ウェブサイトにアクセスしてホームページの読み込みには時間がかかります を見つけることほどイライラすることはほとんどありません。さらに悪いことに、画像の品質が低く、レイアウトが適切に最適化されていない場合です。
実際、Googleの研究 では、53%の人が読み込みに失敗したサイトを離れていることがわかりました。 3秒以内に、直帰率が高くなり、収益が減少します。

これらの問題に対処するために、GoogleはAccelerated Mobile Pages(AMP)を作成しました。 AMPはサイトの読み込み時間を短縮するだけでなく、魅力的なサイトを設計する 、スリル満点のモバイルエクスペリエンス、平均クリックスルー率(CTR)の向上にも役立ちます。
このガイドの内容、Google AMPがモバイルページでGoogleが推奨する形式である理由と、WordPress用にAMPを実装する方法について説明します。
GoogleAMPとは
Google AMPは、軽量でユーザーファーストのウェブサイトの作成と構築を支援するために2015年10月にリリースされたウェブコンポーネントフレームワークです。モバイルイニシアチブは、ウェブページの簡略版を提供することでウェブを高速化するように設計されています。

WordPress、Pinterest、Washington Post、3などの多くの大企業s>はAMPを採用し、毎月のユニークビジター数の増加 を経験しました。
ウェブページがGoogleのAMPを介してモバイルユーザーに提供されると、基本的で単純に見えるため、AMPの目標である超高速でダイナミックなエクスペリエンスと使いやすさの向上を実現できます。
WordPressサイトにAMPが必要ですか?
AMPは高速ですが、ウェブページの読み込みを高速化またはサイトの速度を上げる する唯一の方法ではありません。
AMPが出版社、企業、その他の業界にプラスの影響を与えることを示す多くのケーススタディがありますが、多くのケーススタディの失敗もあります。これは、AMPがすべてのサイトに対応しているかどうかについて明確な決定がないことを意味します。

AMPの成功は、いくつかの決定要因に依存しているというのが真実です。たとえば、ユーザーが主にデスクトップを使用している場合、AMPページはデスクトップに豊富な機能を備えて表示されず、AMPキャッシュから提供されないため、ユーザーはこれらのメリットを享受できない可能性があるため、AMPは適していません。
ゴールデンルールは、AMPは主にニュースサイトやブログを運営しているサイト運営者に推奨されるというものです。ポートフォリオサイトやランディングページなど、他のものは必ずしもAMPを必要としません。
さらに、AMP以外のページを2.5秒以内に読み込むことができる場合は、おそらくインストールする必要はありません。またはAMPを維持します。
WordPressサイトにAMPを実装する方法
WordPressでウェブページのAMPバージョンを作成することは、開発者だけが処理できるタスクのように見えるかもしれませんが、少しの知識が必要です
Googleには、AMPページの作成、ページの統合と最適化、アナリティクストラッキングを設定する 、およびをガイドするワークフロープロセスがあります。次に、サイトのニーズに合わせてページをデザインします。

