Adobe Illustrator のシェイプ ビルダー ツールを使用すると、初心者でも単純なシェイプを組み合わせて複雑なシェイプを作成できます。この簡単な Illustrator チュートリアルでは、結合と 基本的な形状を差し引く を使用して新しい形状を作成する方法を説明します。
シェイプ ビルダー ツールはバージョン CS5 で Illustrator に追加され、それ以降のすべてのバージョンに含まれています。ここでは Adobe Illustrator CC を使用しましたが、Illustrator CS5 以降を使用している限り、これらの手順は機能するはずです。
シェイプ ビルダー ツールを使用してシェイプを結合する方法
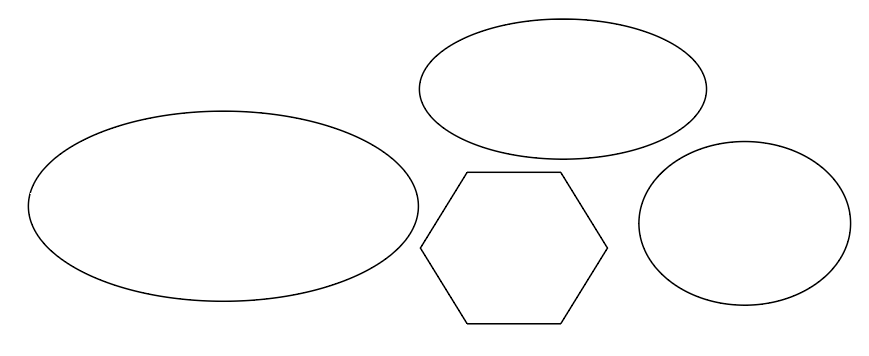
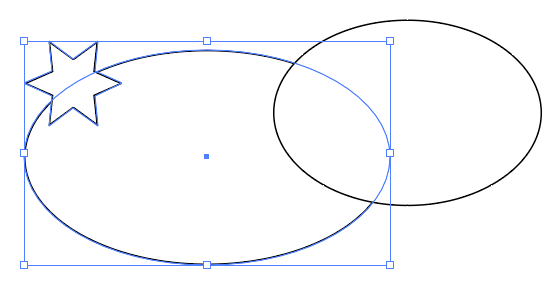
ベクトルシェイプを結合することから始めます。 Illustrator のすべてのシェイプ ツールは ベクトル図形 を作成します。つまり、任意のサイズに拡大縮小できるということです。





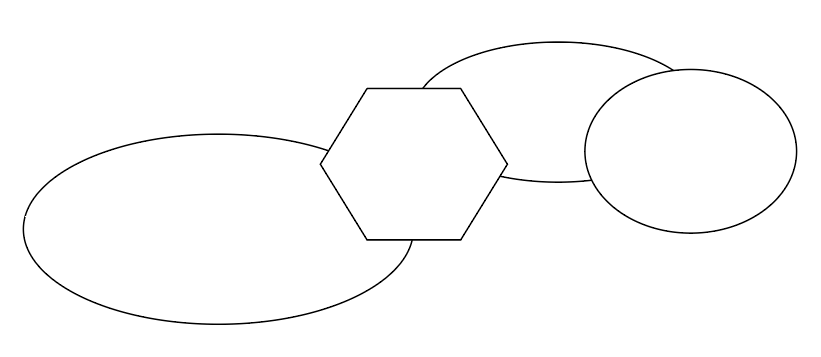
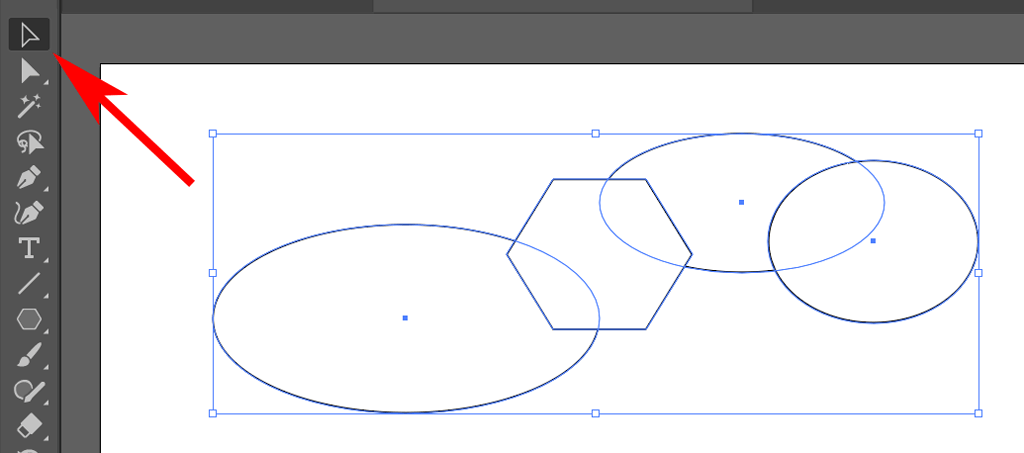
ヒント:複数の図形の重なっている領域を誤って見逃さないようにするには、Shiftキーを押しながら、結合するすべての図形の周囲にシェイプ ビルダーのマーキーをドラッグします。p>
シェイプ ビルダー ツールを使用してシェイプを消去する方法
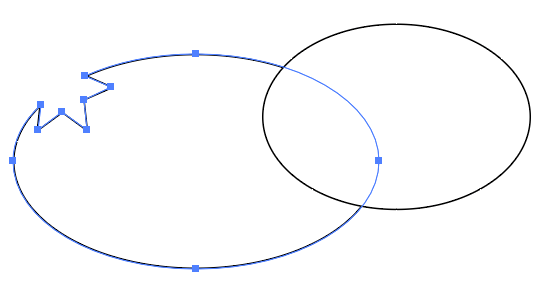
グラフィックデザインプロジェクト では、ある形状を別の形状から減算する必要がある場合があります。シェイプ ビルダーには、簡単に行える消去モードがあります。


