デスクトップパブリッシングアプリであるAdobe InDesign を初めて使用するとき、最初に学びたいことの1つは、画像の周りにテキストを流す方法です。 InDesignで画像の周りにテキストを流す(ラッピングとも呼ばれる)ためのさまざまなオプションをすべて使用すると、デザインが次のレベルに進みます。
画像 の周りにテキストを流すためのいくつかの異なる方法を紹介します。まず、通常の長方形の画像の周りにテキストを折り返します。次に、さらに深く掘り下げて、不規則な形状のグラフィックの輪郭の周りにテキストを流す手順を示します。

画像またはグラフィックの周りにテキストを流す方法
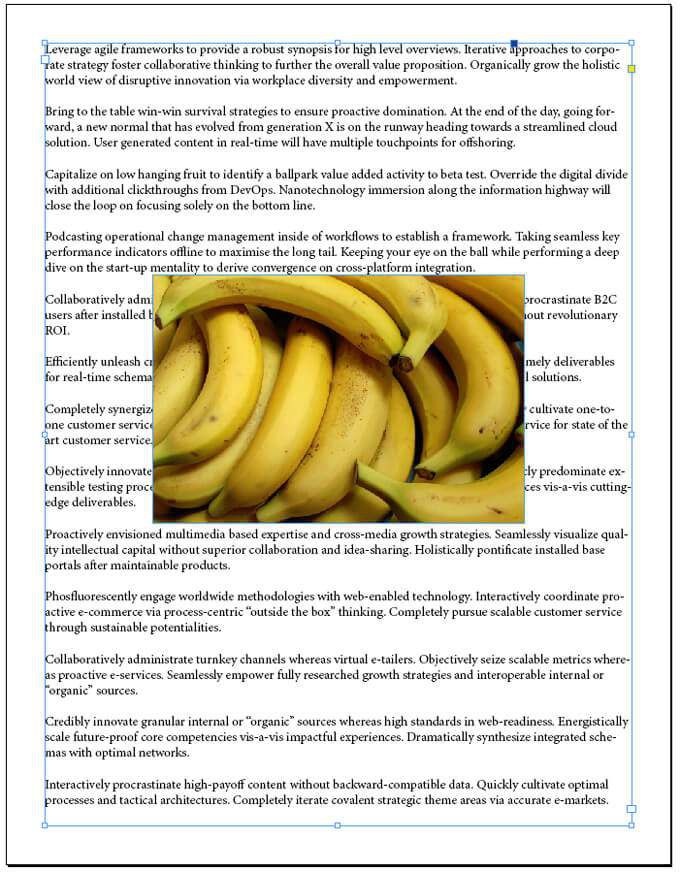
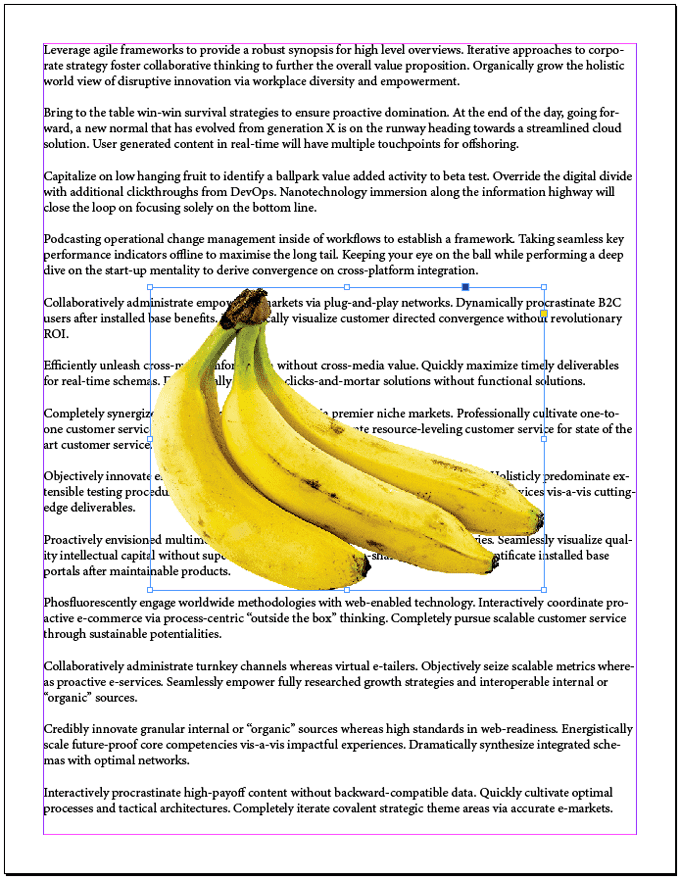
