あなたが ウェブデザイナー であっても、アーティストであっても、色を合わせたいだけの人であっても、Google Chrome では役立ついくつかのアドオンを Chrome ウェブストアで提供しています。
カラー ピッカー Chrome 拡張機能を使用すると、ウェブ上で必要な色の HEX、RGB、または HSL 値を取得できます。カーソルを色にポイントするだけで、その色に一致させるために必要なコードを取得できます。
ここでは、あなたが楽しみそうな追加機能を備えた 10 個の Chrome カラー ピッカー拡張機能を紹介します。
カラー ピッカー ツール – Geco を使用すると、Web ページに表示される任意の色のカラー コードを取得できます。
ツールバーの拡張機能ボタンを選択します。
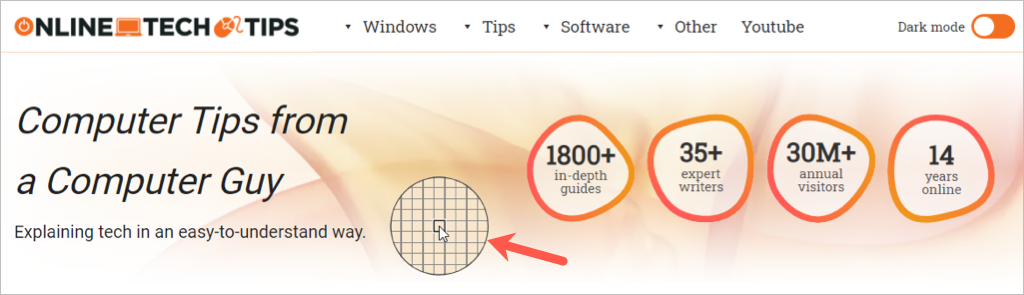
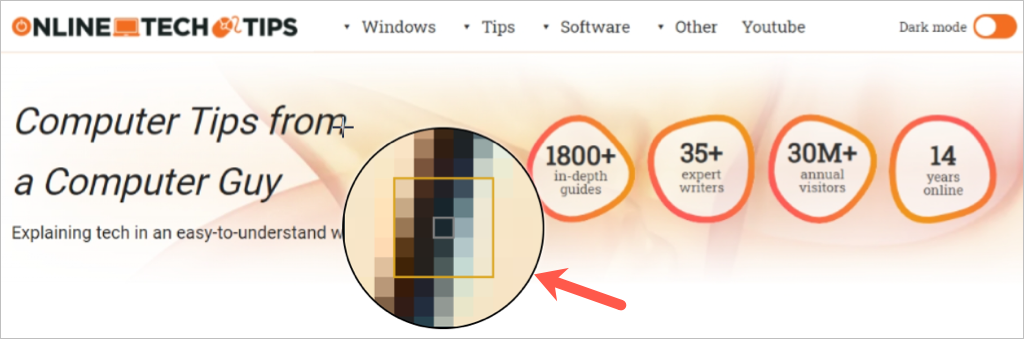
識別したい色にカーソルを合わせます。
クリックして拡張機能のリストに色を保存します。

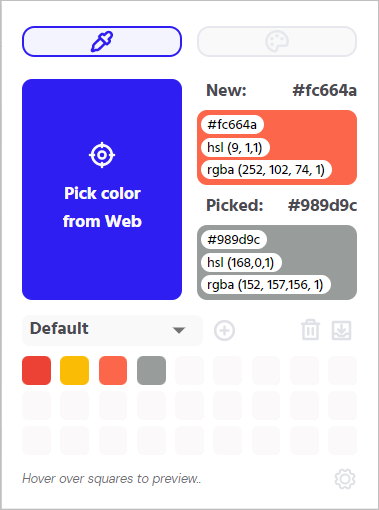
拡張機能のウィンドウの [新規 ] セクションと [選択済み ] セクションに HEX、RGB、HSL コードが表示されます。以前に特定した色を選択すると、[新規 ] セクションにそれらのコードが表示されます。

追加機能:
HEX カラーコードをクリップボードに自動的にコピーし、必要な場所に簡単に貼り付けることができます。
HEX、RGB、HSL コードを含むカラー パレットの CSV ファイルをダウンロードします。
クリップボードへのコピー、通知の有効化、右クリックの使用に関する設定を調整します。
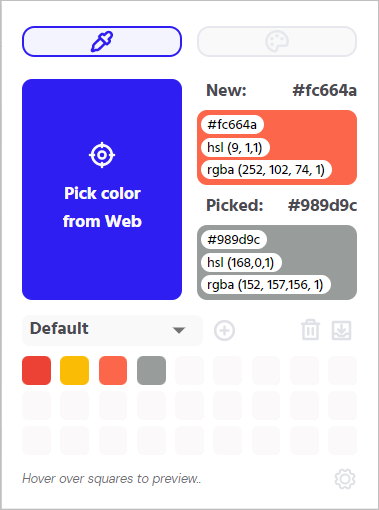
AKColor のスポイト ツールを使用して、Web 上に表示されるサイトからカラー コードを取得します。
ツールバーの拡張機能ボタンを選択します。
左側にあるスポイト を選択し、識別したい色にカーソルを合わせます。
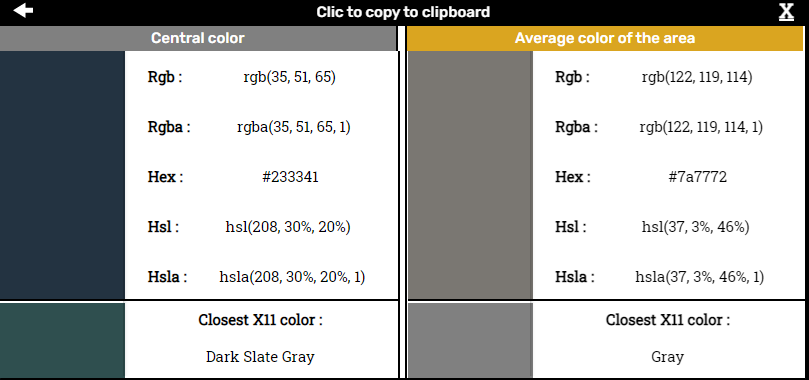
クリックすると、カラーコードとそのエリアの最も近い色および平均色が表示されます。

