Googleドキュメントは多くの点で非常に柔軟なワードプロセッサですが、多くの人がHTMLをGoogleドキュメントに埋め込むことができるということに気づいていません。
これにはいくつかの方法があります。 1つは、ブラウザからHTMLドキュメントを直接コピーして、Googleドキュメントに貼り付ける方法です。もう1つは、GoogleスプレッドシートのimportHTML関数を使用してHTML形式をカスタマイズし、Googleドキュメントに埋め込むことができるトリックです。

埋め込みHTMLページGoogleドキュメントに
ウェブからの情報を必要とするドキュメントを作成している場合は、最後に、その情報をテキストとして貼り付ける必要があります。
これは、オンラインのほとんどの情報にチャート、グラフ や画像などの情報が含まれているためです。たとえば、ウェブページからGoogleドキュメントにHTMLを埋め込むことができれば、エッセイペーパーを研究するためのメモを取るのがはるかに簡単になります。
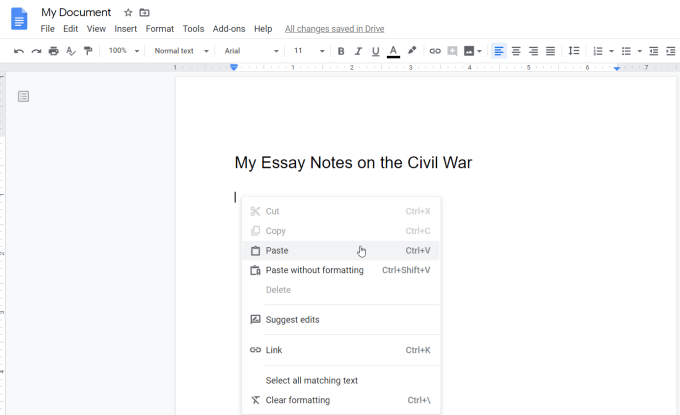
ありがたいことに、Googleドキュメントでこれを行うのはとても簡単です。 Googleドキュメントでは、貼り付けられたウェブページが自動的に挿入され、可能な限り元のフォーマットが含まれるため、シンプルになります。

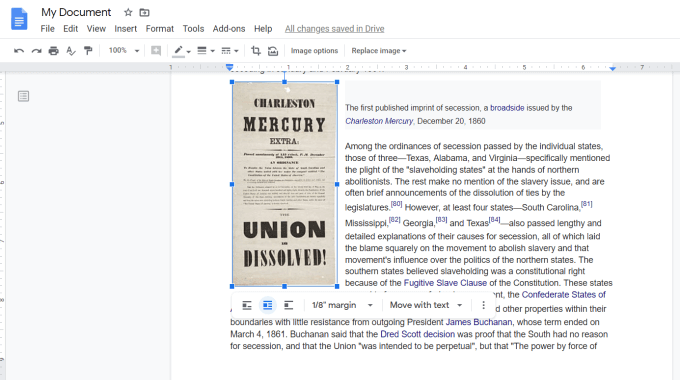
上記の例は、Wikipediaからページのセクションをコピーして貼り付けるプロセスを示しています。
In_content_1 all:[300x250] / dfp:[640x360]->

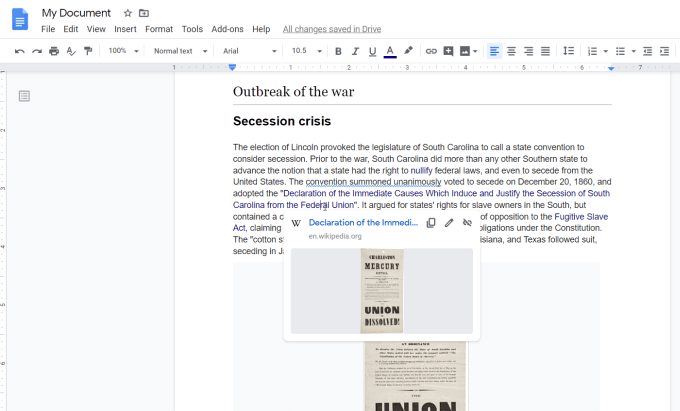
1つにカーソルを合わせると、リンクがライブであることがわかります。 Googleドキュメントでは、外部リンクが表示されます。
場合によっては、画像のフォーマット(ページ上の配置など)が、コピーした元のページと完全に一致しないことがあります。
これを修正するには、画像を選択し、リボンの左揃えのテキストアイコンを選択し、画像の下にテキストの折り返しアイコンを選択します。

