Photoshopには、プロジェクトのユニークなテキストを作成する方法がたくさんあります。幸い、写真編集の初心者であっても、テキストのカスタマイズは比較的簡単です。
できる興味深いことの1つは、Photoshopのアウトラインテキストです。これは、ポスターやチラシで以前に見たことがあるかもしれません。また、フォトショップでは、使用したいフォント を簡単に取得して、そのアウトラインバージョンを作成できます。

このタスクの実行は非常に簡単で、編集が初めての場合でもプロジェクトの見栄えを良くすることができます。 Photoshopでアウトラインテキストを作成する方法は次のとおりです。
Photoshopでテキストのアウトラインを作成する方法
テキストのアウトラインの作成を開始するには、使用するフォントを選択し、テキストを入力します。画像の背景がテキスト の輪郭に適していることを確認する必要があります。背景が単色の場合に最適です。

よりパターン化されたまたは忙しいバックグラウンド がある場合は、テキストの色を必ず選択してください。簡単に読むことができます。テキストが読みにくい場合は、線の太さなどのオプションを使用して、後でいつでも調整できます(これについては最後に詳しく説明します)。
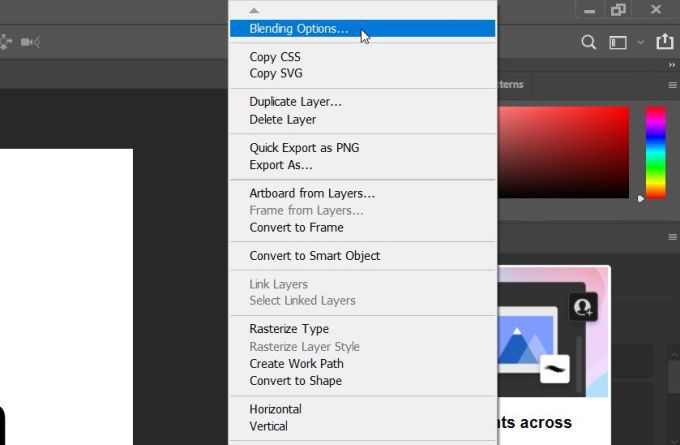
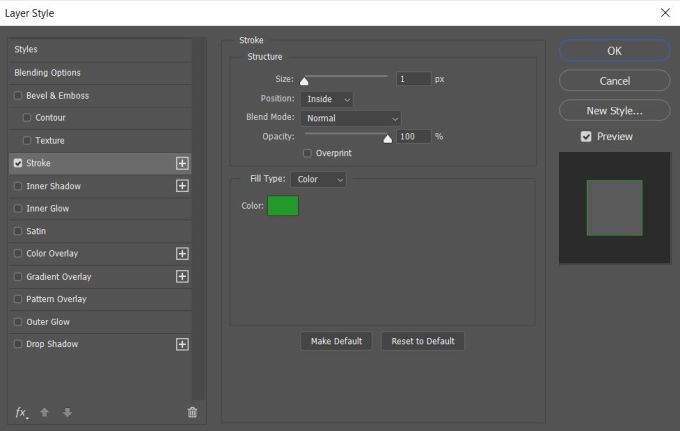
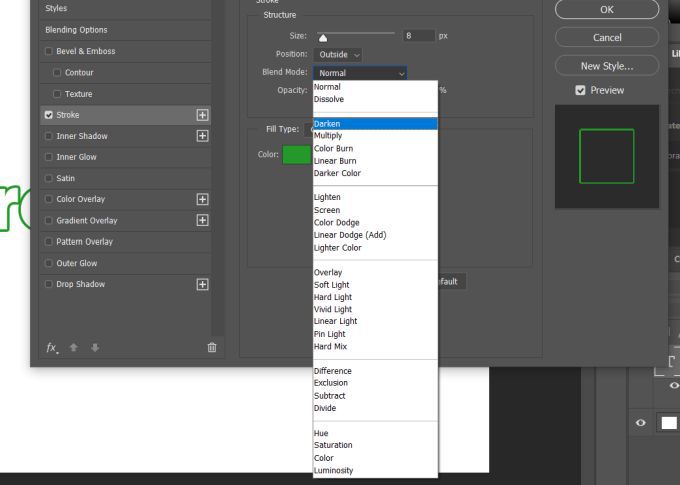
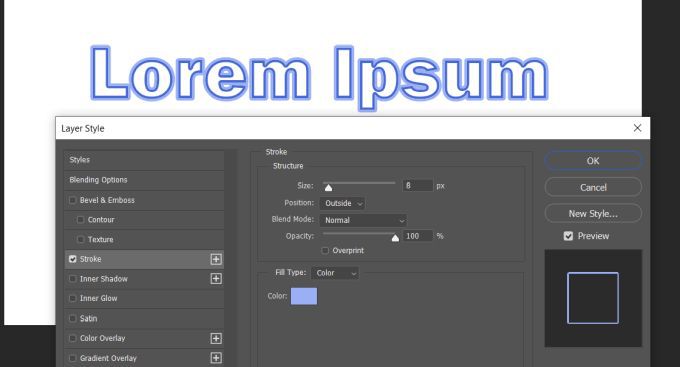
テキストを入力したら、次に行うことは、レイヤーのテキストレイヤーを右クリックすることです。パネル。次に、ブレンドオプションを選択します。このウィンドウの左側に、ストロークオプションが表示されます。これをチェックして、テキストの輪郭をPhotoshopで表示します。
In_content_1 all:[300x250] / dfp:[640x360]->
ここには、テキストのアウトラインを希望どおりに表示するために変更できる設定がたくさんあります。ただし、テキストのアウトラインのみを保持し、塗りつぶしは保持したくない場合は、これを実行することもできます。