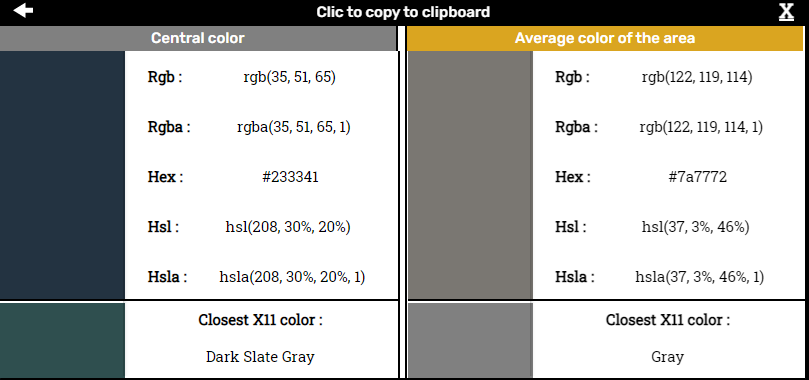
RGB、RGBA、HEX、HSL、および HSLA のカラー コードを含む素敵なポップアップ ウィンドウが表示されます。コードのいずれかを選択して、色の値をクリップボードにコピーします。次に、[再度選択 ] または [閉じる ] を選択します。

追加機能:
拡張機能に組み込まれているカラー コンバータ とグラデーション ジェネレータ を使用します。.
キーボード ショートカットを活用すると、色をすばやく簡単に識別できます。
ナイトモード、インターフェース、ピクセル拡大鏡のサイズ、ズームレベルなどの設定を調整します。
Web だけでなく他の場所でも使用できるカラー ピッカーを探している場合は、Pick Color が最適なツールです。
ツールバーの拡張機能ボタンを選択します。
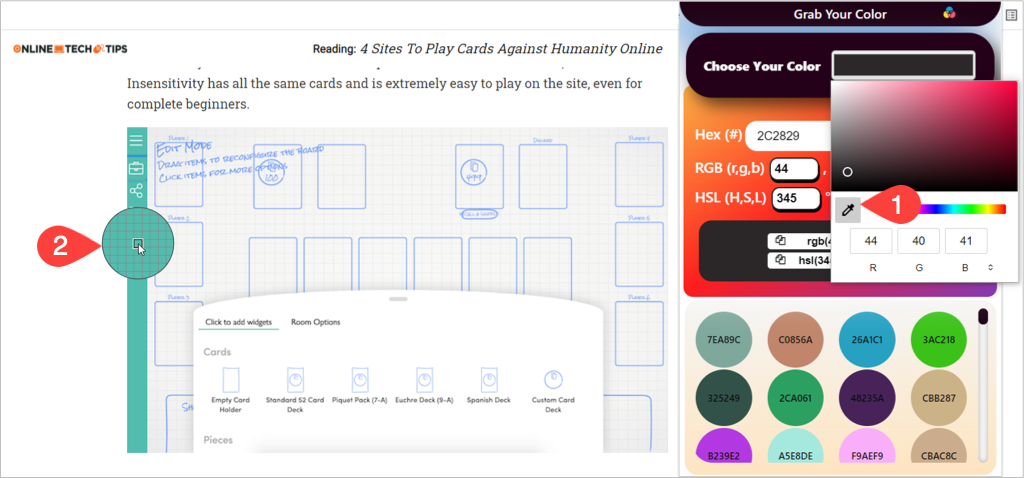
[色の選択 ] を選択し、スポイト を選択します。
識別したい色にカーソルを合わせます。これは、ウェブサイト、デスクトップ、または別のアプリケーションに置くことができます。
クリックして拡張機能の色を保存します。

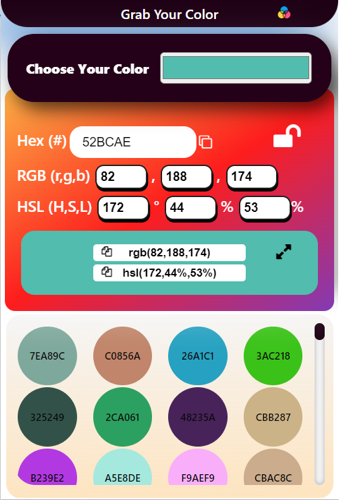
拡張機能のウィンドウに HEX、RGB、HSL カラー コードが表示されます。 HEX コードの右側にあるコピー アイコンを選択すると、HEX コードをコピーできます。 RGB 値または HSL 値をコピーするには、下のセクションに移動し、それらのコピー アイコンを使用します。

