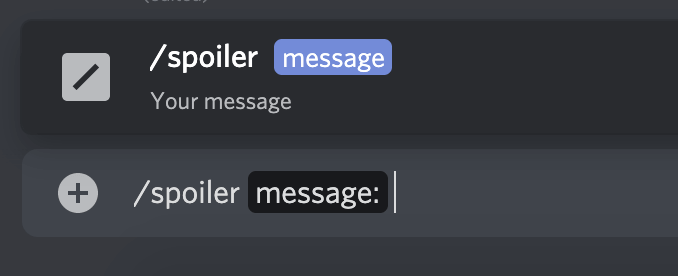
不和でテキストを非表示にする方法
Discordには、ネタバレ警告を追加してチャットのテキストを非表示にするオプションがあります。

Discordでフォントを変更する方法
すべてのDiscordアプリで使用されるデフォルトのフォントは<強い>Uni Sans、薄いものから重いものまで。このフォントは、2009年に元のDiscordロゴに影響を与えました。
Discordアプリ内から直接フォントを変更することはできませんが、LingoJam のようなオンラインDiscordフォントジェネレーターを使用できます。

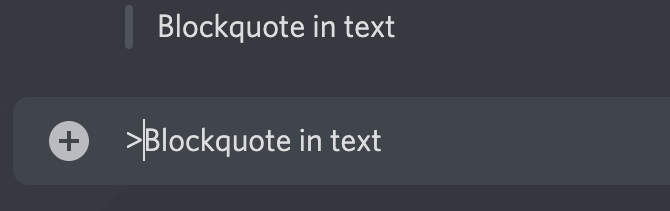
不和でブロック引用符を作成する方法
ブロック引用符は、メッセージの一部に下線を引くのに最適です、引用されたテキストの挿入、または電子メールの返信テキストのエミュレート。 Discordメッセージにブロッククォートを追加するには、テキストの前に大なり記号(>)を追加するだけです。
例:>テキスト内のブロック引用。

Discordで他のテキスト操作は可能ですか?
幸いなことに、Discordには他にもたくさんの機能があります。上記の基本。 GitHubからこの広範なMarkdownチートシート を使用して、Discordでテーブル、リンク、画像、ヘッダー、リストを追加する方法を学ぶことができます。
以前にDiscordでテキストフォーマットを使用したことがありますか?リストに含めるのを忘れたものはありますか?以下のコメントセクションで、Discordテキストフォーマットのヒントとコツを共有してください。
<!-AIコンテンツ終了1->