語 P 解像度 (WP)サイトのページをパスワード保護したい理由はいくつかあります。
>
現在または将来のクライアントとコンテンツを共有するための安全な場所が必要です。
ウェブサイトを使用して、画像やストーリー、コミュニケーションを家族や友人とのみ共有します。招待されたウェビナー参加者のみのコンテンツを制限します。
一般向けではなく有料会員向けのコンテンツを含みます。
従業員の役割に基づいて、ビジネスWebサイトの一部のコンテンツ領域をブロックします。
医療または教育施設の専有コンテンツを外部の者に見せないようにする。
以下は、単一のページまたは投稿、特定のカテゴリ、またはWordPress Webサイト全体をパスワードで保護する方法です。
パスワードでページを保護するか、WordPressで投稿する
apへのアクセスを制限する最も簡単な方法ostまたはpageは、WPで表示設定を編集します。
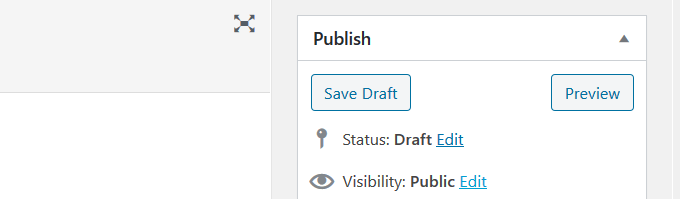
WPダッシュボードでページを開くか編集することから始めます。右側の[公開]で、[可視性]の横にある[編集]をクリックします。
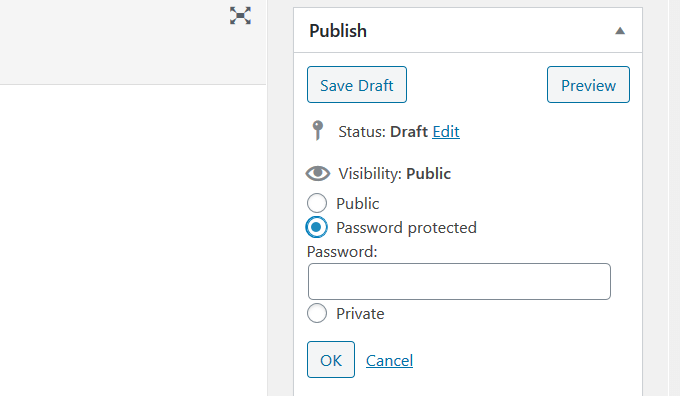
パスワード保護、を選択>パスワードを入力し、[OK]をクリックします。
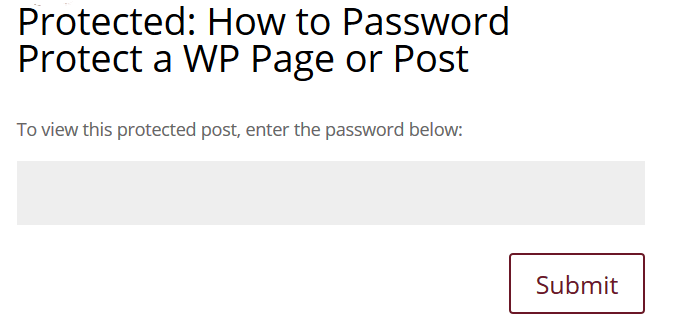
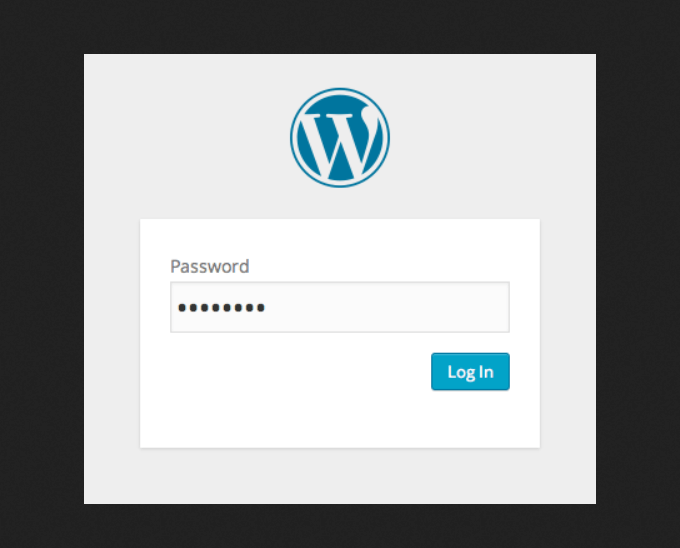
ページを公開して結果を確認します。これで、誰でもそのページを見ると、パスワードの入力を求められます。
