Chrome拡張機能の作成は、非常に簡単なプロセスです。完了したら、コンピュータでそれを使用してブラウザの動作を強化できます。
拡張機能を完全に動作させるには、ブラウザに必要な基本的なコンポーネントがいくつかあります。カスタム拡張機能をChromeでアップロードしたり、他の人と共有したりせずに動作させる方法など、以下のすべてについて説明します。

複雑なChrome拡張機能を構築するプロセスは、以下に示すプロセスよりもはるかに詳細なプロセスですが、一般的なプロセスは同じです。読み続けて、今日から使用を開始できるChrome拡張機能の作成方法を学習してください。
ヒント:独自の拡張機能の素晴らしさを確認するには、これらの驚くべきChrome拡張機能 。
Chrome拡張機能の作成方法
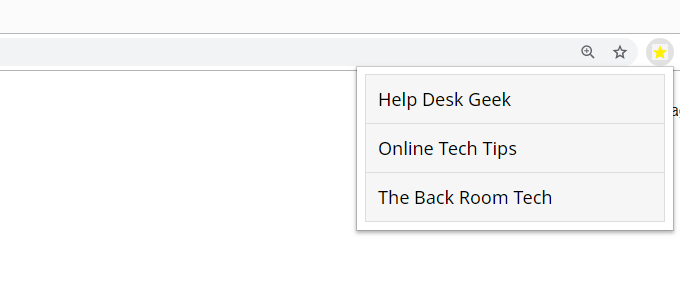
このガイドを使用して、お気に入りのWebサイトをリストする簡単なChrome拡張機能を作成します。完全にカスタマイズ可能で、更新が非常に簡単です。

次の手順:
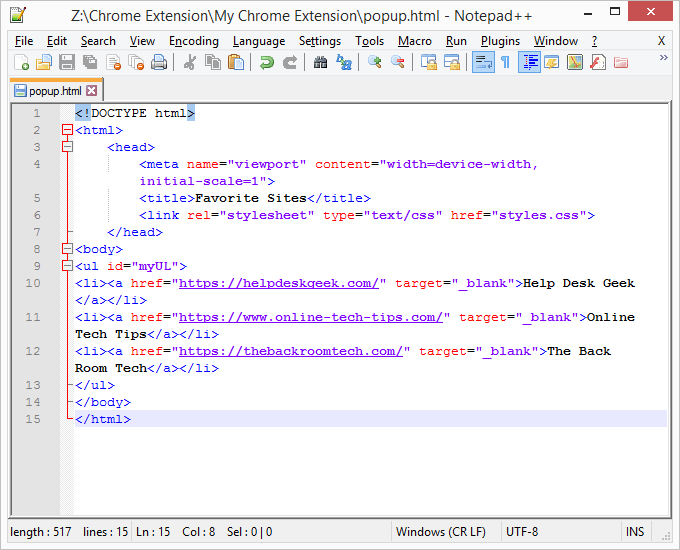
<!DOCTYPE html><html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Favorite Sites</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <ul id="myUL"> <li><a href="https://helpdeskgeek.com/" target="_blank">Help Desk Geek</a></li> <li><a href="https://www.online-tech-tips.com/" target="_blank">Online Tech Tips</a></li> <li><a href="https://thebackroomtech.com/" target="_blank">The Back Room Tech</a></li> </ul> </body> </html>

お気軽にリンクを編集してくださいテキストをリンクしたり、Chrome拡張機能を正確にしたい場合は、すべてを同じにしてください。
<!-In_content_1 all:[300x250] / dfp:[640x360]->
{
「update_url」:「https://clients2.google.com/service/update2/crx」、
「manifest_version」:2、
「名前」:「お気に入りサイト」、
「説明」:「お気に入りのすべてのWebサイト」、
「バージョン」:「1.0」、
「アイコン」:{
「16」:「icon.png」、
「32」:「icon.png」、
「48」:「icon.png」、
「128」:「アイコン。 png”
}、
「背景」:{
「ページ」:”背景。 html」
}、
「browser_action」:{
「default_icon」: icon.png」、
「default_title」:「お気に入りサイト」、
「default_popup」:「popup.html」
}
}

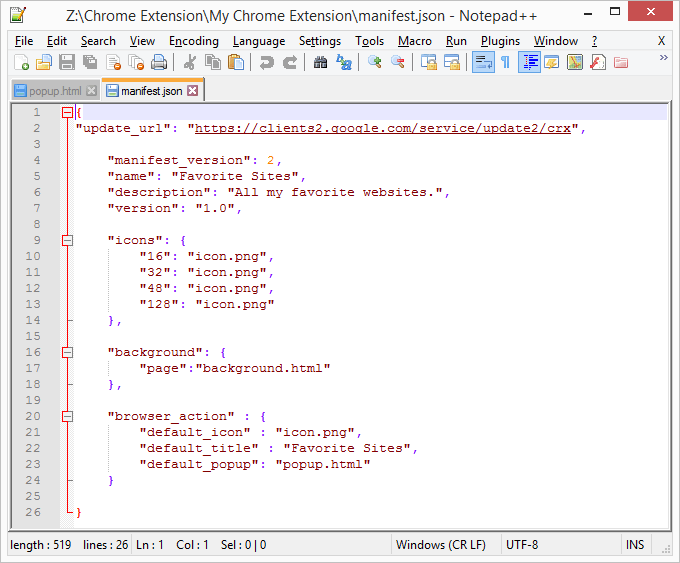
このコードの食用領域には、名前、説明、およびdefault_title。
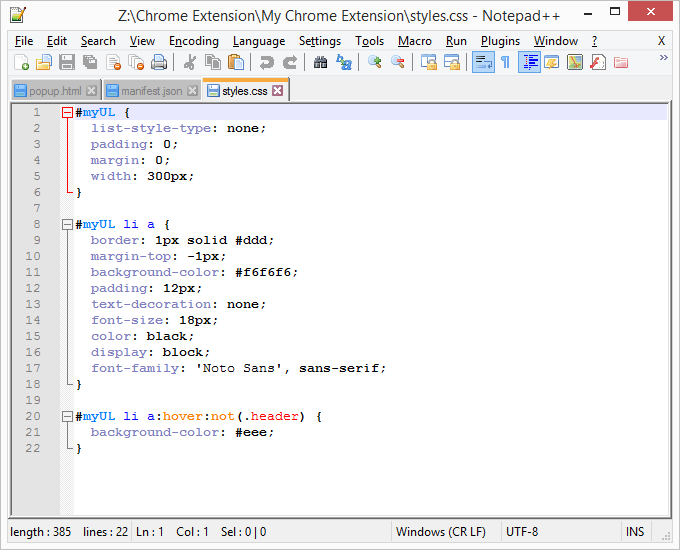
#myUL {
リスト-style-type:none;
padding:0;
margin:0;
width:300px;
}
#myUL li {{
border:1px solid #ddd;
余白:-1px;
背景色:#f6f6f6;
詰め:12px;
text-decoration:none;
font-size:18px;
color:黒;
ディスプレイ:ブロック;
font-family: 'Noto Sans'、sans-serif;
}
#myUL li a:hover:not(.header){
背景色:#eee;
}

CSSファイルで変更できることはたくさんあります。 Chrome拡張機能を作成した後、これらのオプションを試して好みに合わせてカスタマイズします。
ヒント:Googleには詳細情報があります でChrome拡張機能を作成します。ここに示した簡単な手順を超える他の例と高度なオプションがあります。
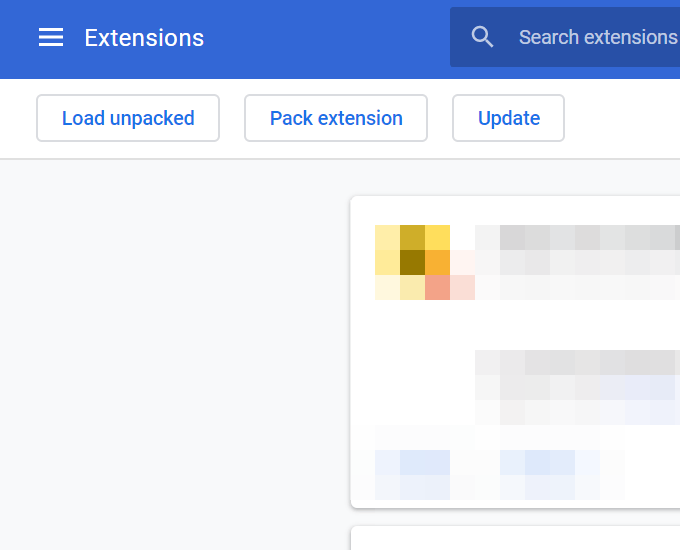
Chromeにカスタム拡張機能を追加する方法
Chrome拡張機能を作成した、ブラウザに追加して、作成したすべてのファイルを実際に使用できるようにします。カスタム拡張機能のインストールには、通常のChrome拡張機能のインストール方法 とは異なる手順が含まれます。


Chrome拡張機能の編集
Chrome拡張機能が使用可能になったので、変更して独自の拡張機能を作成できます。
styles.cssファイルは拡張機能の表示方法を制御するため、リスト全体のスタイルを調整し、フォントの色や種類を変更できます。 W3Schools は、CSSで実行できるさまざまなことをすべて学ぶのに最適なリソースの1つです。
ウェブサイトがリストされている順序を切り替える、または追加する既存のサイトを削除するか、popup.htmlファイルを編集します。 URLと名前のみを編集したままにしてください。