Web開発プロジェクトをスピードアップ、コラボレーション、または監査するための便利なツールを必要とするデザイナーの場合、Chromeextensionには多数のツールがあります。
このリストには、最も人気のあるものが含まれています。必要だと主張する-ツールとChrome拡張機能 設計作業を行うすべてのユーザーは、自分のキットバッグに入れるべきだ。
1。 DomFlags

DOM Flagsは開発者がブラウザツールを操作する新しい方法を提供する、使いやすいChrome拡張機能。開発者が要素をスタイリングするタスクをスピードアップできます。
ナビゲーションをブックマークできる各要素にキーボードショートカットを使用します。
非常に詳細な要素を検査することは困難であり、迷子になりやすいです。
DOMフラグを使用すると、スタイリング要素を追跡でき、コンポーネントを自動的に正確に検査する機能が含まれます。これにより、DevToolsのワークフローと実装の速度が向上します。
DOMフラグを使用すると、変更を追跡できます。作業している要素に集中してください。
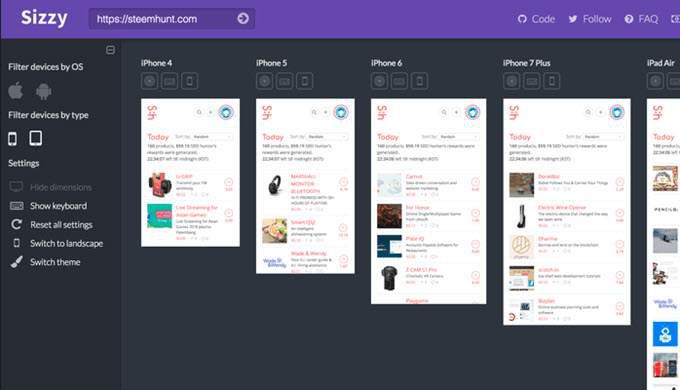
2。 Sizzy

Sizzyはデザイナーと開発者は、複数のビューポートでサイトをテストする簡単な方法です。
Sizzyは、リアルタイムでデザインをチェックする簡単な方法を提供します。任意の数のデバイスと画面サイズのインタラクティブなビューを提供します。デバイスのキーボードをシミュレートし、ランドスケープモードとポートレートモードを切り替えることもできます。
Chrome拡張機能をインストールすると、ツールバーにボタンが追加され、クリックするとSizzyプラットフォームで現在のURLが開きます。この拡張機能はすべての「x-frame-options 」ヘッダーをブロックするため、オンラインで任意のWebサイトを見ることができます。
Sizzyはオープンソースプロジェクトであり、全体を見ることができますコードここに 。
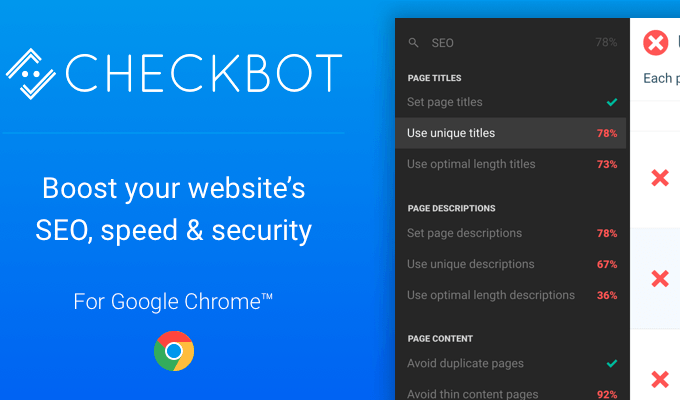
3。 Checkbot

