このガイドでは、無料の編集ソフトウェアをダウンロードして、最も目を引くYouTubeサムネイルを作成する方法を紹介します。このガイドは、サムネイルに注意を向けてクリック率を高め、チャンネルの視聴回数を増やすのに役立ちます。
このガイドを終える頃には、知っておくべきことがすべてわかっていることを願っています。 YouTubeでのサムネイルの作成について。
サムネイル用の無料の画像編集ソフトウェア
最初に、無料の画像編集ソフトウェアをダウンロードする必要があります。 GNU画像操作プログラムであるGIMPを使用することをお勧めします。それは無料のオープンソースであり、チュートリアルはGIMPの使用に基づいているため、あなたはそれに従っていくことができます。 ここからGIMPをダウンロードしてください 。

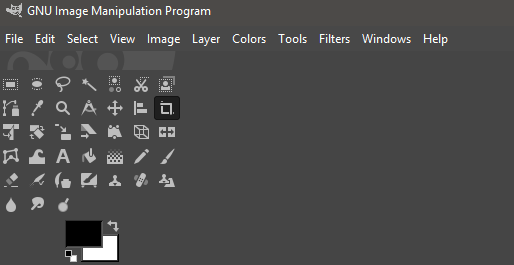
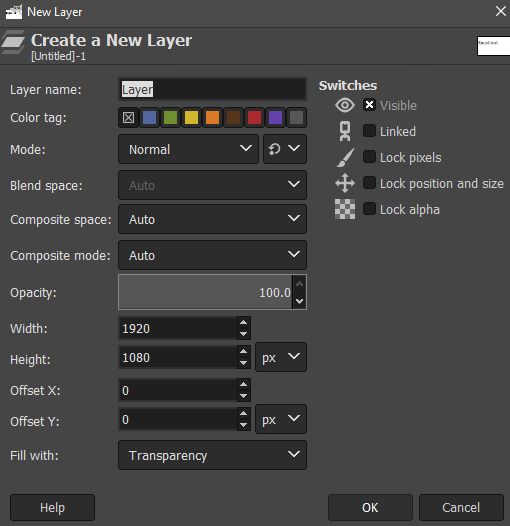
GIMPをダウンロードしたら、インストーラーを開き、インストールプロセスを実行します。インストールしたら、GIMPを開くと、上記の画像のようなものが表示されます。
をクリックすると、空白になります使用するキャンバス。これは、YouTubeサムネイルの始まりになります。次に、テキストを追加します。 YouTubeを見ると、テキストが興味のある視聴者を引き付ける最も重要な部分の1つであることがわかります。最も成功したYouTubeサムネイルには、テキスト専用の画像の大部分があります。
ここで重要なのは、ユーザーを惹きつけたり、興味をそそる言葉。これはトピック自体に依存しますが、適切なタイトルを考えることができる場合、多くの場合、タイトルの先頭を含めることができます。

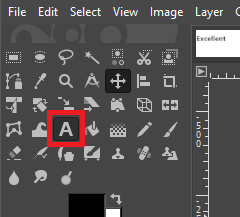
これを行うには、まず左上にあるテキストツールをクリックします。次に、空白のキャンバスでクリックして入力を開始します。フローティングツールバーを使用してテキストサイズを調整し、左側のボックスを使用してフォントを変更できます。
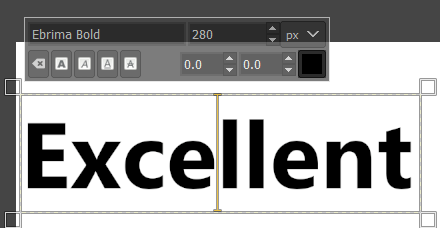
デフォルトで選択できるフォントは多数ありますが、Ebrima Boldは出発点として適しています。はっきりと人目を引きますが、トップを超えたり、トーンダウンして退屈になりすぎたりすることはありません。

テキストの最初の行を入力することをお勧めします。必要に応じて、新しいテキスト行で次の手順を繰り返すことができます。テキストができたので、目立つように詳細を追加します。
しかし、その前に、テキストを補完する背景色または画像を選択する必要があります。通常、引き締まった色の素敵な背景が機能します。
このために、PexelsやPixabayなどのロイヤリティフリーの画像ウェブサイトで山の画像を検索して、山の背景を撮影します。画像については、ビデオに関連するものを試してください。



