棒グラフは、データの視覚化に関して非常に役立ちます。 1セットのデータを表示したり、複数のデータセットを比較したりできます。
この記事では、Googleスプレッドシートでさまざまな種類の棒グラフを作成する方法について説明します。

Googleスプレッドシートで棒グラフを作成する方法
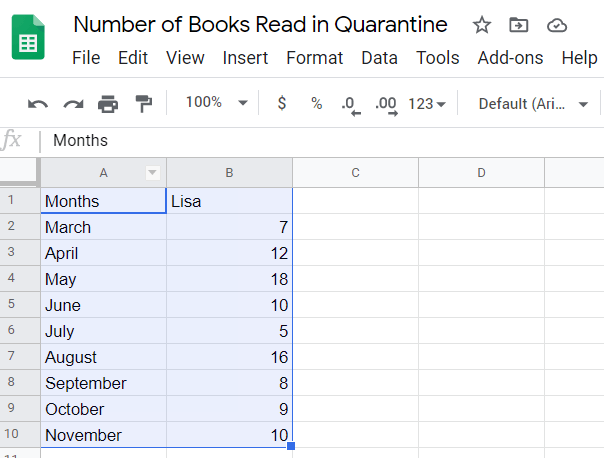
まず、単純な2列のスプレッドシートから始めます。スプレッドシートの最初の列で、シリーズの各行にラベルを追加します。必要に応じて、上部のセルにカテゴリを追加すると、そのカテゴリがグラフの水平Y軸のタイトルとして表示されます。そのカテゴリ名の下のラベルは、グラフの横軸に沿って表示されます。
少なくとも1列のデータを追加します。 2番目の列の最初のセルにラベルを入力し、その下のセルにデータを追加します。

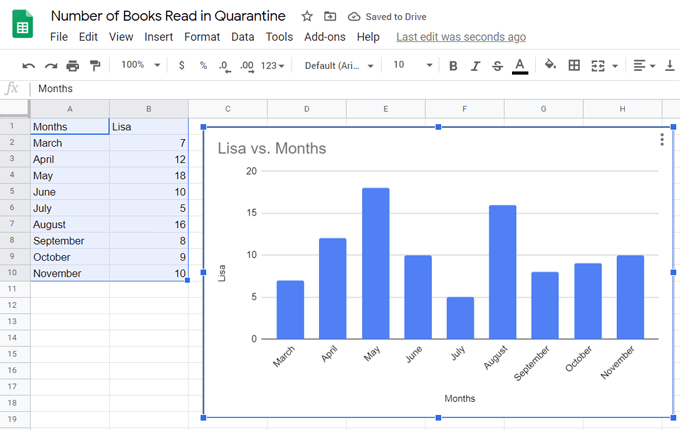
次に、次の手順に従って、データを表す棒グラフを挿入します。
どちらの方法を選択しても、Googleは棒グラフをシートに挿入します。 (Googleではこれを縦棒グラフと呼んでいます。これは同じことです。)

Googleシートに複数のデータを含む棒グラフを作成する
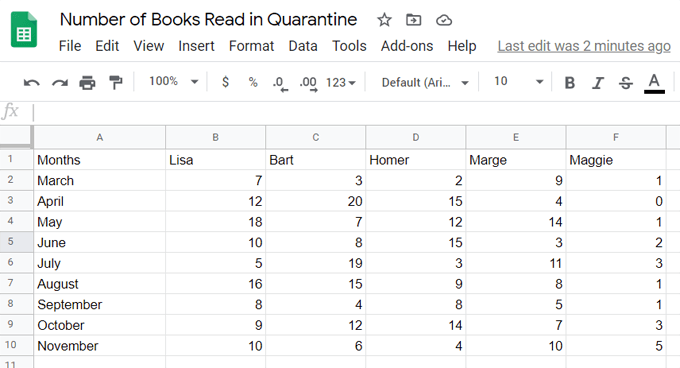
複数のデータセットを含む棒グラフを作成するには、データの列を追加するだけです。