これは、元のWebページのフォーマットに似ています。画像にキャプションが付いていた場合は、画像の下または他の適切な場所に移動する必要がある場合があります。
ご覧のように、HTMLをGoogleドキュメントに埋め込み、ウェブは完璧ではありません。ただし、これは、元のWebページのHTML形式を可能な限り維持しながら情報を転送する最も速い方法です。
HTMLをimportHtmlでGoogleドキュメントに埋め込む
HTMLをGoogleドキュメントに埋め込む別の方法は、importHtml関数を使用してHTMLをGoogleスプレッドシートに埋め込むことです。その後、それをGoogleドキュメントに挿入できます。
この関数は、ページのセクションを埋め込む代わりに、ページ全体を挿入することに注意してください。ただし、関数構文でインデックス番号を使用して、ページからテーブルまたはリストのみをインポートする方法があります。
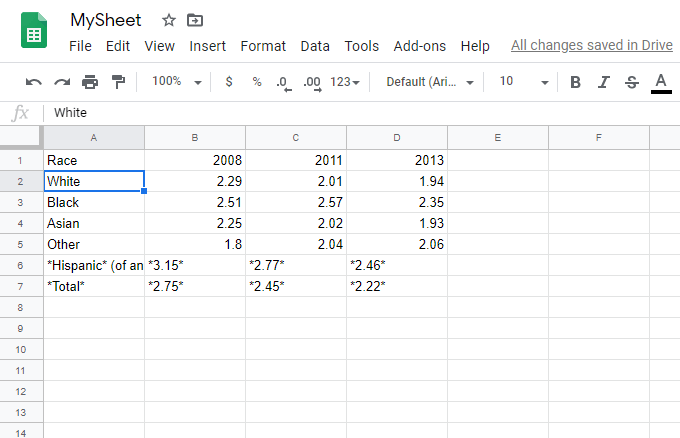
たとえば、WikipediaのWebページから4番目のテーブルを埋め込むとします。アメリカ合衆国の人口統計について。まず、新しいGoogleスプレッドシートを開きます。スプレッドシートの最初のセルに関数を入力します。
=ImportHTML("https://en.wikipedia.org/wiki/Demographics_of_the_United_States", "table", 4)
Enterキーを押すと、Webページから4番目のテーブルがインポートされ、次の場所に挿入されます。カーソルは。

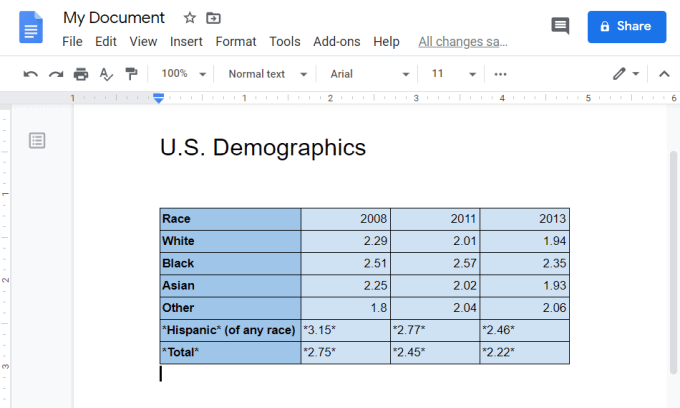
これで、Googleドキュメントへの埋め込みに使用できるインポートされたHTMLデータが完成しました。この表をGoogleドキュメント内で表示するようにフォーマットします。

