サイトでフォームを取得するのに苦労している場合は、基本的な機能をプラグインをインストールする できますが、すでに多くのプラグインがある場合はさらにあなたのサイトを遅くする になる可能性があります。
Googleフォームを使用すると、サイトにフォームをすばやく追加できるだけでなく、より多くの機能を利用できます。たとえば、メディアファイルを挿入したり、質問をインポートしたり、WordPressやメールと簡単に統合したり、より多くのプラットフォームで共有したり、Googleドライブの追加ストレージ を楽しんだりできます。

さらに、Googleフォームチームメイトと協力して、サイトだけでなく、さまざまなチャネルからのフォームからのすべての結果を追跡できます。
ここでは、いくつかの簡単な手順でGoogleフォームをウェブサイトにすばやく埋め込む方法を説明します。
ウェブサイトにGoogleフォームを埋め込む方法
開始するには、Googleフォームとその埋め込みコードが必要です。これを追加します。フォームをサイトに表示するページまたは投稿。
Googleフォームを作成する
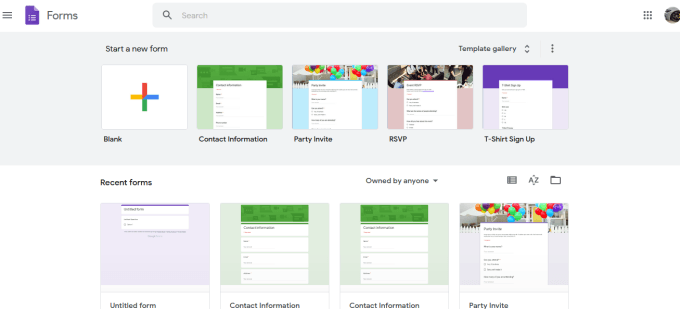
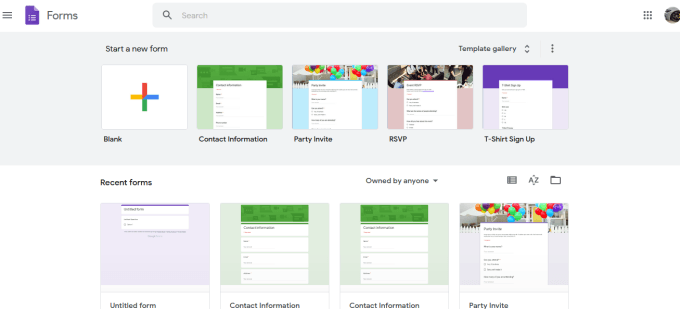
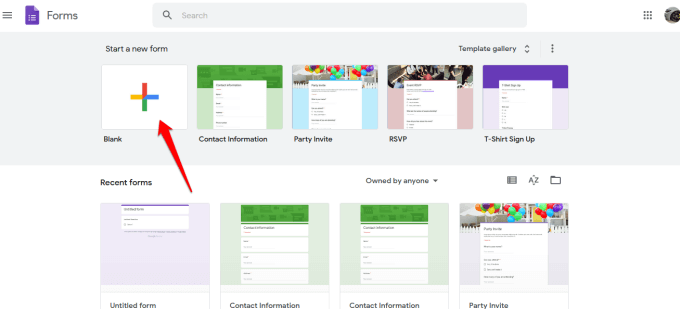
Googleフォームを作成するには、 Googleアカウントにログインしていることを確認してから、Google AppsメニューのGoogleフォームアイコンを選択します。または、forms.google.com に移動します。

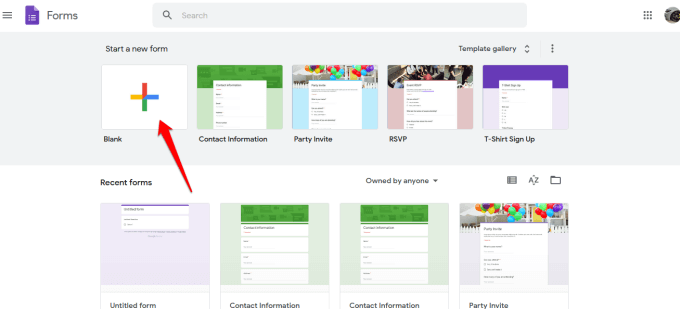
ツールバーから空白タイルを選択しますフォームを最初から作成するか、使用可能なオプションからテンプレートを選択する を作成します。