ボーナス機能
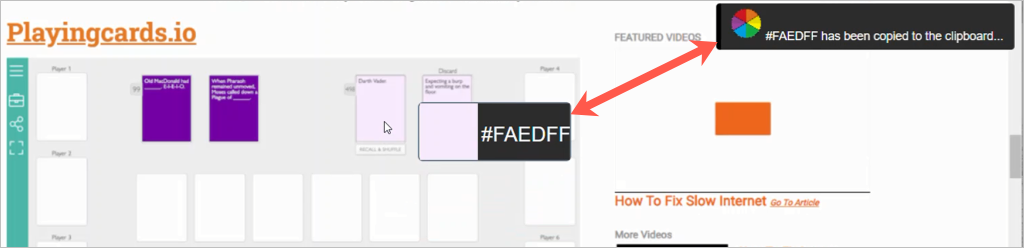
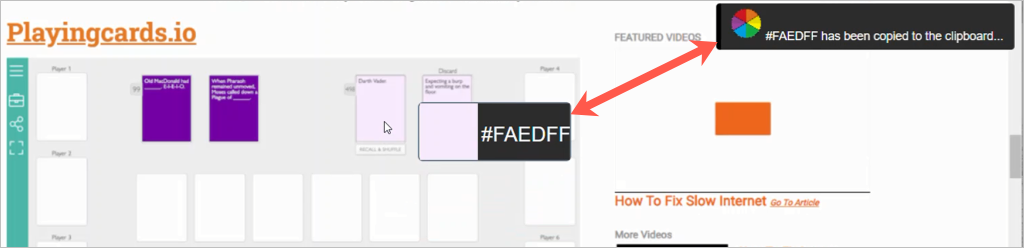
色の選択を使用すると、Web ページ上の色をすばやく識別し、数回クリックするだけで HEX コードをクリップボードにコピーできます。
ウェブページを右クリックし、ショートカット メニューから [ページ上の色を選択 ] を選択します。
カーソルをその色に移動すると、添付されている 16 進数コードが表示されます。
クリックして色の 16 進コードをクリップボードにコピーします。

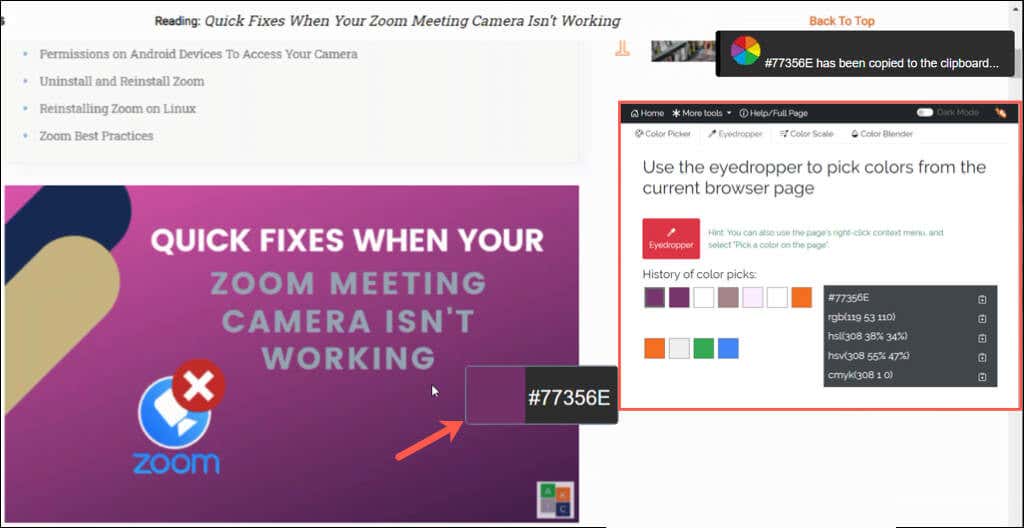
4. カラーピッカー (linangdata.com 作成)
さらに 便利な追加機能を備えた Chrome 拡張機能 については、linangdata.com のカラー ピッカーをご覧ください。
ツールバーの拡張機能ボタンを選択し、スポイト タブに移動します。
スポイト を選択し、色にカーソルを合わせます。ポインタを移動すると、16 進コードが表示されるのがわかります。
クリックして拡張機能のリストに色を保存し、同時に 16 進コードをクリップボードにコピーします。
ツールバー ボタンを使用して拡張機能を再度開くと、HEX、RGB、HSL、HSV、CMYK コードが表示されます。いずれかのコードの右側にあるコピー アイコンを選択して、コードをクリップボードに置きます。

