グラフィック デザイン ソフトウェア Adobe InDesign の使用経験があっても、希望する効果を実現するのが難しい場合があります。この記事では、曲線を学習し、InDesign ドキュメント内のテキストを 曲線にする方法を示します。
このチュートリアルでは、曲線パスを作成し、そのパスに沿ってテキストを追加し、Indesign プロジェクトが希望通りに見えるようにテキストを書式設定することにより、テキストをアーチ型にする方法について説明します。ベクター グラフィックスを使用している場合は、Illustratorでパス上のテキストを反転する方法 を学習してください。
テキストのレイヤーを作成する
まず、デザインにグラフィックとテキストの両方が含まれる場合は、すべてのタイポグラフィ用に専用のレイヤーを作成することを検討してください。

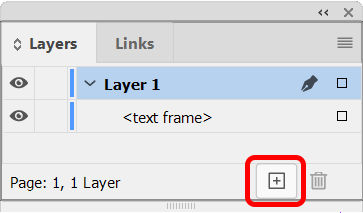
ウィンドウ>レイヤーを選択してレイヤーパネルを表示するか、キーボード ショートカット F7を使用します。次に、新しいレイヤーボタンを選択して、新しいレイヤーを作成します。
パスの作成

InDesign には、パスの作成に使用できるツールがいくつかあります。曲線パスを作成するには、楕円ツールまたはペン ツールを使用できます。パスの作成には任意の形状ツールを使用できますが、この例では、楕円ツールを使用して正円を作成します。
完全な円のパスを作成する方法
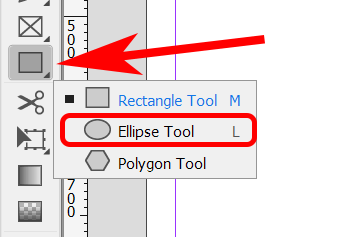
まず、楕円ツールを選択します。長方形ツールの後ろに隠れている可能性があります。その場合は、楕円ツールなどの追加オプションが表示されるまで、長方形ツール アイコンのドロップダウン矢印をクリックして押し続けます。または、キーボード ショートカット Lを使用して、楕円ツールをアクティブにすることもできます。

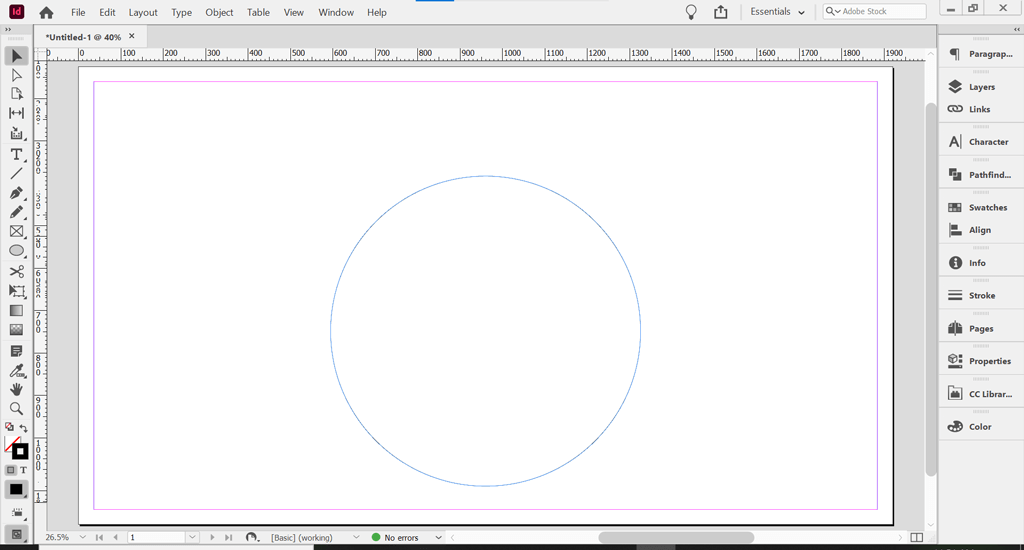
楕円ツールを選択した状態で、Shiftキーを押したままカーソルをクリックしてドラッグし、正円を作成します。

