Adobe Illustrator は、編集可能なベクター グラフィックを作成する場合に使用できる優れたグラフィック デザイン プログラムです。 ベクターグラフィック は細部を失うことなく拡大できるため、タイポグラフィーを含め、看板でも名刺と同じくらい見栄えのするイラストを作成できます。
丸いバッジやロゴを作成し、円形のパスの周囲にテキストを入力することを想像してください。読みやすいように、円の下部にあるテキストをパスの反対側に反転したい場合があります。この Illustrator チュートリアルでは、Illustrator のパス上でテキストが上下逆さまにならないように反転する方法を説明します。
Illustrator でパス上で文字を反転する方法
Adobe Illustrator CC を使用している場合でも、Illustrator の以前のバージョンを使用している場合でも、パスは単に 1 本 (または複数!) の直線または曲線です。パスは、エンドポイントが結合されているかどうかに応じて、開いたり閉じたりすることができます。
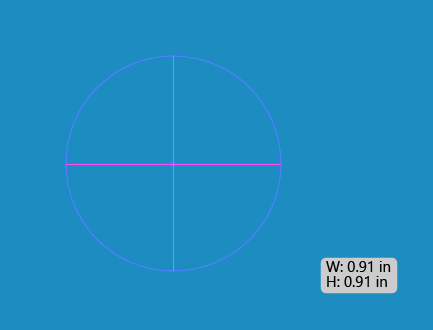