ヒント:2 つの図形が交差する新しい図形にアンカー ポイントが追加されることに注意してください。必要に応じて、これらのアンカー ポイントを使用してパスの形状を変更できます。
Illustrator のパスファインダー ツールを使用して複雑なシェイプを作成したことがある場合は、代わりにシェイプ ビルダー ツールを使用する方がいかに速くて簡単であるかを気に入るはずです。
シェイプ ビルダー ツールのオプションを設定する方法
Adobe Illustrator でシェイプ ビルダー ツールがどのように機能するかについてはよく理解できたので、次にカスタマイズできるオプションについて学びましょう。

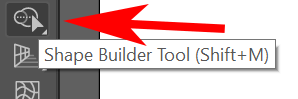
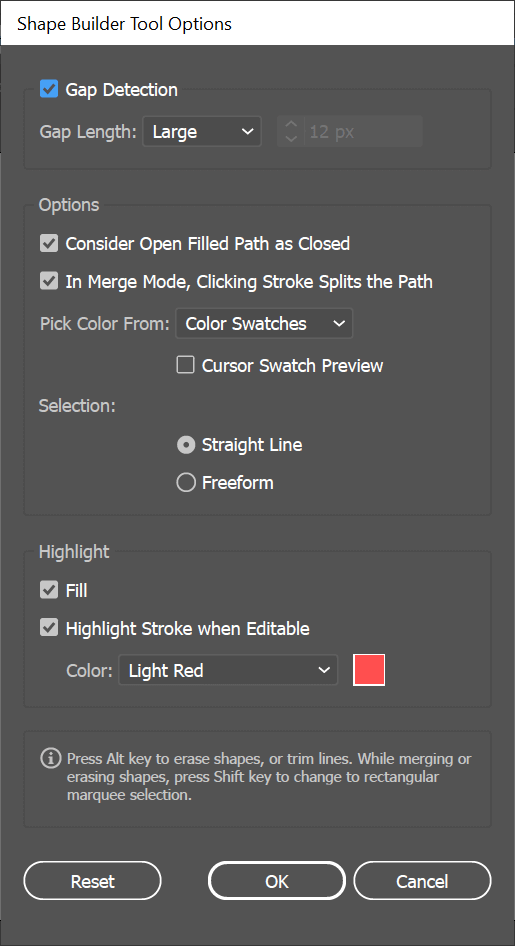
ツールバーのシェイプ ビルダーをダブルクリックして、シェイプ ビルダー ツールのオプションにアクセスします。 <スパン>
ギャップ検出
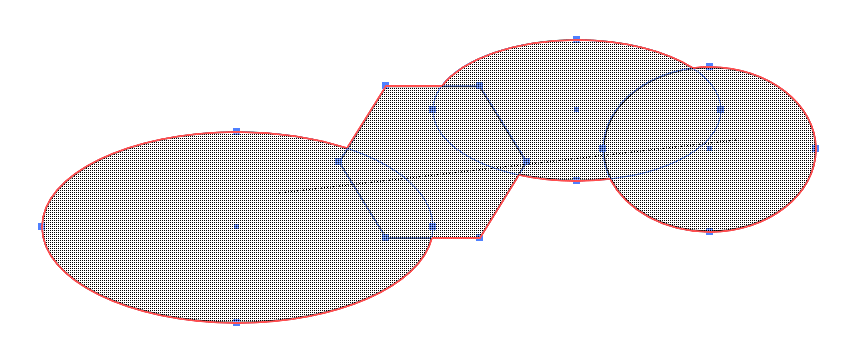