追加機能:
カラーピッカー タブを使用して、プライムカラーをカラーコードとともに表示します。.
[カラー スケール ] タブを試して、さまざまな色合いをカラー コードで確認してください。
[カラー ブレンダー ] タブをチェックして、色を乗算、暗く、明るくし、重ね合わせます。
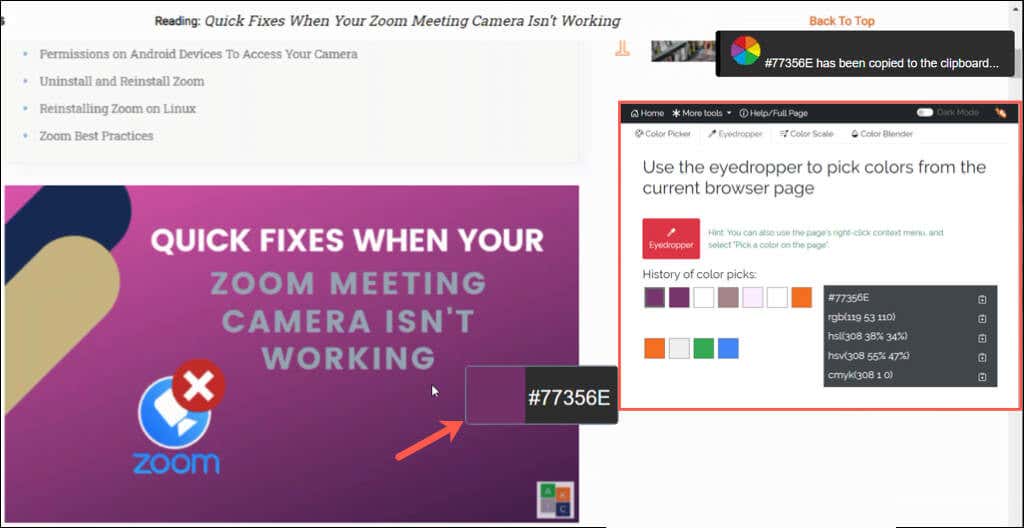
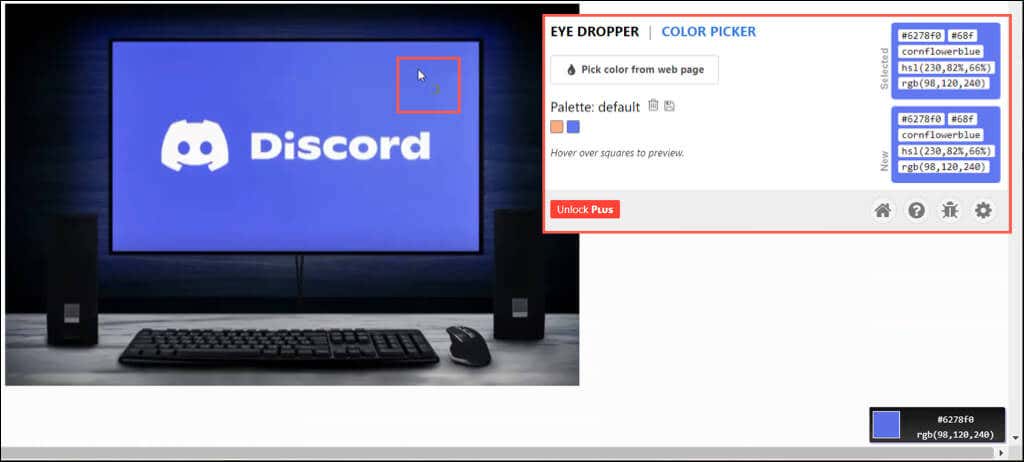
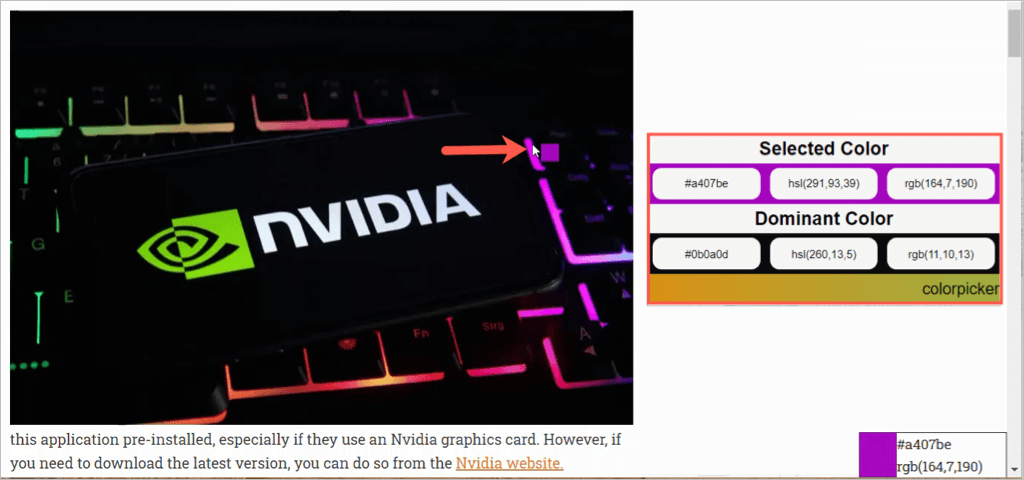
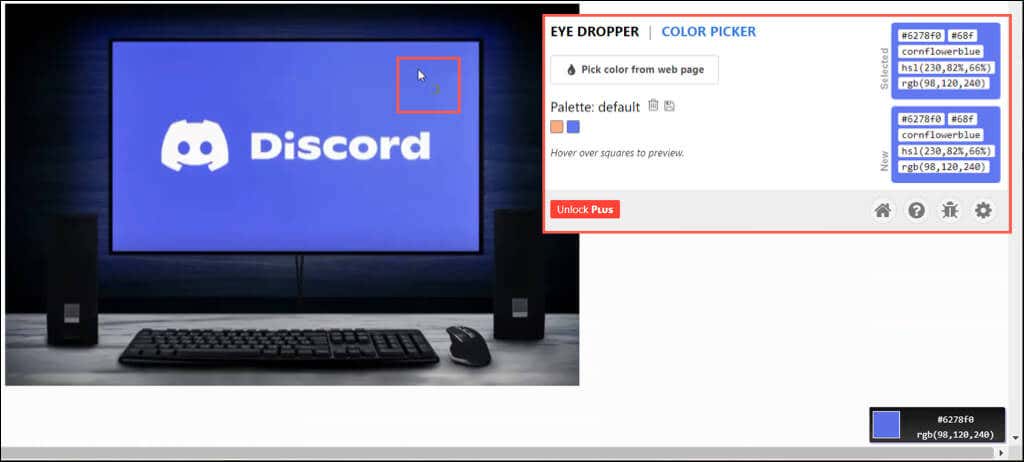
Eye Dropper は、Chrome の優れた色選択オプションであり、いくつかの利点があります。
ツールバーの拡張機能ボタンを選択します。
[ウェブページから色を選択 ] を選択し、カーソルを色に移動します。ポインタを移動すると、ブラウザ ウィンドウの右下隅に HEX 値と RGB 値が表示されます。
色をクリックして拡張機能のリストに保存します。
拡張機能を再度開くと、[選択した カラー] セクションに HEX、HSL、RGB カラー コードとその色の名前が表示されます。