正しいパスワードを持っている人だけがコンテンツにアクセスできます。このプロセスは、いくつかのページまたは投稿を保護する場合に役立ちます。
WordPressサイトの投稿カテゴリをパスワードで保護
パスワードで保護したい特定のカテゴリの投稿がサイトにある場合は、 アクセスカテゴリパスワード プラグインを使用します。
プラグインをダウンロード、インストール、アクティブ化します。
特定のカテゴリ内の投稿へのアクセスを制限するために選択しますパスワードを割り当てます。投稿の抜粋とコンテンツの両方が、訪問者がアクセスするために入力する必要があるフォームに置き換えられます。
<!-
In_content_1 all:[300x250] / dfp:[640x360]
->
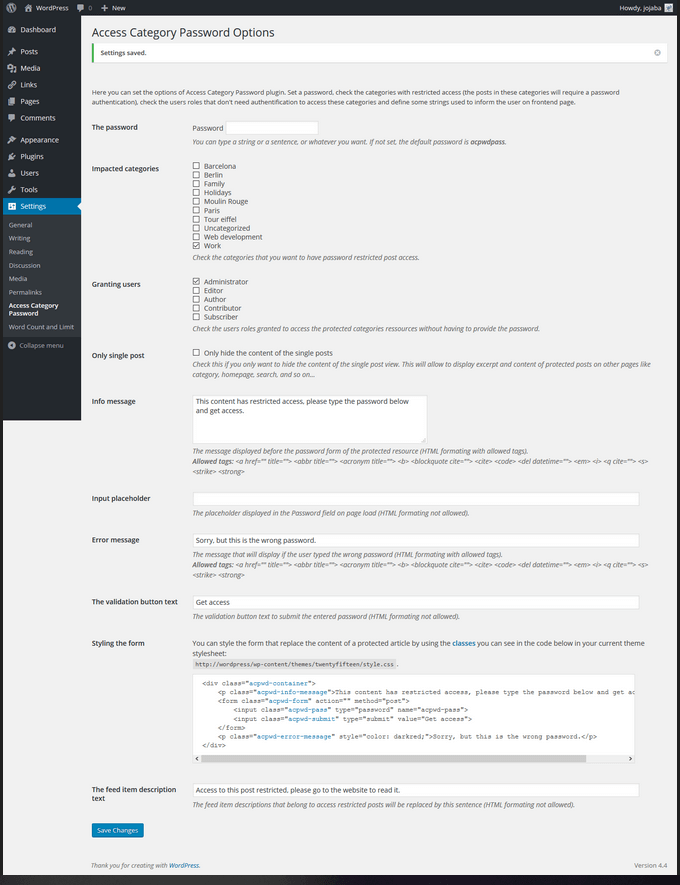
WPで生成されたフィードが変更されます。ユーザーに表示される設定で説明を定義できます。パラメータは次のように定義されています。
パスワードのウェブサイト訪問者は制限されたカテゴリにアクセスする必要があります。
チェックすることで保護したいカテゴリを選択します。 [影響を受けるカテゴリ]のボックスをオフにします。
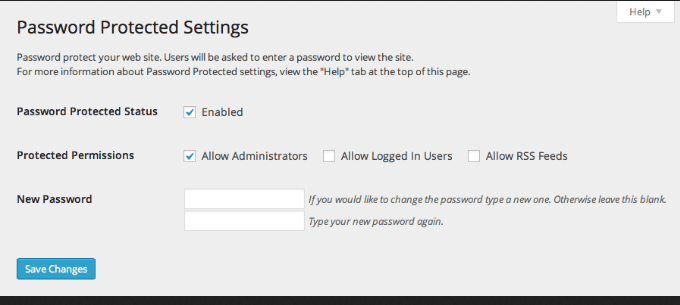
[ユーザーの許可]セクションは、ウェブサイトユーザーの役割を指します。チェックするものにはパスワードを入力する必要はありません。
単一の投稿のみをオフにすると、投稿コンテンツがホームページまたはアーカイブページに表示されます。制限されたカテゴリの投稿の単一の投稿ページのみが保護されます。これをデフォルトのままにしておきます。
このパスワード保護プラグインのその他の設定は、以下で定義されます。
パスワードフォームの前にユーザーに表示されるメッセージを追加します。 情報メッセージで。
「パスワード」フィールドに表示するものを選択して、「入力プレースホルダー」に入力します。
訪問者が間違ったパスワードを使用した場合に、エラーメッセージとして表示するテキスト。
検証ボタンテキストについては、ボタンに必要なものを入力します。アクセス権を取得するなどと言います。
フォームのスタイルが気に入らない場合は、カスタムスタイルを追加します。
フィードを追加します説明テキスト。
WordPressの投稿またはページの一部をパスワードで保護する方法
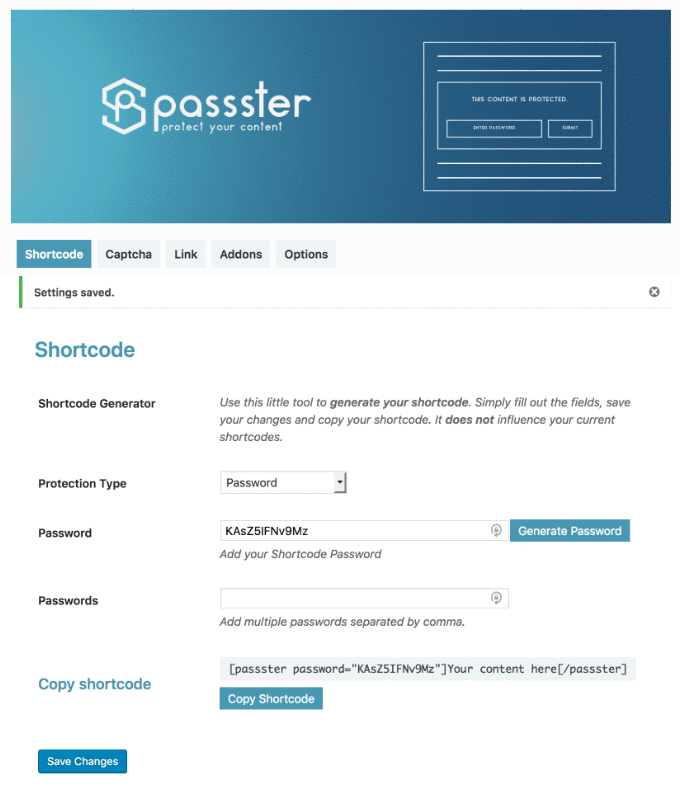
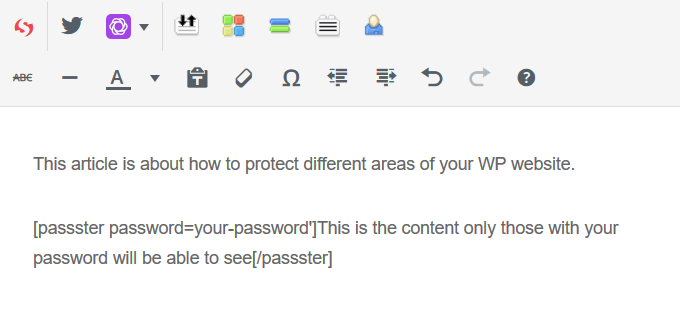
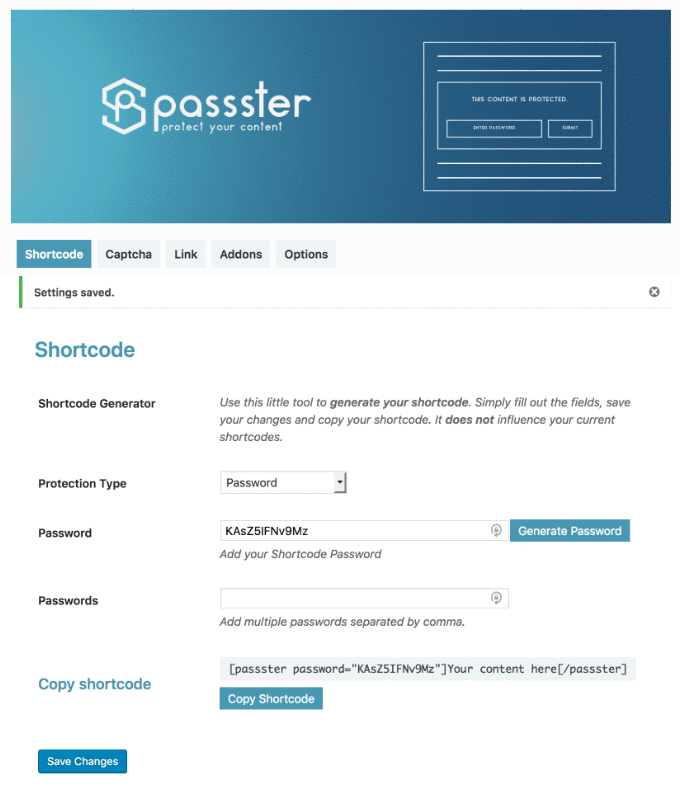
一部のみをパスワードで保護することもできます。 Passster –パスワード保護 と呼ばれる別のWPプラグインを使用して、公開ページの公開または投稿を行います。
すべてのWPプラグインと同様に、ダウンロードしてインストールし、アクティブにします。
<ディv class = "lazy wp-block-image">

ご覧のとおり、WordPressサイトをパスワードで保護する方法はいくつかあります。個々の投稿またはページに対して、WordPressの組み込み機能を使用できます。他の部分、セクション、またはサイト全体には、サードパーティのプラグインが必要です。