InDesign で曲線テキストを作成するには、パス上に入力します。これはテキストを追加する曲線パスです。
パスを非表示にする
パスはデフォルトでは非表示になっています。ただし、ベースカラーとストロークカラーがオンになっている場合は、パスを非表示にするにはそれらをオフにする必要があります。
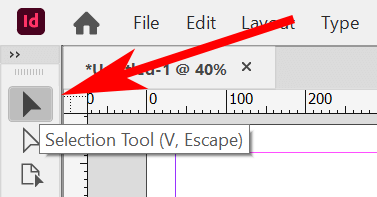
選択ツールを使用して、作成したばかりの円のパスを選択します。選択ツールはツールバーの上部にあるか、キーボード ショートカット Vを使用して見つけることができます。.

選択ツールまたは直接選択ツールを選択した状態で、円のパスをクリックします。次に、プロパティパネルを選択します。 Essentials ワークスペースで、Windows>プロパティを選択して、プロパティ パネルを表示します。
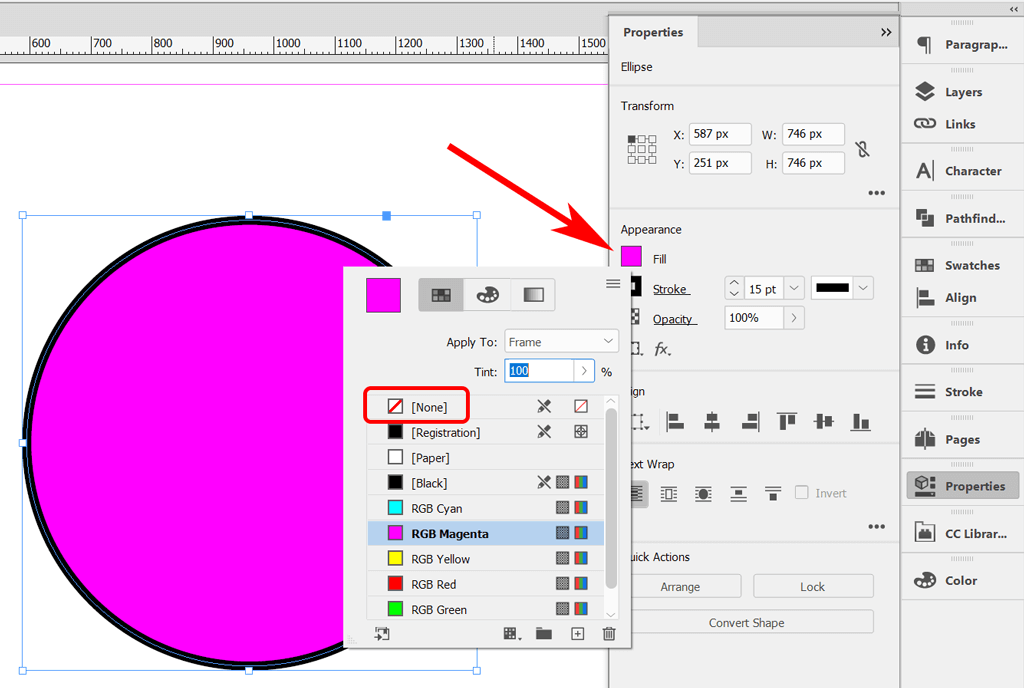
円のパスに塗りつぶしの色やストロークが適用されている場合は、[プロパティ]パネルに表示されます。 塗りつぶしでなしオプションを選択します。

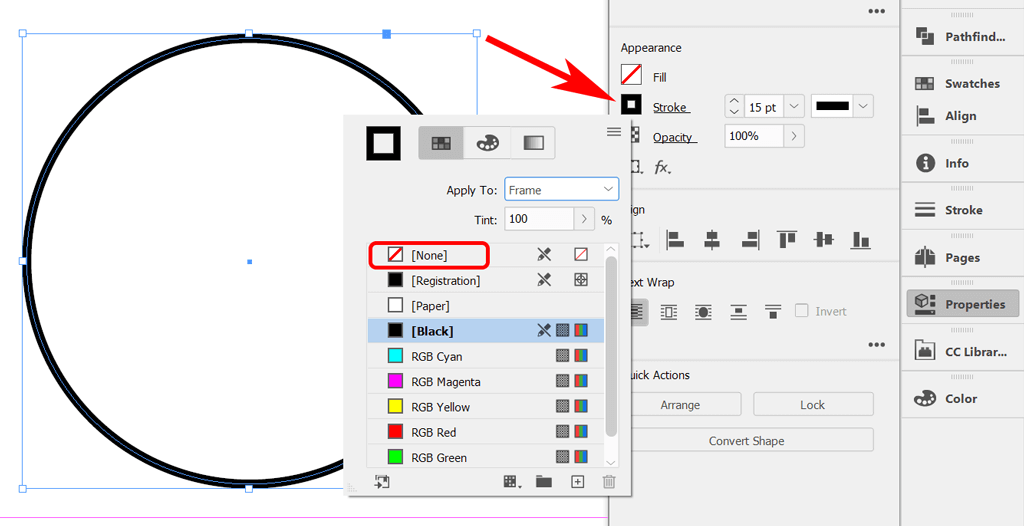
次に、同じことを行ってストロークを削除します。 ストロークでなしオプションを選択します。

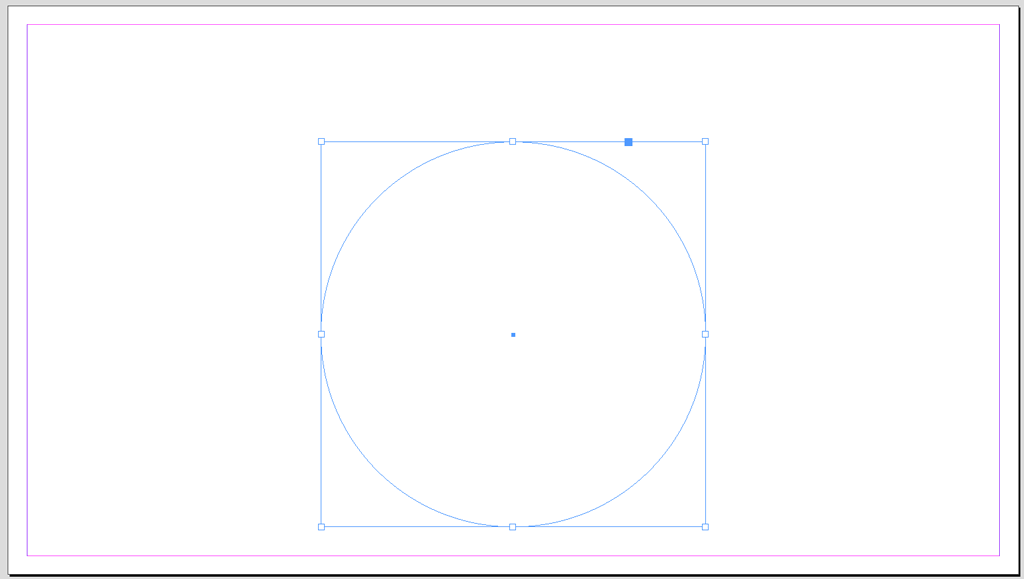
塗りつぶしやストロークのない単純な円のパスが残るはずです。

次に、パスの曲線にテキストを追加します。
テキストを追加
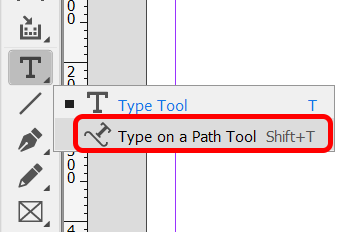
テキストを追加するには、まずツールバーから [パスに入力] ツールを選択します。文字ツールの下に隠れている場合があります。テキスト ツールをクリックしてマウス ボタンを押したままにすると、パス上に入力ツールが表示されます。または、キーボード ショートカット Shift+Tを使用して、[パス上に入力] ツールを選択することもできます。

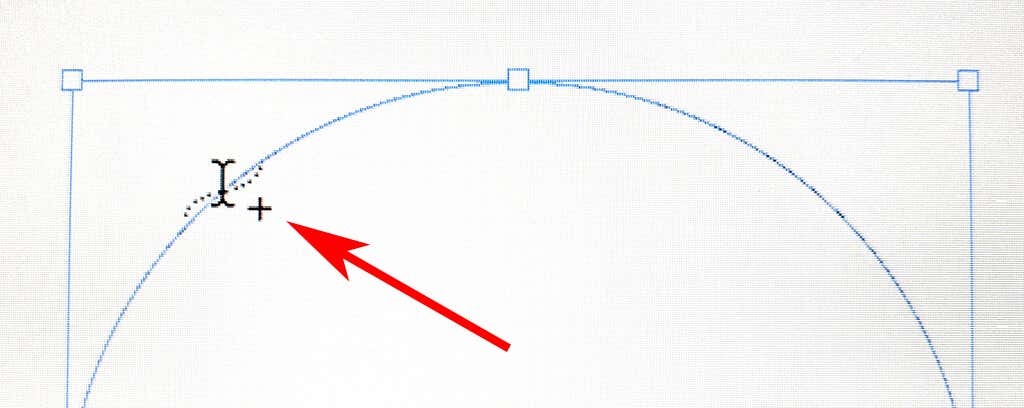
次に、[パス上に入力] ツールを選択した状態で、カーソルを円に移動します。 [パス上に入力] ツール アイコンの横にプラス アイコンが表示されたら、円をクリックします。プラス アイコンは、そこにテキストを追加できることを意味します。

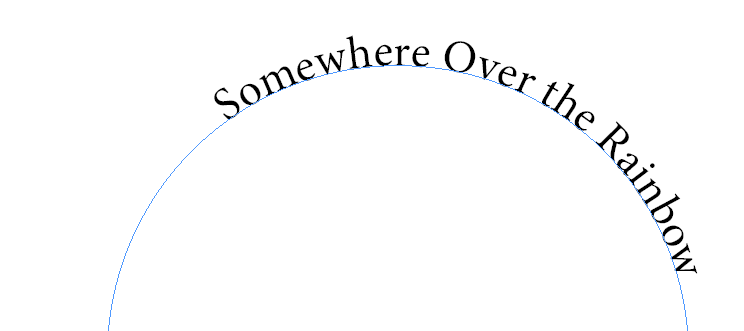
パスをクリックすると、パス上にカーソルが表示され、テキストを追加できます。テキストを 1 行入力します。

タイプのフォントとサイズを調整するには、ウィンドウ>タイプとテーブル>文字 を選択して、文字パネルをアクティブにします。を使用するか、キーボード ショートカット Ctrl+Tまたは Mac の場合は Command+Tを使用します。
タイプの色を調整するには、ウィンドウ>色>色を選択して、色パネルをアクティブにします。または、キーボード ショートカット F6を使用します。テキストを選択し、色を適用します。

次に、円パス上の希望の位置にテキストを正確に配置します。
曲線に沿ってテキストを移動する
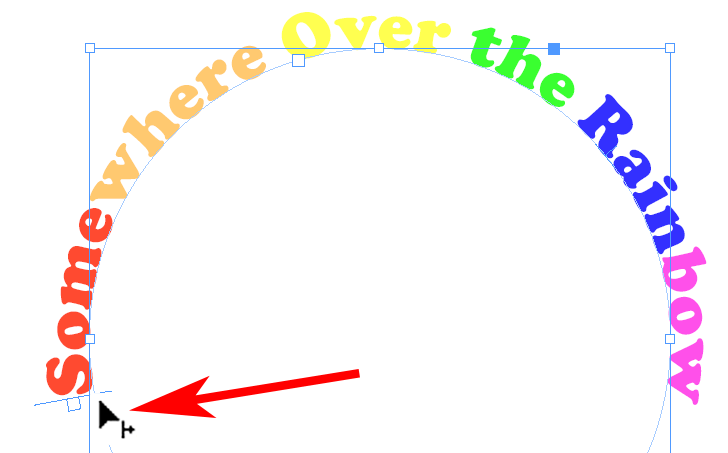
曲線に沿ってテキストを移動するには、選択ツールを使用してパス上のタイプを選択します。ポインタの横に矢印の付いたアイコンが表示されるまで、タイプの開始括弧または終了括弧の上にポインタを置きます。ブラケットの入力ポートまたは出力ポートは使用しないでください。これらは、テキスト フレームを次のフレームに渡すために使用されます。.

テキストをパスに沿って目的の位置までドラッグします。
パスのオプションを入力
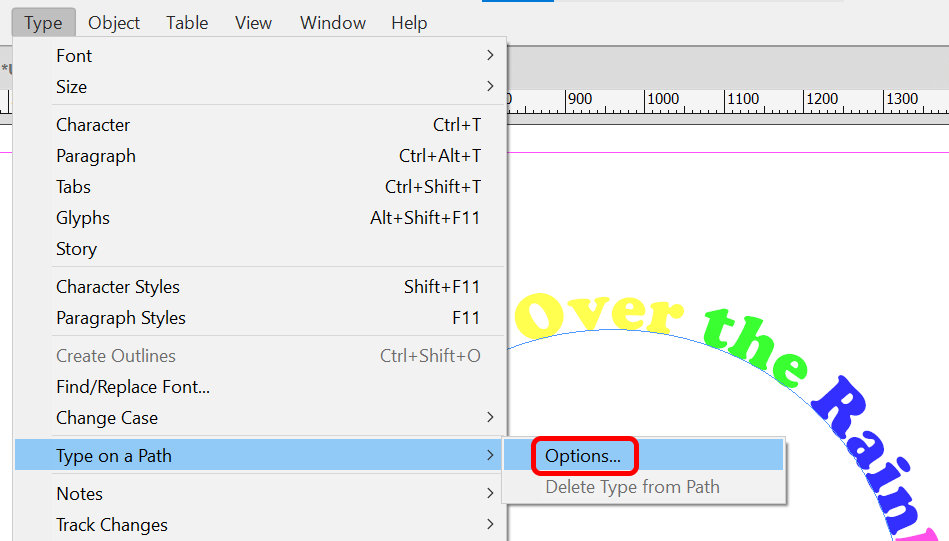
「パス上に入力」ツールにはさまざまなオプションが付属しています。 タイプ>パスに入力>オプションを選択して、ダイアログ ボックスを表示します。