追加機能:
カラーピッカー タブを使用して、独自の色を混合します。
カラー履歴をカラーコードを含む CSV ファイルとしてエクスポートします。
クリップボードへのコピー、ポインターの外観の変更、カーソル移動時のカラー情報の無効化などの設定を調整します。
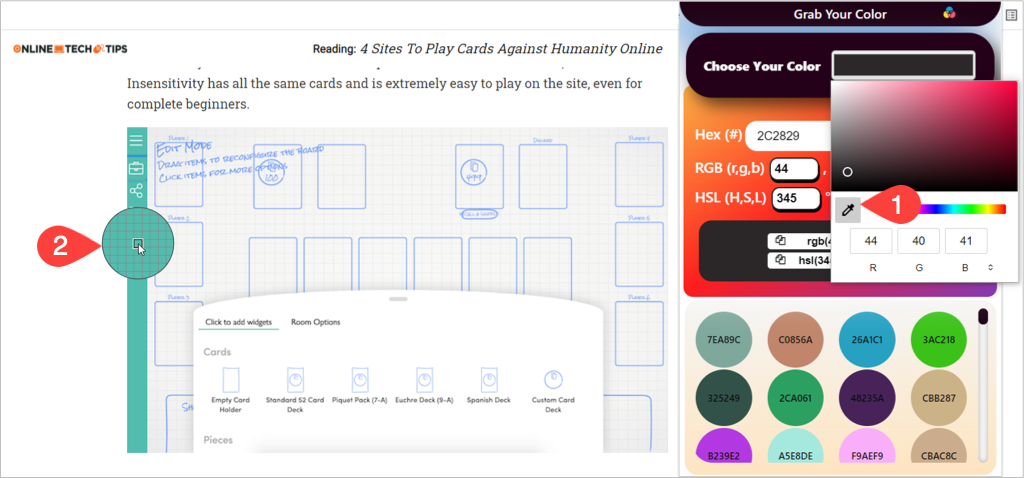
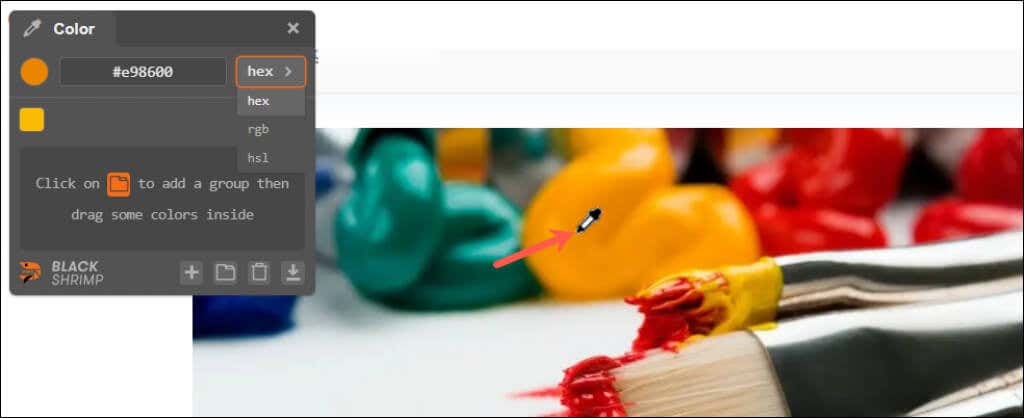
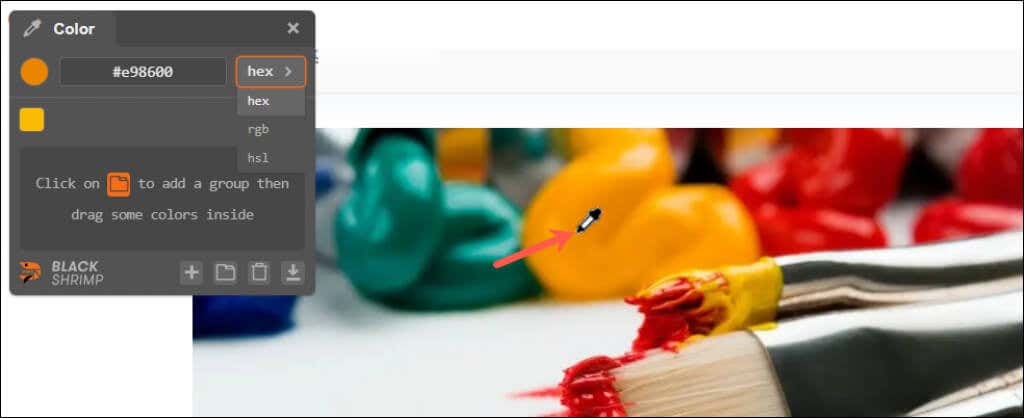
色を識別し、すぐにアクセスできるようにグループ化したい場合は、黒エビをチェックしてください。
ツールバーの拡張機能ボタンを選択します。これにより、左側にアドオンの小さなウィンドウが開きます。
識別したい色にカーソルを合わせてクリックします。
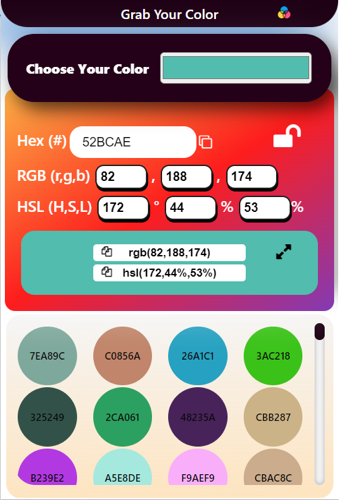
ウィンドウに HEX コードがすぐに表示されます。特定された色の横にあるドロップダウン ボックスを使用して、RGB または HSL カラー コードを表示します。
色を保存するには、ウィンドウの下部にあるプラス記号 を選択します。

追加機能:
フォルダ アイコンを使用してグループを追加し、保存したカラーをそのグループにドラッグします。
保存したカラーを ASE (Adobe Swatch Exchange) ファイルとしてエクスポートします。
キーボード ショートカットを使用して、色の追加、グループの作成、削除、エクスポートを行います。
派手な追加機能は好みではなく、シンプルな拡張機能が必要な場合は、Easy Color Picker をご覧ください。
ツールバーの拡張機能ボタンを選択します。
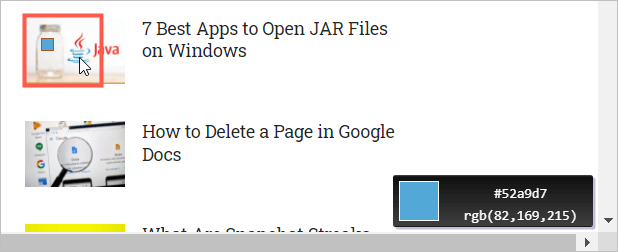
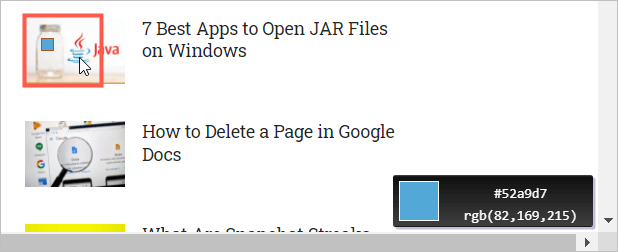
右上にある選択 ボタンを選択し、カーソルを色に合わせます。ポインタを移動すると、ブラウザ ウィンドウの右下隅に HEX 値と RGB 値が表示されます。.
希望の色をクリックし、ボタンで拡張機能を再度開くと、HEX、RGB、HSL コードが表示されます。