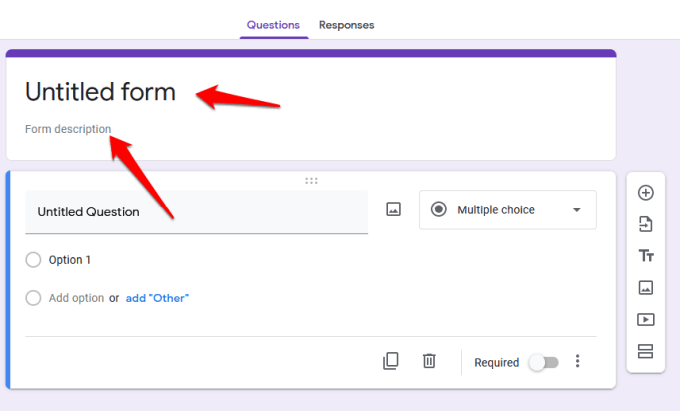
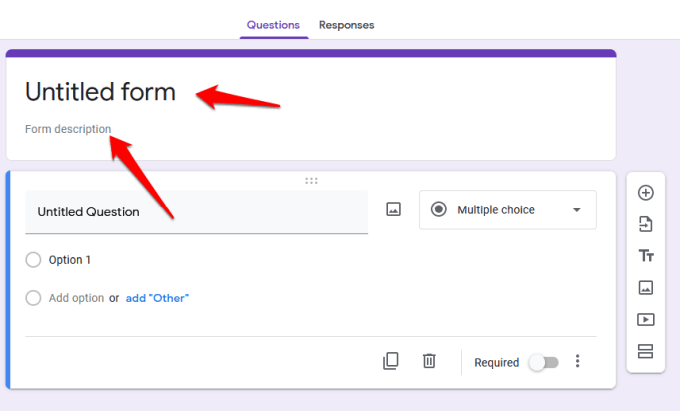
タイトルを追加しますフォームへの説明。

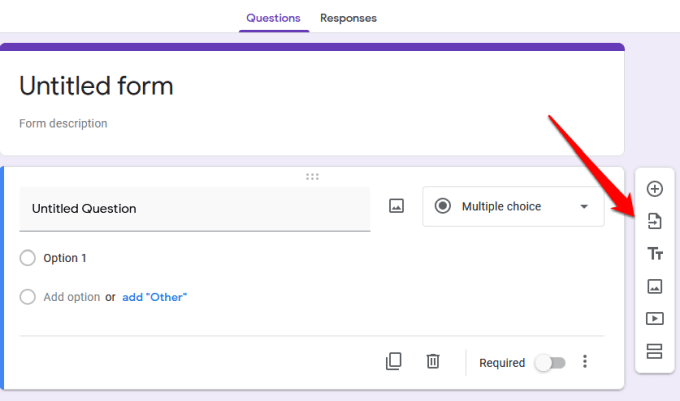
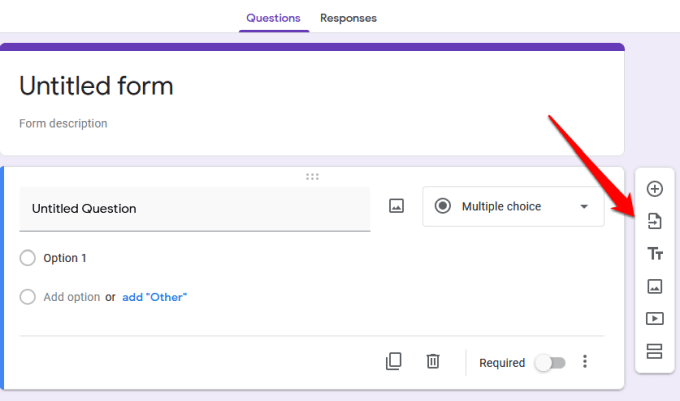
次に、右側のツールバーを使用して質問を追加し、別の場所から質問をインポートしますフォームを作成したり、ビデオや画像をアップロードしたり、セクションを追加したりします。