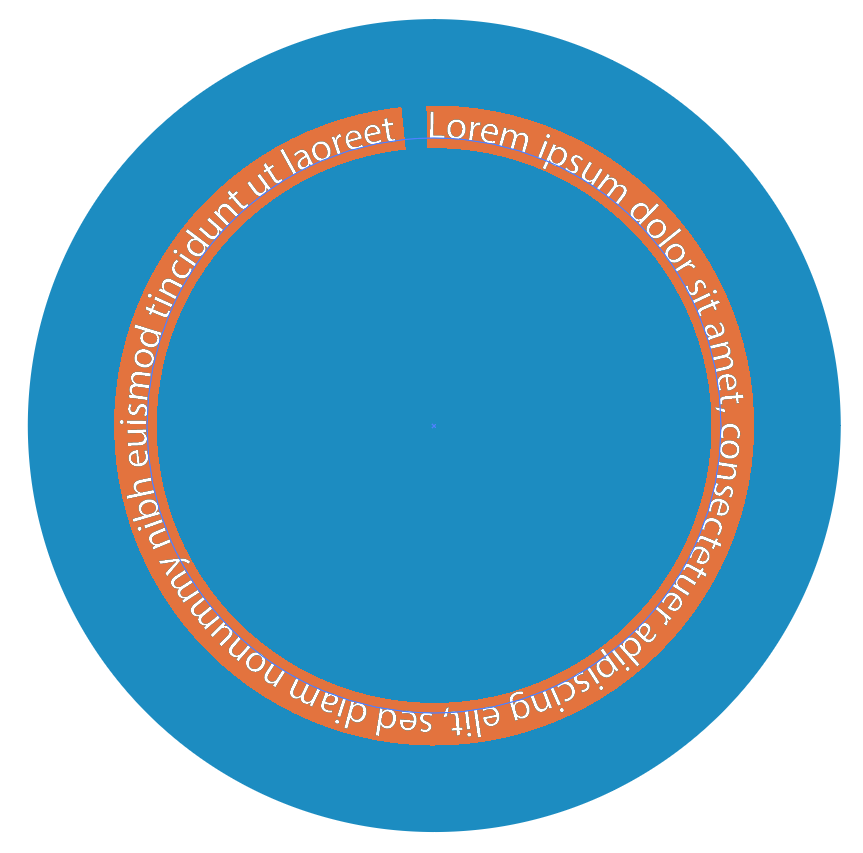
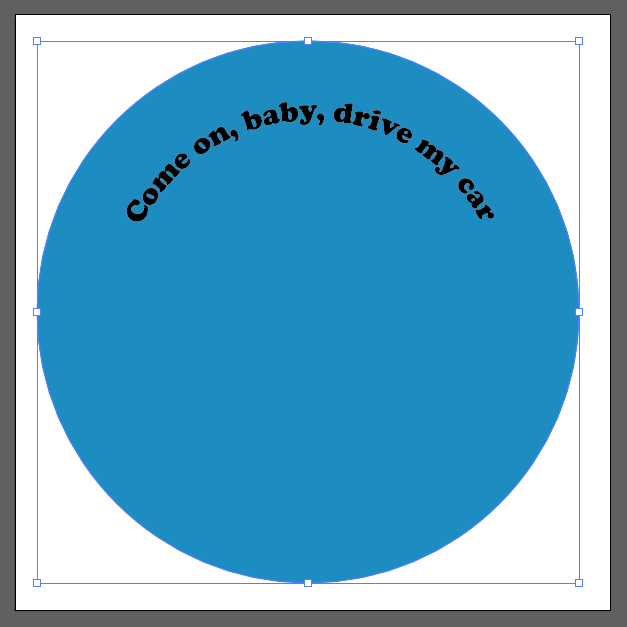
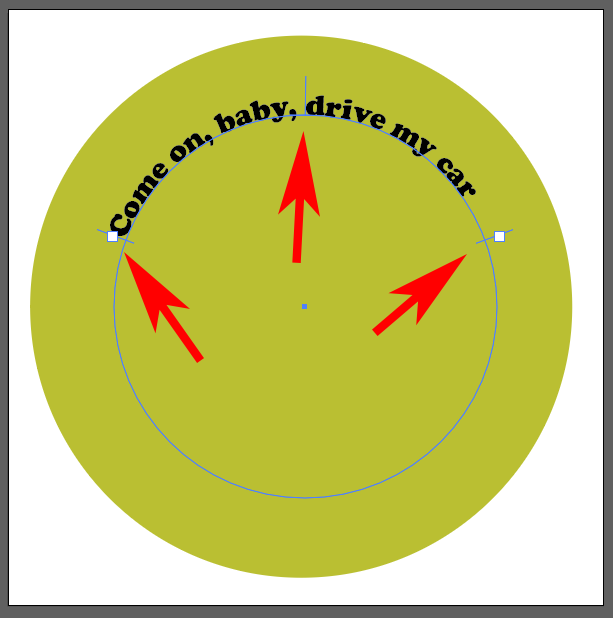
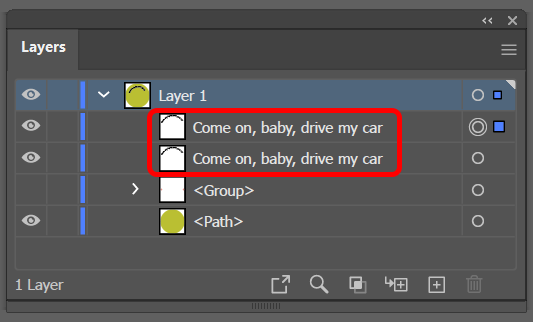
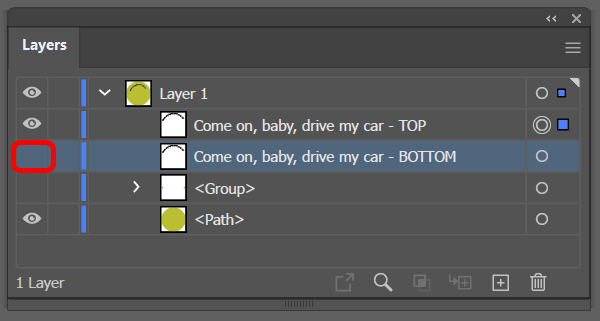
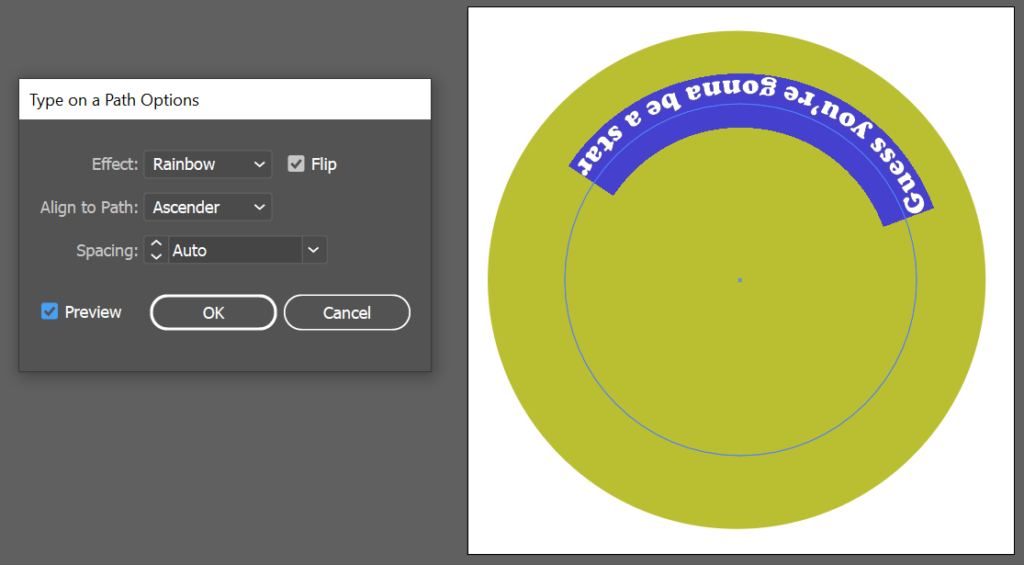
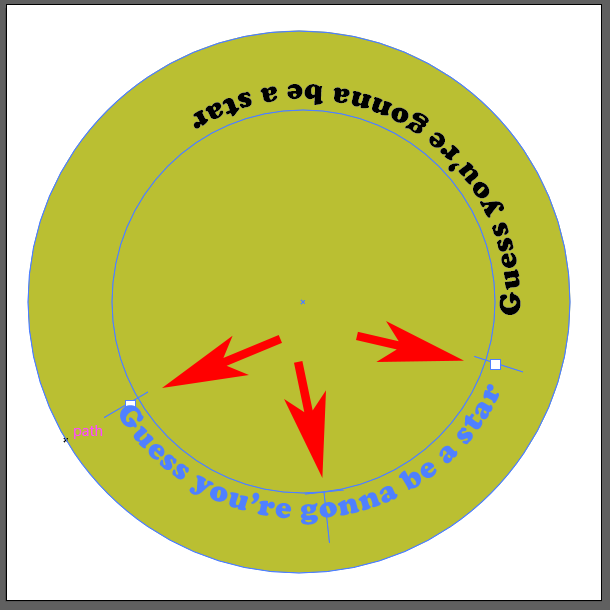
シンプルな円のデザインから始めます。円形のパスを作成し、文字ツールを使用してそのパスに沿ってテキストを入力します。最後に、テキストの一部を反転して、円の下部に沿って表が上になるようにします。













注: [パスに整列] オプションで [ベースライン] を選択すると、テキストがパス上に正しく配置されます。 アセンダー はテキストを円の外側に配置します。 ディセンダー は円の内側にテキストを配置します。最後に、中央 をクリックすると、テキストがパスの中央に配置されます。


これが、Adobe Illustrator でパス上にテキストを追加したり反転したりする方法です。

デザインにシンボルを挿入
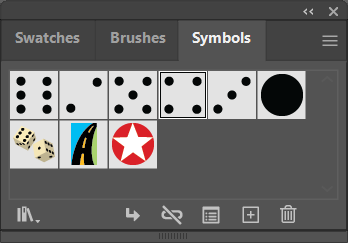
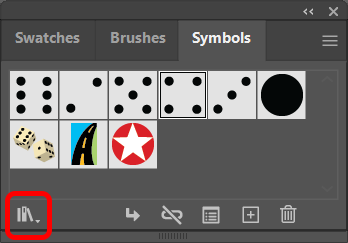
Adobe Illustrator のデザインに 1 つか 2 つの追加要素を追加する簡単な方法は、シンボル パネルから何かを挿入することです。以下の手順に従って、デザインに シンボル を追加します。



Adobe アプリには、シンボルなど、その存在を知っている場合にのみ利用できる、あらゆる種類の隠れた機能があります。 Adobe Photoshop で 画像、図形、テキストに枠線を追加する方法 や マスクを使用してレイヤーを非表示にする 、さらには 顔交換のやり方 などのさまざまな効果を実現する方法に関するチュートリアルがあります。
Adobe Indesign を使い始めている場合は、テキストボックスをリンクする方法 または 画像の周りにテキストを流し込む に関するチュートリアルを確認してください。
.