Adobe Illustrator は、細部を失うことなく拡大または縮小できる ベクターグラフィックス のようなロゴを作成および編集するための最高のアプリケーションです。 Illustrator の特徴は、同じ目的を達成するためにさまざまな方法があることです。したがって、Illustrator でシェイプを切り抜く方法を学びたい場合は、複数の方法があります。
この記事では、Illustrator でシェイプを切り抜くいくつかの方法を確認します。このチュートリアルは Adobe Illustrator CC 2020 を使用して書かれていますが、ラスター画像 ではなくベクター要素を使用している限り、使用している Illustrator のバージョンに関係なく、これらの手順は機能します。
シェイプをクッキー抜き型として使用する方法
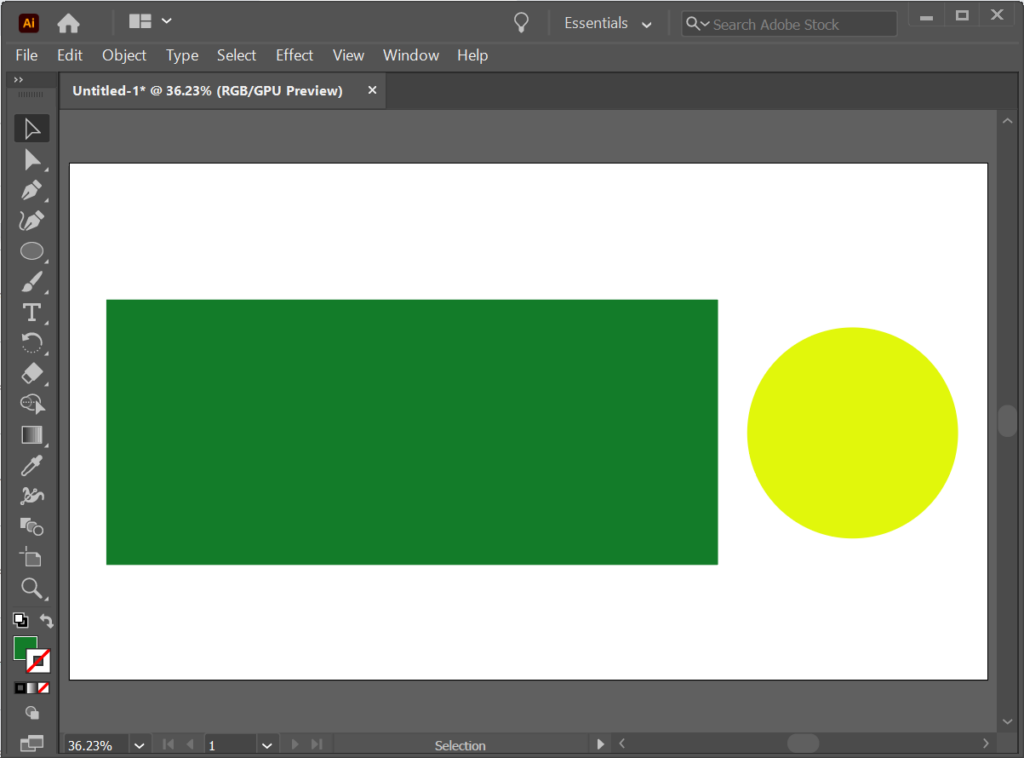
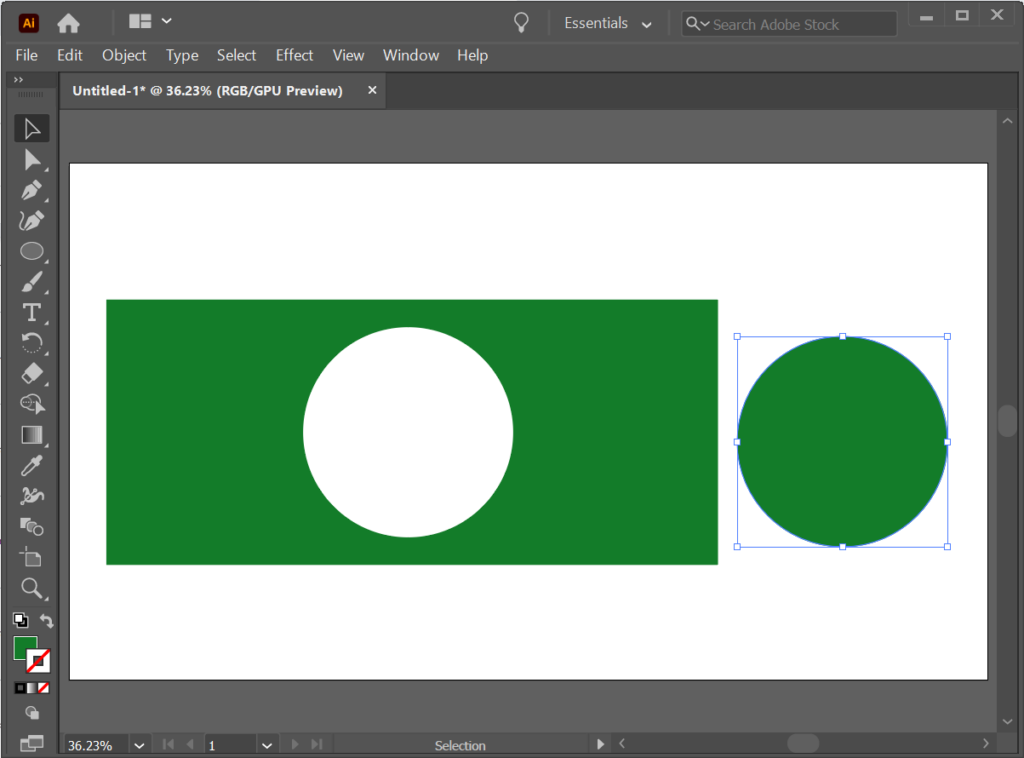
Illustrator のアートボード上に、長方形と円という 2 つの図形があると想像してください。 [下のオブジェクトを分割 ] コマンドを使用すると、一方の図形をクッキーの抜き型のように使用して、もう一方の図形に切り抜きを作成し、クッキーの抜き型として使用した図形を削除できます。これは非常に簡単なため、初心者にとっては最適な方法です。