上記と同じ手順に従って、データの棒グラフ表現を挿入します。
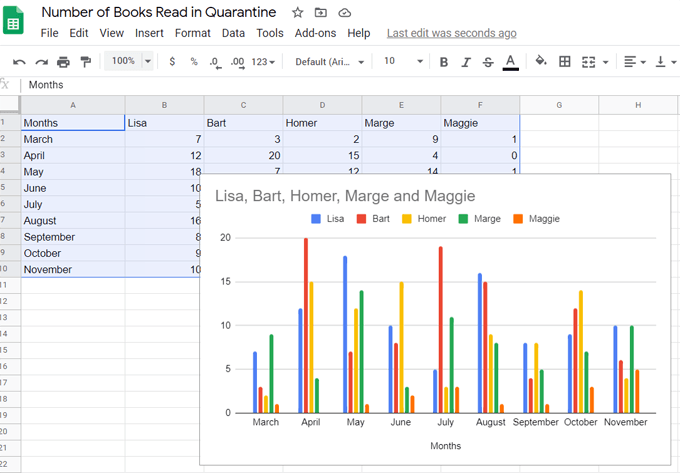
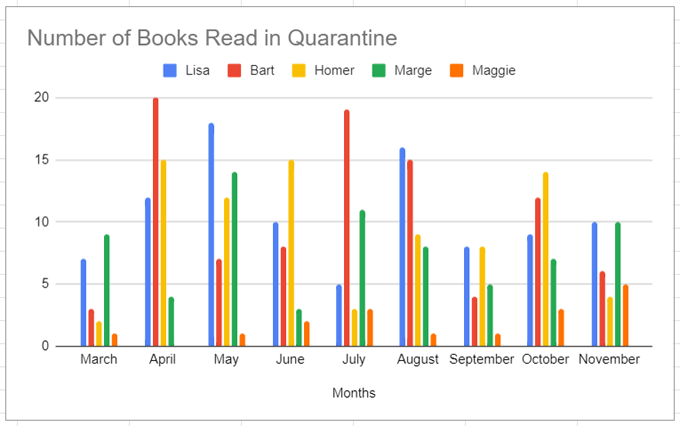
上記のスプレッドシートの複数列のデータを使用する棒グラフを次に示します。

この場合、Googleはデータの最初の行のカテゴリをグラフのタイトルとして使用します。
Googleスプレッドシートで積み上げ棒グラフを作成する
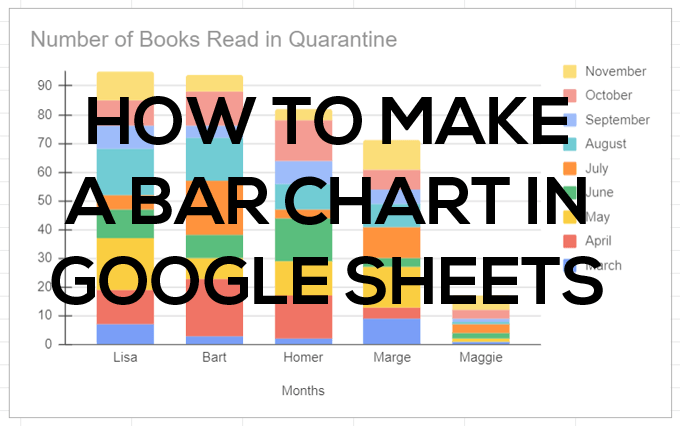
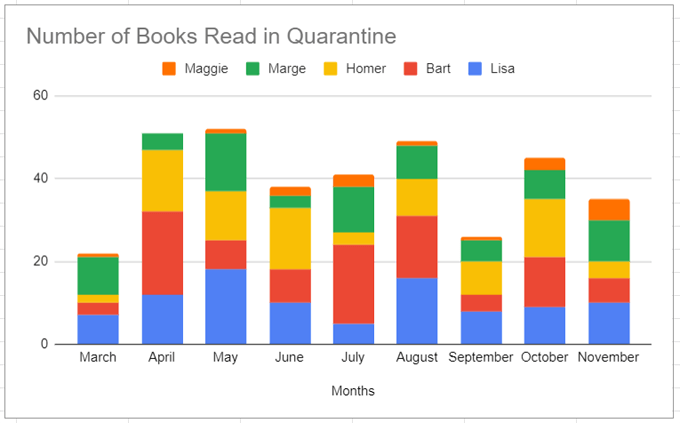
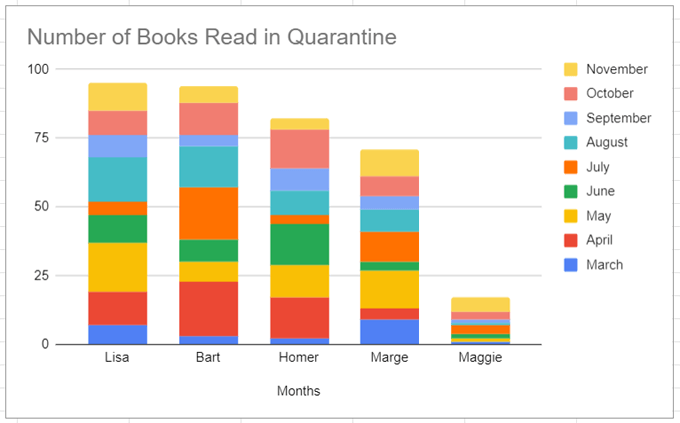
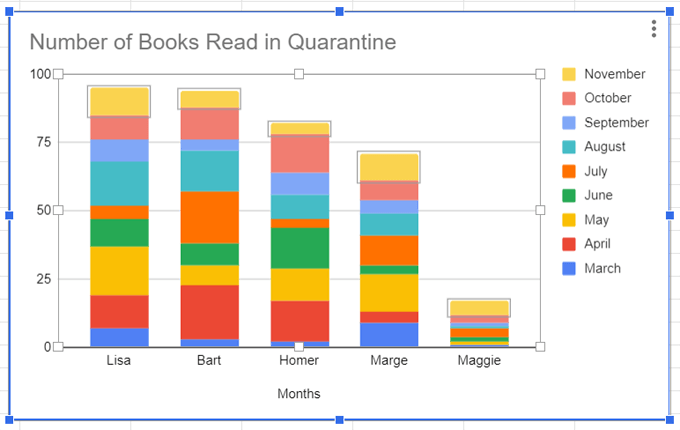
複数のデータセットを使用する場合、次の方法でデータの部分と全体の関係を表示できます。 積み上げ棒グラフと呼ばれるものを選択します。上記の例では、グラフは、特定の月に各人が読んだ本の数を示しています。棒グラフを積み上げ棒グラフに切り替えると、その月に読んだ本の総数と比較して、各人がその月に読んだ本の数が表示されます。
積み上げ棒グラフにはいくつかの異なるフレーバーがあります。まず、標準の積み上げ棒グラフ
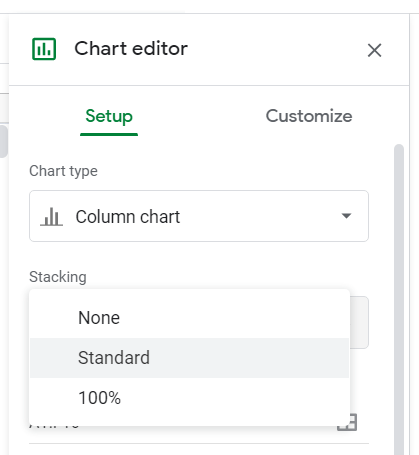
を見ていきます。棒グラフを挿入したら、その中をダブルクリックして、グラフエディタパネルが右側に表示されます。
注:グラフエディタ内で、またはグラフのタイトル自体をダブルクリックすることで、いつでもグラフのタイトルを変更できます。