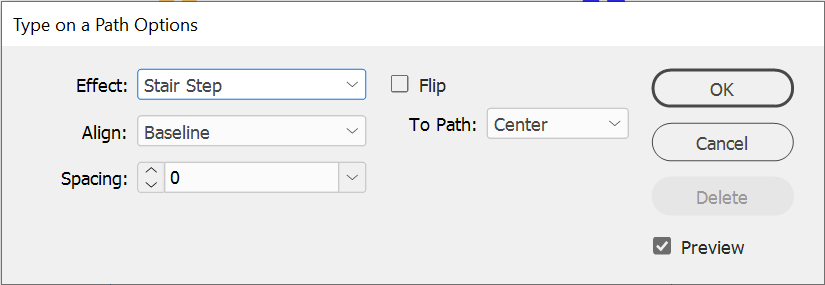
効果、配置、間隔のオプションを追加できます。

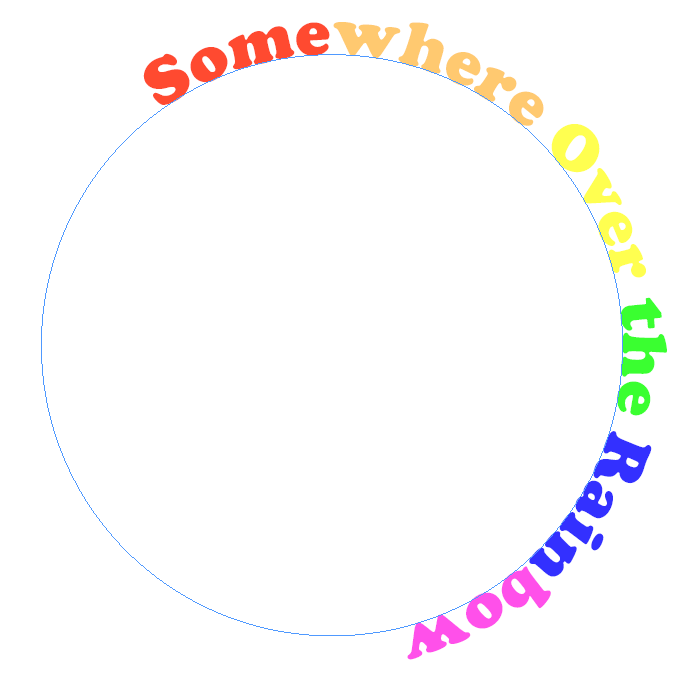
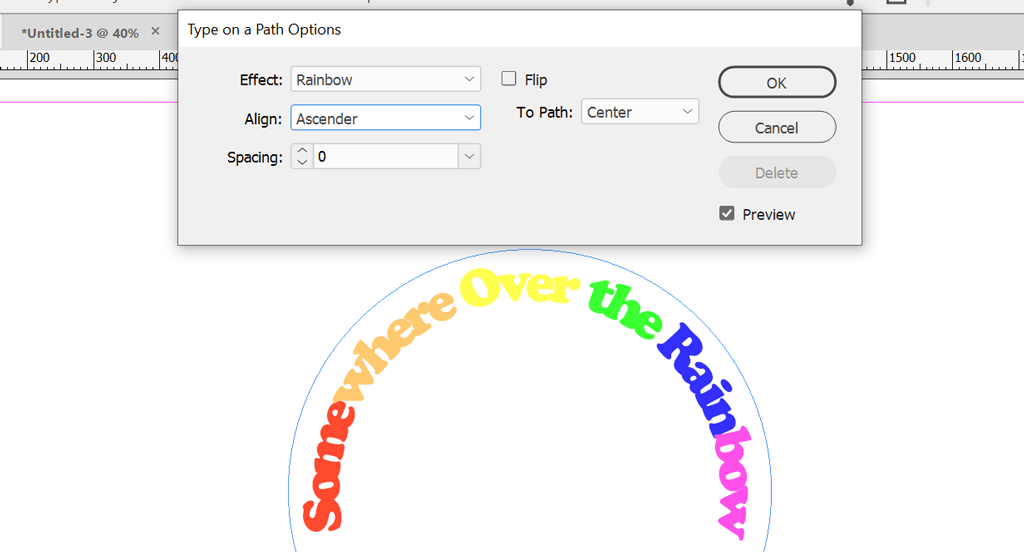
プレビューボックスがチェックされていることを確認し、効果ドロップダウンのすべてのオプションを試してください。 レインボーがデフォルトの効果ですが、Stair Step や Skew などの他の効果を見て、どのテキスト効果が最適かを確認してください。
反転ボックスをオンにして、円パスの内側にアンカー ポイントを配置します。 Alignオプションを使用して、パスの線を基準にしてテキストが表示される位置を調整することもできます。 ベースラインがデフォルトです。一般に、Ascenderを選択すると、テキストの上部がパスに揃えられます。 降順を選択すると、テキストの下部がパスに合わせて配置されます。

間隔オプションは、曲線周囲のテキストの間隔を制御します。
Adobe アプリの連携
Adobe の Creative Cloud アプリの最も優れている点は、それらがどのように連携するかです。 Photoshop、Illustrator、InDesign は不可欠なグラフィック デザイン ツールです。他のチュートリアルもご覧ください:
Adobe アプリを操作すればするほど、新しいデザインの作成がより快適になります。
.