Google Sheetsは強力なクラウドベースのスプレッドシートツールで、Microsoft Excelでできることのほとんどすべてを実行できます。しかし、Googleスプレッドシートの真の力は、それに付属するGoogleスクリプト機能です。
Google Appsスクリプトは、Googleスプレッドシートで だけでなく、Googleドキュメント、Gmailでも機能するバックグラウンドスクリプトツールです。 、グーグルアナリティクス 、および他のほぼすべてのGoogleクラウドサービス。これらの個々のアプリを自動化し、それらのアプリを相互に統合できます。

この記事では、Google Appsスクリプトの使用方法、Googleスプレッドシートで基本的なスクリプトを作成してセルデータを読み書きする方法、最も効果的な高度なGoogleスプレッドシートについて説明しますスクリプト機能。
Google Appsスクリプトの作成方法
Googleスプレッドシート内から最初のGoogle Appsスクリプトの作成を今すぐ開始できます。
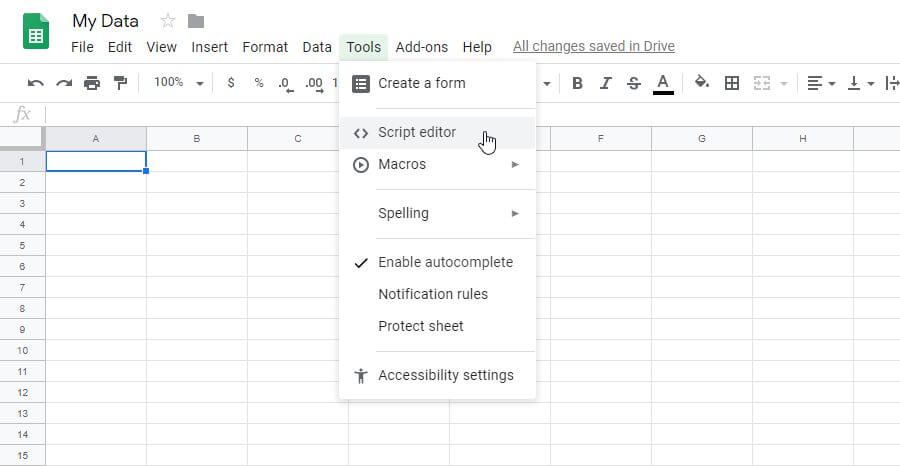
これを行うには、メニューから[ツール]を選択し、[スクリプトエディター]を選択します。

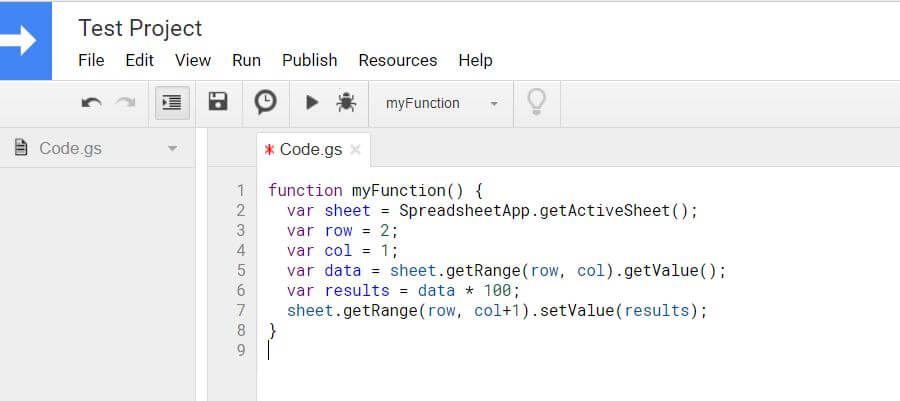
これにより、スクリプトエディターウィンドウが開き、デフォルトでmyfunction()。ここで、Googleスクリプトを作成およびテストできます。
<!-In_content_1 all:[300x250] / dfp:[640x360]->
試してみるには、1つのセルからデータを読み取り、計算を実行し、データ量を別のセルに出力するGoogleスプレッドシートスクリプト関数を作成してみてください。
セルからデータを取得する関数は、getRange()およびgetValue()関数です。行と列でセルを識別できます。したがって、行2と列1(A列)に値がある場合、スクリプトの最初の部分は次のようになります。
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var row = 2;
var col = 1;
var data = sheet.getRange(row, col).getValue();
}
これは、その値を格納しますdata変数のセル。データに対して計算を実行し、そのデータを別のセルに書き込むことができます。したがって、この関数の最後の部分は次のようになります。
var results = data * 100;sheet.getRange(row, col+1).setValue(results); }
関数の作成が完了したら、保存するディスクアイコンを選択します。