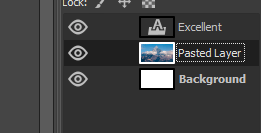
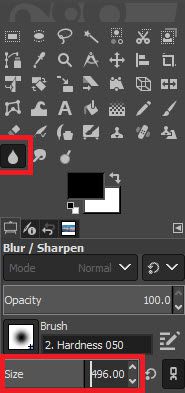
その後、次のように、テキストレイヤーのすぐ下にイメージレイヤーを配置します。上に示しました。この背景がテキストから視聴者の注意をそらしたくないので、左上のボックスからぼかしツールをクリックします。

ぼかしツールを入手したら、サイズを約400に増やします、クリックしてから背景画像をドラッグします。これにより、画像がぼやけて、気が散りすぎないようになります。

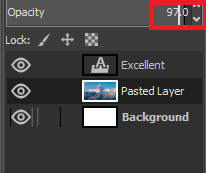
背景がテキストから離れすぎている場合は、右下のレイヤーボックスで不透明度をわずかに調整できます。 不透明度バーの数字をダブルクリックし、2-5%に調整します。

これで、背景画像の準備が整いました。次はテキストに焦点を合わせます。
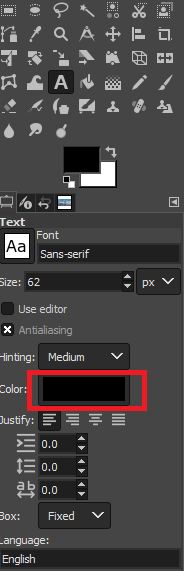
必要に応じて、テキストツールをクリックし、以前に作成したテキストを選択し、画面の左側に表示されるツールを使用して、テキストの色やその他の属性を調整できます。

行きたくない場合上部の白は、多くの場合優れた選択肢です。

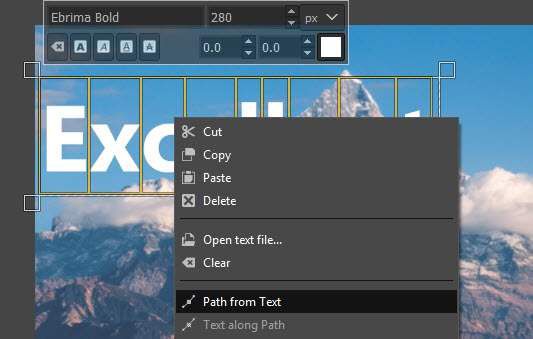
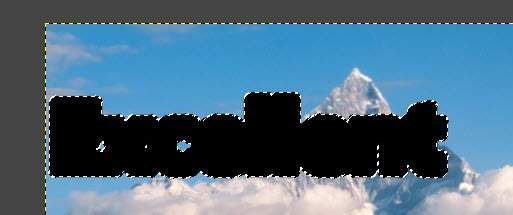
次に、テキストに背景を追加します。これにより、テキストがさらに目立つようになります。これを行うには、まず左上でテキストツールをクリックし、次にテキストをダブルクリックして選択します。その後、右クリック、およびテキストからのパスをクリックします。

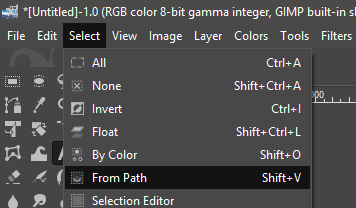
その後、上部のツールバーで[選択]をクリックし、 パスから。

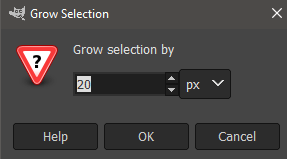
これを行うと、テキストは選択されたことを示すアウトライン。次に、上部の[レイヤー]をクリックし、[新しいレイヤー]をクリックします。上部のツールバーの[選択]を再度クリックし、[成長

新しいウィンドウが表示されます。 [選択範囲を拡大]の下で[20ピクセル]を選択します。最後に、左上のボックスでバケットツールを取得して、色を選択します。黒はしばしば良い選択です。 クリックして、選択した領域に入力します。

あなた最終的には次のようになります。これらの手順を実行した後、右下のレイヤーボックスにドラッグして、テキストレイヤーの下に黒い背景レイヤーを表示できます。

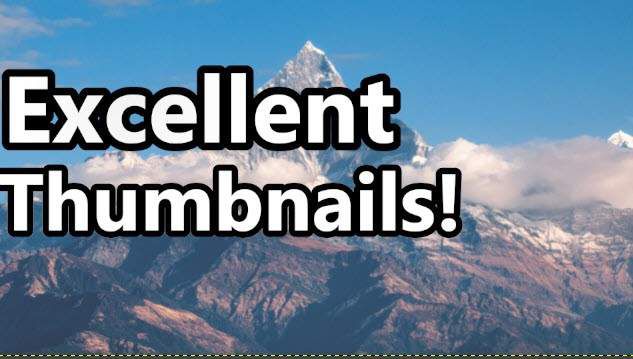
これで完了です。際立ったテキストを作成するために必要な手順。テキストの改行に対してこれらの手順を繰り返すことができます。