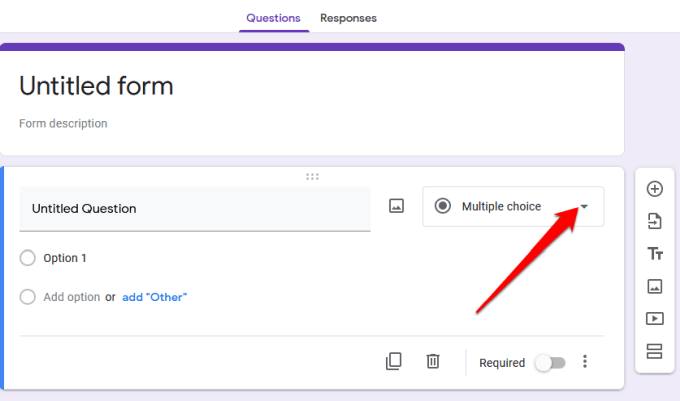
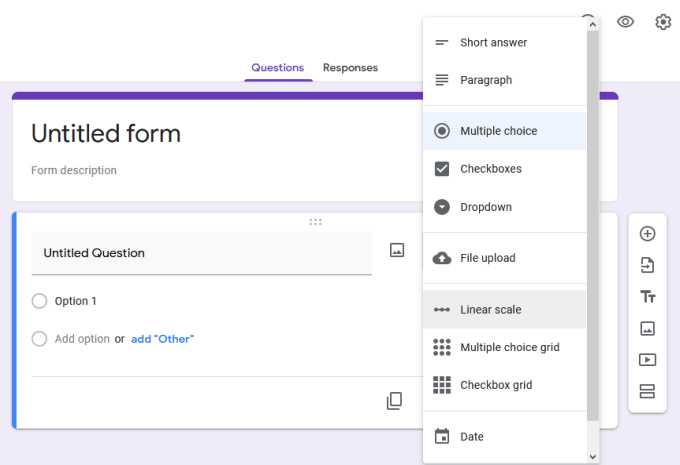
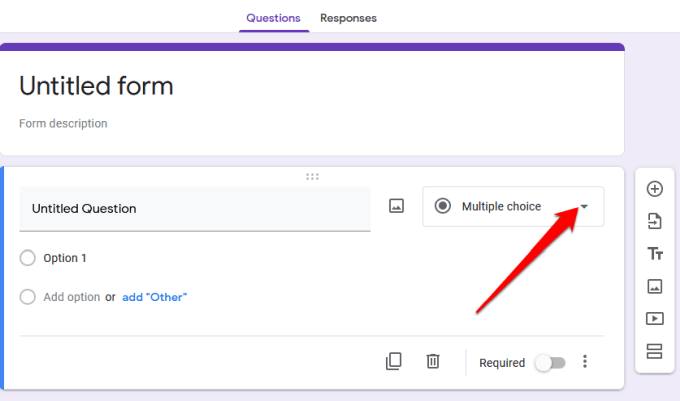
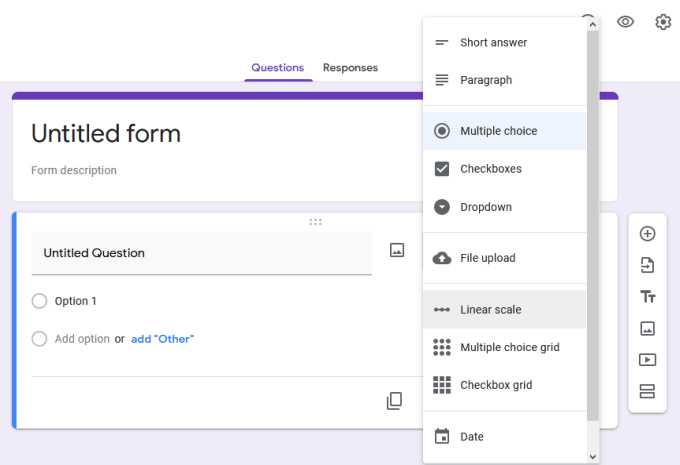
回答タイプを選択する場合は、回答タイプセクションの横にある矢印を選択します。

オプションから、ユーザーが短い回答や段落を残したり、複数の選択肢を残したり、チェックボックスをオンにしたり、ドロップダウンメニューから選択肢を選択したりできるようにすることができます。

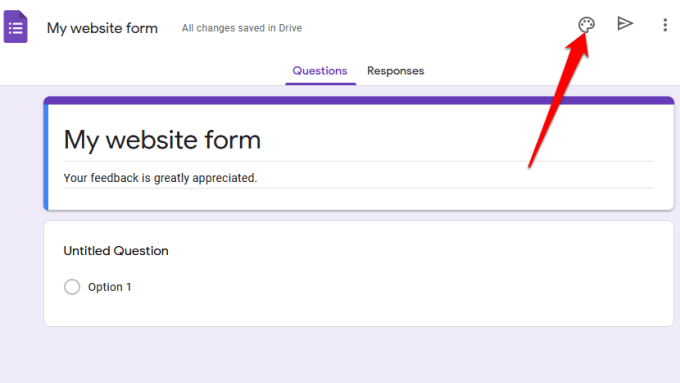
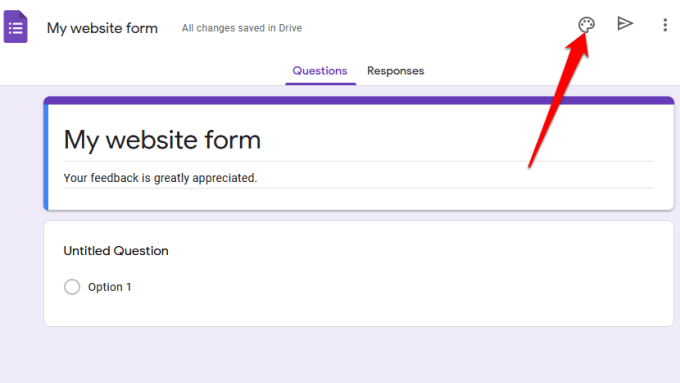
フォームのテーマをカスタマイズまたは変更するには、画面の右上にあるパレットアイコンを使用します。