これにより、表がGoogleスプレッドシートからGoogleドキュメントに正確に挿入されます元のフォーマットの方法。

テーブルをリンクすると、Googleスプレッドシートでテーブルをいつでも更新でき、Googleドキュメントのテーブルも自動的に更新されます。
Wordを使用してGoogleドキュメントにHTMLを埋め込む
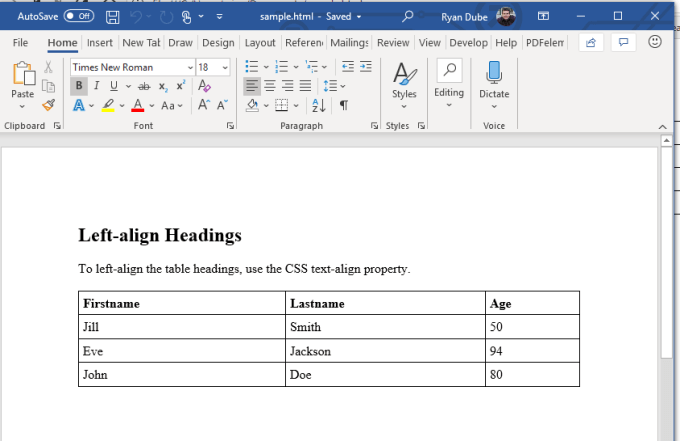
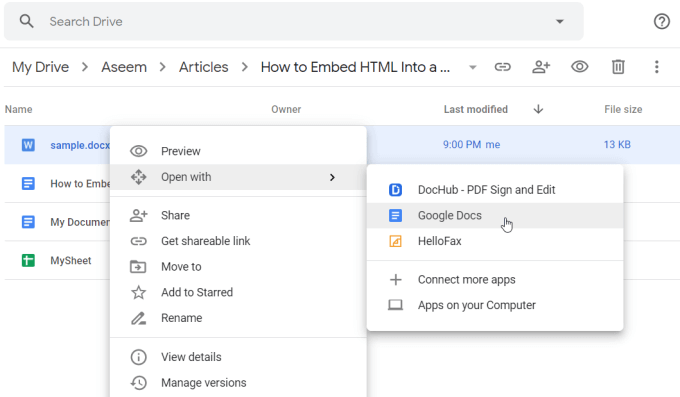
シンプルなHTMLコード を.htmlまたは.htmファイルに保存している場合は、Microsoft Wordで開くことができます最初。 Wordは常にHTMLファイルをレンダリングする を試みます。次に、このドキュメントをGoogleドキュメントにインポートし、ページ全体またはページのセクションを編集中のドキュメントにコピーできます。


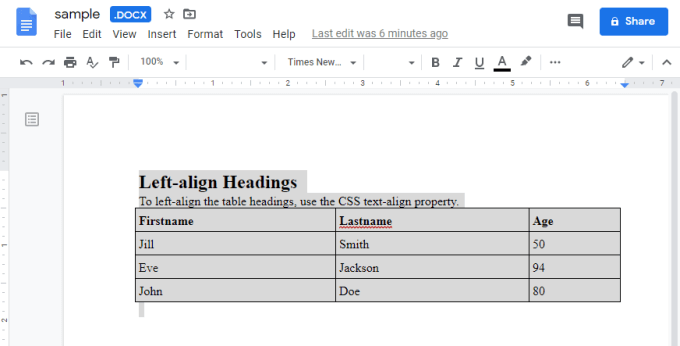
これにより、ドキュメントがGoogleドキュメント形式で開かれ、HTMLレンダリングに可能な限り近い形式で表示されます。

これで、HTMLファイル全体または必要なセクションのみをコピーできます。次に、編集中のGoogleドキュメントドキュメントに貼り付けます。
これらは、GoogleドキュメントにHTMLを埋め込む3つの方法です。選択するオプションは、使用可能なツールによって異なります。また、ページ全体が必要か、セクションのみが必要か、元のHTMLレンダリングのフォーマットをどれだけ厳密に一致させる必要があるかによっても異なります。