ナイフ ツールを使用して形状を切り抜く方法





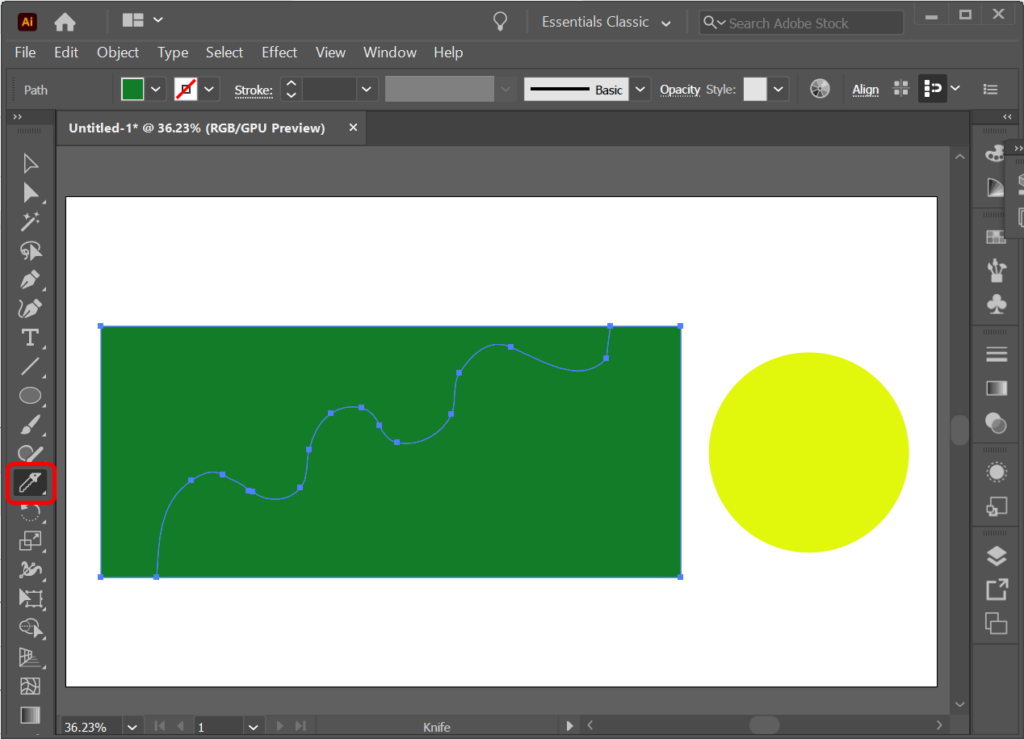
ナイフ ツールを使用して、複数の形状をスライスできます。ナイフ ツールは、レイヤーまたはシェイプがロックされていない限り、それを切り取ります。
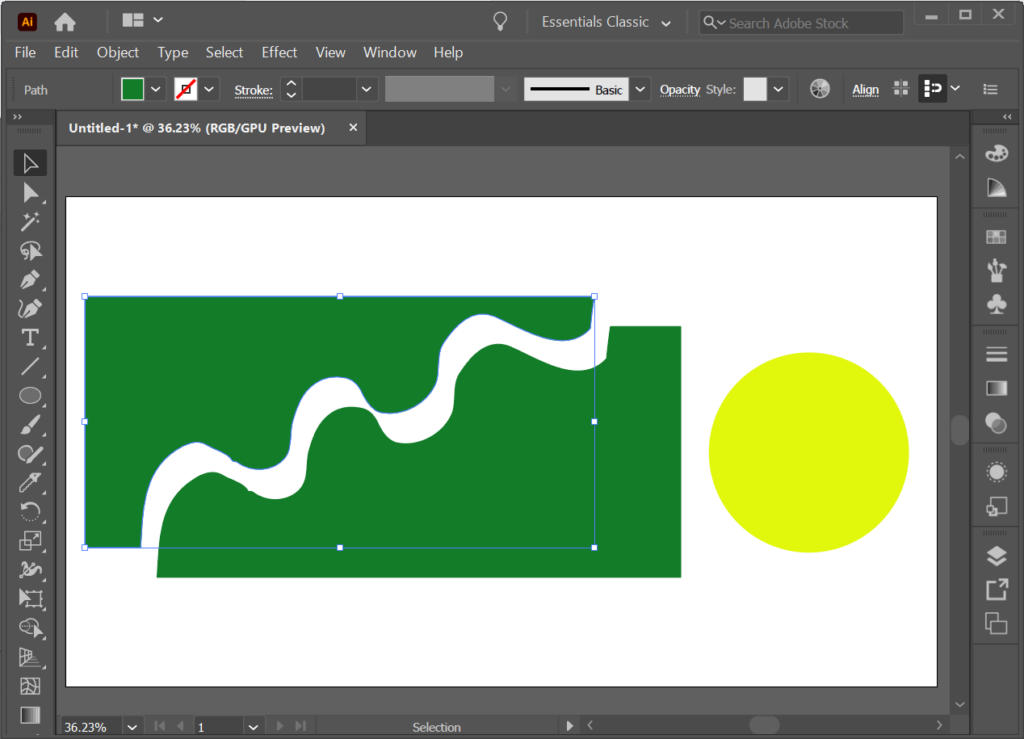
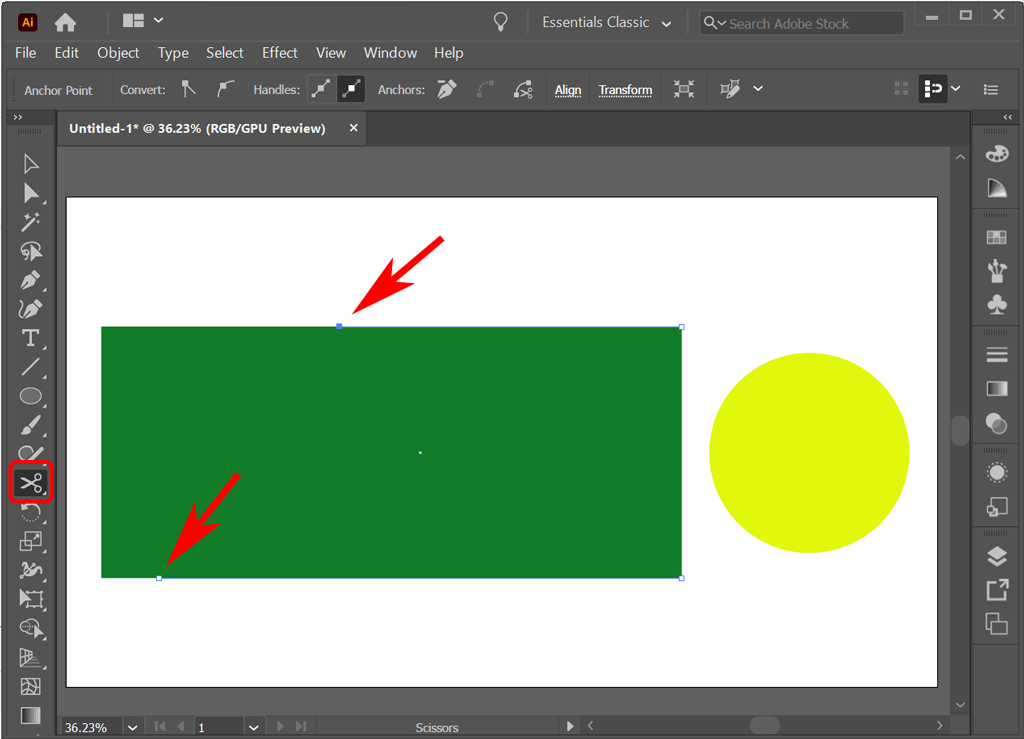
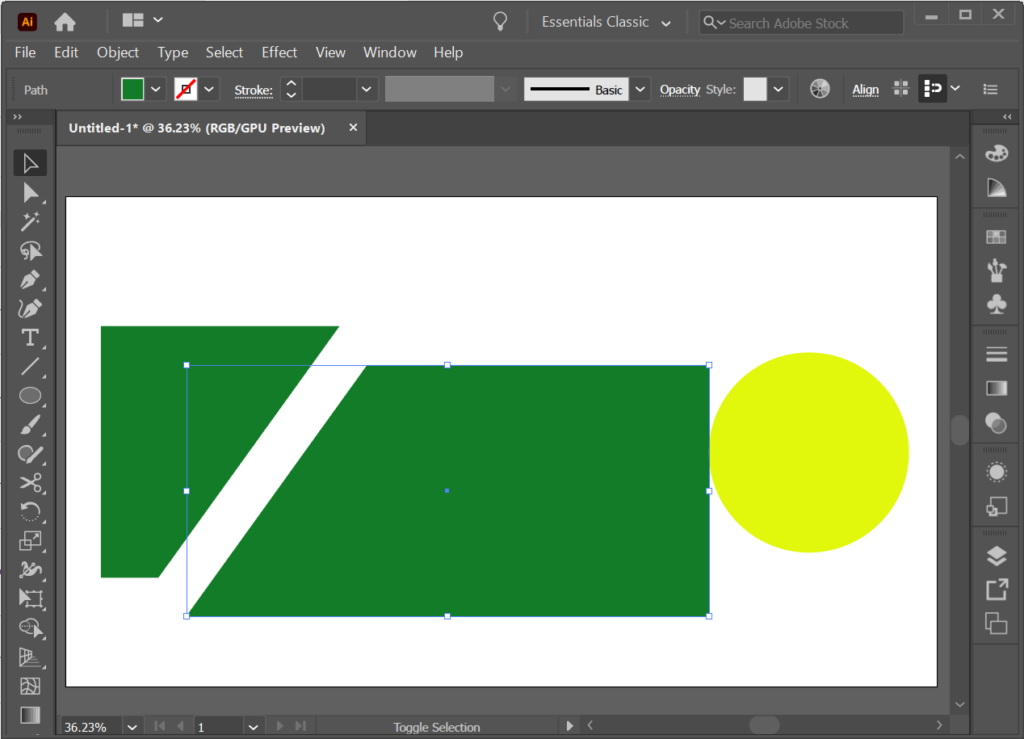
