Googleドキュメントの最も一般的な用途の1つは、Googleドキュメントフォームを作成することです。残念ながら、フォームフィールドに下線を使用してフォームを作成する最も一般的な方法は、フォームに入力すると行が移動して奇妙に見えるため、うまく機能しません。
ありがたいことに、いくつかのトリックがあります。 Googleドキュメントドキュメントの表を使用して、フォーム内の行を維持したままユーザーが記入できる完璧なフォームを作成します。

さまざまな要素を含む入力可能なGoogleドキュメントフォームを作成できますテーブルを使用します。方法を学ぶために読んでください。最終製品を見たい場合は、ここに最終的なフォーム をご覧ください。
標準のGoogleドキュメントフォームが機能しない理由
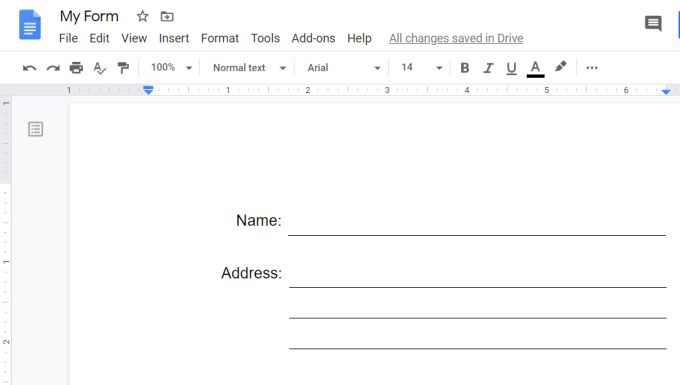
ユーザーが入力可能なフォームに挿入したい最も一般的なフォームフィールドは、単純なテキストフィールドです。これは、ユーザーが入力する空の行の横にあるラベルです。
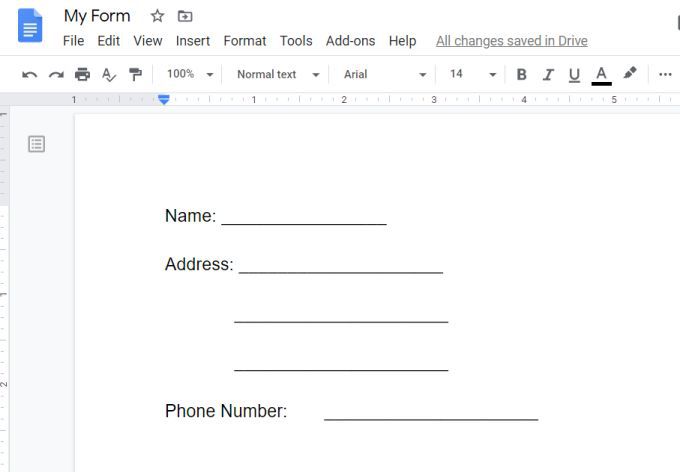
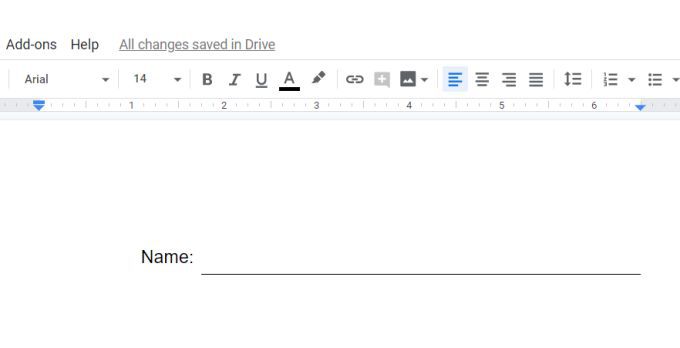
このようなフォームを作成する最も一般的な方法は、フィールドのラベルを入力して、下線キーを使用することです。キーボードで、入力可能なフィールドを作成します。

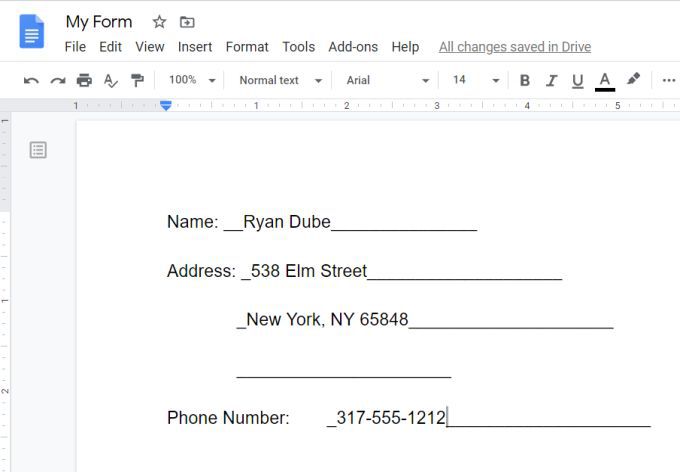
誰かが実際にフォームに記入しようとするまで、これは見栄えがします。フィールドに入力すると、各エントリの下のフィールド行が消去されることがわかります。
In_content_1 all:[300x250] / dfp:[640x360]- >
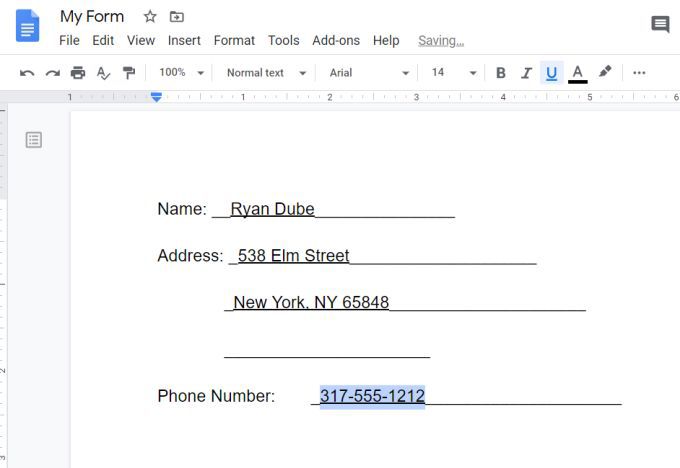
これにより、最終的に記入されたフォームがごちゃごちゃして奇妙に見えます。テキストに下線を引くには、フォームに入力する人が必要になります。
しかし、下線がフィールドラインと完全に揃っていないため、これも正しくありません。

これと同じ問題は、人々が>1も。ただし、Wordには、Googleドキュメントにはないフォームレターの作成 向けの特別な機能がいくつかあります。
しかし、Googleドキュメントがうまく機能しているのは、表を使用した入力可能なフォームです。
Make入力可能なフォームフィールドとテーブル入力可能なGoogleドキュメントフォームの作成を開始するには、テーブルを挿入します。
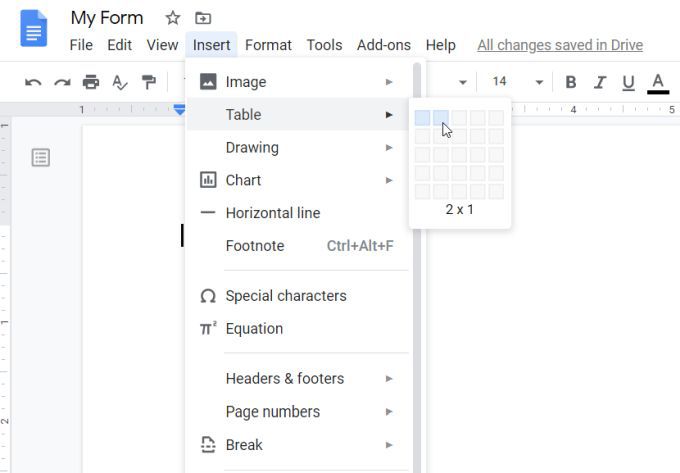
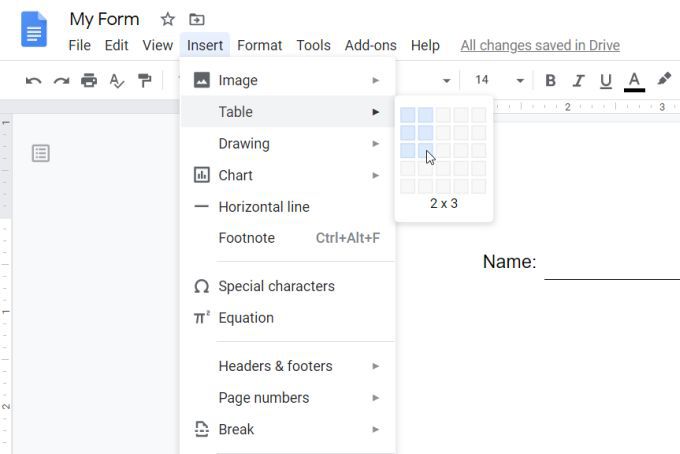
メニューから[挿入]を選択し、[表]を選択して、表の2 x 1サイズを選択します。

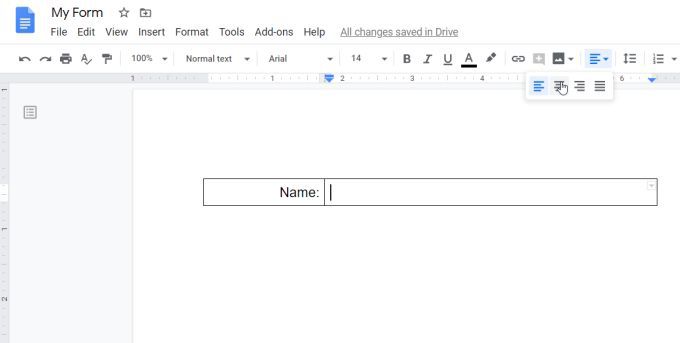
これにより、フィールドが2つだけの単純なテーブルが挿入されます。左側のセルの最初のフィールドのラベルを入力し、リボンから右揃えアイコンを選択して、テキストをそのセルの右側に揃えます。

この時点で、フォームに最初の完全な入力可能なフィールドを作成するために必要なものがすべて揃っています。
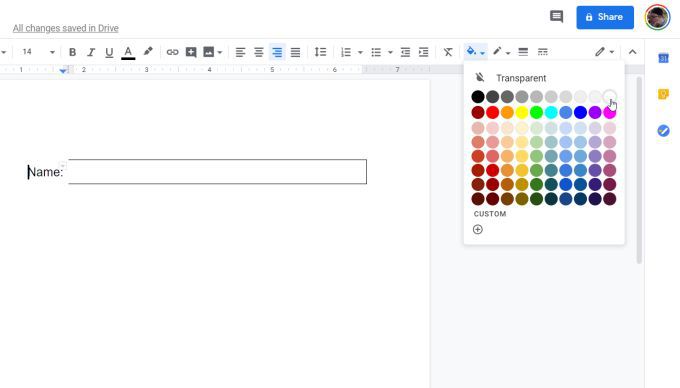
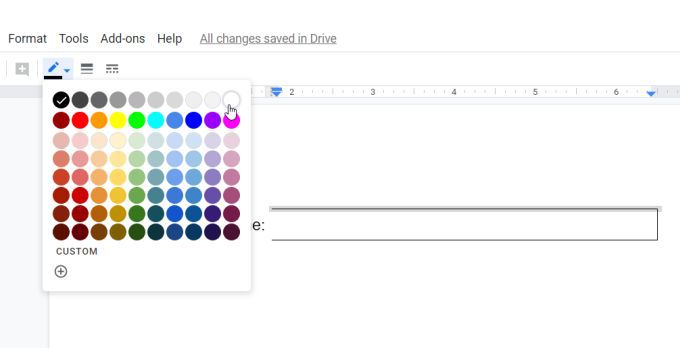
最初に[名前]セル全体を選択し、リボンから境界線の色アイコンを選択しますバーをクリックし、境界線の色を白に変更して、すべての境界線を非表示にします。

境界線のないラベルが作成されたので、エントリセルを変更して、一番下の行のみを含める必要があります。完了すると、これはユーザーが入力する通常の「下線付き」フィールドのように表示されます。
Googleドキュメントで一番下の行だけでセルを作成するのは少し難しいので、上部の線と側面の線の色を白に変更し、下部の線はそのままにします。
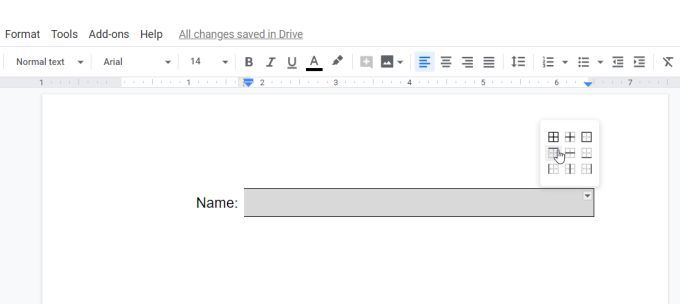
上部の線を処理するには、セル全体を選択し、セルの右上にある小さな下矢印を選択します、上線のみで境界線オプションを選択します。

上部のセルを選択して、境界線の色アイコンを選択し、上部の境界線の色として白を選択します。

右の境界線についてもこのプロセスを繰り返します。終了したら、最初の入力可能なフィールドを準備する必要があります。

フォーム内の他の単一行フィールドの場合、このプロセス全体を繰り返す必要はありません。このテーブルをコピーして、必要なフォームの任意の場所に貼り付け、ラベルテキストを変更できます。
作成テーブルで複数の入力可能なフィールド住所フィールドなどの複数のフィールドを作成する場合は、テーブルを使用してこれを行うこともできます。
3行の入力が必要なフィールドを作成するには、別のテーブルを挿入しますが、今回は2を選択します。 x 3テーブル。

上記と同じプロセスを繰り返します。左側の最初のセルにある3つのフィールドのラベルを追加します。左の3つのセルをすべて選択し、境界線の色を削除します。テキストをセルの右側に揃えることを忘れないでください。
セルの幅をサイズ変更して、フォーム内の上の表に揃えることもできます。

次に、右側の3つのセルすべてで上記のプロセスを繰り返します。
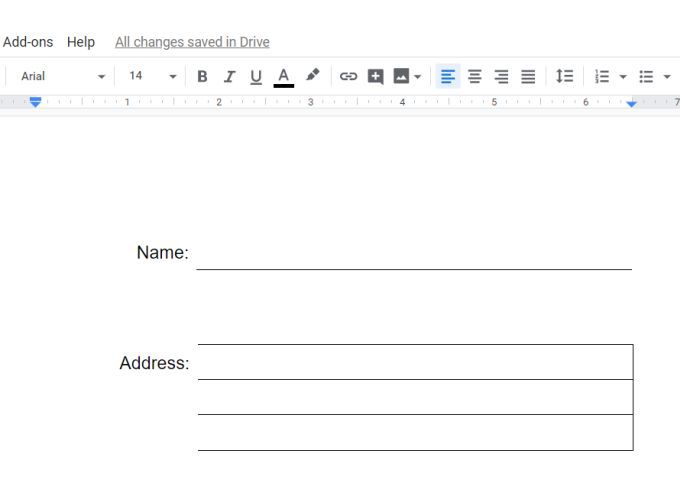
完了すると、フォームは次の例のようになります。

ご覧のように、テーブルを使用して、通常の外観の入力可能なテキストを作成できます田畑。また、必要に応じてテーブルセルのサイズを変更することで、これらのフィールドすべてを簡単に揃えることができます。
Makeテーブルでチェックボックスフィールドを作成選択チェックボックスを作成できますテーブルも使用してフォームを作成します。上記と同じ手順でテーブルを作成し、フィールドをフォーマットします。
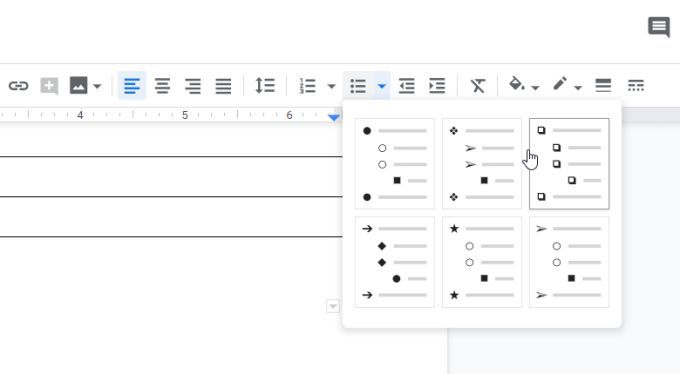
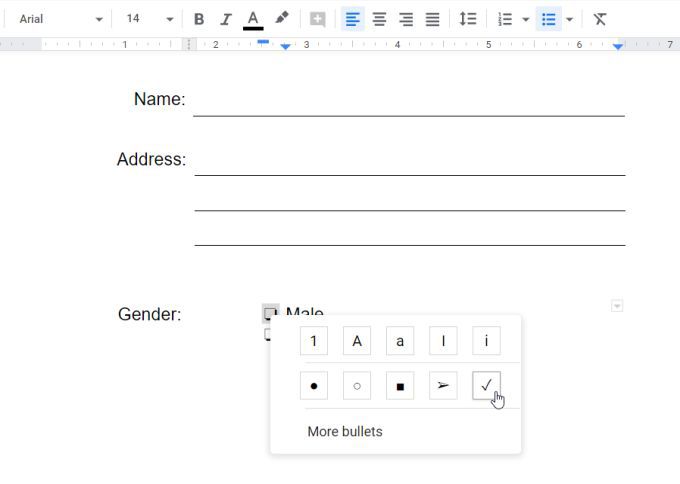
次に、カーソルを右のセルに置きます。箇条書きアイコンの横にある下矢印を選択してチェックボックスを挿入し、チェックボックスオプションを選択します。

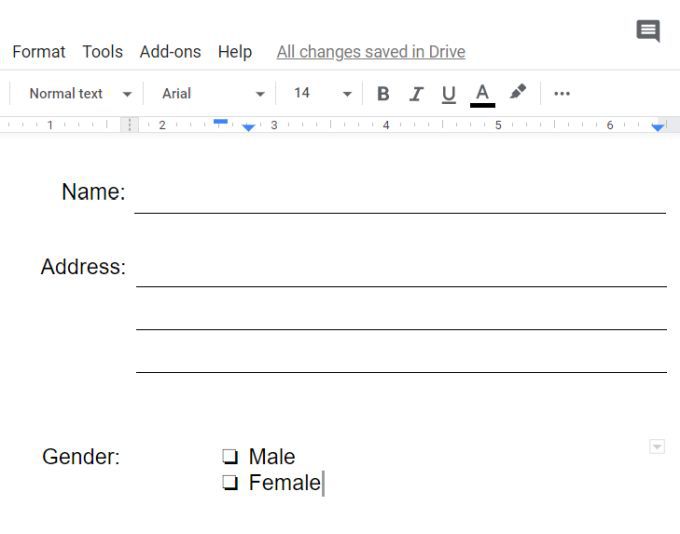
各チェックボックスを説明するテキストを入力し、Enterキーを押して、必要な数のチェックボックスを追加します記入可能なフォームのセクション。

これらのチェックボックスは、マウスポインタでクリックするだけでは選択できないことに注意してください。それらを選択するには、ユーザーがチェックボックスをダブルクリックして、そのチェックボックスのみを選択する必要があります。次に、右クリックしてチェックボックスアイコンを選択する必要があります。
これはかなり簡単ですが、以前の人とは少し異なります。したがって、ユーザーに指示を提供するか、ヘルプヒントとしてフォームに直接入力してください。

これで、必要なほぼすべての入力可能なフォームに必要なほとんどのコンポーネントが揃いました。 Googleドキュメントで作成します。
テーブルでテキストフィールドを作成
対象となる最後の入力可能なフォーム機能は、ユーザー向けの大きなフリーフォームのテキストフィールドです大きなテキストボックス内に好きなものを入力します。
入力を続けるには、次の行にタブで移動する必要があるため、単一行または複数行のフィールドではこれを行うことはできません。
大きなテキストフィールドを作成するには、複数行フィールド用に作成したのと同じタイプのテーブルを作成します。つまり、2 x 3のテーブルを入力します。より大きなテキストフィールドが必要な場合は、代わりに2 x 4または2 x 5を検討してください。
次に、最初の左上のセルにラベルテキストを入力し、前のセクションのプロセスを繰り返します。左のすべてのフィールドに白い境界線を設定します。
次に、右側のフィールドでは、すべてのセルを1つに結合する必要があります。
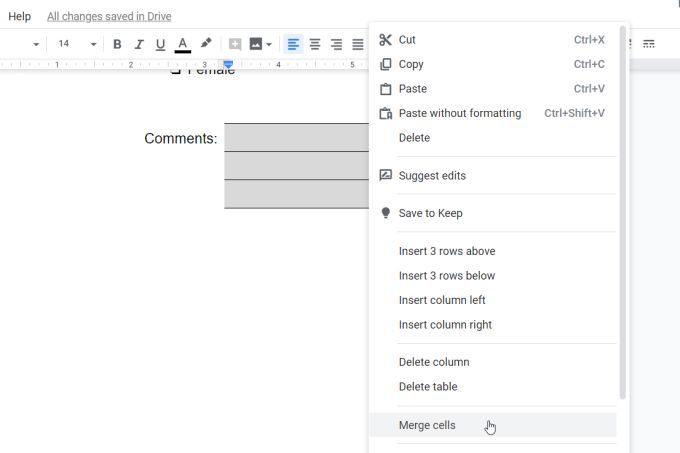
選択すべてのフィールドで、選択した領域内を右クリックし、[セルを結合]を選択します。

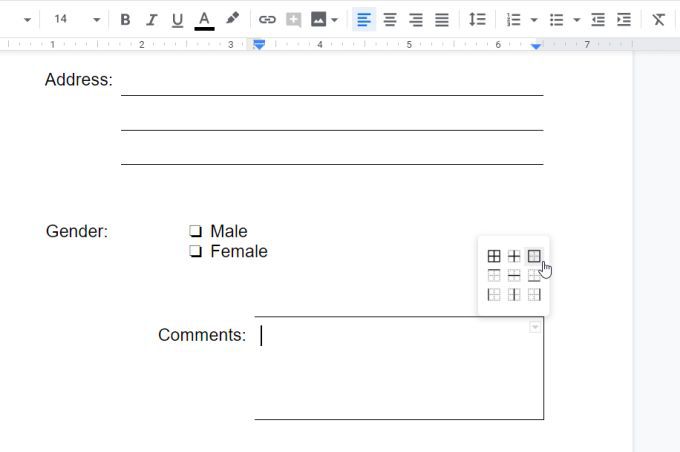
次に、テキスト領域の周囲に境界線を作成する必要があります。再び、3つのセルすべてを選択し、結合したセルの右上隅にあるドロップダウン矢印を選択します。 4面のボックスアイコンを選択します。

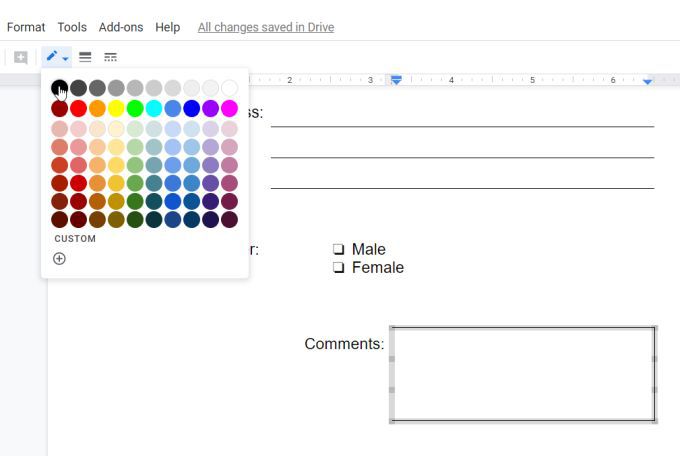
これにより、4つの辺すべてが選択されます。次に、リボンの境界線の色アイコンを選択し、黒を選択します。

これにより、結合されたセルの4辺すべての周りに線が作成され、ユーザーが何でも入力できる1つのテキスト入力フィールドが形成されますに。
ラベルとボックスがフォームの残りの部分と揃うようにセルのサイズを変更することを忘れないでください。
新しい入力可能なGoogleドキュメントフォームの使用
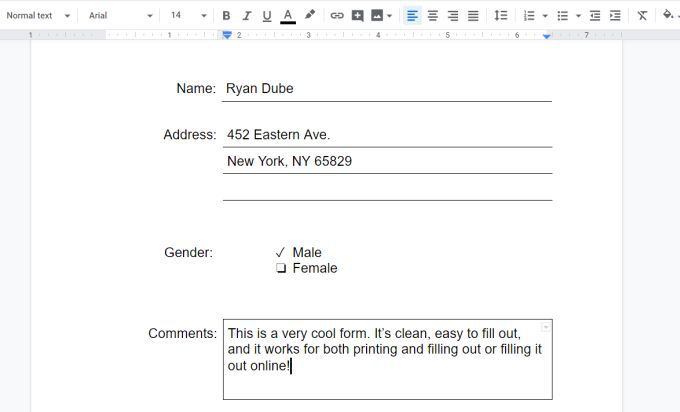
これで、最初のフォームを準備し、すべてのフィールドに入力してテストしてください!

記入されたフォームははるかに整理されており、すべての行が
必要なだけの空白のフォームのコピーを作成し、他の人と共有して、記入を開始してください。
もう少し詳しく知りたい場合は、さらに多くのフィールドタイプを使用する記入可能なドキュメントを作成できるGoogleドキュメントのアドオン があります。