被写体の素晴らしい写真を撮影したものの、背景がまったく合わない場合でも、心配する必要はありません。次のような写真編集プログラムを使用すると、数ステップで背景を好きなものに簡単に変更できます。 Adobe Lightroom または Photoshop。
この Photoshop チュートリアルでは、被写体の選択方法や元の画像との色合わせの方法など、背景画像を置き換える方法を説明します。
Photoshop を使用して背景画像を変更する方法
Adobe Photoshop CC で 背景画像を置き換える を行うには、いくつかの手順があります。まず、元の画像と新しい背景画像の両方をインポートする必要があります。次に、被写体を選択してマスクし、背景を差し引いて、新しい背景に被写体をオーバーレイする必要があります。最後に、2 つの画像に合わせて色などの仕上げを追加できます。

もちろん、プロセスを説明するために選択した画像など、被写体と背景が明確に定義された画像を使用すると、これがより簡単になります。被写体が複数ある場合、または前景や背景が不鮮明な場合は、説得力のある画像を作成することがさらに難しくなります。
本題はこれくらいにして、画像の背景を変更する方法を説明します。
ステップ 1: 新しい背景画像をインポートする
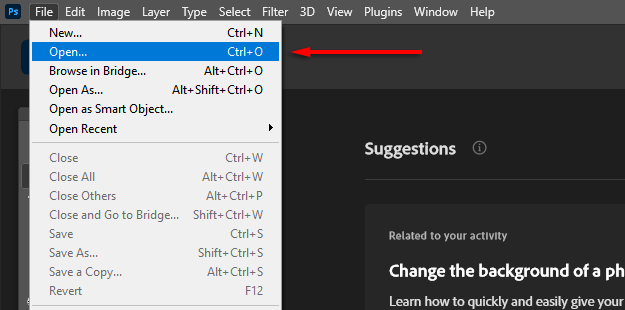
最初のステップは、画像を開いて新しい背景をインポートすることです。ここでのコツは、被写体の視点にできる限り適合する背景画像を使用することです。
この例では、女性が遠くを見つめており、上半身が見えています。前景が多すぎる画像を選択すると画像と一致しないため、同じような遠近感を持つ遠くの風景を新しい背景として選択しました。