Checkbotは、セキュリティ問題のサイトであり、ウェブサイトのページの読み込み速度も監査します。デザイナーに典型的なエラーを特定する手段を提供し、サイトのセキュリティ、検索エンジン、サイト速度の改善を推奨します。
50を超えるベストプラクティスメトリックを使用して、ベストプラクティスSEO、破損したリンク、コンテンツの複製など。ツールは、CSS、JS、およびHTMLも検証します。
Checkbotは、デザイナーとコーダーのエラーをリアルタイムで検出し、作業に戻って作業を繰り返し確認する手間を省きます。
壊れたページリンクを修正する高品質のツールを探している場合、一意のコンテンツとページタイトルを確認し、このツールが役立つリダイレクトチェーンを排除します。
デザイナーにとって、CSSとJSを最小限に抑えることができます。 CSSを最小化し、ブラウザのキャッシュを活用する方法に関する推奨事項を提供します。
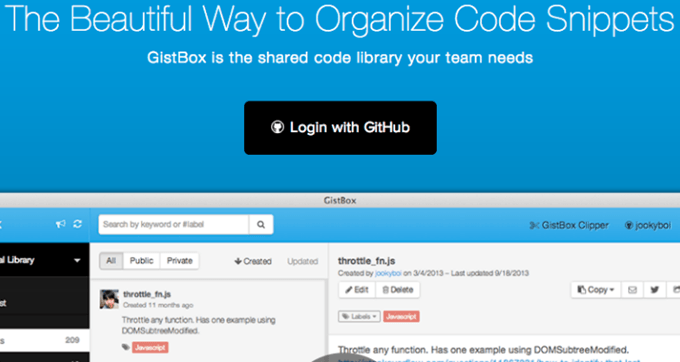
4。 GistBox Clipper

GistBoxは、Webデザイナーにとって最も便利なChrome拡張機能の1つです。
GistBoxは、表示しているWebページ上の任意のコードブロックからGitHub Gist を作成できます。
コードブロックの右上隅に小さなボタンがあります。このボタンを押すと、ポップアップが表示され、コードをGistに保存できます。
マウスの右クリックで新しいGistsを作成し、後で検査して使用するためにコードのブロックを保存します。
GitHubと統合することで、デザイナーや開発者はコードブロックを収集して操作したり、後で使用するために分類したりできます。これにより、便利で効率的なChrome拡張ツールになります。
5。 ColorZilla

ColorZillaは信じられないほど個々のWebデザインプロジェクトでタグ付け、ラベル付け、分類できる16進コードを収集するのに便利なChromeextension。
任意のWebページから色を抽出してColorZillaclipboardに保存するスポイトツールを選択できます。 。
これを使用すると、後で使用するために、またWebデザインと開発で一貫してカラーを使用する方法として、カラーパレットをすばやく開発できます。
ColorZillaは、カラーアナライザーおよびCSSとしても機能します。画像をCSSに変換できるようにするグラデーションエディター。
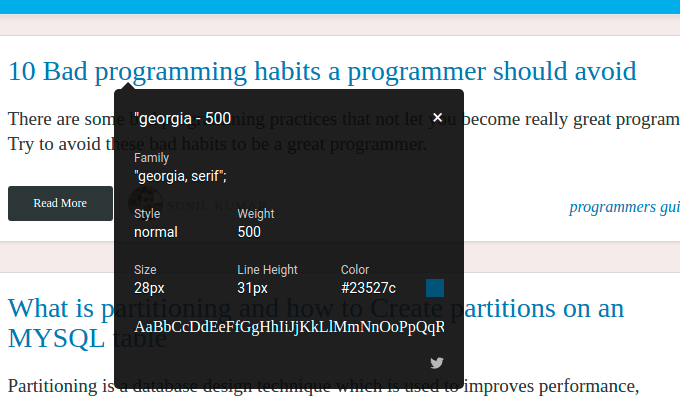
6。 WhatFont

ThisChrome拡張機能はお気に入りのフォントを利用したい人のためのリアルタイムセーバーそして、それらを独自のWebデザインプロジェクトに組み込みます。
WhatFont Chrome拡張機能を使用すると、開発者はWebページ上のほとんどすべてのフォントをすばやく分析および識別できます。
拡張機能は十分に開発されており、検査ツールを開く必要はなく、単にフォントにマウスを合わせるだけで拡張機能が動作します。
それだけでなく、拡張機能はサービスを提供するために使用されているサービスも識別します。 Pagesはフォントになり、Google Font APIおよびTypekit。
7をサポートします。 LightShot

LightShotは簡単ですページの全体または一部をキャプチャし、アップロードまたはダウンロードしたり、サードパーティの宛先に送信したりできるようにするスクリーンショットツール。
LightShotで撮影したスクリーンショットは、ソーシャルメディアで使用および共有したり、印刷したりできます。
テキスト、矢印などを画面の選択した部分に注釈を付けて追加できます。しかし、このWebデザイナー向けのシンプルなツールの最も優れた機能の1つは、画像を選択することで、類似した画像の完全なGoogle画像検索を実行できることです。
LightShotは複数の言語で構成できます。
拡張機能は純粋なJavaScriptで記述されており、Windows、Chromebook、Linux、Mac OSでも動作します。また、デスクトップアプリケーション としてアクセスできるため、複数のデバイスに依存しているWebデザイナーにとって最適な選択肢となります。
8。素晴らしいスクリーンショット

Lightshotと同様、Awesome Screenshotはスクリーンおよび画像キャプチャ拡張機能です。
ただし、Lightshotとは多くの点で異なります。 Awesome Screenshotは、すべてのスクリーンショットをGoogleドライブに接続するように設定できます。
ページ全体をキャプチャするために、ビューの外にある要素のスクリーンショットを作成できます。追加の編集ツールと注釈ツールがあり、カンマで拡張機能内ですべてのトリミングと画像編集を行うことができます。または、追加のAwesomeScreenshotアプリケーションを使用して
デスクトップ用のtheChromeアプリケーションをインストールすることで、その機能を拡張できます。この拡張機能では、ビデオのキャプチャと共有も可能になるため、任意のサイトで作業するときに他の開発者やデザイナーと共同作業できます。
スクリーンショットに追加の画像を追加したり、表示したくない要素を青または消去したりできます。
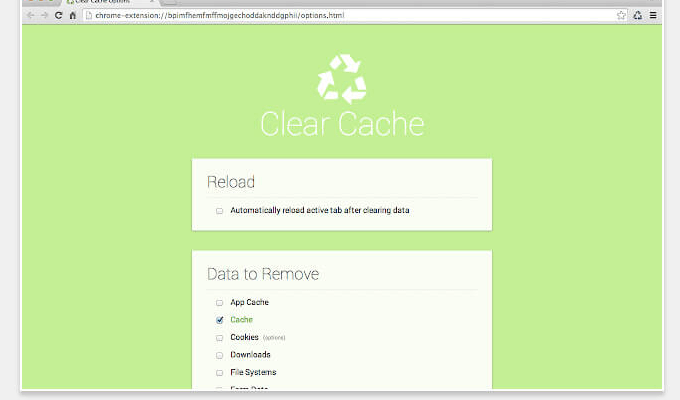
9。キャッシュをクリア

キャッシュをクリアChrome拡張機能は、表示しているページのCookieとキャッシュをクリアできる高速でシンプルなツールです。いくつかのシンプルなページ要素をクリアするために、ブラウザの設定ページに移動する必要がなくなります。
複数の編集を行い、それらをリアルタイムで表示したいWebデザイナーにとって、これは優れたツールです。これにより、古いデータを見る際のフラストレーションの多くが解消されます。
キャッシュとCookieをクリアする必要がある場合がありますが、Chromeの設定に移動するのは面倒です。キャッシュをクリアすると、ボタンをクリックするだけでグローバルCookieまたはローカルCookieと同様にキャッシュを消去できます。
キャッシュをクリアすると、ページから消去する要素を設定できます。変数には、現金、ダウンロード、すべてのシステム、フォームデータ、現金、インデックスデータベース、プラグインデータ、パスワードなどが含まれます。
10。 Web開発者Google ChromeExtension

Web Developer Google Chrome Extensionを使用すると、開発者とデザイナーは、ベストプラクティスの設計、コーディング、使いやすさ、および検索エンジン最適化の違反について、Webページを簡単に監査、分析、およびチェックできます。
これは、私たちのリソースを閲覧することはヘビーではありませんが、ウェブデザインに役立つ大量の情報を提供します。ウェブサイトまたはページ内の検索エンジン最適化要素にも責任があります。
p>このツールは、複数のデバイスでのベストプラクティスの使用と競合するページサイズ、幅、およびサイズを示します。埋め込まれたJavaScriptを確認し、さまざまなデバイスのシミュレーションを通じてWebサイトを表示できます。
この拡張機能は、Windows、Linux、およびMac OSで適切に機能します。コーディングと設計の問題に加えて、メタタグ情報、応答ヘッダー、色情報、地形情報に関する洞察も提供します。
ツールの主な機能と開発者の全機能を確認できます。 クリス・ペデリックのウェブサイト 。
間違いなく、Webデザイナーまたは開発者が使用できる他の高品質で便利なChrome拡張機能が多数あります。
このリストには、最も人気のある便利なツールがいくつか紹介されています。このリストに掲載されているツールよりも私が便利だと思うツールの推奨事項はありますか?お知らせください。