新しいテキスト行、これが私たちが作成したものです。しかし、まだ何かが欠けています。最後の仕上げで終了するには、サムネイルの右下隅に関心のあるポイントを追加することをお勧めします。
できれば顔の良い画像は完璧ですが、ビデオに合わない場合は、ビデオで議論している製品やアイテムの良いショットを撮ることができます。
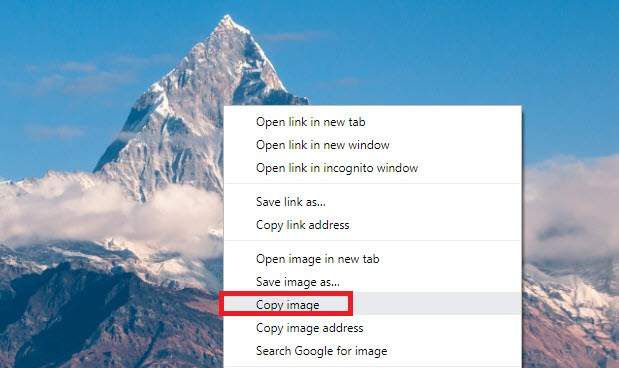
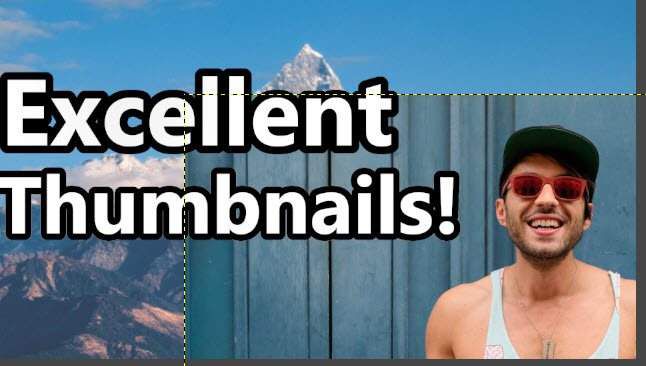
または、ストックフォト画像を取得するだけでも機能します。この例では、Pexelsに行き、有頂天の男を見つけ、右クリックしてコピーし、山のようにGIMPの新しいレイヤーに貼り付けました。

これを行ったら、背景を切り抜く必要があるかもしれないので、以下の手順をご覧ください。
左上のツールボックスにある無料選択ツール投げ縄をクリックします。クリックして、保持する領域の輪郭の周りにポイントを作成します。 ctrl +マウスホイールで上下に拡大縮小する必要がある場合。

このプロセスには時間がかかる場合がありますが、しばらくお待ちください。しばらくするとそれを理解できます。クリックして、開始点が終了点に接続されていることを確認します。
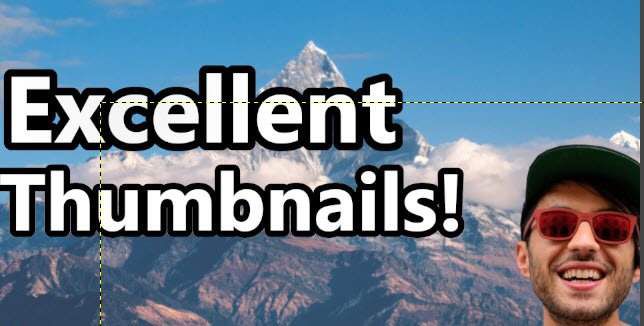
終了したら、上部のツールバーの[選択]オプションに移動し、[色別をクリックします。その後、 [選択]をクリックし、[]をクリックして[反転]をクリックします。最後に、Ctrl + X。
を押します。
これは、完成した画像で見るべきものです。少し調整することで、テキストにビデオに興味がある人の注意を引き付け、ビデオの内容に関連する背景とサポート画像を選択できます。
概要
YouTubeのサムネイルを便利にするためのこのガイドをお読みください。さらにアドバイスが必要な場合は、下にコメントを残してください。可能な場合はご連絡いたします。