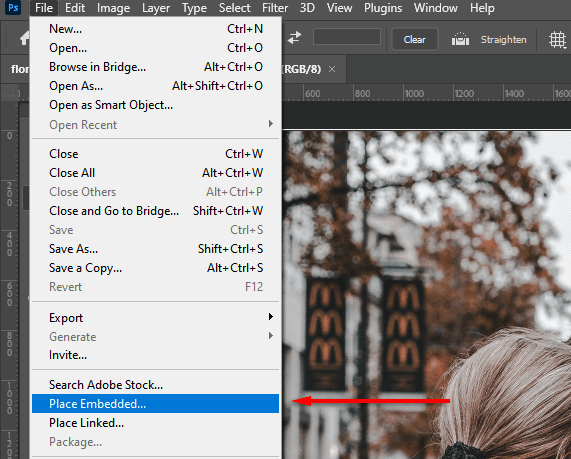
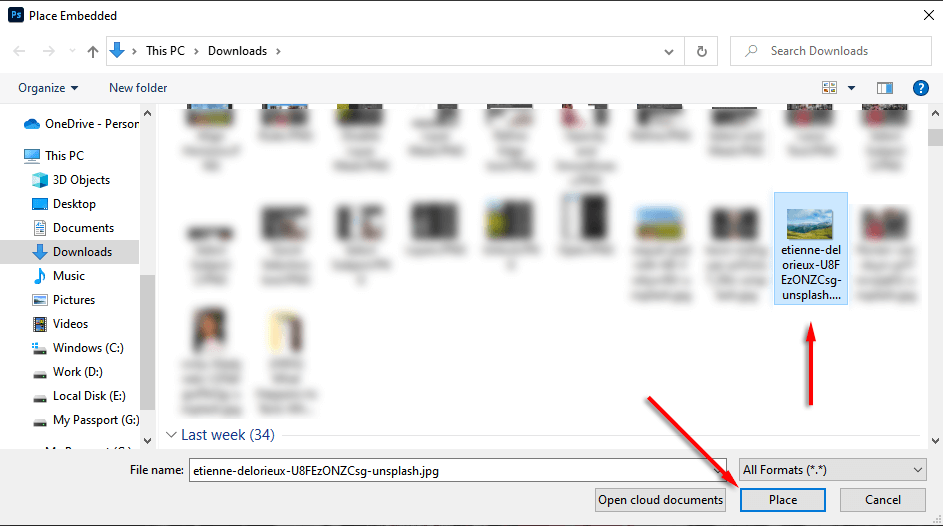
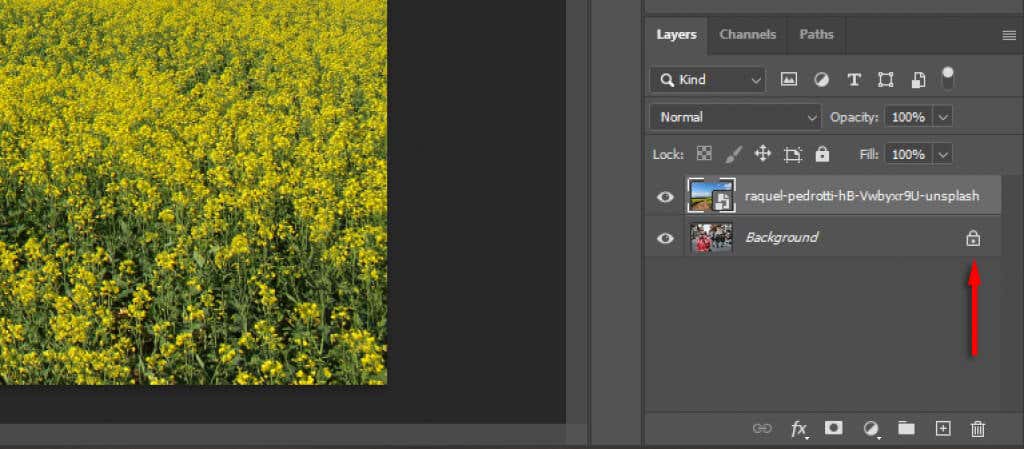
- 新しい背景画像に移動し、配置を選択します。


ステップ 2: 被写体を選択してマスクします
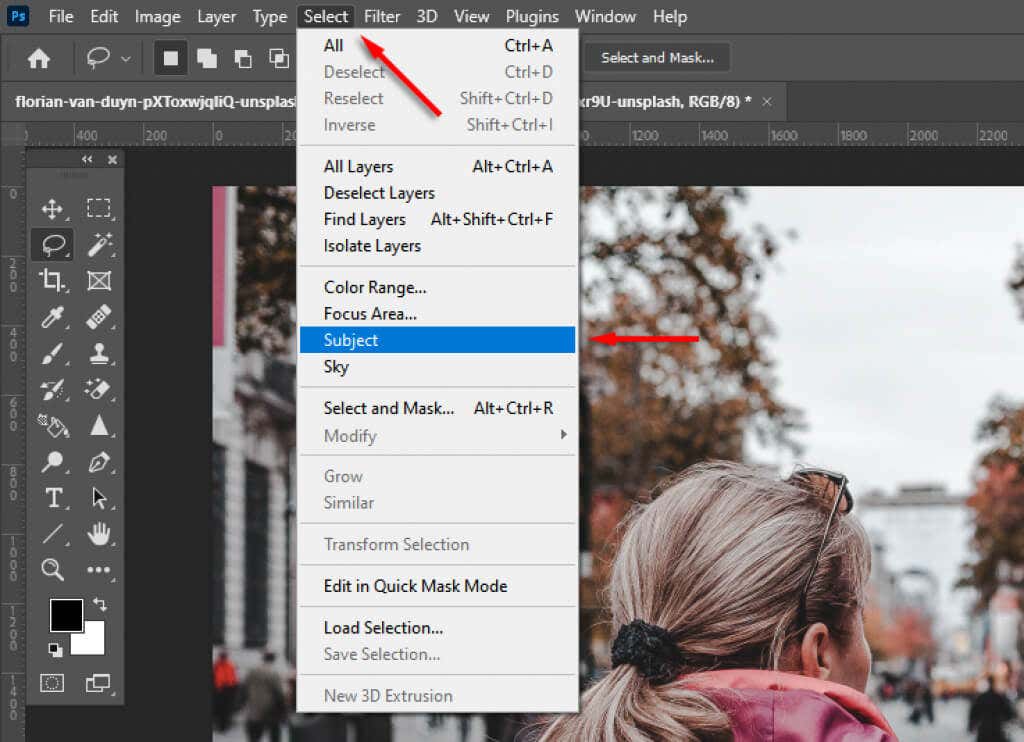
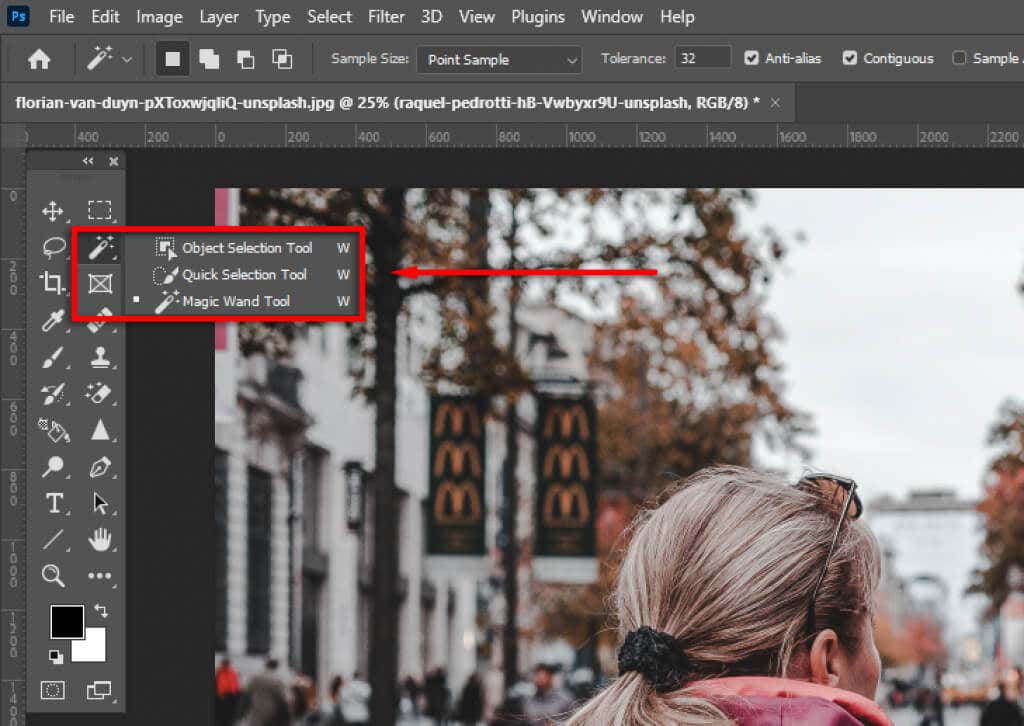
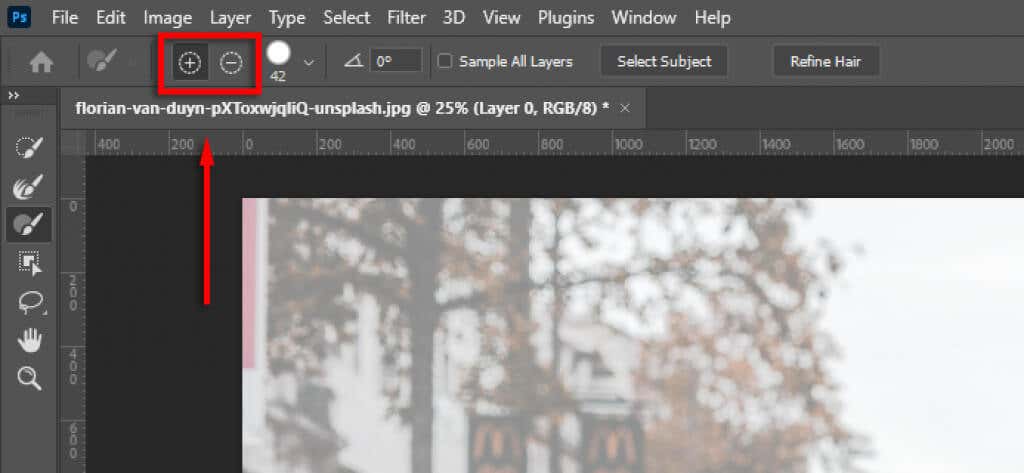
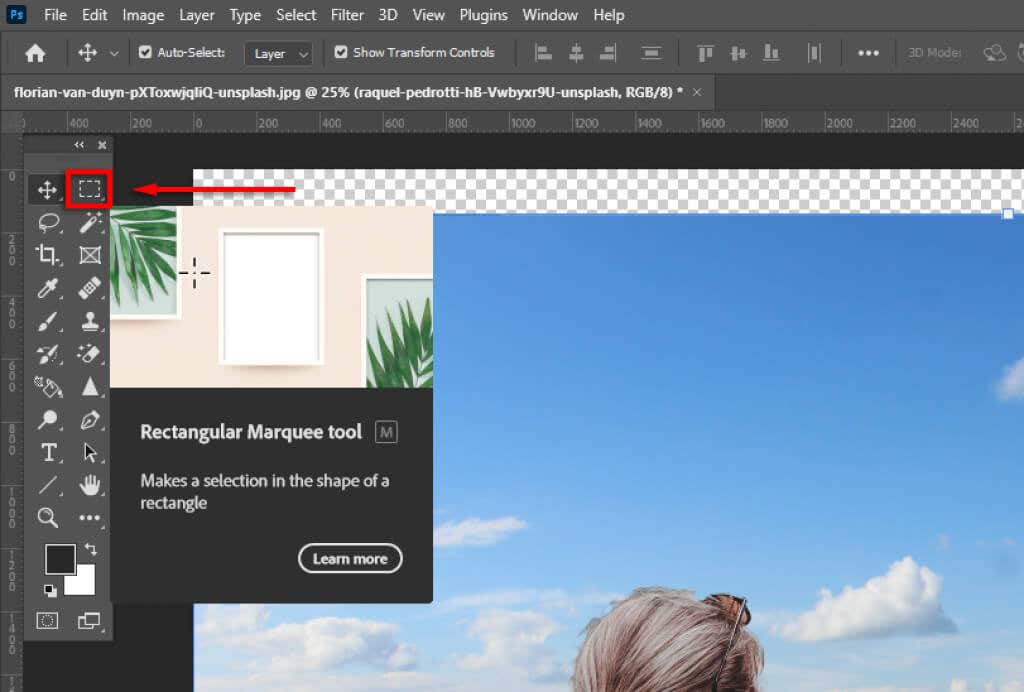