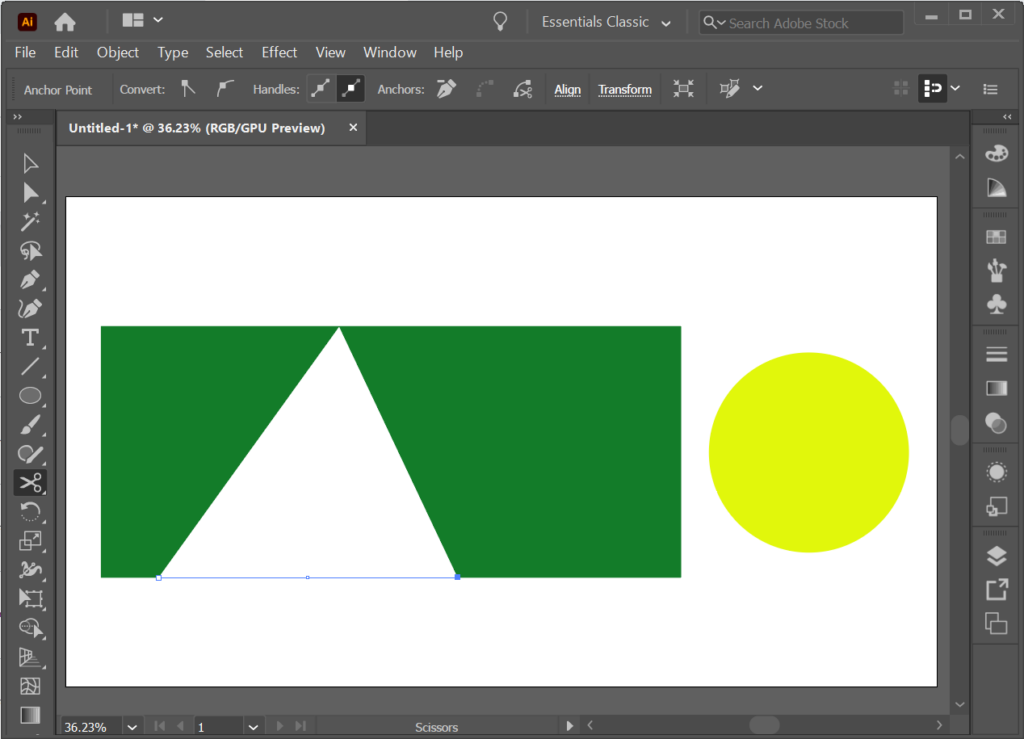
はさみツールを使用して形状を切り取る方法
はさみツールの見つけ方はすでに説明しました (このツールは、[ツール] パネルの消しゴム ツールの下のサブメニューに隠れています)。キーボード ショートカット C を使用して、はさみツールをアクティブにすることもできます。



切り抜きツールを使用して形状を切り取る方法
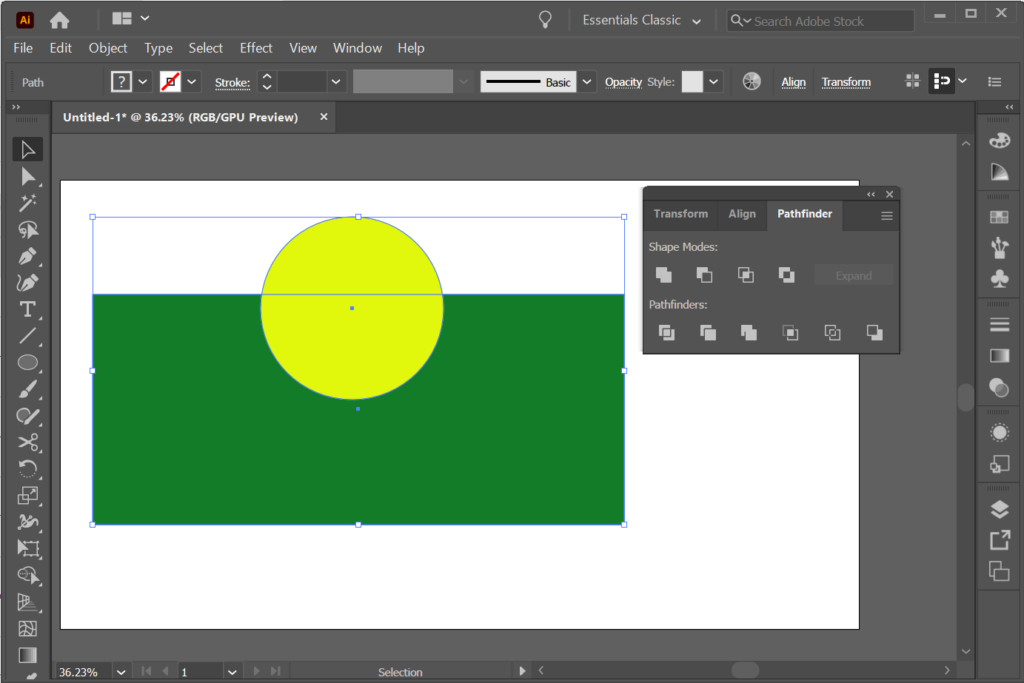
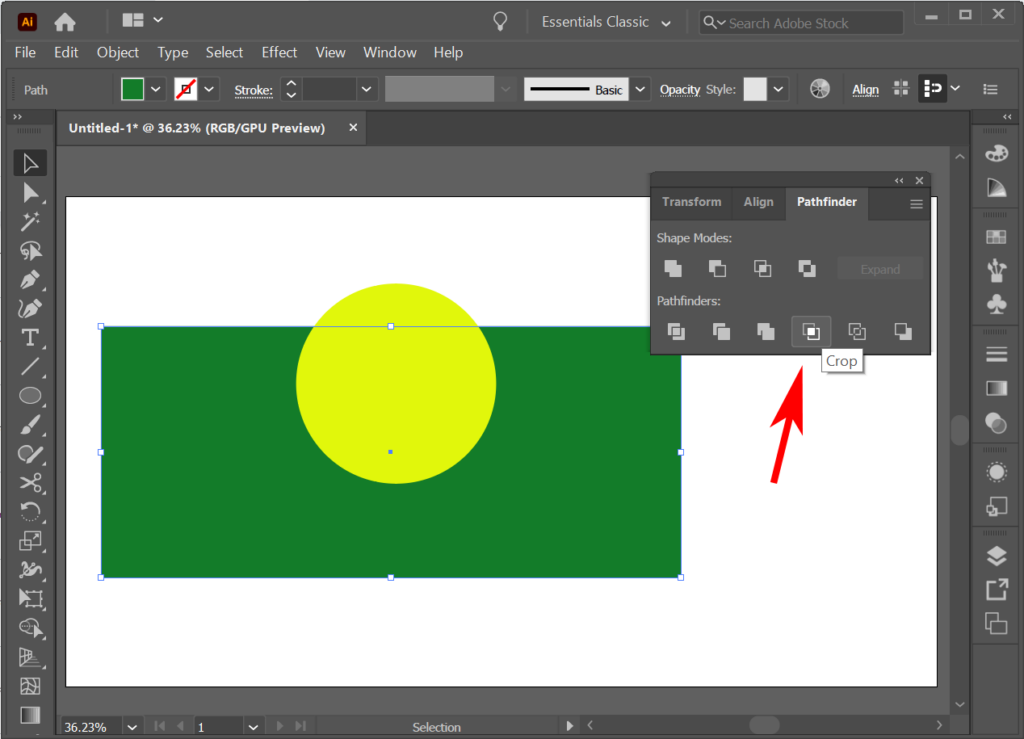
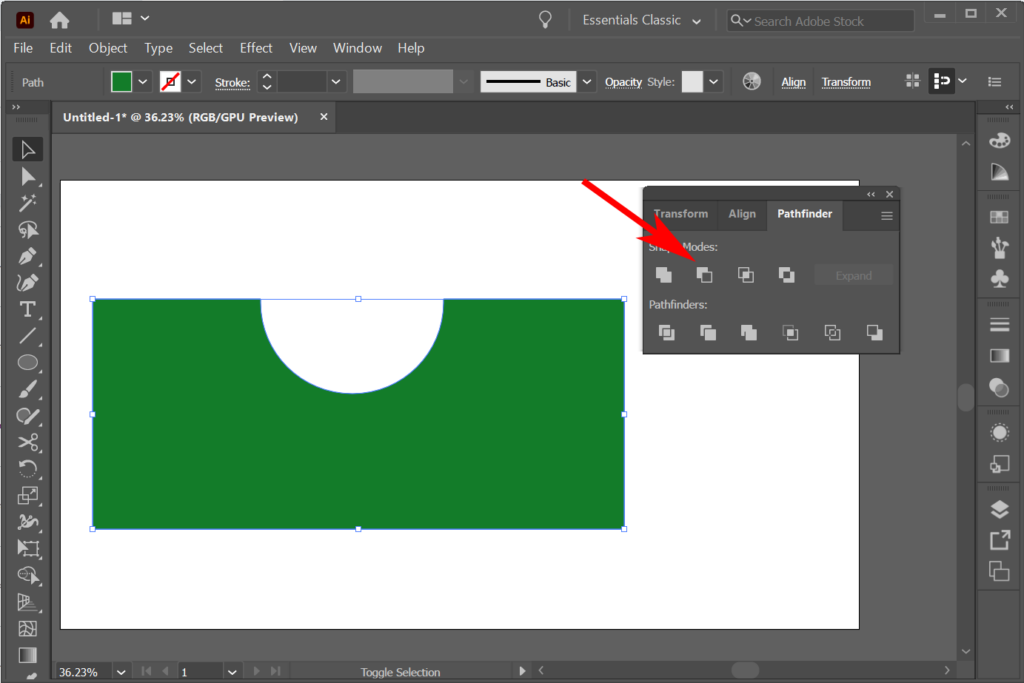
Illustrator では、切り抜き ツールは通常のツールバーにありません。代わりに、パスファインダー パネルで見つけることができます。 [Windows >>パスファインダー ] を選択するか、キーボード ショートカットの Shift + Ctrl + F9 を使用して、パスファインダー パネルを表示します。 Mac の または Shift + Command + F9 。
パスファインダー ツールを使用すると、別のオブジェクトの上にシェイプを配置し、オブジェクトのどの部分を保持または削除するかを Illustrator に指示できます。
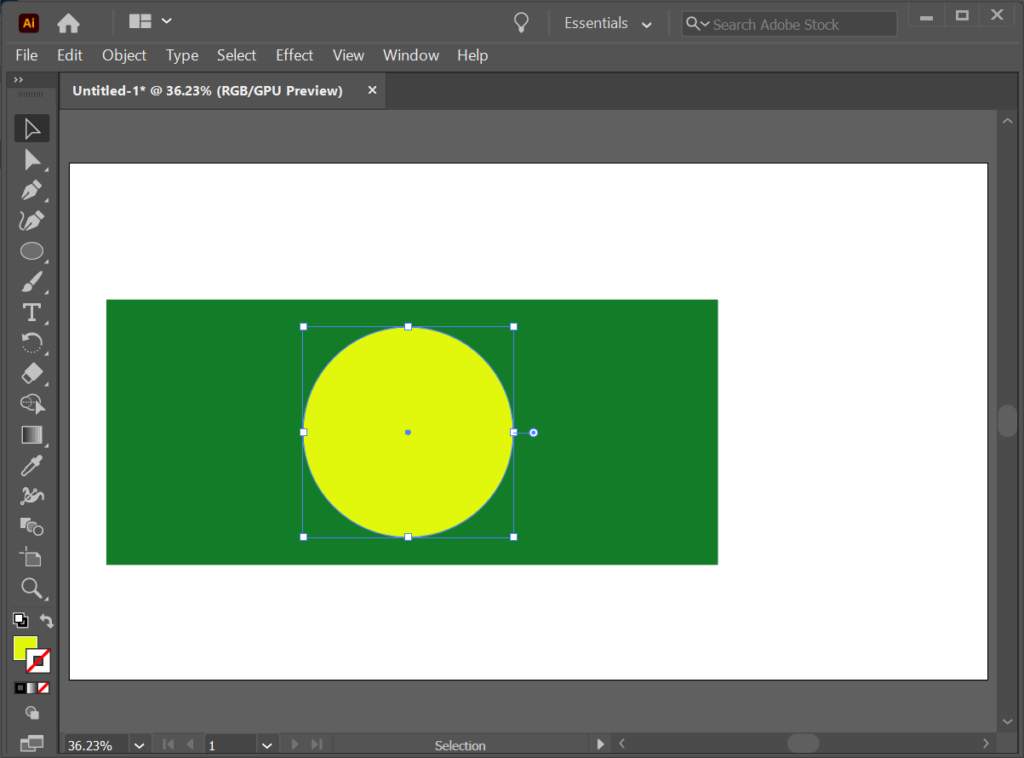
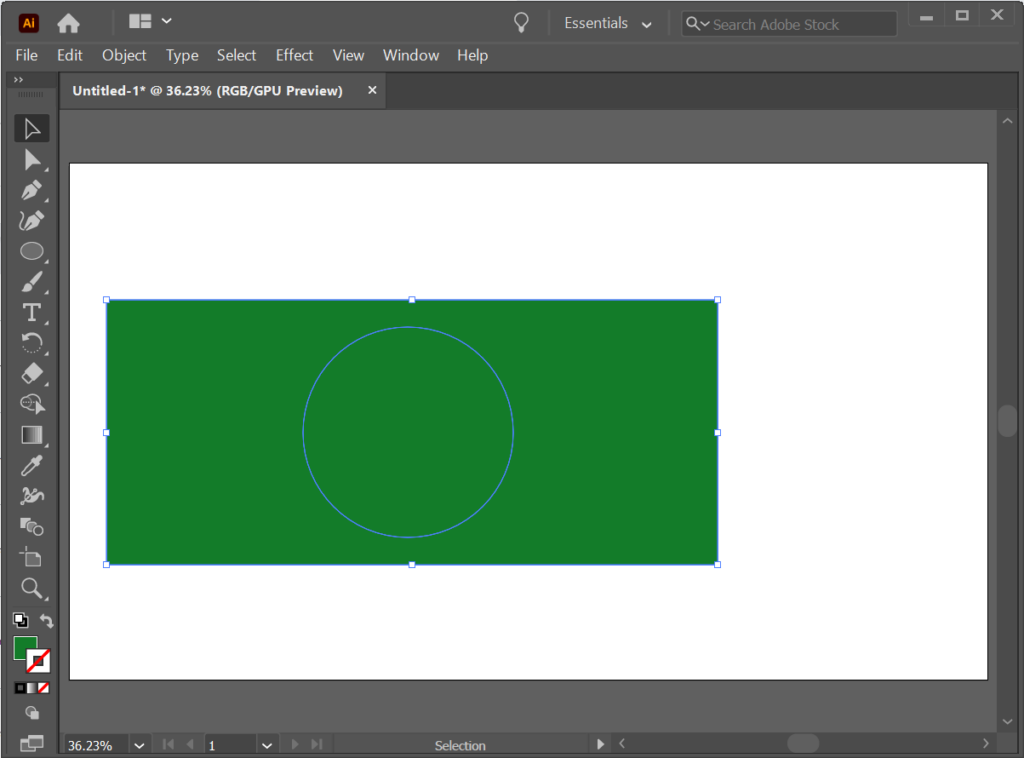
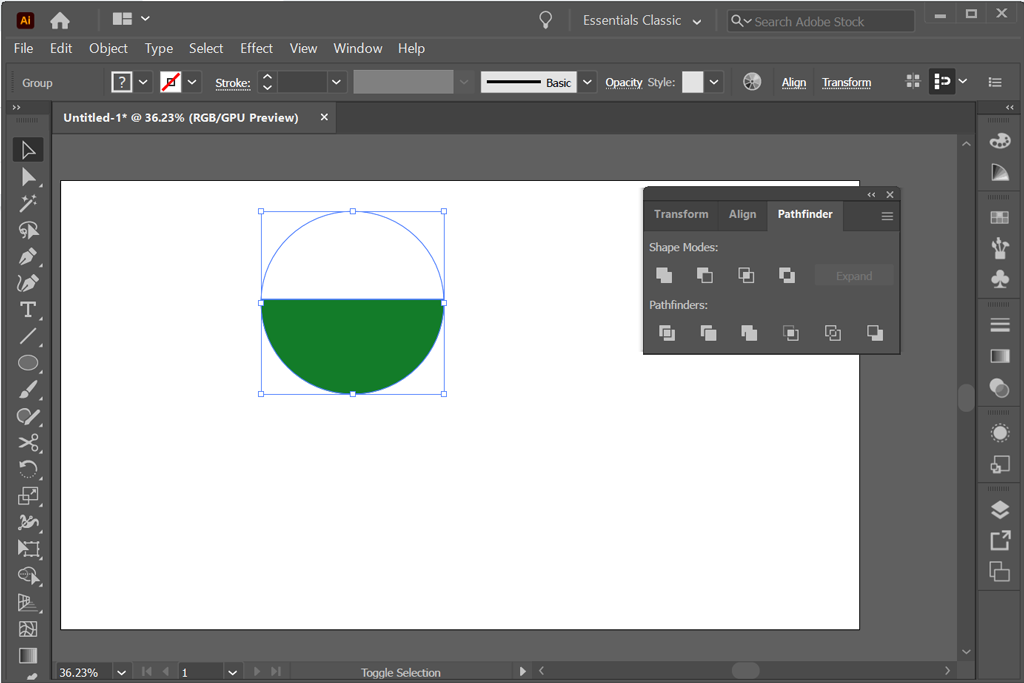
長方形の上に円を置き、切り抜きツールを使用して新しい形状を作成しましょう。




形状を切り取るよりも、シェイプ ビルダー ツールを使用して形状を構築する方が簡単な場合があります。これについては今後のチュートリアルで説明します。
クリッピング マスクを使用してシェイプを切り抜く方法
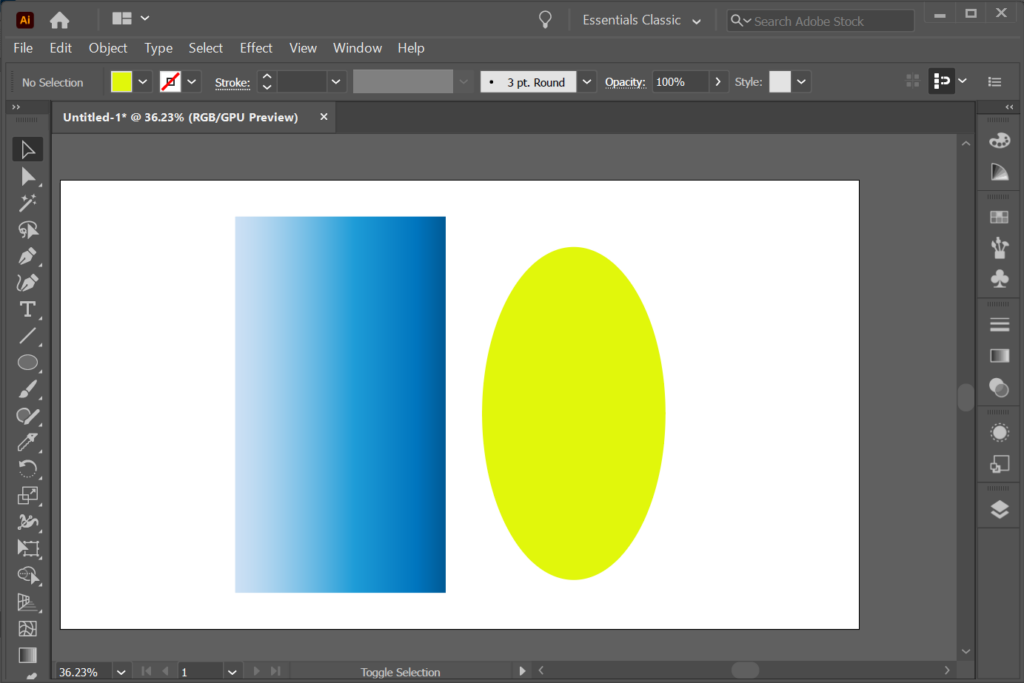
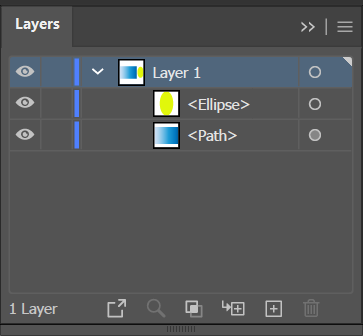
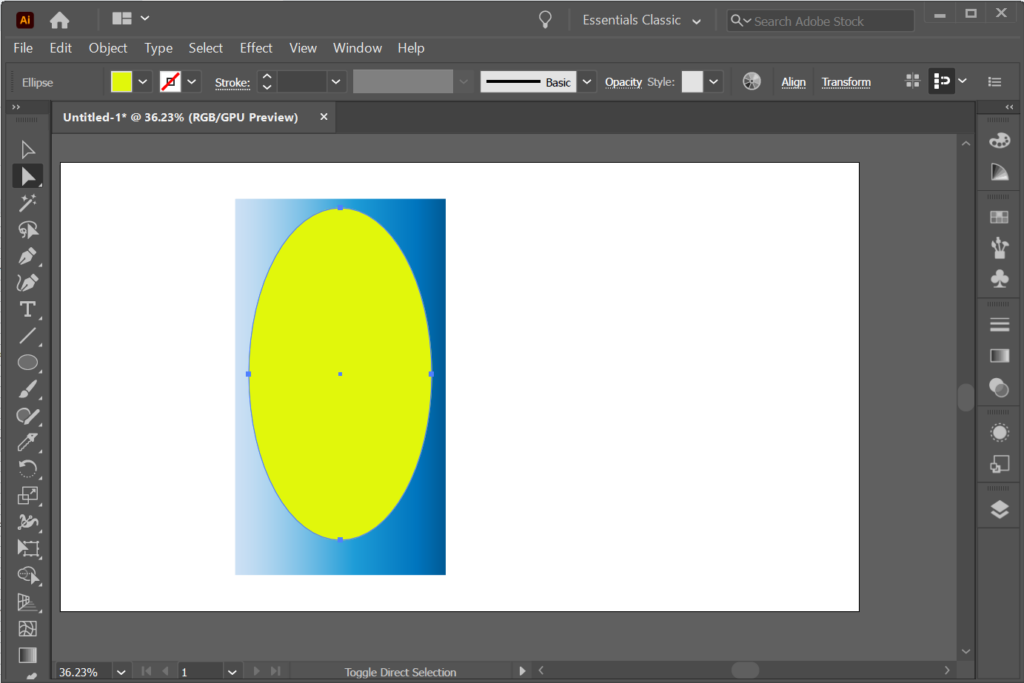
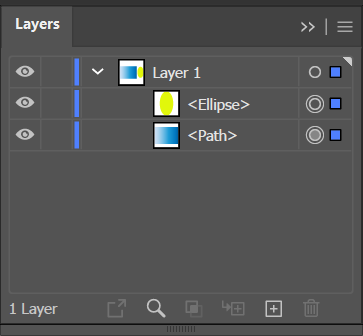
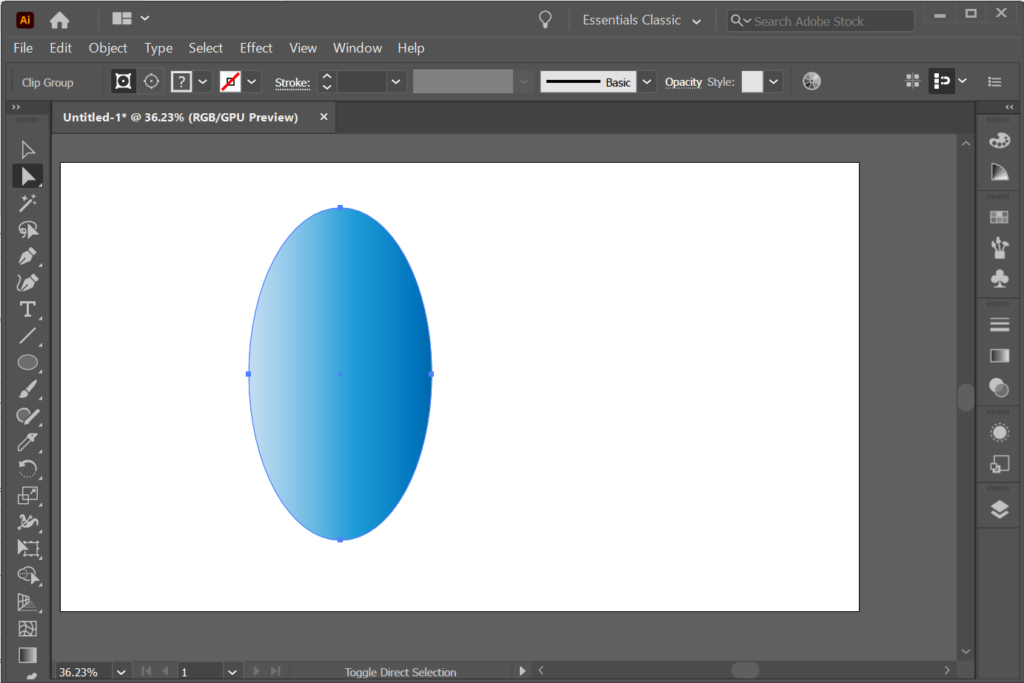
Photoshopでマスクを追加する方法 をすでに知っている場合は、これはよく知られているはずです。この例では、グラデーションで色付けされた図形があると想像してみましょう。別の形状をクリッピング マスクとして使用して、2 番目の形状の内側の領域のみが表示されるようにすることができます。つまり、クリッピング マスクを使用して、シェイプの一部を非表示にすることができます。



- [レイヤー] パネルで、クリッピング パスとマスクするオブジェクトを選択します。


Adobe の多くのオプション
すべての Adobe Creative Cloud アプリは、同じ効果を実現する複数の方法を提供します。したがって、Illustrator チュートリアルと アドビフォトショップ と インデザイン に関する記事を確認してください。練習すれば、グラフィック デザインはピクセル単位で完璧になります!
.