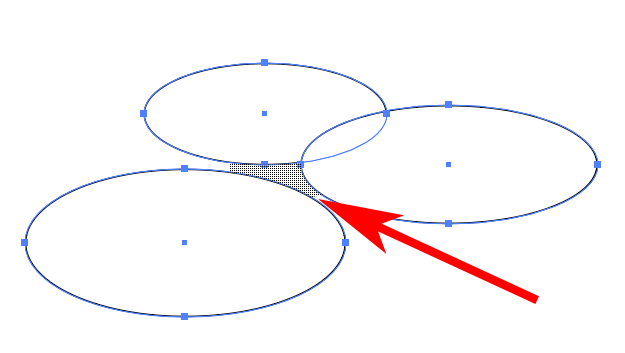
中央に隙間があり、重なっている 3 つの楕円があると想像してください。

シェイプ ビルダーのオプションでギャップ検出をオンにすると、シェイプを結合するときにそのギャップ領域を含めるようシェイプ ビルダーに指示できます。

シェイプ ビルダーに必要なだけのギャップが含まれるように、ギャップの長さを正しく設定するには試行錯誤が必要になる場合があります。
開いた塗りつぶされたパスを閉じたパスとみなす

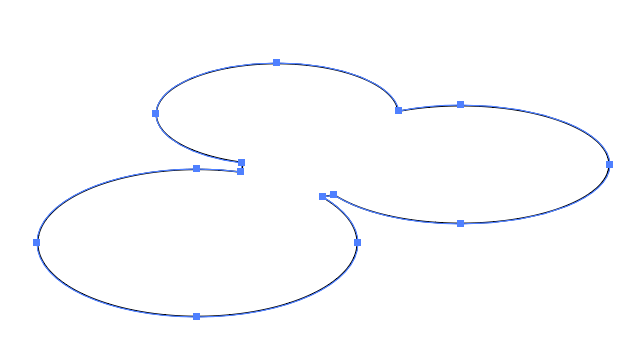
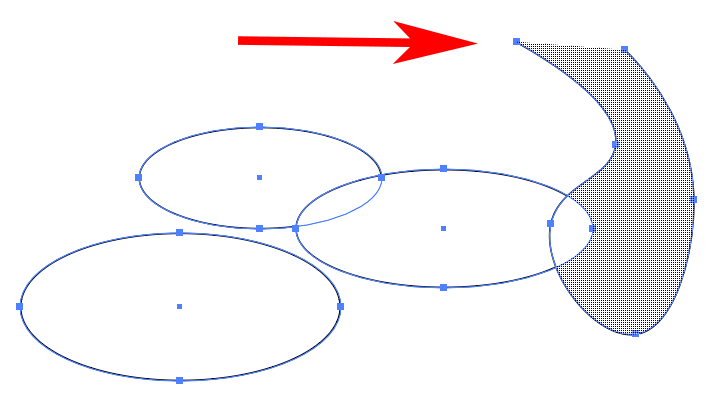
ペン ツールを使用して開いたパスを作成し、[シェイプ ビルダー] オプションの [開いた塗りつぶされたパスを閉じたパスとして考慮する] ボックスをオンにすると、シェイプ ビルダーはパスの位置に非表示のエッジを作成します。が開いているので、リージョンを作成できます。
マージ モードでは、ストロークをクリックするとパスが分割されます

[結合モードでストロークをクリックするとパスが分割される] ボックスがオンになっている場合は、パスの一部を選択できます。
色を選択してください

ここで、新しく作成したシェイプの色を選択します。

カーソル スウォッチ プレビューのボックスをオンにすると、フローティング カラー ピッカーが表示されます。左矢印と右矢印を使用して、オプションを順番に切り替えます。
選択

選択した選択オプションによって、シェイプ ビルダーの選択範囲をオブジェクト間でドラッグしたときの動作が決まります。 フリーフォームを選択すると、含めたくないオプションや領域を移動できます。
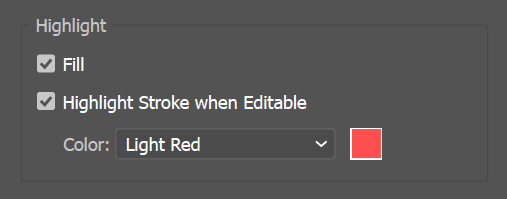
ハイライト

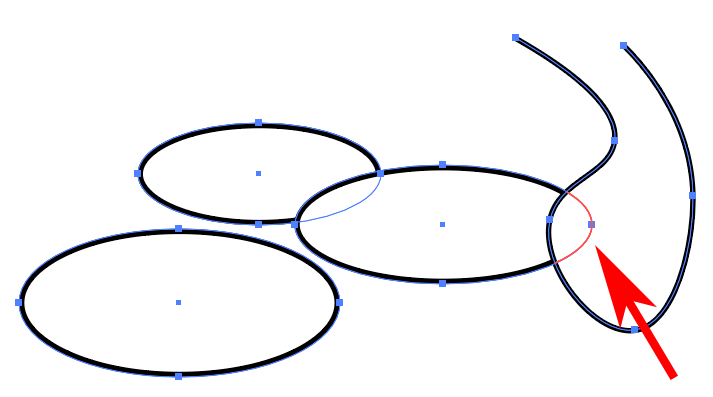
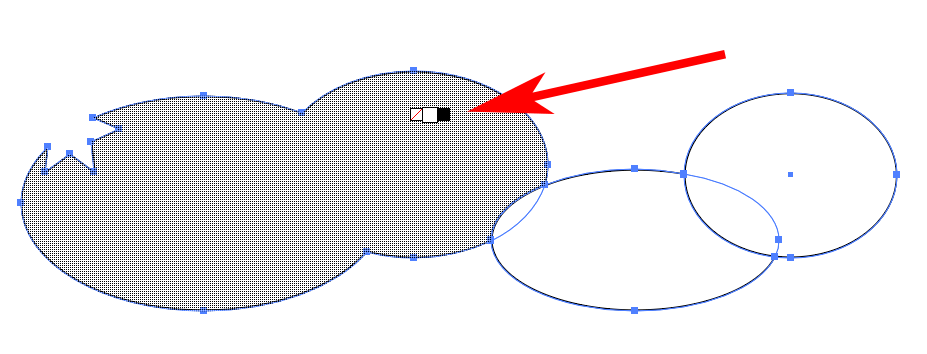
ハイライト オプションは、シェイプ ビルダー ツールで選択した内容を確認するのに役立ちます。 Fillオプションを使用すると、Shape Builder がドラッグした領域をメッシュ パターンで塗りつぶします。上のスクリーンショットでメッシュ パターンを確認できます。
編集可能時にストロークを強調表示がチェックされている場合、編集可能なパスの部分が選択した色でストロークされます。上で選択した「結合モードでストロークをクリックするとパスが分割される」も必要です。それ以外の場合、パス セグメントは編集できないため、強調表示されません。
それを続けてください
Adobe Illustrator のシェイプ ビルダー ツールに慣れてきたら、3Dモデリング に挑戦してみるとよいでしょう。形状を追加したり削除したりすることで、ほぼ同じように機能します。唯一の違いは、Illustrator では 2 次元の形状を操作することですが、定義上、3D モデリングは 3 次元のオブジェクトを操作することを意味します。
.