選択範囲を作成するにはいくつかの方法があります。明確な被写体がある場合は、Adobe Photoshop の自動被写体選択ツールが最も使いやすいです。ただし、クイック選択ツール、魔法の杖ツール、なげなわツールを組み合わせて被写体を選択することもできます。
件名を選択してください





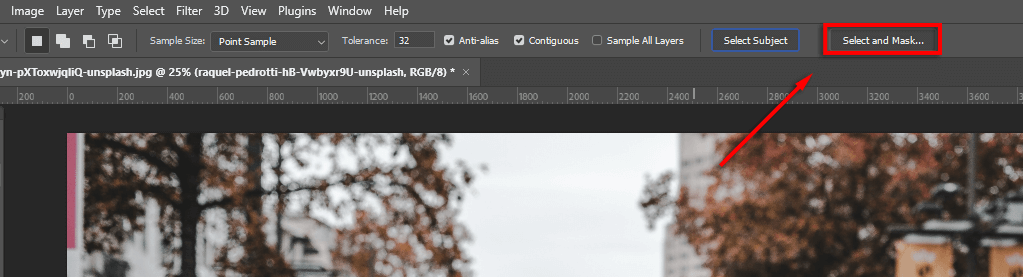
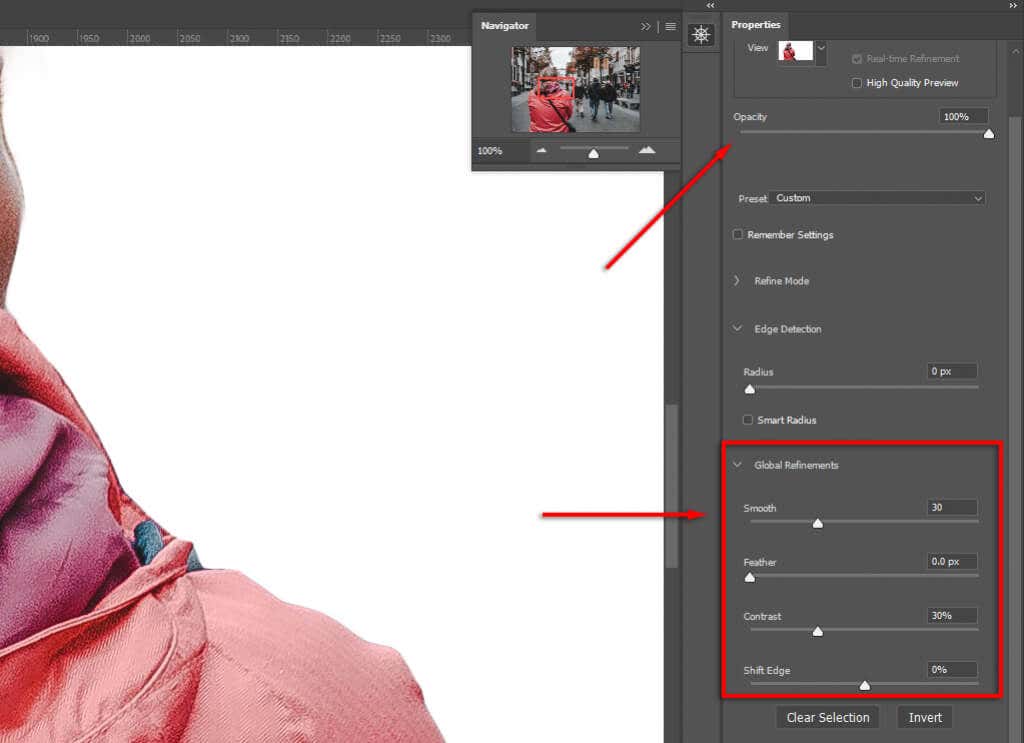
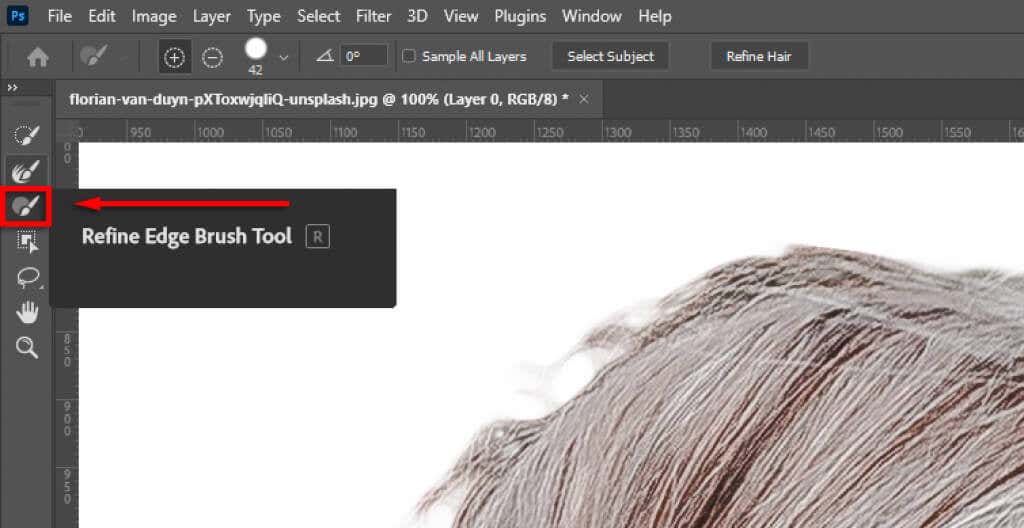
選択範囲を絞り込む




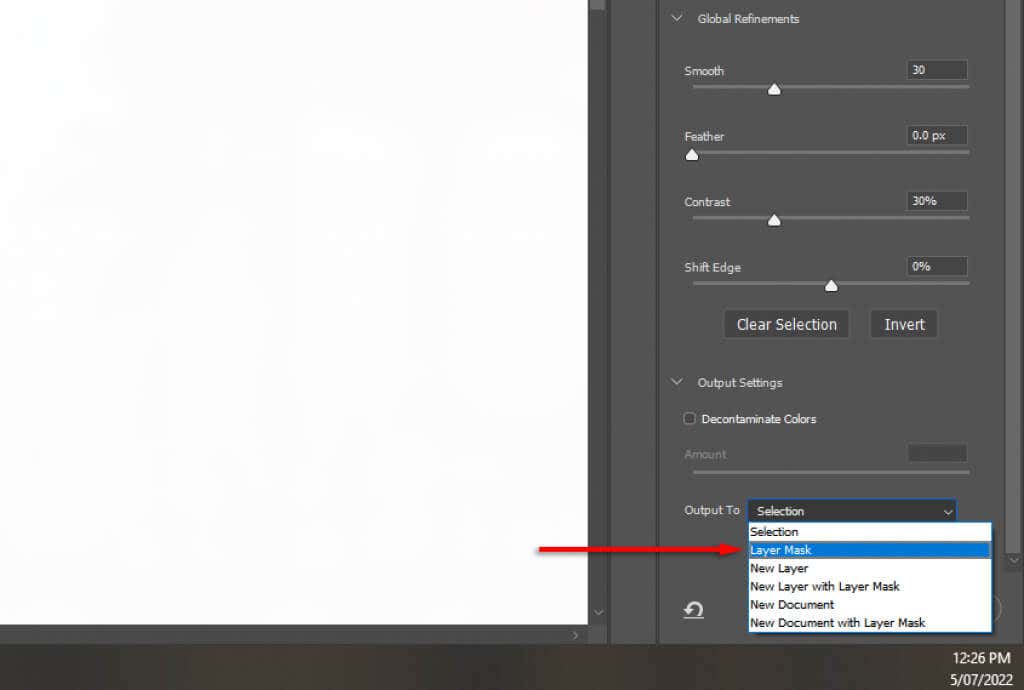
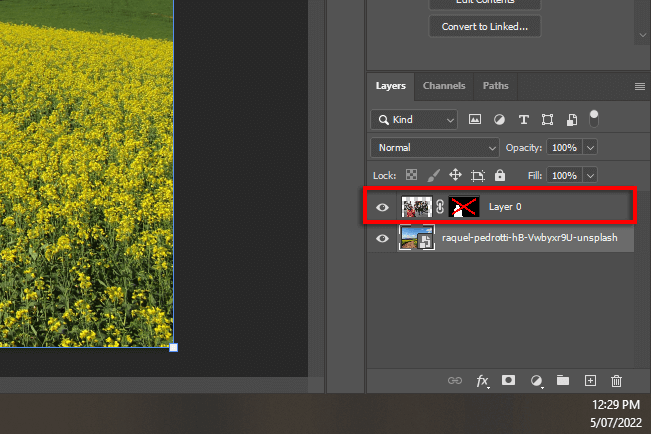