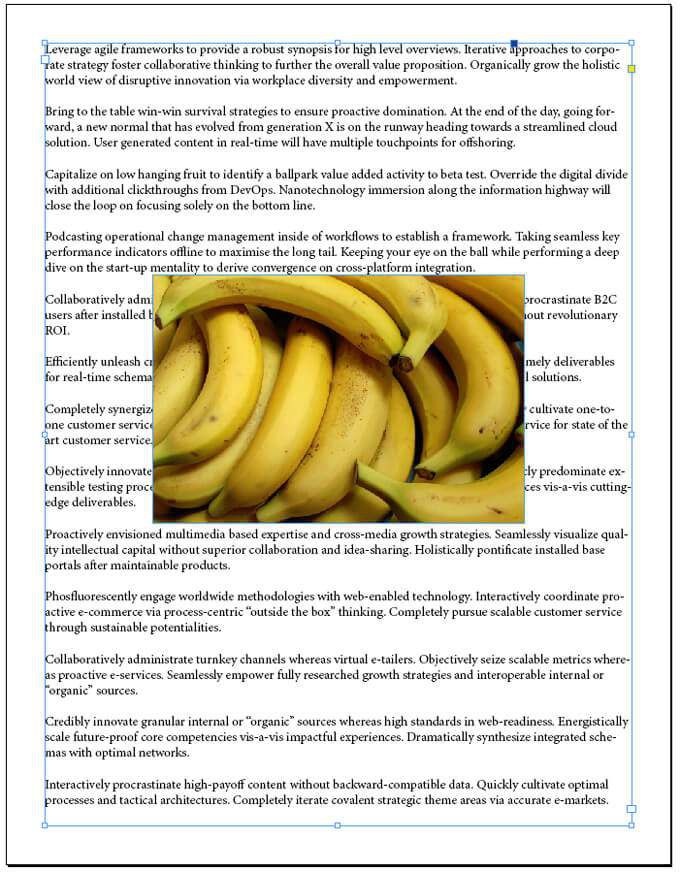
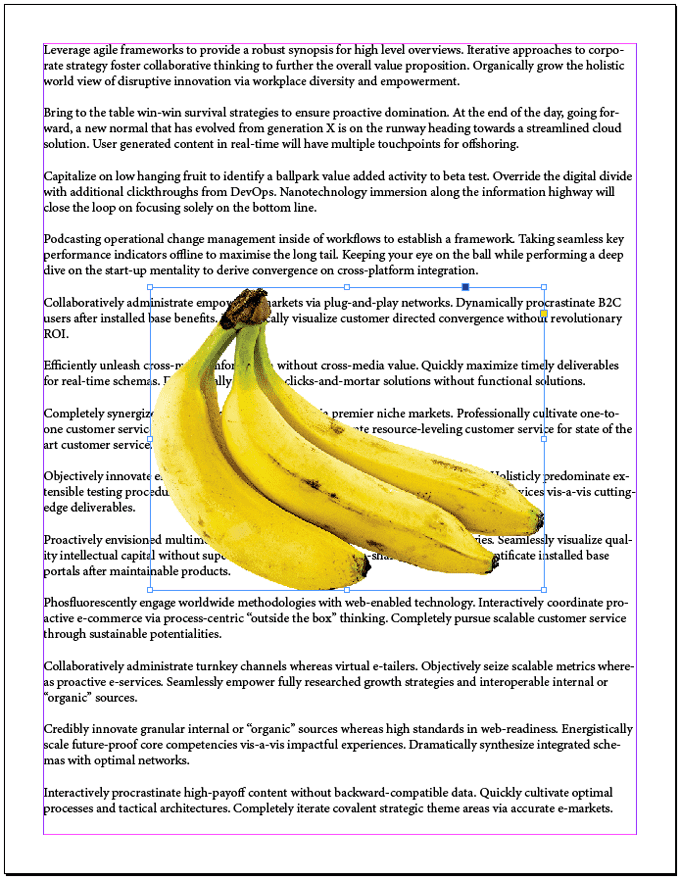
InDesignで何かの周りにテキストを流すすべての方法の中で、オブジェクトのバウンディングボックスまたはフレームの周りにテキストをラップするのが最も簡単です。あなたがテキストの完全なページを持っていて、それがページの真ん中にある単一の長方形の画像の周りを流れるようにしたいと想像してください。
長方形フレームツールを使用して、テキストフレームの上にフレームを配置します。
長方形フレームが選択されていることを確認し、を使用します。配置する配置コマンド(ファイル>配置またはCtrl+ D)フレーム内の画像。

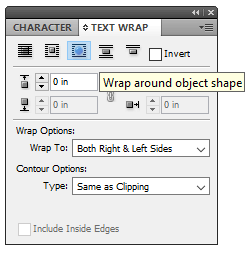
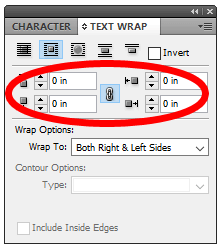
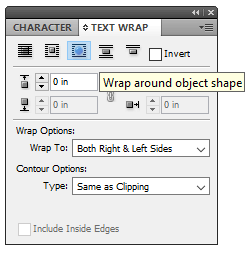
ウィンドウ><を選択して、テキスト折り返しパレットを表示します。 strong>テキストの折り返しまたはAlt+ Ctrl+ Wを押してパレットをオンに切り替えます。
画像フレームを選択した状態で、パレットの一番上の行にある2番目のアイコンバウンディングボックスを折り返すを選択します。これにより、テキストが画像のバウンディングボックスの周りを流れるようになります。
画像をドラッグして、テキストの流れにどのように影響するかを確認してください。

上のスクリーンショットで、テキストが画像の右側にどのように配置されているかに注目してください。息をする余地を与えましょう。テキスト折り返しパレットの2番目のセクションでは、オフセットを入力できます。これは、オブジェクトとテキスト折り返しの間のスペースを制御する方法です。

画像のすべての面のオフセットを同じにする場合は、リンクを確認してくださいオフセットオプションの中央にあるアイコンが選択されています。次に、オフセットを調整してみて、それが画像とその周りを流れるテキストの間のスペースにどのように影響するかを確認します。

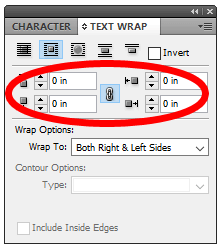
テキストの折り返しパレットには、折り返しオプションも表示されます。ここで、ラップが影響する側を指定できます。オプションには、右側、左側、右側と左側の両方、脊椎に向かう側、脊椎から離れる側、および最大領域が含まれます。多くの場合、右側と左側の両方が必要になります。以下のスクリーンショットは、右側と左側の両方に0.125インチのオフセットを適用した例の様子を示しています。

ああ、ページの画像になりました周囲にある程度のスペースがあるため、テキストが画像のバウンディングボックスと同じ高さになる場合よりも、テキストが読みやすくなります。
クリッピングパスを使用して不規則な形状の画像にテキストをラップする方法
画像が不規則な形状の切り取る の場合、テキストをフローしてテキストの端をたどるプロセス形状が若干異なります。
前と同じ方法で開始し、テキストフレームの上にある長方形のフレーム内に画像を配置します。

画像フレームを選択した状態で、オブジェクト>クリッピングパス>オプションを選択するか、を押します。 Ctrl+ Alt+ Shift+ K.これにより、[クリッピングパス]ダイアログボックスが起動します。
In [タイプ]ドロップダウンで、[フォトショップパス]または[アルファチャンネル]を選択します。この例では、アルファチャンネルを選択します。

画像の端の内側の空白部分にテキストを表示する場合は、とマークされたチェックボックスをオンにします内側のエッジを含める。
OKを押します。
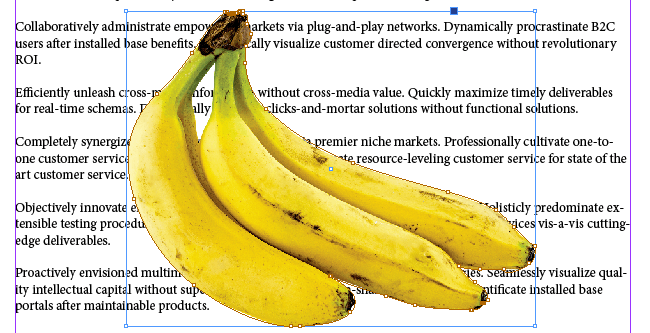
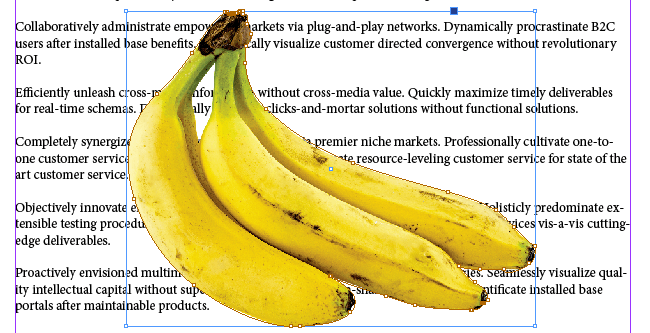
上記の手順により、画像の形状の周りにパスを作成しました。次に、その形状の周りにテキストをラップします。まず、テキストラップパレットを表示します(ウィンドウ>テキストラップまたはAlt+ Ctrl+ W )。
画像フレームを選択した状態で、テキストラップパレットのオブジェクトの形状をラップアラウンドボタンを選択します。

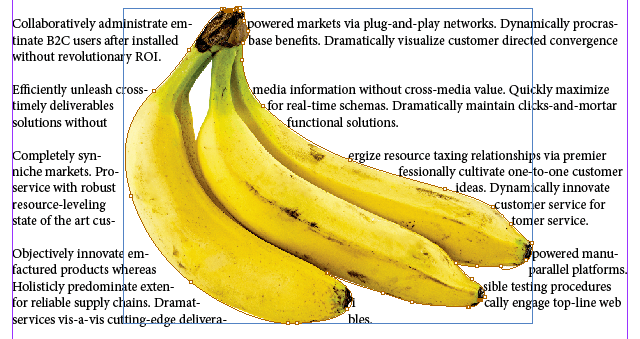
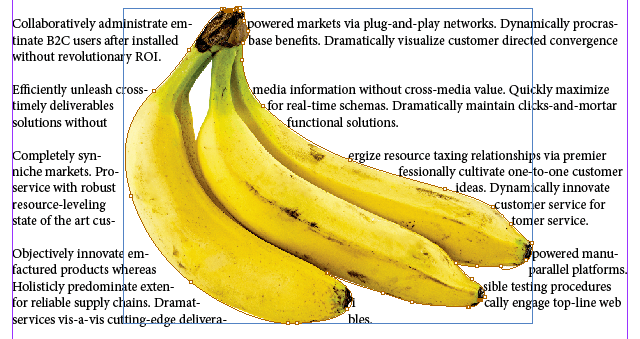
テキストはオブジェクトの形状の周りを流れていますが、それでもオブジェクトの端に近すぎるため、オフセットを調整しましょう。

画像フレームが選択されていることを確認し、テキストの折り返しパレットを確認します。調整できるオフセットパラメータは1つだけであることに注意してください。これは、画像の右側、左側、上面、または下面がなくなったためです。不規則な形です。

トップオフセットを調整してみてください。画像のすべての面のオフセットに影響します。以下では、0.125インチのオフセットを使用しました。ずっといい!
 2列にまたがる画像の周りにテキストを流すためのヒント
2列にまたがる画像の周りにテキストを流すためのヒント
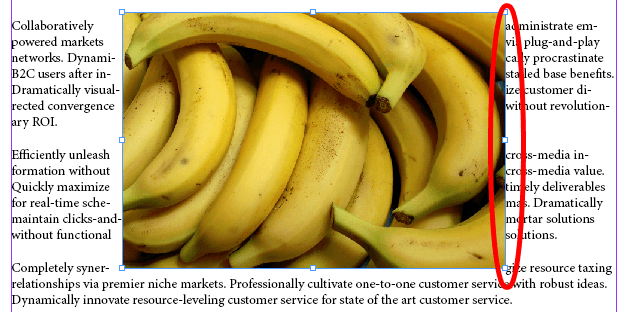
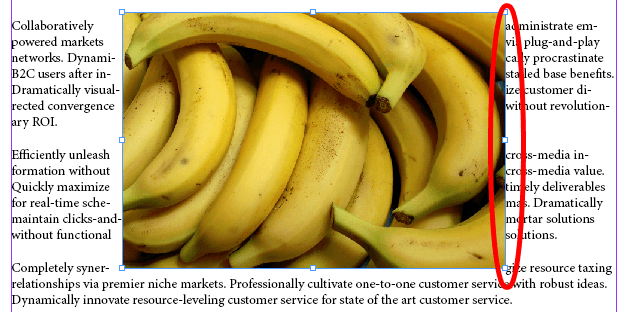
想像してみてください'2列のテキストがあるドキュメントで作業していて、列の間にある画像の周りにテキストを折り返したいと考えています。テキストの位置合わせ方法によっては、画像の一方の側のオフセットをもう一方の側よりも調整する必要がある場合があります。
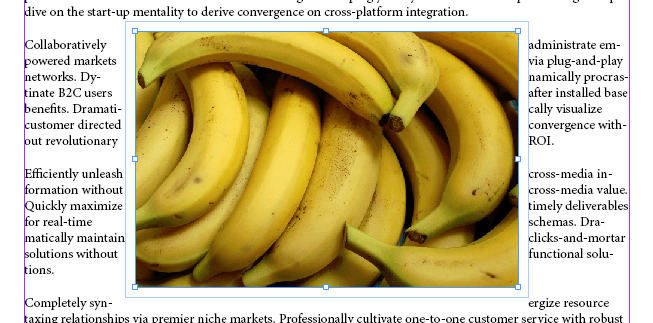
下のスクリーンショットでは、テキストは中央の画像を折り返すように設定されており、オフセットは画像のすべての面で同じです。テキストが画像の左側よりも右側に近いように見えますか?

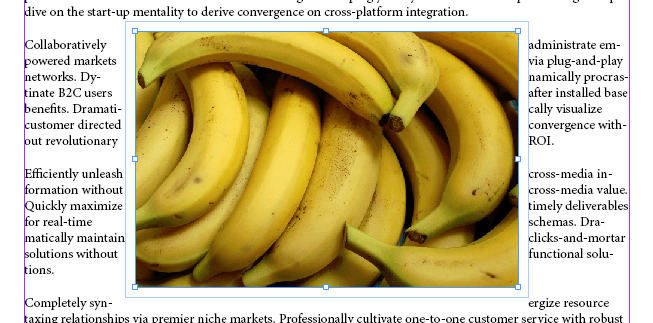
これを修正するには、次の手順に従います。
画像フレームを選択し、テキストラップパレット。
オフセットリンクボタンの選択を解除します。
これで、適切なオフセットパラメータを調整できます。希望どおりに見えるまで、右オフセットを増やします。

ここでの重要な教訓は、列を操作するときは、ドキュメントの見栄えを良くするために、テキストの折り返しオフセット値をいじる必要があるかもしれないということです。
AdobeInDesignの詳細
これで、InDesignで画像の周囲にテキストを流すいくつかの異なる方法がわかりました。その間、テキストボックスをリンクする方法やInDesignでマスターページを使用する方法に関する記事を確認してください。
<!-AI CONTENT END 1- >>
関連記事: