通常のワードプロセッサ でのドキュメントの設計からデスクトップパブリッシング アプリケーションの使用に切り替えると、元に戻ることはありません。 InDesignはAdobeのCreativeCloudサービスの一部であり、信じられないほどの数のツールと機能を備えています。
ただし、初心者はこれらのInDesignのヒントとコツを試して、この機能豊富なアプリをさらに活用し、削減する必要があります。見事なデザインを作成するのにかかる時間。

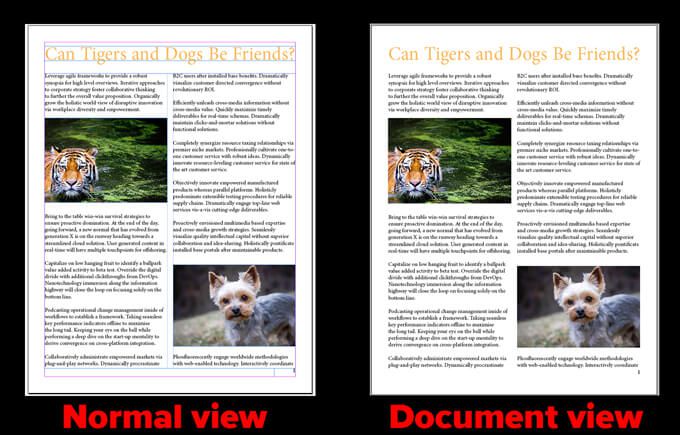
1。キーボードを使用してドキュメントをすばやくプレビューする

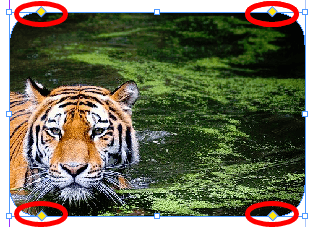
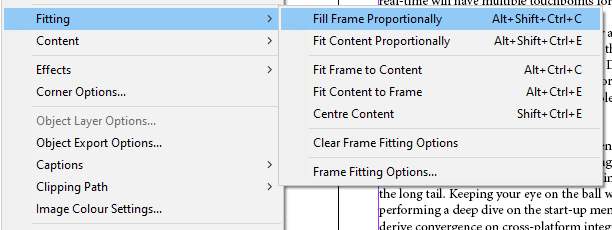
2。画像の角を丸める
ドキュメントに画像を配置したら、次の手順に従います。


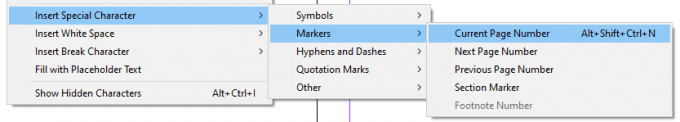
3.3。正しい方法でページ番号を追加する
まず、マスターページ を開きます。次に、ページ番号をページに表示するテキストフレームを作成します。 タイプ>特殊文字の挿入>マーカー>現在のページ番号を選択します。必要に応じてフォーマットします。

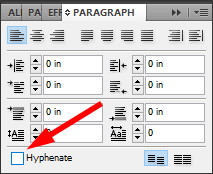
4。ハイフネーションをオフにする
InDesignはデフォルトでハイフネーションをオンにします。 InDesignが行末の単語をハイフンでつなぐのを防ぐには、ウィンドウ>タイプとテーブル>段落に移動して段落パネルをオンにします。または、Alt+ Ctrl+ T(コマンド+ オプション+ T(Macの場合)を選択し、[ハイフン]チェックボックスをオフにします。
これは、ドキュメントに多くのハイフンが含まれている場合に特に役立ちます。

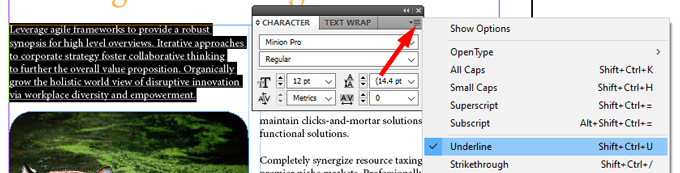
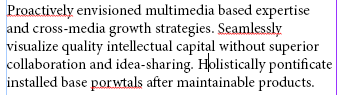
5。テキストに下線を引く
InDesignでテキストに下線を引くには、次の手順に従います。
方法1
方法2

方法3
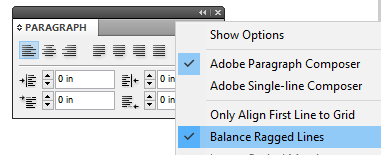
6。不規則な行のバランスをとる
不規則な行のバランスをとるツールは、段落の各行の単語数を均等に分散して、行がほぼ同じ長さでより均一に見えるようにします。
以下の手順:

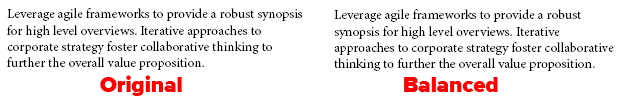
以下の段落では、不規則な線のバランスツールを使用しました。右ですが、オリジナルにはありません。改行がわずかに異なり、右側の段落の対称性が少し高くなっていることに注意してください。

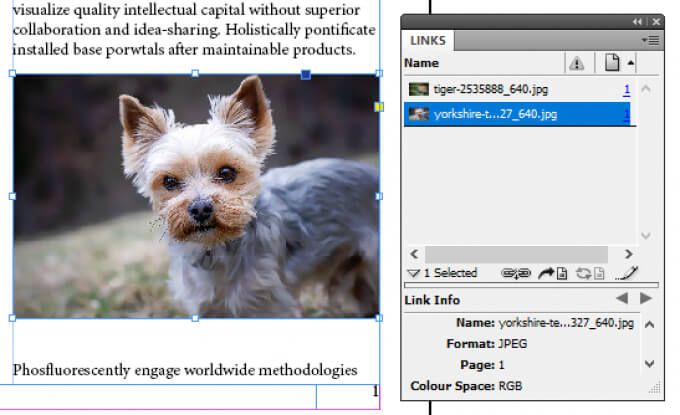
7。画像をコピーして貼り付けないでください
InDesign(およびその他のAdobeクリエイティブアプリ)の最も便利な機能の1つは、画像をリンクすることです。画像をコピーして貼り付ける代わりに、画像フレームを作成してから、そのフレームに画像を配置します。
リンクされた画像を変更すると、InDesignは更新されたバージョンを自動的に使用します。対照的に、画像をコピーして貼り付ける場合は、画像が変更されるたびに新しいバージョンを貼り付ける必要があります。考えを滅ぼしてください!

8。 InDesignで画像のサイズを変更する
InDesignのほとんどのコンテンツは、フレームと呼ばれるコンテナ内に配置されます。フレームには、テキストフレームとグラフィックフレームの2種類があります。画像をフレームに合わせたり、グラフィックフレームを調整して画像に合わせたりすることができます。

注:このオプションは、 Windows32ビット。
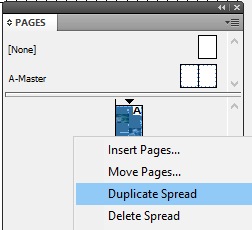
9。ドキュメント内のページを複製する
以下の手順に従って、InDesignドキュメント内のページを簡単に複製できます。

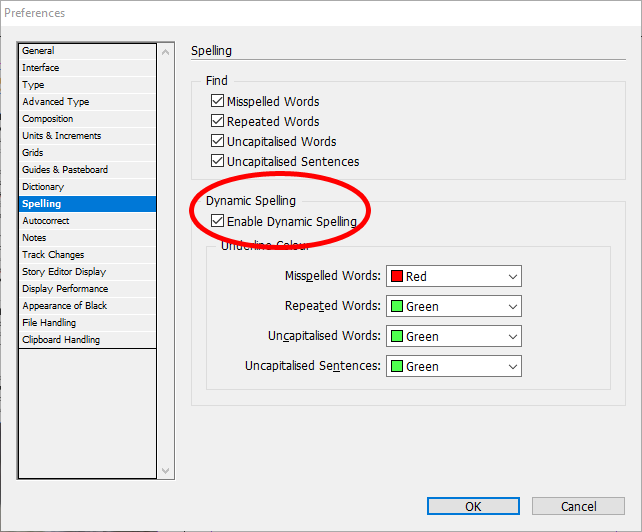
10。入力時のスペルミスを参照
MicrosoftWordのようにスペルミスに下線を引くには、InDesignの動的スペル機能をオンにします。

今後、さまざまな色で下線が引かれたドキュメントのエラーが表示されます。赤い下線は、スペルミスがあるか、InDesignが単語を認識しないことを意味します。緑の下線は、文法エラーの可能性を示します。

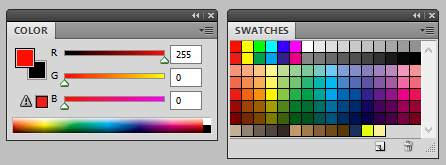
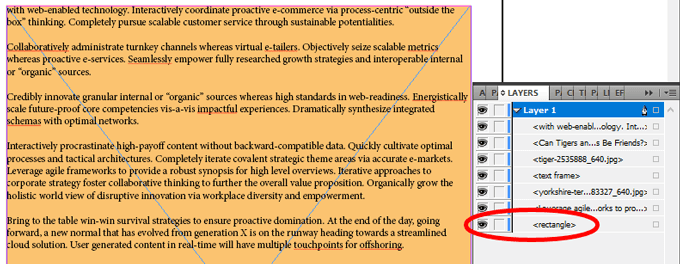
11。ドキュメントの背景色を変更する
以下の手順に従います。



12。完璧な形を描く
完全な円または正方形を作成するには、Shiftキーを押しながら形を描きます。円には楕円ツール(キーボードのLを押して選択)を使用し、長方形ツール(M)を使用します。正方形の場合はキーボード)。

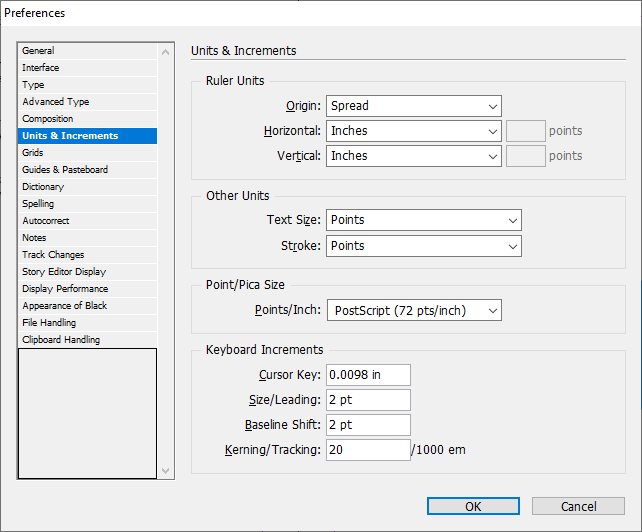
13。単位と増分を選択してください
メートル法の方が良いと思いますか、それともインペリアル測定の奴隷ですか?
どちらの方法でも、InDesignで対応できます。 編集>設定>単位と増分に移動します。そこから、インチ、ミリメートル、ピクセルなど、お好みの測定単位を選択できます。

14。 InDesignドキュメントをMicrosoftWordにエクスポートする
Wordにエクスポートするには、Adobe Acrobat Proが必要です(いつでも無料トライアルを使用できます)。