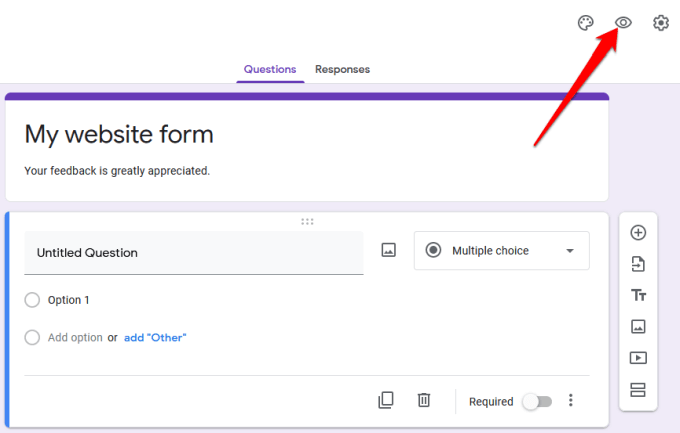
また、を使用して最終的なデザインをプレビューすることもできます保存してウェブサイトに埋め込む前の目のアイコン。

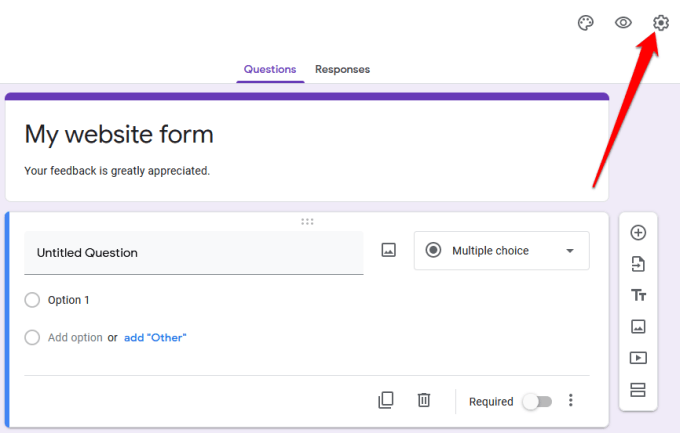
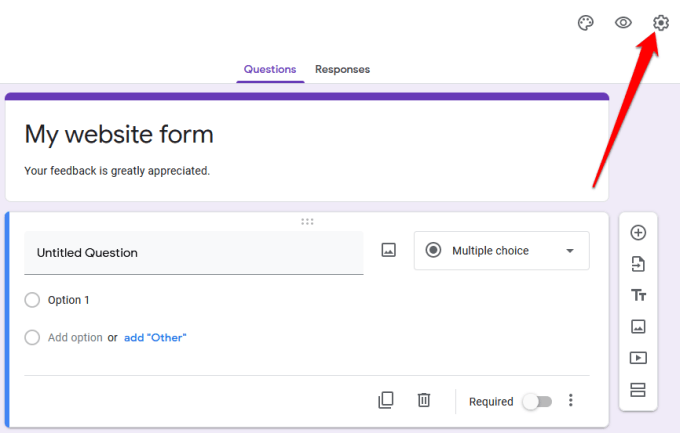
メールアドレスを収集する場合、ユーザーを1つの返信に制限する場合、またはフォームの送信後に返信を編集できるようにする場合は、詳細設定(ギアアイコン)。

追加などのオプションについては、3ドットアイコンを選択してください共同編集者、アクションの取り消し、設定の追加、またはGoogle WorkspaceMarketplaceからのアドオン。

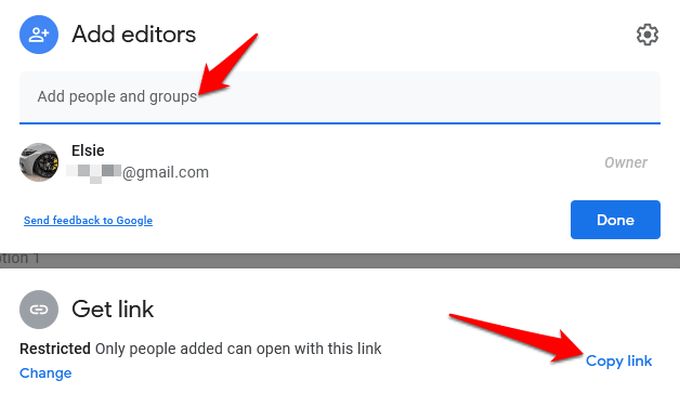
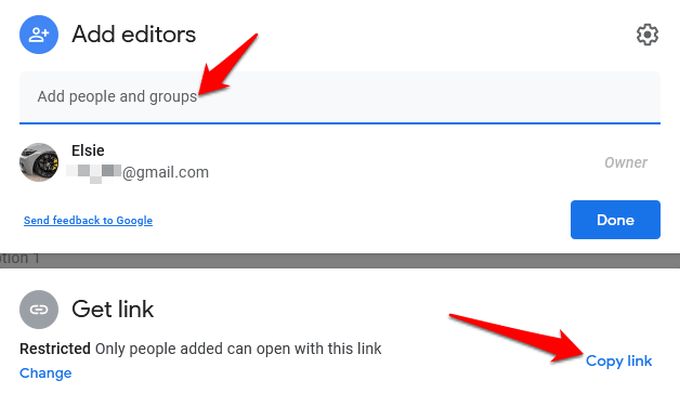
注:共同編集者の追加を選択>具体的には、フォームでチームのメンバーを仕事に招待する することができます。リンク共有オプションを使用して招待状を送信するか、メールアドレスを入力すると、招待状が記載されたメール通知が届きます。

ウェブサイトにGoogleフォームを埋め込む
Googleフォームの準備ができたので、次のステップはそれをWebサイトに追加することです。これを行うには、フォームの埋め込みコードを取得する必要があります。これは、フォームを表示するページまたは投稿に追加する一意のコードスニペットです。
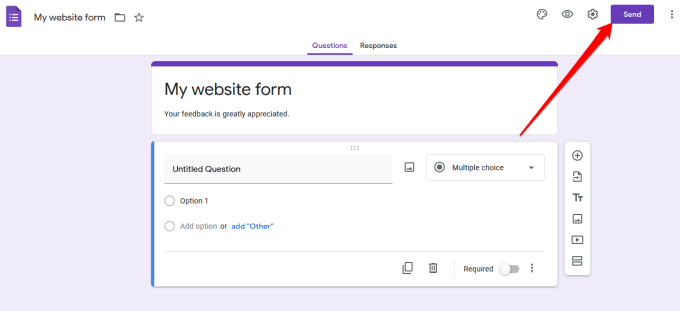
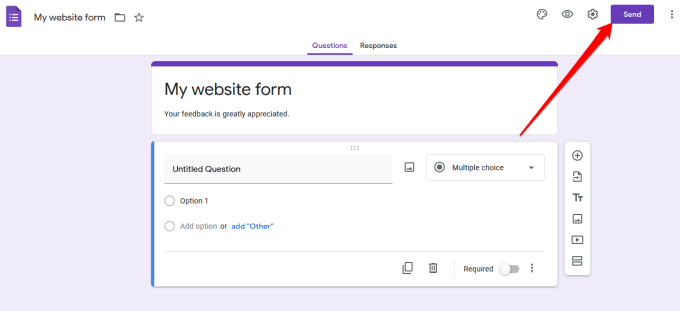
取得するにはフォームの埋め込みコードについては、フォームエディタウィンドウの右上にある[送信]を選択します。

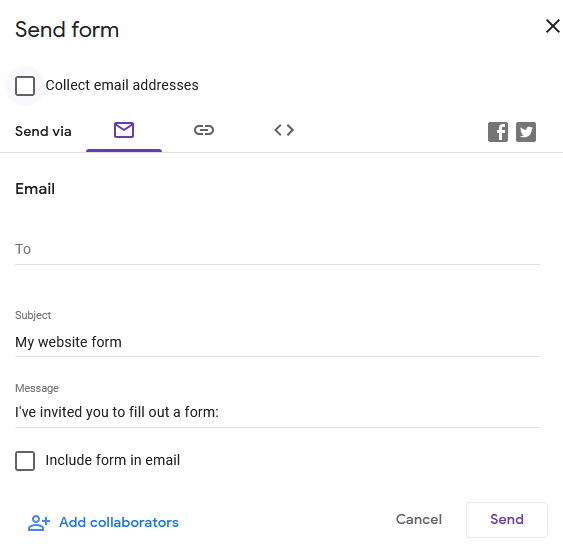
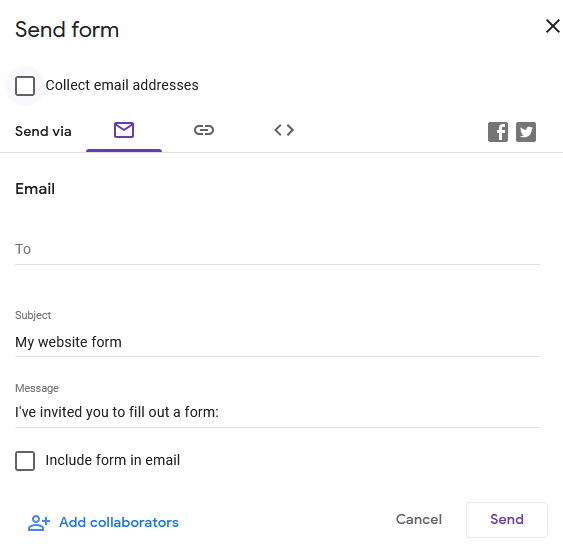
フォームを送信すると、リンク、メール、ソーシャルメディア、HTMLなどを介してフォームを共有するために使用できるさまざまなオプションが表示されます。フォームをFacebookまたはTwitterで共有するか、購読者のメーリングリストに送信するかを選択できます。

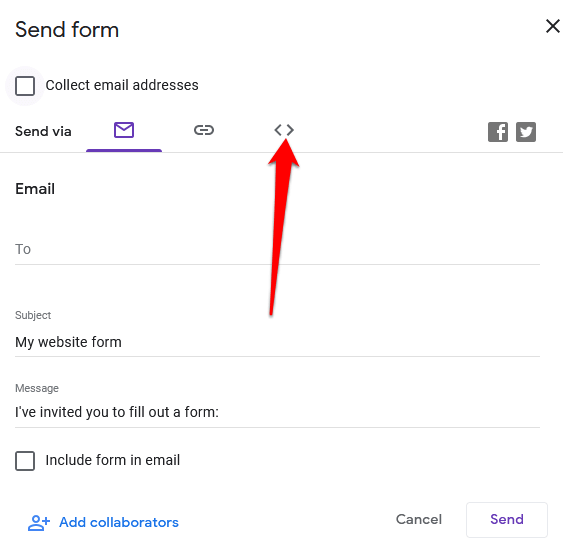
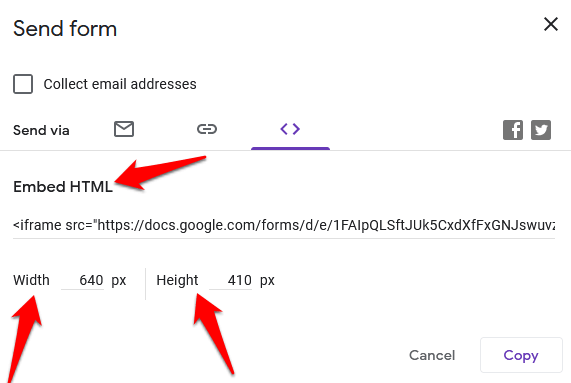
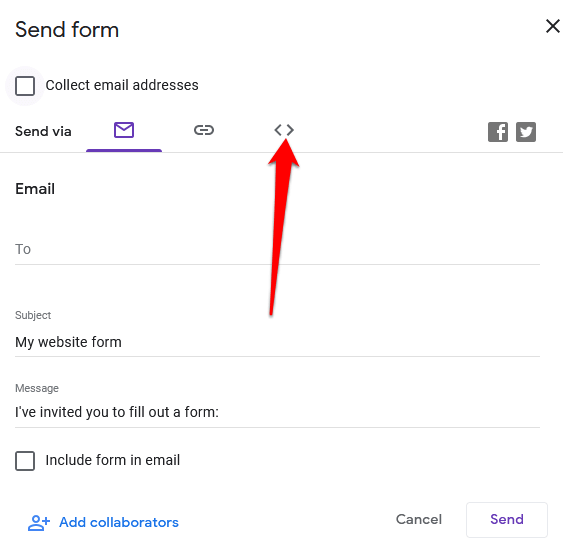
埋め込むためWebサイトのフォームでは、HTMLオプションを使用する必要があります。 タブを選択します。