カラー コードには単純なコピー オプションはありませんが、値を別の場所に貼り付ける必要がある場合は、各ボックス内を右クリックして [コピー ] を選択できます。

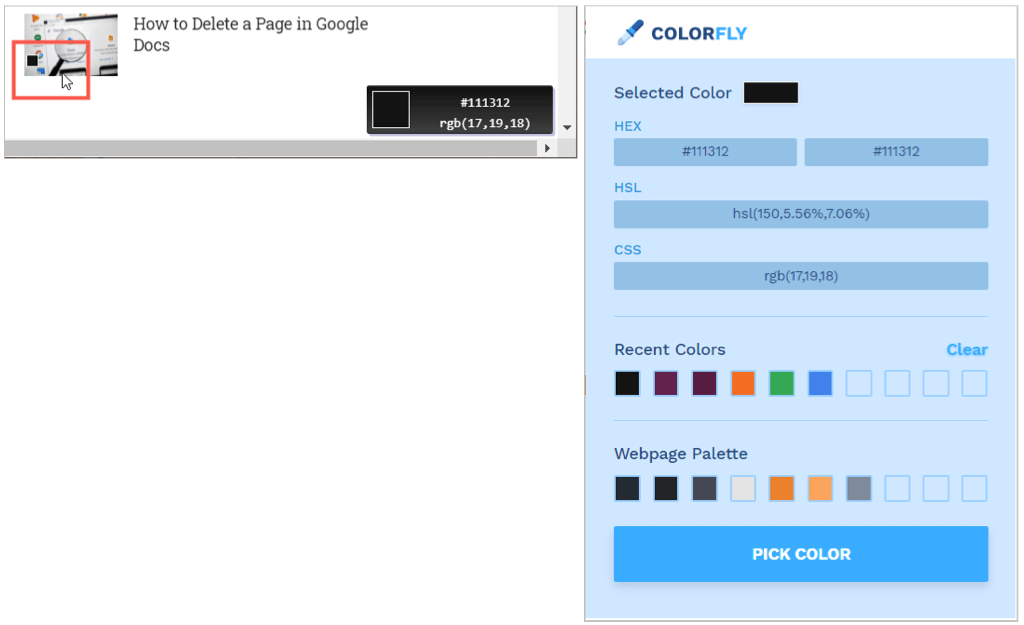
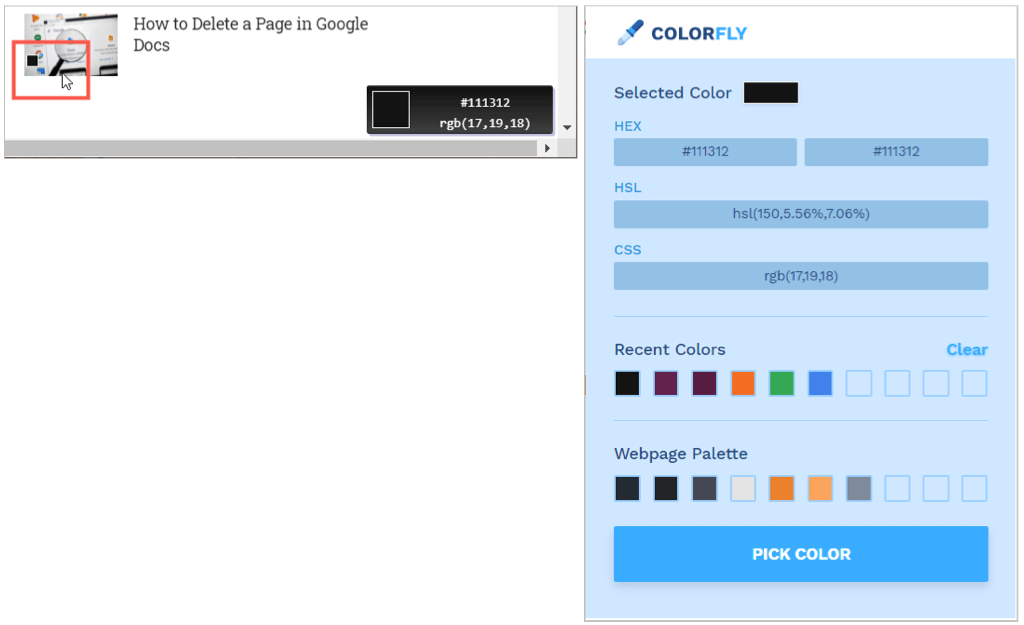
Easy Color Picker に似ているのは Colorfly Color Picker です。色を取得し、コードを表示し、必要に応じて値をコピーします。
ツールバーの拡張機能ボタンを選択します。
[色の選択 ] ボタンを選択し、カーソルを色に合わせます。カーソルを移動すると、ブラウザ ウィンドウの右下隅に HEX 値と RGB 値が表示されます。
希望の色をクリックすると、拡張機能のウィンドウに HEX、RGB、HSL コードが表示されます。任意のカラー コードを選択してクリップボードにコピーします。

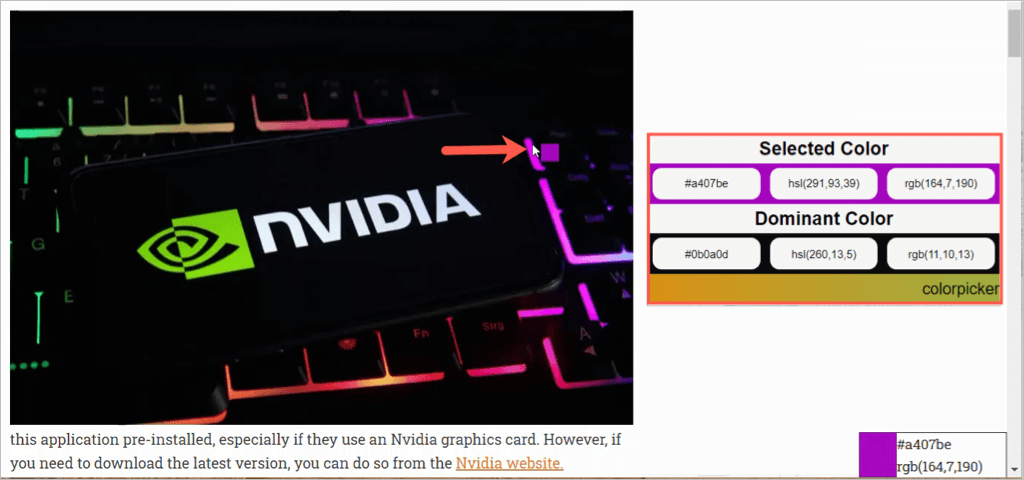
9. カラーピッカー (kipelovvycheslav 著)
もう 1 つの基本的な Chromeブラウザ拡張機能 には、リスト内の別のカラー ピッカーと同じ名前が付いています。これは kipelovvycheslav によるものです。
ツールバーの拡張機能ボタンを選択します。
識別したい色にカーソルを合わせてクリックします。
拡張機能を再度開くと、HEX、HSL、RGB カラー コードが表示されます。

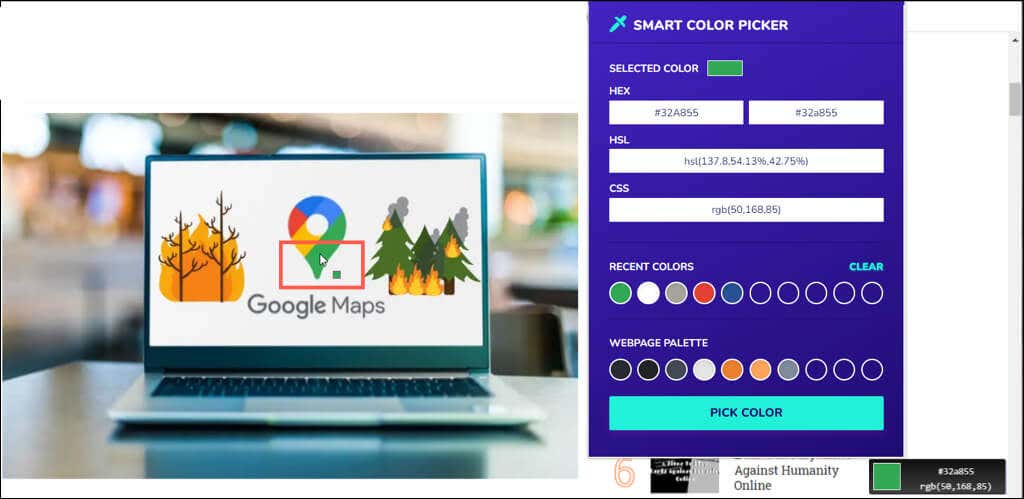
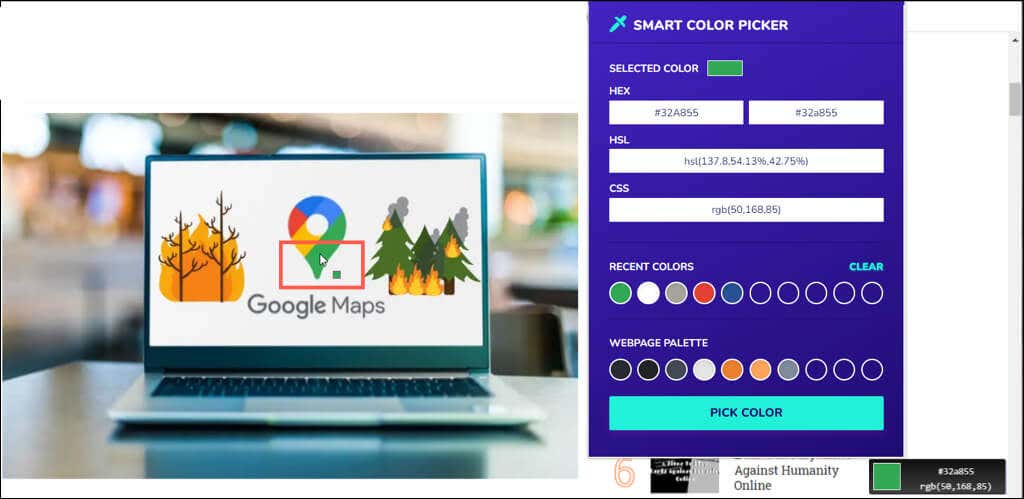
最後の 1 つは、追加機能のないシンプルな Chrome 拡張機能、Smart Color Picker です。
ツールバーの拡張機能ボタンを選択します。
[色の選択 ] ボタンを選択し、カーソルを色に合わせます。カーソルを移動すると、ブラウザ ウィンドウの右下隅に HEX 値と RGB 値が表示されます。
希望の色をクリックし、ボタンで拡張機能を再度開き、HEX、RGB、および HSL コードを表示します。任意のカラー コードを選択してクリップボードにコピーします。

これらの Chrome 拡張機能のカラー ピッカーの少なくとも 1 つが必要なものであることを願っています。追加機能を好む場合でも、シンプルに保ちたい場合でも、それらはすべて素晴らしいオプションです。
さらにヘルプが必要な場合は、Chrome の拡張機能をインストールまたは削除する の方法をご覧ください。
.
関連記事: