Photoshop CCで画像内のオブジェクトをすばやく切り取る最良の方法は、新しい選択とマスク機能を使用することです。これを効果的に使用し、できるだけ早く画像を切り取る方法を説明します。
画像を定期的に編集している場合は、オブジェクトを効率的に切り取る方法を知ってください。私は画像やビデオのサムネイルを編集するためによくPhotoshopを使用します。以前は、Photoshopのフィルター抽出機能を使用していましたが、Photoshop CCでは削除されました。

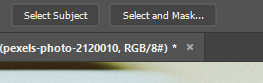
つまり、 選択とマスクを使用して画像を切り取ります。以下の選択とマスクの使用方法を見てみましょう。
選択とマスクを使用してオブジェクトを切り取る方法
まず、Photoshopを開き、画像内にドラッグします。 d切り取りたい。このチュートリアルでは、例としてロイヤリティフリーの画像を使用します。

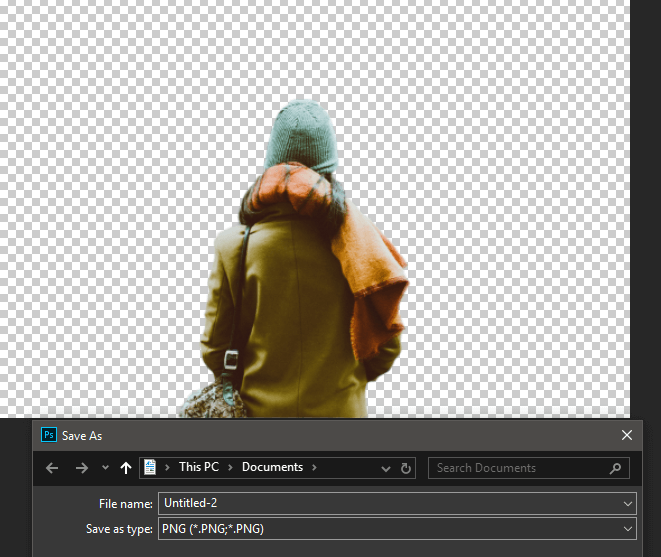
選択とマスクを使用してこの人物を切り取ります。同じツールを使用し、以下の手順に従って独自のオブジェクトを切り取ることができます。


このプロセス全体には1分もかかりません。形状、色、コントラストが限られた複雑な画像の場合。
<!-In_content_1 all:[300x250] / dfp:[640x360]->



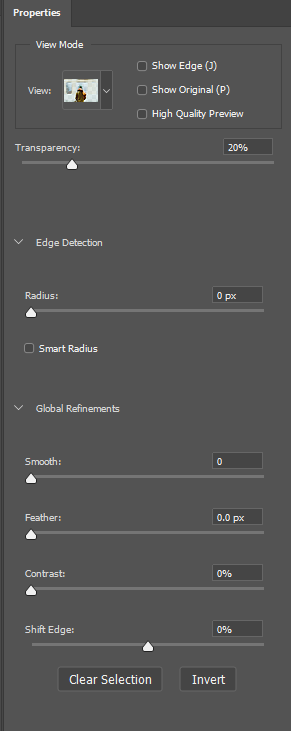
左側に、プロパティタブ。これらのスライダーを調整して背景を削除し、切り取った画像を改善できます。

カットはきれいになり、画像は追加できる他の背景の中で目立つようになります。また、クイック選択ツールプロセスを正しく実行すれば、行方不明になることはありません。オブジェクトのピクセル。


この時点で、複数の選択肢があります。背景レイヤーを非表示にして、画像を透過性のあるPNGとして保存できます。これにより、将来、写真や画像に背景のないこのオブジェクトを追加できます。

別の方法として、現在のPhotoshopタブで独自の背景を作成することもできます。新しいレイヤーを追加して、適切と思われる位置に配置します。例として、上記の画像を作成しました。