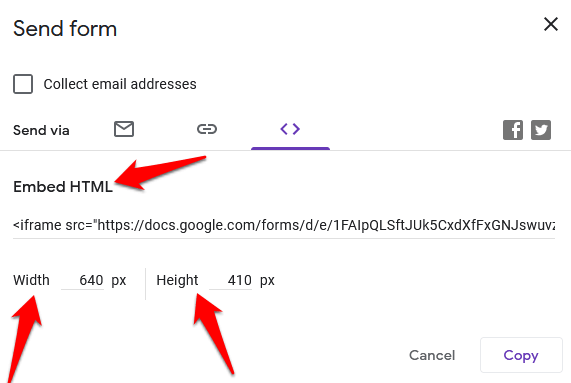
埋め込みHTMLフィールドでコードスニペットと、埋め込みフォームのサイズのサイズを変更できる
幅ボックスと
高さボックスが表示されます。

コピーを選択して埋め込みコードをコピーし、ウェブサイトのダッシュボードに移動します。
Googleフォームの埋め込みコードをウェブサイトに追加する
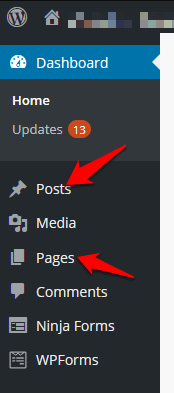
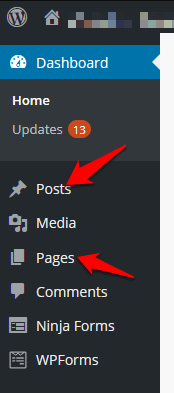
埋め込みコードを取得したら、サイトの管理ダッシュボードにログインして、ページに移動するか、投稿します。フォームを埋め込みたい。
注:このガイドの手順は、グーテンベルク/ブロックエディター を使用するWordPressに適用されます。
最初のステップは、カスタムHTMLブロックを追加することです。これを行うには、管理パネルでページまたは投稿を選択してブロックエディタを開き、編集するページまたは投稿を見つけます。

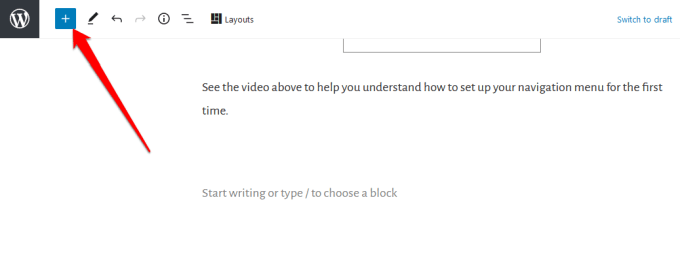
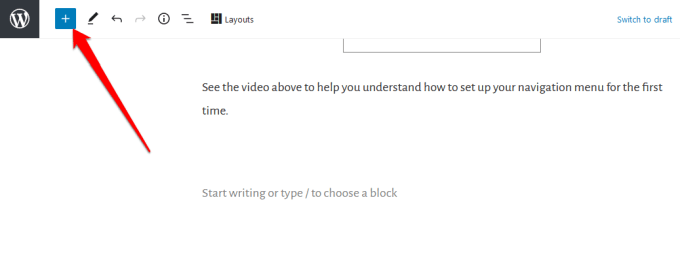
ブロックエディタの左上、WordPressロゴの横にあるブロックの追加(+)アイコンを選択します。z

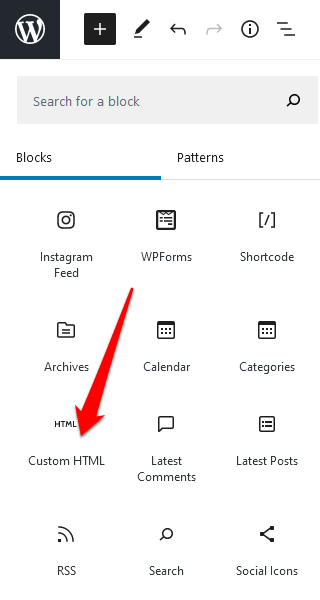
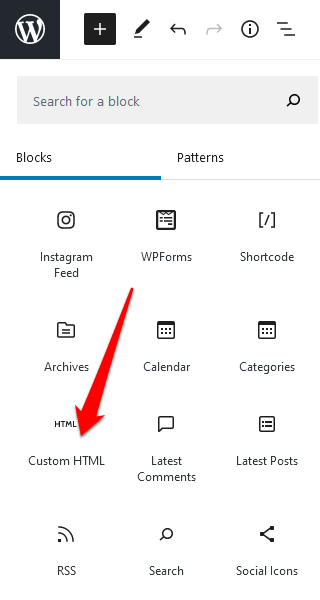
フォーマットセクションに移動し、下にスクロールして
カスタムHTMLを見つけて選択します。

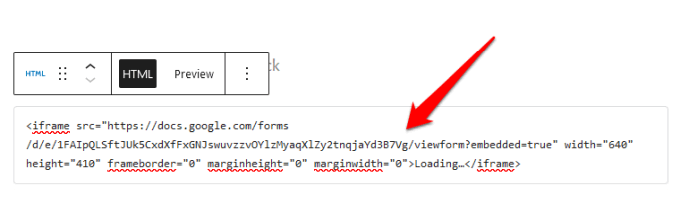
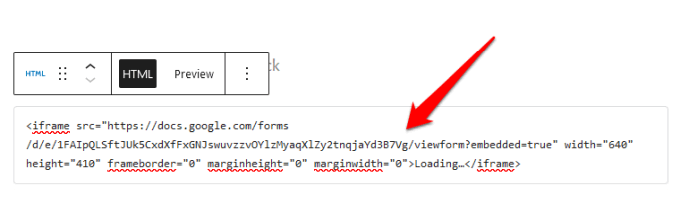
前にコピーしたHTMLコードスニペットを指定されたフィールドに貼り付けます。

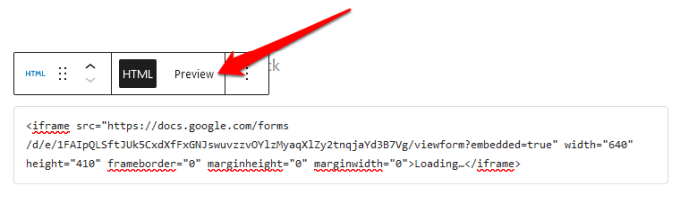
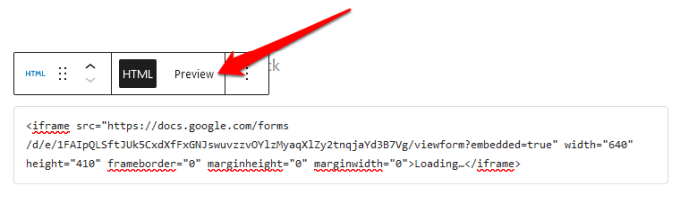
カスタムHTMLブロックのツールバーで、プレビュー強力な>タブをクリックして、フォームがWebサイトにどのように表示されるかをプレビューします。

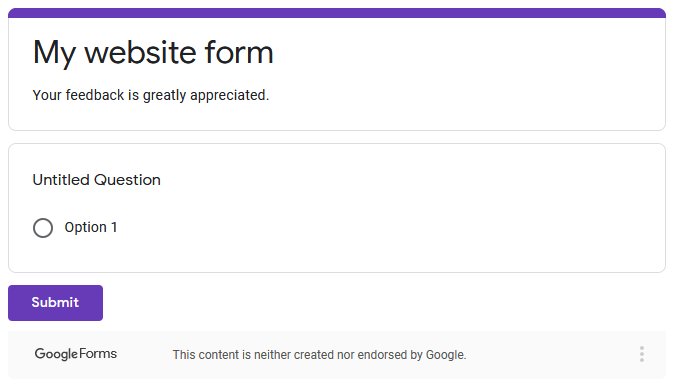
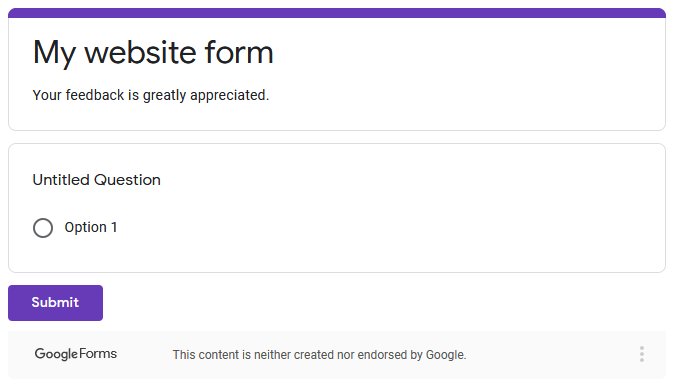
Googleフォームがページまたは投稿に表示されます。

変更を保存するには、編集後に投稿またはページを更新してください。

サイトに最適なフォームを作成する
サイトにアンケートを追加するか、オンラインストアに注文フォームを追加するか、イベント登録を行うか、お問い合わせフォーム、Googleフォームはあなたが完璧なフォームを作成するのに役立ちますrあなたのウェブサイト。
あなたのウェブサイトにGoogleカレンダーを埋め込む方法 と WordPressで独自のクーポンポップアップを作成する方法 のガイドで、追加機能とユーザーエクスペリエンスの向上を確認してください。
作成して、このガイドを使用して、ウェブサイトにGoogleフォームを埋め込みますか?コメントで私たちと共有してください。
関連記事: