WordPressをかなりの数年間使用している場合は、WordPressの人々が2018年にWordPress5.0でGutenbergエディターを公開したときのことを覚えています。
この新しいデフォルトのエディターはメジャーでしたサイトの投稿とページの両方を編集するためのオーバーホール。これにより、ウェブサイトの所有者が慣れ親しんでいた大きなテキストボックスが、まったく異なるブロックベースの編集プラットフォームに変わりました。

一部のWebサイト所有者は、WordPress 5.0へのアップグレードを避け、可能な限りクラシックなデフォルトエディタ。他のウェブサイトの所有者は、そのシンプルさと使いやすさのために変更を受け入れました。
移行を行っていて、何を期待するのか知りたい場合は、このWordPressGutenbergチュートリアルで必要な主な機能について説明します。知り、理解する。これにより、移行が可能な限り簡単になります。
WordPressGutenbergで期待できること
Gutenbergエディターについて知っておくべき主なことは、ブロックベースであるということです。これは、追加する必要があるものはすべてブロックを介して管理されることを意味します。グーテンベルクのブロックには次のものが含まれます(ただし、これらに限定されません)。
ありますまた、めったに使用されない他のいくつかの高度なブロック。 新しいWordPressプラグイン をエディターにインストールすると、追加のブロックが表示される場合があります。
In_content_1 all:[300x250] / dfp:[640x360]->ブロックの追加は、追加した最新のブロックの右側にある+アイコンを選択するだけです。

ポップから任意のブロックを選択-アップウィンドウは、そのブロックをページまたは投稿の次のセクションとして追加します。
これらのブロックに到達する前に、最初から始めて、WordPressでGutenbergを使用して新しい投稿を作成しましょう。
投稿の作成とブロックの追加
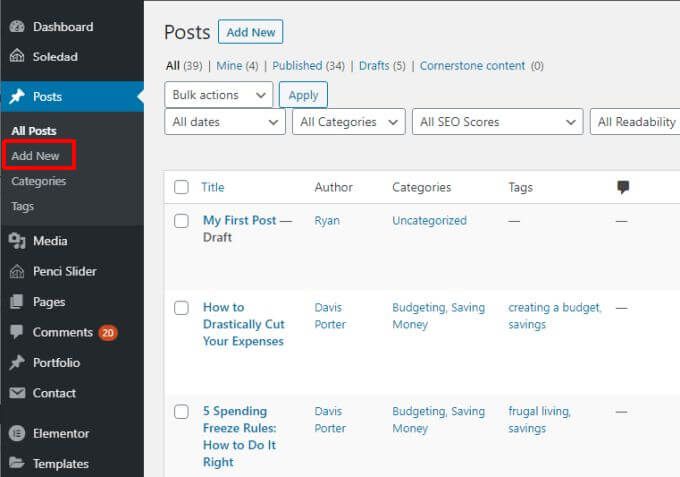
追加投稿はWordPressの最後のバージョンから変更されていません。左側のナビゲーションバーから[投稿]を選択し、その下にある[新規追加]を選択するだけです。

これにより、投稿エディタウィンドウが開きます。これはまた、すべてが異なるところです。デフォルトのGutenbergWordPressエディターが表示されます。
グーテンベルクエディターでのブロックアイテムの追加
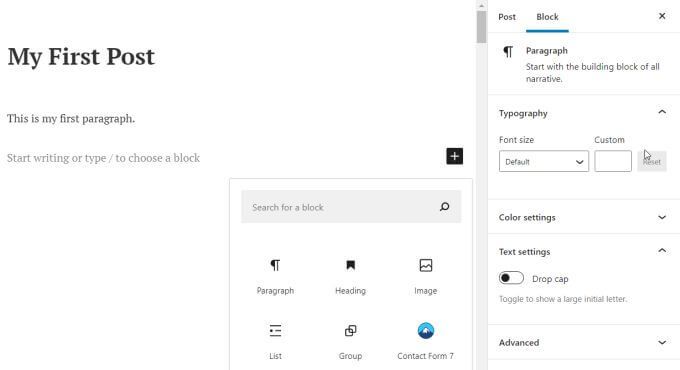
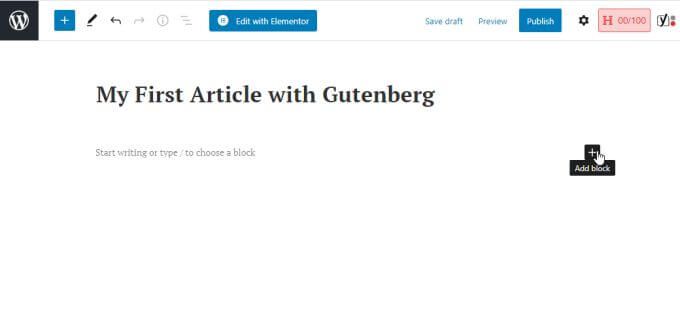
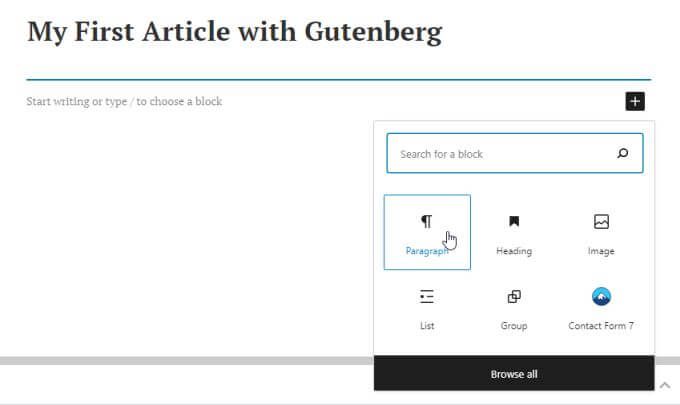
投稿のタイトルをタイトルフィールドに入力できます。次に、右側の+アイコンを選択して最初のブロックを追加します。

段落ブロック
タイトルの後に追加される最も一般的な最初のブロックは、段落ブロックです。これを行うには、ポップアップウィンドウから段落を選択します。

これにより、投稿の最初の段落の入力を開始できるブロックフィールドが挿入されます。段落ブロックの書式設定は、サイトの段落ブロックのデフォルトのフォント に従います。

Gutenbergエディターで段落ブロックを追加するためのヒントをいくつか紹介します。
画像ブロック
[画像]ブロックを選択すると、[画像]ボックスが表示されます。このボックスで、[アップロード]ボタンを選択して、コンピューターから投稿に画像をアップロードできます。 メディアライブラリリンクを選択して既存のメディアライブラリの画像を使用するか、URLから挿入を選択して別のサイトの画像にリンクします。

これにより、新しいImageブロックを追加した記事に画像が挿入されます。画像自体のすぐ下に画像のキャプションを入力できることに気付くでしょう。

キャプションテキストでは、通常の段落テキストと同じ書式設定オプションを使用できます。
リストブロック
新しいブロックを追加してリストを選択すると、その時点でリストブロックが挿入されます記事内。

1つの箇条書きが表示されますが、入力してEnterを押すと、必要に応じて新しい箇条書きが表示されます。
リストの書式設定もあなたのテーマ で定義されているフォントのスタイルとサイズに従うため、リスト内のフォントが段落ブロックと異なって見えても驚かないでください。
リストブロックでテキストを強調表示すると、このテキストの書式設定オプションが表示されます。あなたはそれを変えたい。ここでフォントスタイルを変更することはできませんが、太字、斜体、ハイパーリンクの追加、またはブロックタイプの完全な変更は可能です。
その他のブロック
使用可能なすべてのブロックを表示する場合は、+を選択してブロックを追加してから、を選択しますすべてを参照してリスト全体を表示します。

このリストは実際にはかなり長いです。メニューシステムを介してクラシックエディタで利用できることを覚えているものはすべてここに含まれます。これらには、次のような他の一般的に使用されるブロックが含まれます。
その他のGutenberg機能
追加したブロックをどこに追加しても固執する必要はありません。投稿を上にスクロールして、既存のブロックの間にある+アイコンを選択できます。これにより、既存のブロックの間に新しいブロックを挿入できます。

また、ブロックの配置に固執することもありません。従来のWordPressエディターでは、背景のコーディングを台無しにすることなく、画像などを投稿の他のセクションに移動するのは必ずしも簡単ではありませんでした。
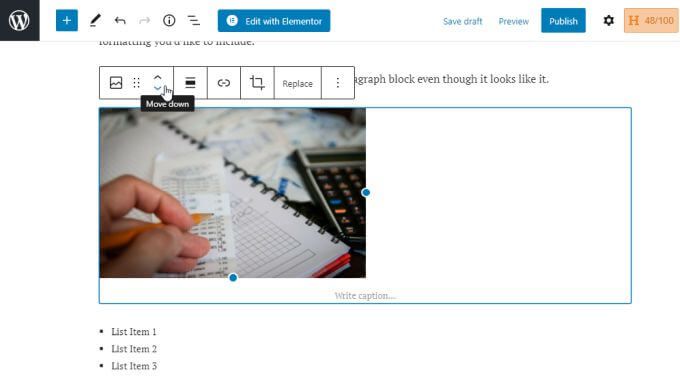
グーテンベルクでは、画像などの要素を移動するのは、ブロックしてから、ポップアップメニューバーで上矢印または下矢印を選択して、投稿内でブロックを上下に移動します。

矢印を選択するたびに、そのブロックがスライドします選択した方向に1つの位置。
WordPressでGlutenbergエディターを使用する
新しいブロックを追加する場所は投稿領域だけではありません。エディタの上部に非常にシンプルなアイコンメニューがあり、+アイコンを使用してブロックを追加することもできます。

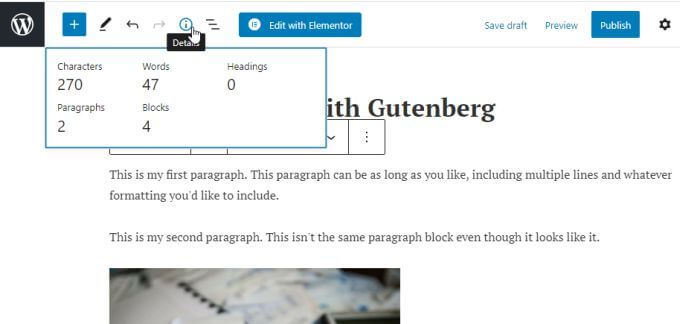
その他のアイコンこのメニューでは、他のグーテンベルクの機能にすばやくアクセスできます。
多くの人にとって、WordPressのGutenbergエディターには多少の手間がかかります。慣れている。しかし、投稿内の要素のブロックを作成、編集、操作するのがいかに簡単であるかを体験した後、投稿やページを作成するプロセスがより速く、より生産的になることがわかります。