下スタッキング、標準を選択します。
これで、各カテゴリの値が1本のバーに積み上げられているのがわかります。

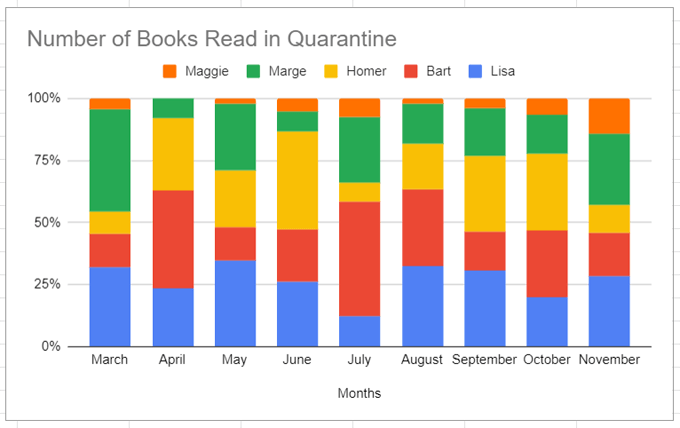
または、標準の代わりに、100%を選択して、個々のデータの比率を表す積み上げ棒グラフを作成できます。全体。累積合計が重要でない場合にこれを使用します。
したがって、この例では、毎月合計で何冊の本を読んだかは気にしないかもしれません。各人が他の人と比較して何冊の本を読んだかだけです。

通知上記の100%積み上げ棒グラフでは、x軸に沿ったラベルがパーセンテージになっています。
グラフの列と行を入れ替える方法
この例を使用して、各人の読書習慣が月ごとにどのように変化したかを簡単に視覚化できるようにしたいとします。 Googleスプレッドシートを使用すると、列を行に、またはその逆に簡単に変換できます。
通常の棒グラフは次のようになります:

行と列をオンに切り替えた場合積み上げ棒グラフの場合、次のようになります。

これらのさまざまなオプションはそれぞれ、データに関する特定のストーリーを伝えるのに理想的であることがわかります。 伝えたいストーリーを考え、どの種類の棒グラフが最も明確にポイントになるかを判断します。
Googleスプレッドシートで棒グラフをカスタマイズする
グラフエディタの[カスタマイズ]タブに気付いたかもしれません。

そのタブを選択して、グラフのルックアンドフィールを変更します。次に、[カスタマイズ]タブの各セクションについて説明します。
グラフのスタイルでは、背景色、境界線の色、フォントを選択できます。あなたのチャート。行った変更が気に入らない場合は、いつでもレイアウトのリセットボタンを選択して最初からやり直すことができます。
[最大化]ボックスをオンにすると、グラフの空白が減少します。試してみて、見た目が気に入ったかどうかを確認してください。
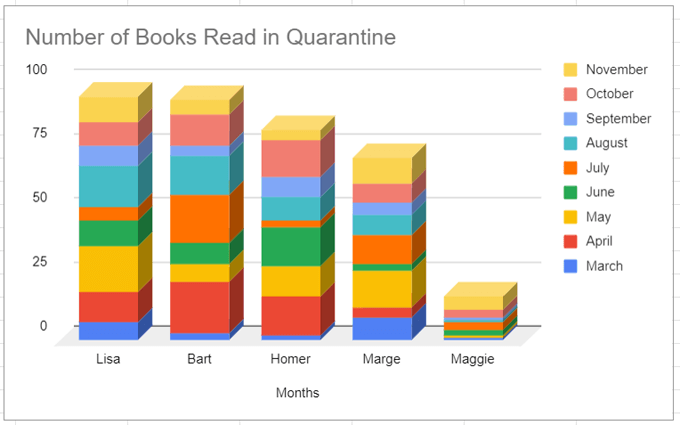
3Dボックスを選択すると、次のようにバーが3次元になります。

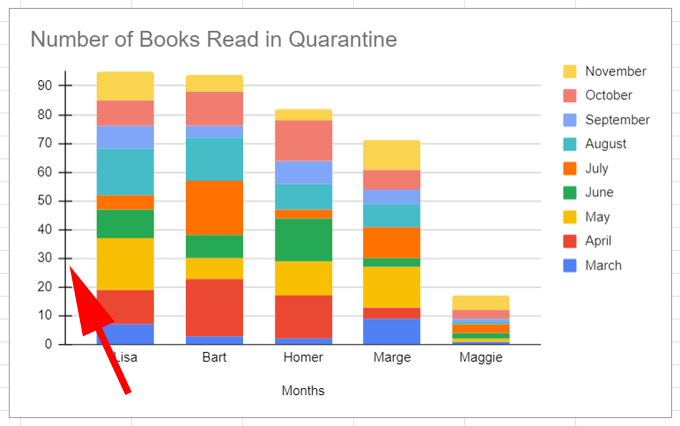
比較モードは、グラフのさまざまな要素にマウスを合わせると、比較可能なデータを強調表示します。下のグラフで、11月のデータ(積み上げられた各バーの最上部のセクション)がどのように強調表示されているかに注目してください。

グラフと軸のタイトルセクションは別のものですグラフのタイトル、フォント、フォントサイズ、形式(斜体、太字など)、テキストの色を変更できます。
シリーズセクションでは、シリーズラベルの外観を変更できます。私たちの場合、それは月と棒グラフの対応する部分です。たとえば、11月のデータを黄色から灰色に変更できます。
たとえば、リサが10月に読んだ本の数を表すデータなどの特定のデータポイントをフォーマットすることもできます。 データポイントの書式設定の横にある[追加]ボタンをクリックすると、そこからその単一のデータポイントの色を変更できます。
で凡例セクションでは、凡例のフォント、フォントサイズ、形式、テキストの色を変更できます。
横軸と縦軸セクションには、グラフの各軸のラベルを書式設定するための同様のオプションがあります。
最後に、グリッド線と目盛りは比較的新しい機能であり(2020年6月現在)、の一部を強調できます。目盛りを挿入し、書式を設定し、軸間の間隔を設定して、軸を指定します。

GoogleSheetsで棒グラフを簡単に
これで、知っておくべきことのほとんどすべてがわかりました。 Googleスプレッドシートで棒グラフを作成する方法について。 Googleスプレッドシートの使用方法について詳しく知りたい場合は、知っておく必要のある5つのGoogleスプレッドシートスクリプト関数 em> についてお読みください。