注:選択範囲の調整に時間を費やすほど、より良い結果が得られます。拡大して、Photoshop が誤って追加または削除した領域に細心の注意を払います。マスク レイヤをダブルクリックすることで、後でいつでも選択範囲を調整できます。
構図内で被写体を配置する
あとは、被写体をクリックして、最終画像内で表示したい場所にドラッグするだけです。これは完全に好み次第です。
ステップ 3: 視点を一致させる
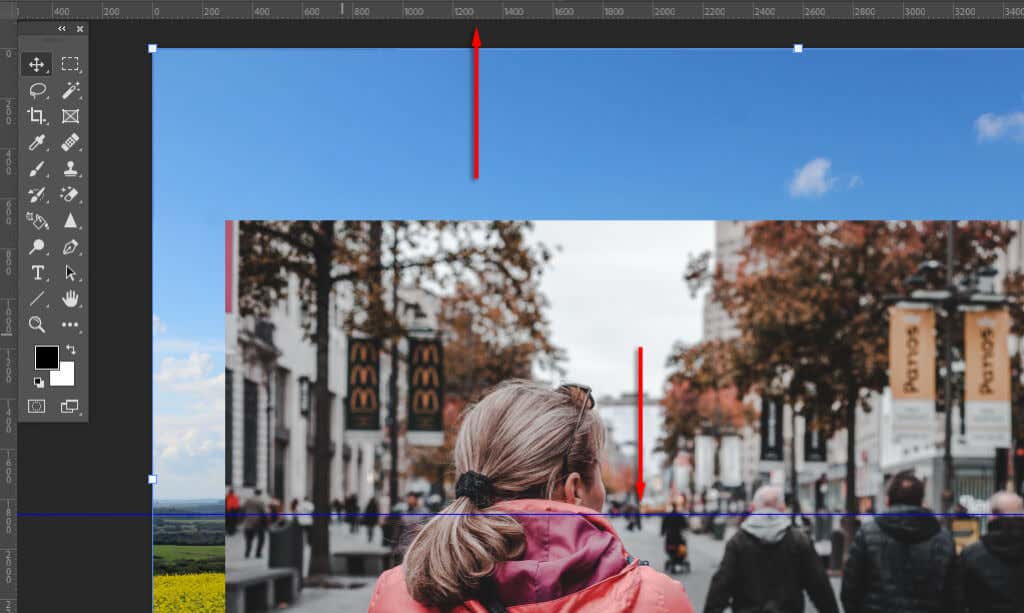
元の写真の視点を新しい背景に一致させると、画像がよりリアルに見えるようになります。そのためには、定規ツールを使用して元の画像の地平線の位置をマークし、新しい背景がほぼ同じ位置になるように並べます。



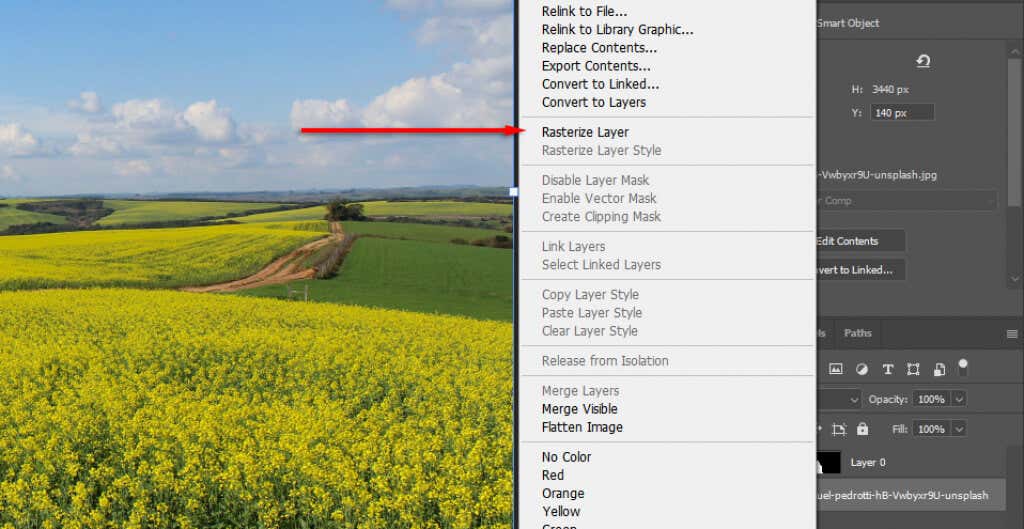
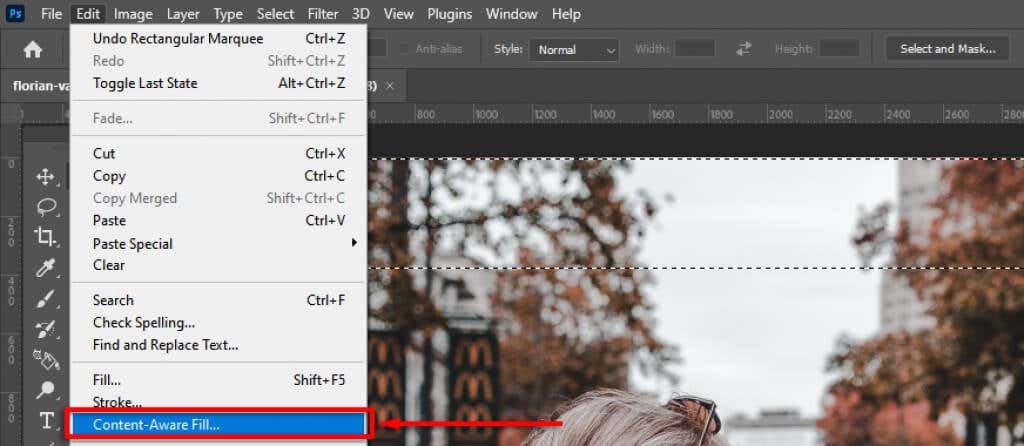
ステップ 4: コンテンツに応じた塗りつぶし
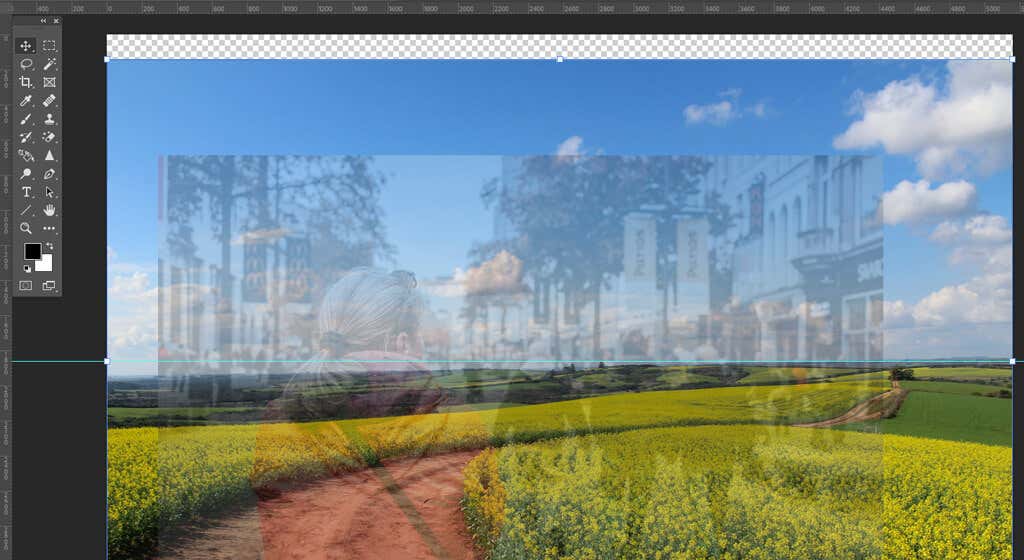
画像の端に到達して 透明な背景 を挿入した場合は、コンテンツに応じた塗りつぶしツールを使用して、その領域に背景を作成できます。背景に透明なピクセルがない場合は、この手順をスキップできます。
透明な領域を塗りつぶすには:



ステップ 4: 被写界深度を一致させる
次のステップは、元の画像の被写界深度を一致させることです。そのためには、カメラがどのように機能するか、画像のどの部分に焦点を合わせるかをイメージする必要があります。この例では、前景の女性に焦点が合っています。つまり、遠くにあるものはすべて焦点が合っていません。遠ざかるほどピントはぼけます。
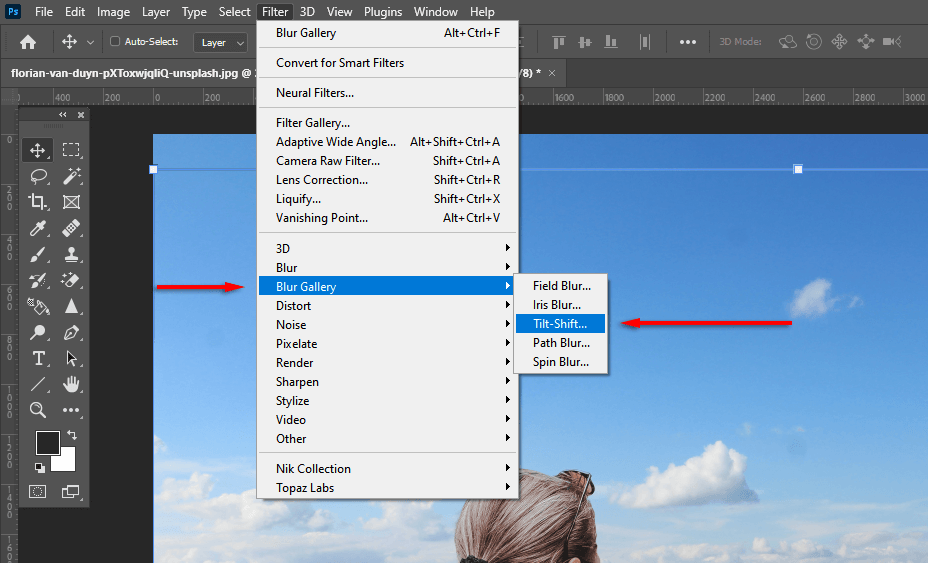
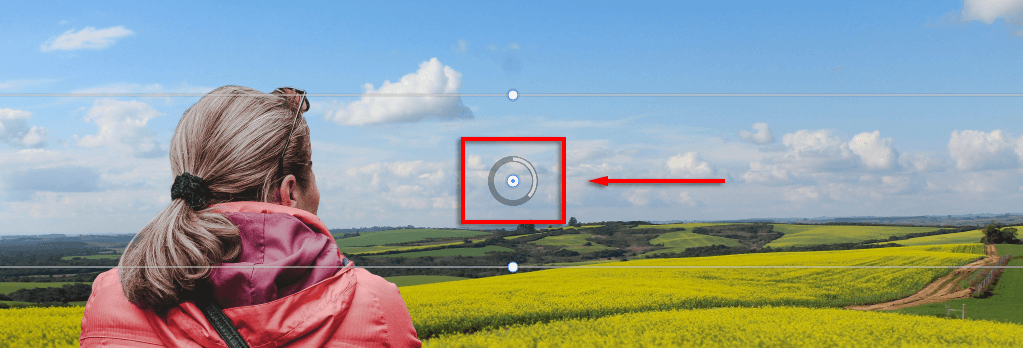
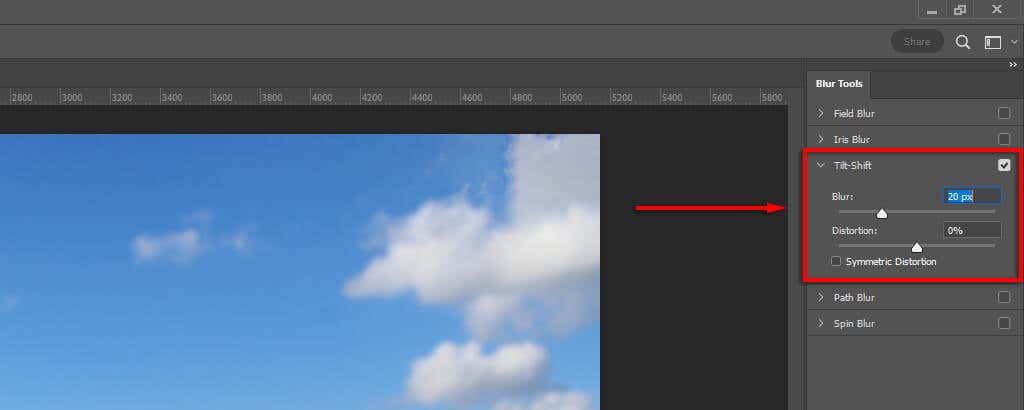
この効果を追加するには、背景画像にぼかしを導入する :



ステップ 5: 照明を合わせる
被写体と新しい背景の光源が異なることに気づくかもしれません。これは調整が難しい場合があるため、同様の光源を持つ背景を選択することをお勧めします。この例では、背景で光源が左側にあることがわかります (影は右側に落ちます)。ただし、この被写体では、光源はよりトップダウンになります。
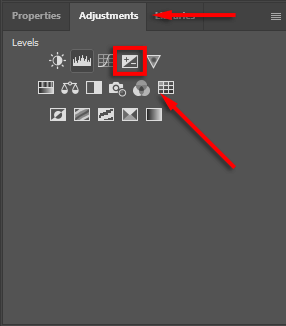
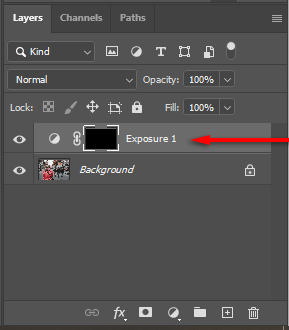
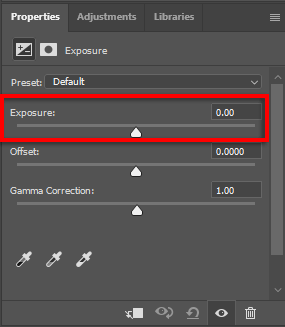