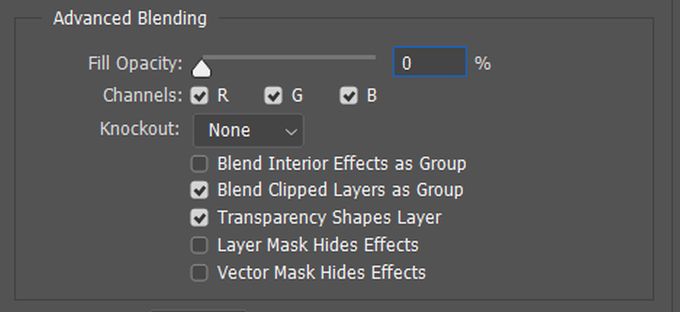
ブレンドオプションに戻りますウィンドウで、[高度なブレンド]ボックスの下の[不透明度の塗りつぶし]をゼロまで下げます。必要に応じて、このウィンドウのテキスト入力の色を変更することもできます。

カスタマイズオプション
テキストをユニークに見せるための方法はたくさんあります。 ストロークウィンドウには、さまざまなオプションがあります。
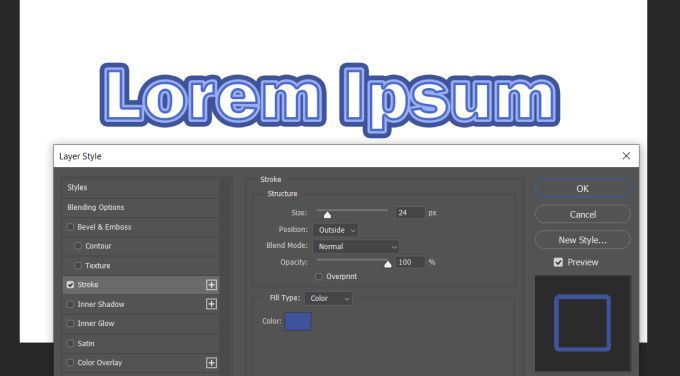
まず、サイズがあります。スライダーを動かして、アウトラインのピクセルサイズを変更できます。これにより、厚くまたは薄くなります。
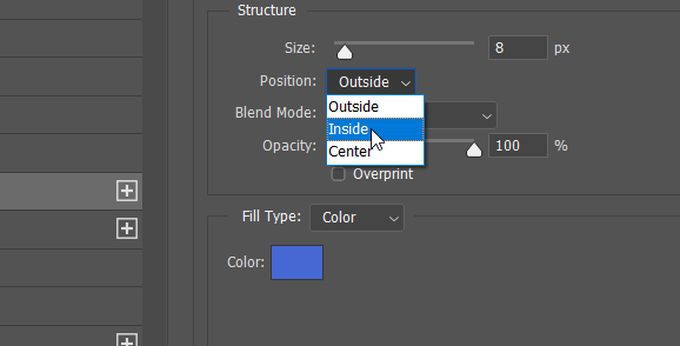
Positionオプションを使用すると、テキストの周囲にアウトラインを配置する方法を選択できます。 内側を選択すると、テキストの内側からストロークが配置されます。 外部はテキストの周りに配置します。 中央オプションは、ストロークを中央から開始し、テキストの内側と外側の両方に移動します。
ブレンドモードは、ストロークが画像の背景とどのように相互作用するかを変更します。

アウトラインをより透けて見え、背景とよりよく調和させたい場合は、不透明度を変更することもできます。
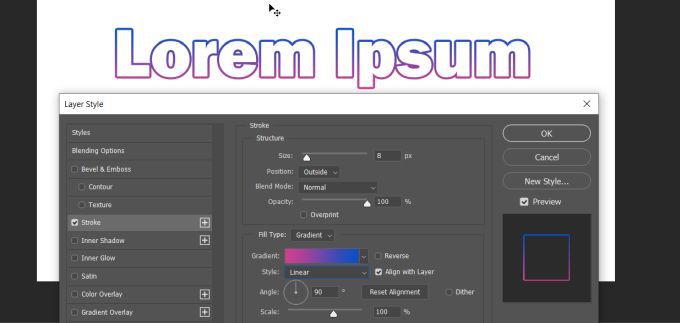
次に、塗りつぶしタイプオプションがあります。 色、グラデーション、またはパターンから選択できます。カラーオプションでは単色を選択でき、グラデーションでは2つの色を選択してブレンドできます。パターンを使用すると、アウトラインを選択したパターンで塗りつぶすことができます。

テキストに複数のアウトラインを作成する
独自のアウトラインテキストを作成するもう1つの方法は、複数のレイヤーを利用することです。これにより、複数のアウトライン効果を作成できます。
これを行うには、最初にテキストを入力し、上記の手順に従って単一のアウトラインを作成します。次に、ストローク位置の下で内側を選択します。テキストを塗りつぶしたままにするかどうかはあなた次第です。空にしたい場合は、不透明度の塗りつぶしをゼロに変更します。

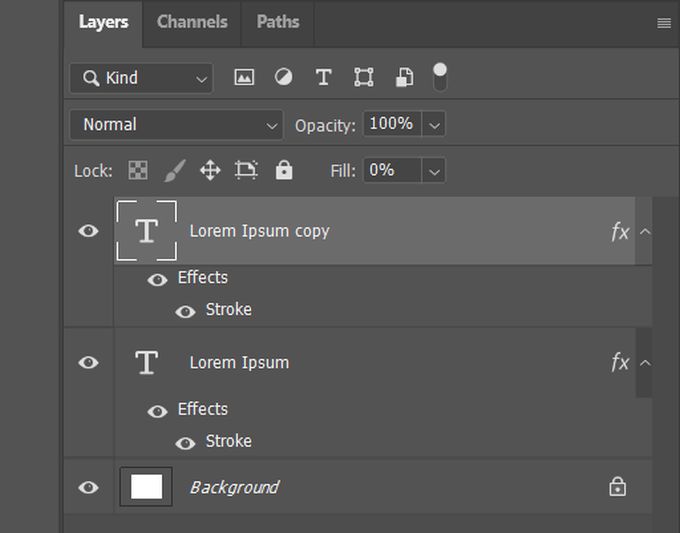
次に、テキストレイヤーを複製します。これを行うには、レイヤーを選択してからCtrl + Jを押してコピーするか、右クリックしてレイヤーの複製を選択します。複製したレイヤーの上に新しいレイヤーが表示されます。このレイヤーを選択した状態で、レイヤーを右クリックし、ブレンドオプションを選択してレイヤースタイルウィンドウを開きます。

に移動しますオプションをストロークし、このレイヤーの位置を外側に変更します。また、この新しいストロークが表示されるように色を変更することもできます。

これを行う別の方法は、必要な数のストロークを追加できるようにするために、レイヤーをもう一度複製し、もう一度右クリックして[ブレンドオプション]>[ストローク]に移動することです。
これで、位置を使用する代わりに、サイズスライダーを使用して、アウトラインが表示されるまでアウトラインのサイズを変更できます。複数のストロークが見えるように、色も変更してください。これは、テキストの輪郭を好きなだけ何度でも行うことができます。重複するレイヤーが元のレイヤーの下に配置されていることを確認して、すべてが正しく表示されるようにします。

テキストレイヤーを使用してより多くの効果を作成する
複数のテキストレイヤーを使用してPhotoshopでテキストの輪郭を描くことができることには潜在的な可能性があることに気付いたかもしれません。一部の文字を変更したいがすべてではない場合は、複数のレイヤーを作成して一部の文字のみを変更できますが、すべてのレイヤーがマージされた最終製品は互いに結びついているように見えます。
たとえば、いくつかの文字の輪郭を描き、いくつかの文字を塗りつぶしたいとします。これを行うには、入力した文字を入力して、入力したテキストのレイヤーを作成するだけです。次に、このレイヤーを複製してアウトラインにします。
この後、元の塗りつぶされたテキストをラスタライズする必要があります。これを行うには、元のレイヤーを右クリックして、[ラスタライズタイプ]を選択します。次に、入力したテキストの不要な部分を選択して削除できます。次に、アウトライン化されたテキストが表示されます。
これらは、Photoshop のテキスト機能でできることのほんの一部です。レイヤーとストロークを試して、完全にユニークなものを作成してください。