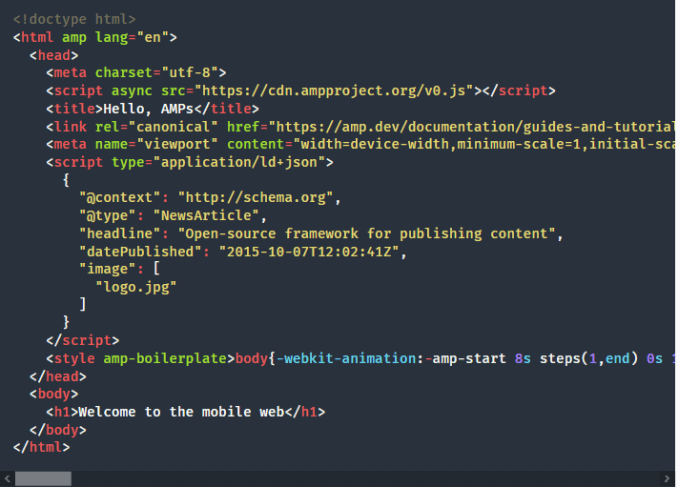
開始するには、Googleからテンプレートコードが提供されます。このコードをコピーして.html拡張子に保存し、必要なものを追加できますマークアップ。これにより、ページが実行可能なAMPHTMLドキュメントに変わります。
公開する前に、提供されている手順を使用して、画像の追加、レイアウトの変更、SEOのためにページを最適化する 、プレビュー、ページの完成を行うことができますサイドバーにあります。
必要に応じて、 amp.dev ホームページでAMPを試してから、自分のWordPressサイトで試すことができます。
WordPressにGoogleAMPをインストールする方法
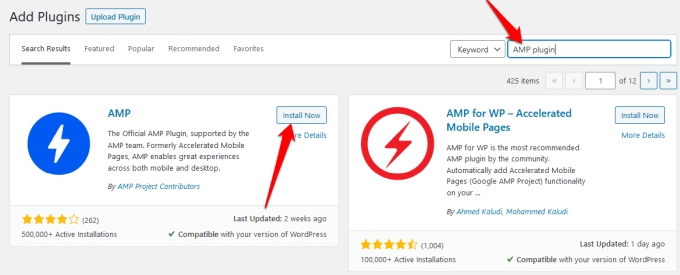
WordPressサイトにGoogleAMPを手動で設定してインストールするのは複雑です。ただし、WordPressの公式AMPプラグイン 、WP用AMP 、 AMP WP などのプラグインを使用して、プロセスを簡単にすることができます。
このためガイドでは、公式のWordPressAMPプラグインを使用してWordPressサイトにAMPを設定してインストールする方法を説明します。
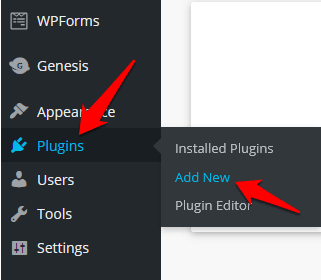
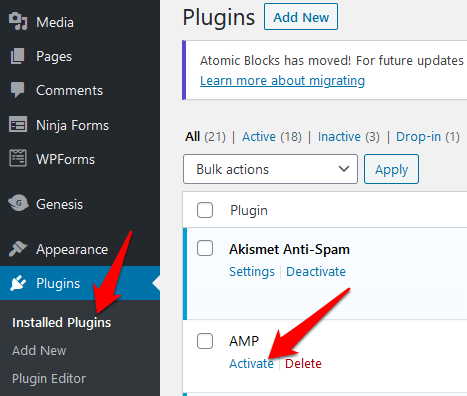
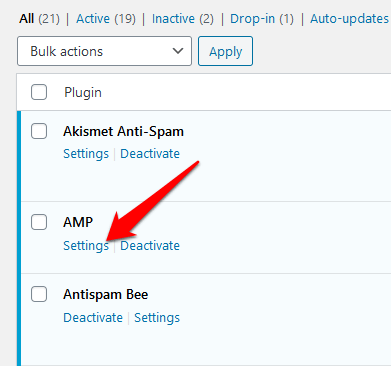
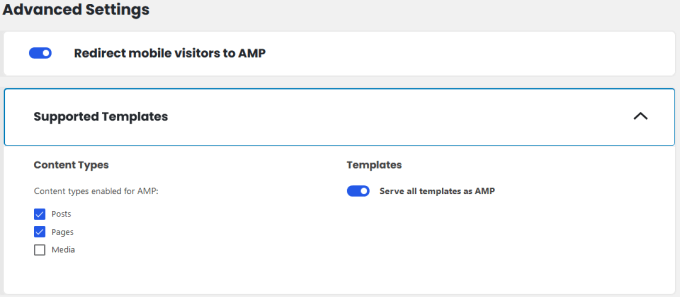
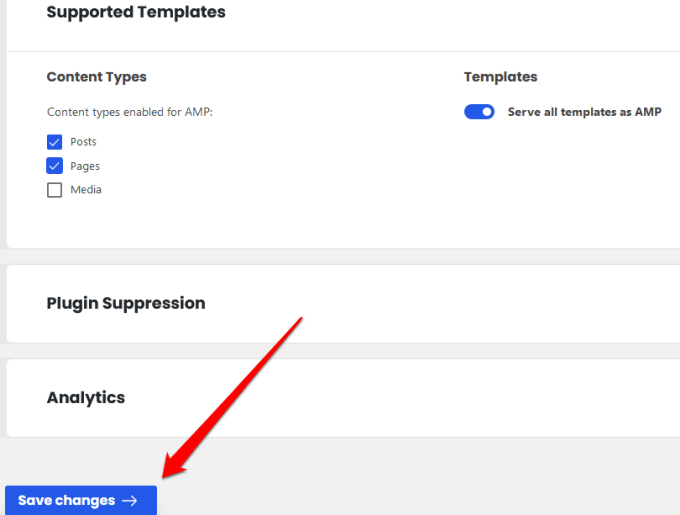
WordPressAMPプラグインを使用してAMPをインストールする方法