これは、照明と影を導入することで調整できます。そのためには:



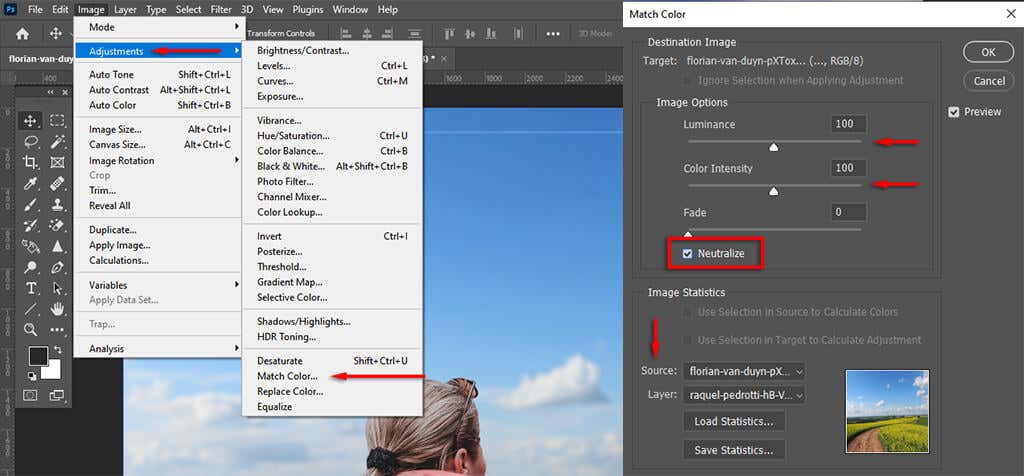
ステップ 5: 画像のカラーマッチ
この時点で、被写体が新しい背景に適切に配置されているはずです。ただし、2 つの画像の色調が異なることがわかります。これを修正するには、次のことが必要になる場合があります。.



完璧に仕上げるには多少の工夫が必要ですが、細部に注意を払うほど、最終的にはより良い画像が得られます。
最終イメージをエクスポート
それだけです。 ファイルをクリックし、次に 名前を付けて保存をクリックして、最終的な画像を JPEG として保存します。ご覧のとおり、背景の削除は比較的簡単ですが、完璧に仕上げるには細部に注意を払う必要があります。したがって、諦めないでください。
.