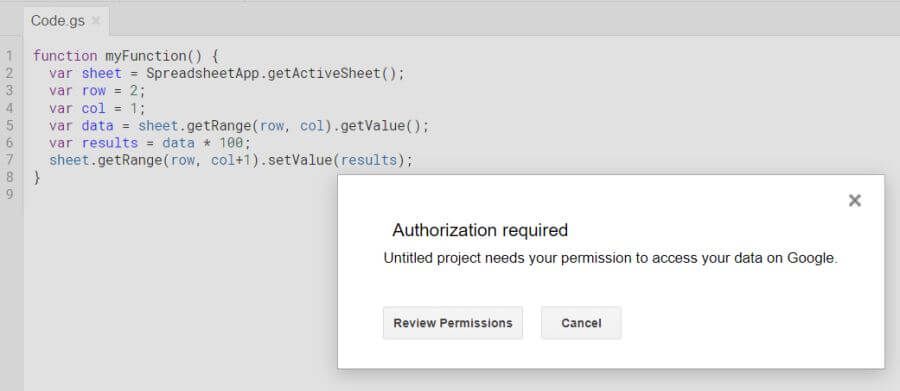
初めて実行するときこのような新しいGoogleスプレッドシートスクリプト関数(実行アイコンを選択することで)、Googleアカウントで実行するスクリプトの承認を提供する必要があります。

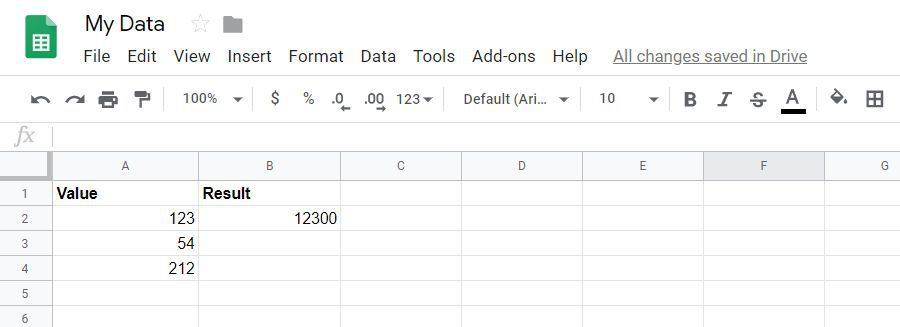
許可を続行します。スクリプトを実行すると、スクリプトが計算結果をターゲットセルに書き込んだことがわかります。

Google Appsの基本的なスクリプト関数の作成方法がわかったところで、さらに高度な関数を見てみましょう。
getValuesを使用して配列を読み込む
配列を使用することにより、スプレッドシート内のデータを新しいレベルにスクリプト化して計算するという概念を取り入れることができます。 getValuesを使用してGoogle Appsスクリプトに変数をロードすると、変数はシートから複数の値をロードできる配列になります。
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var data = sheet.getDataRange().getValues();
データ変数は多次元ですシートからのすべてのデータを保持する配列。データに対して計算を実行するには、forループを使用します。 forループのカウンターは各行で機能し、列はデータを取得する列に基づいて一定のままです。
スプレッドシートの例では、3行で計算を実行できます
for (var i = 1; i < data.length; i++) {
var result = data[i][0] * 100;
sheet.getRange(i+1, 2).setValue(result);
}
}
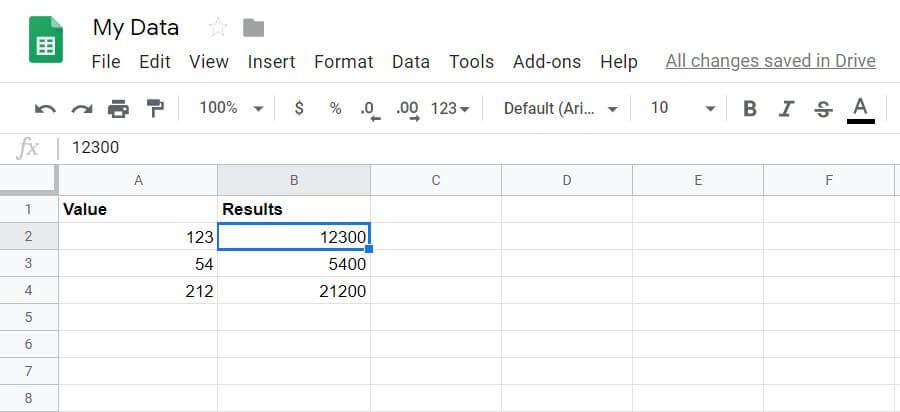
上記と同様に、このスクリプトを保存して実行します。すべての結果がスプレッドシートの列2に入力されていることがわかります。

配列変数のセルと行を参照することは、getRange関数を使用する場合とは異なることに気付くでしょう。
data [i] [0]は、最初の次元が行で2番目が列である配列の次元を指します。これらは両方ともゼロから始まります。
getRange(i + 1、2)は、i = 1の場合(行1はヘッダーであるため)、2は2番目の行を参照します。結果が保存される2番目の列。
appendRowを使用して結果を書き込む
新しいデータを書き込むスプレッドシートがある場合新しい列ではなく行?
これは、appendRow関数を使用して簡単に実行できます。この関数は、シート内の既存のデータを気にしません。既存のシートに新しい行を追加するだけです。
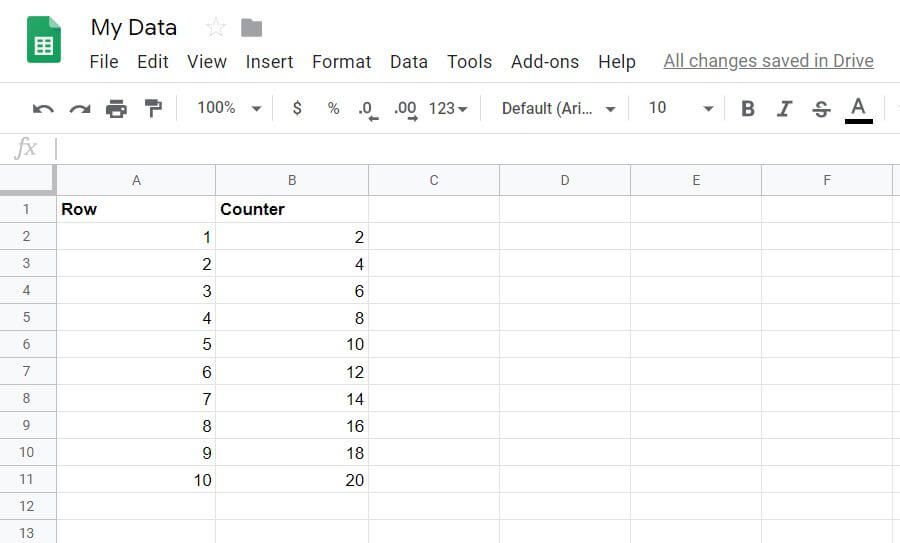
例として、1から10までカウントする関数を作成し、カウンター列。
この関数は次のようになります。
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
for (var i = 1; i<11; i++) {
var result = i * 2;
sheet.appendRow([i,result]);
}
}
この関数を実行した結果は次のとおりです。