注:WordPress.comを使用している場合は、ビジネスプランをプラグインをインストールします にアップグレードする必要があります。




WordPressAMPを検証する方法
WordPressサイトにAMPがインストールされている場合、次のステップは、AMPが正しく機能することをテストすることです。それだけでなく、検証により、サポートされているプラットフォームがサイトにアクセスしてリンクできることが保証され、AMP トラブルシューティングのエラー を見つけることができます。
WordPress AMPは、手動または15。
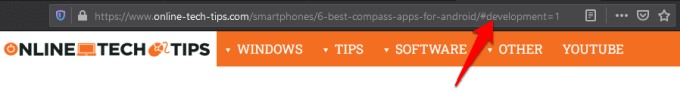
WordPressAMPを手動で検証する方法

検証エラーは、不正なコード、無効なプレフィックス、または許可されていないタグが原因である可能性がありますが、表示されます。エラーの横にある原因の説明。
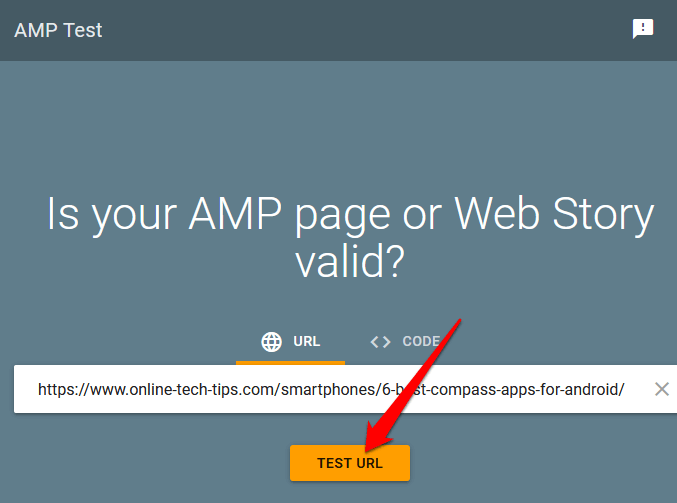
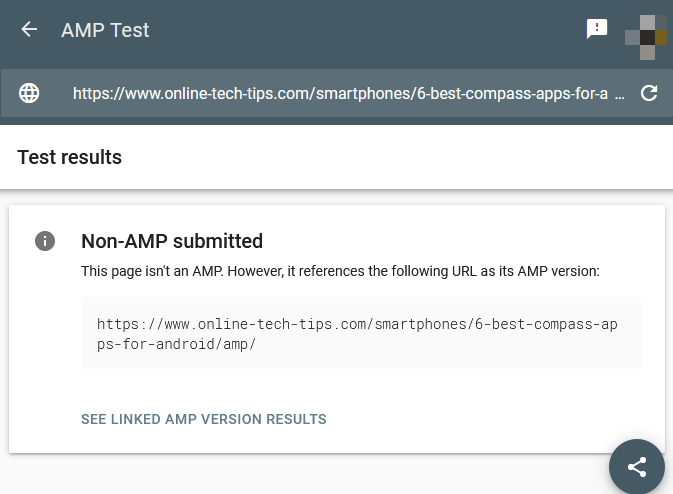
GoogleのAMPテストツールを使用してWordPressAMPを検証する方法


Google AMPテストツールを使用すると、AMPエラーを特定して問題を確認できます-サイトにコードを引き起こします。 共有ボタンを選択して、分析を同僚と共有することもできます。
GoogleAMPバリデーター ツールを使用してコードが検証されていることを確認するか、ChromeAMP拡張機能 を使用してページを検証し、警告やエラーを表示することもできます。
WordPressサイトのAMPアップ
GoogleAMPは、特にモバイルトラフィックがすでに多い場合、どのサイトにとっても大きな変化です。ニュースコンテンツのあるサイトを運営している場合は、AMPをすぐにインストールするのが理にかなっているかもしれませんが、他のビジネスでは、間違っているとコンバージョンに悪影響を与える可能性があります。
-サイト全体で使用することを決定する前に、ポジティブな結果が得られるかネガティブな結果が得られるかを確認するトラフィックページ。
WordPressサイトでAMPを試しましたか? AMP for WordPressの使用について共有する他のヒントはありますか?コメントで私たちと共有してください。