縦向きのフレームに入れたい横向きの写真を撮ったことがありますか?または、背景の上に画像を埋め込んでから回転したいですか?
Photoshopを使用すると、画像だけでなく写真のテキストも簡単に回転して方向を変更できます。
p>
Photoshopで簡単に画像を修正 を構成するのは、レイヤーを操作する機能です。個々の画像、テキスト、オブジェクトはそれぞれ別のレイヤーに作成されるため、後で編集できます。
レイヤーに名前を付けることをお勧めします。これにより、複雑な画像や多くのレイヤーで作業する際の識別が容易になります。
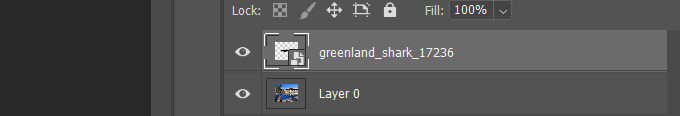
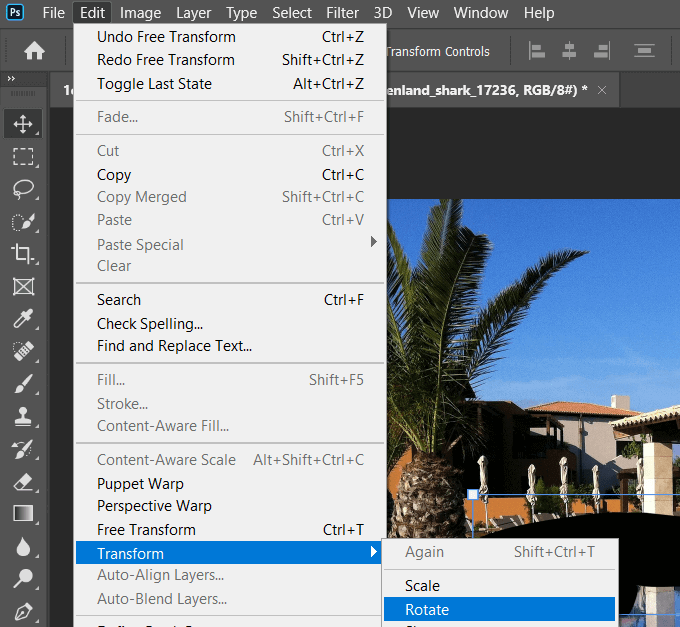
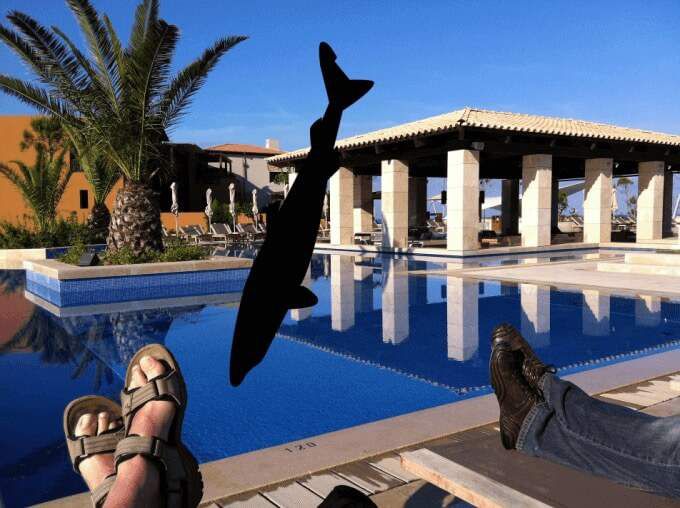
Photoshopで埋め込み画像を回転

2。右側からサメ画像レイヤーを選択します。



Photoshopで背景画像を回転させる方法
この例では、画像を上下逆にスキャンしたとします。
In_content_1 all:[300x250] / dfp:[640x360]->
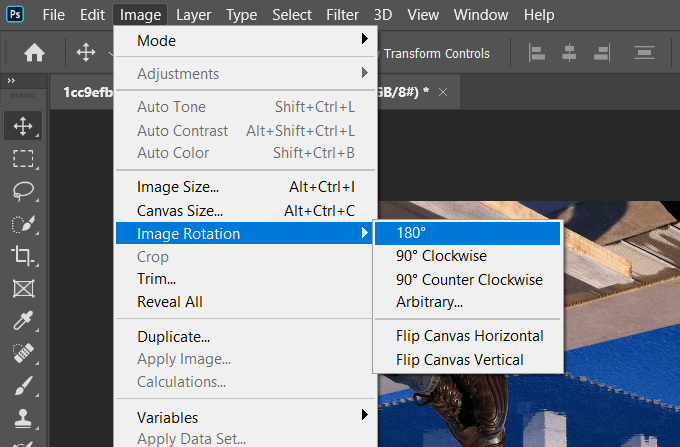
上部のメニューバーから[画像]>[画像の回転]>[180°]をクリックして回転させますstrong>。

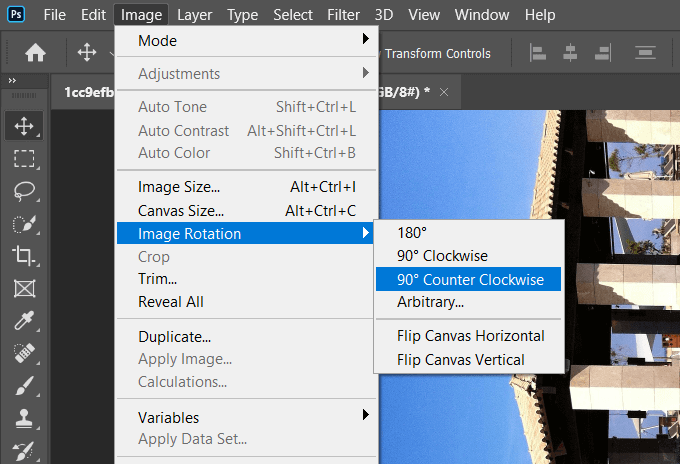
画像が横向きの場合は、90°時計回りまたは90°画像の回転のオプションから反時計回り。

画像の回転方法に応じて、上記の[画像の回転]のいずれかのオプションを使用します。
さらに進む:これらのPhotoshop透明の背景画像 も作成できます。
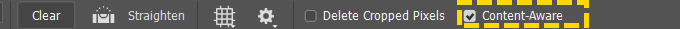
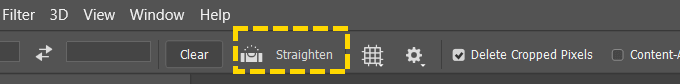
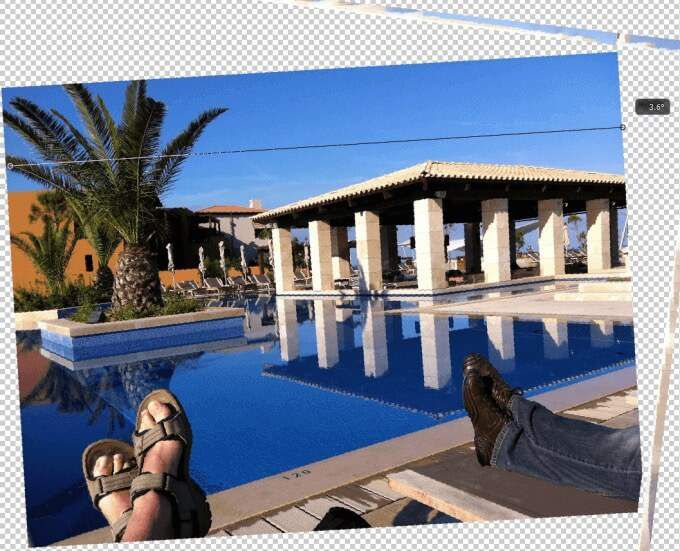
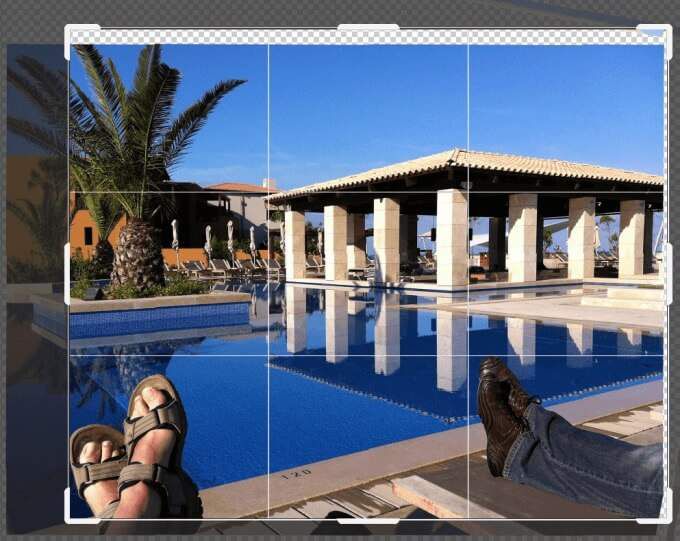
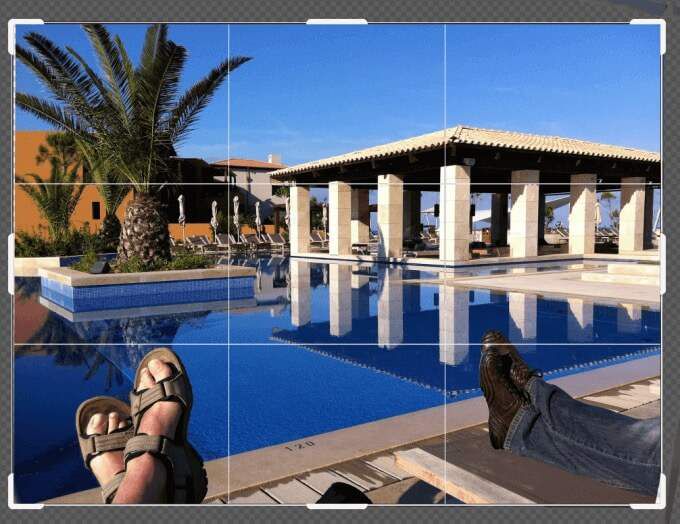
Photoshopで画像を矯正する方法






ファイルを保存する
ファイルを保存するにはいくつかの方法があります。まず、[ファイル>保存]または[名前を付けて保存]をクリックします。 [保存]を使用すると、元のファイルが編集済みのバージョンで上書きされます。
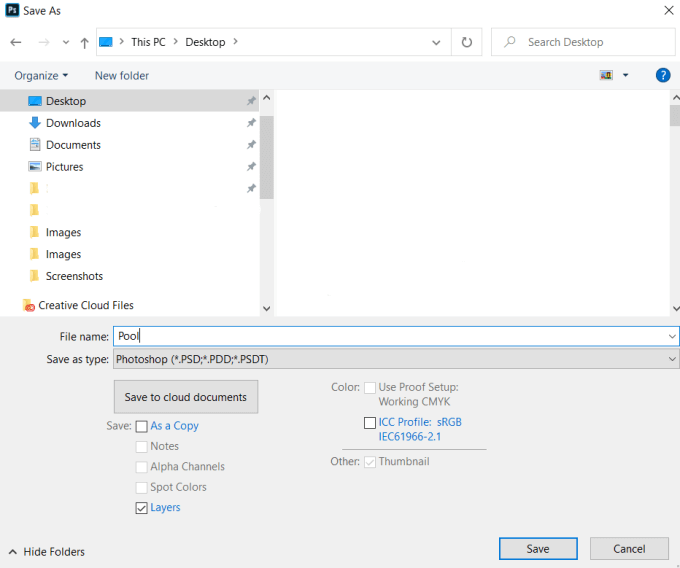
[名前を付けて保存]オプションでは、場所を選択するポップアップウィンドウが表示され、ファイルの種類。

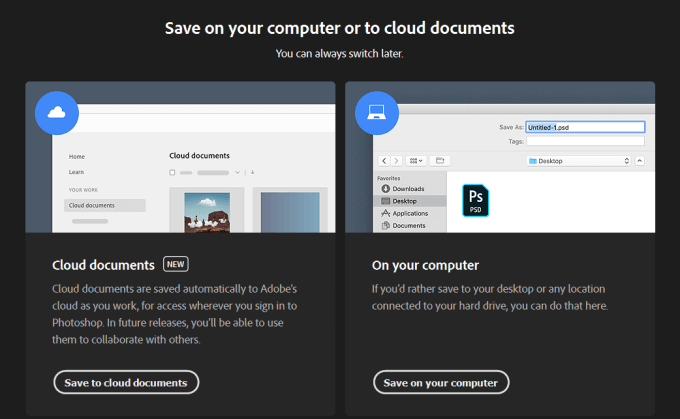
最初の選択肢はファイルをクラウドに保存する またはコンピュータ上です。プロジェクトを編集できるようにする場合は、レイヤー構造を維持するために、プロジェクトをPhotoshopファイルとして保存してください。また、他の人と共有するために最も人気のある画像ファイル形式として保存することもできます。

Photoshopファイルとして保存するときにレイヤーをオフのままにして編集できるようにする後。
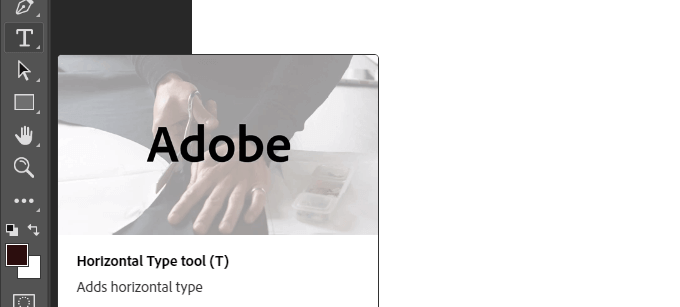
Photoshopでテキストを回転させる方法
Photoshopでテキストを回転させる場合、あなたの目標は何ですか?軸を1点を中心に回転させるか、方向を回転させますか?
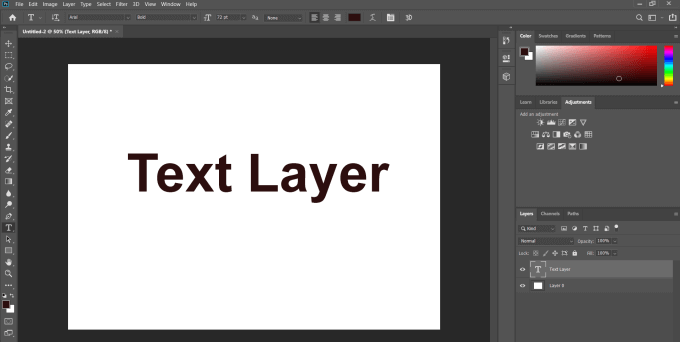
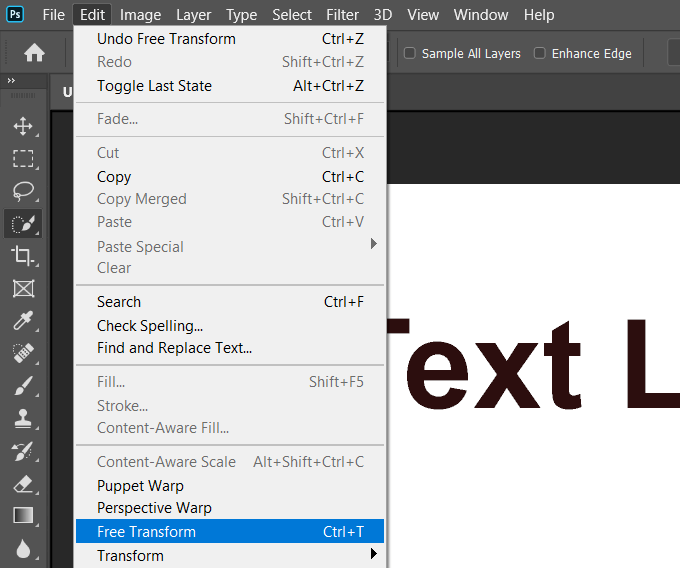
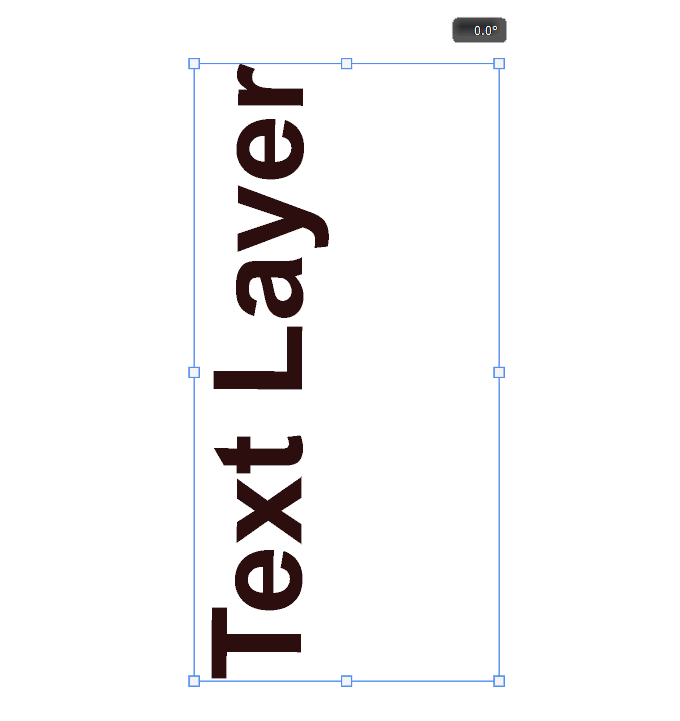
自由変形を使用してテキストの方向を変更する方法



1つのレイヤーにシンプルなテキストを、もう1つのレイヤーに白い背景を用意します。


テキストレイヤーを編集するときは、必ずテキストレイヤーをハイライトしてください。

次のことができますこれと同じ柔軟な方法を使用して、選択した任意の方向にテキストを回転させます。以下は、さまざまな回転効果のいくつかのサンプルです。


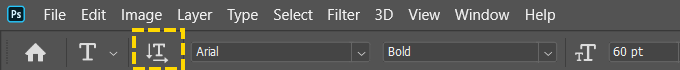
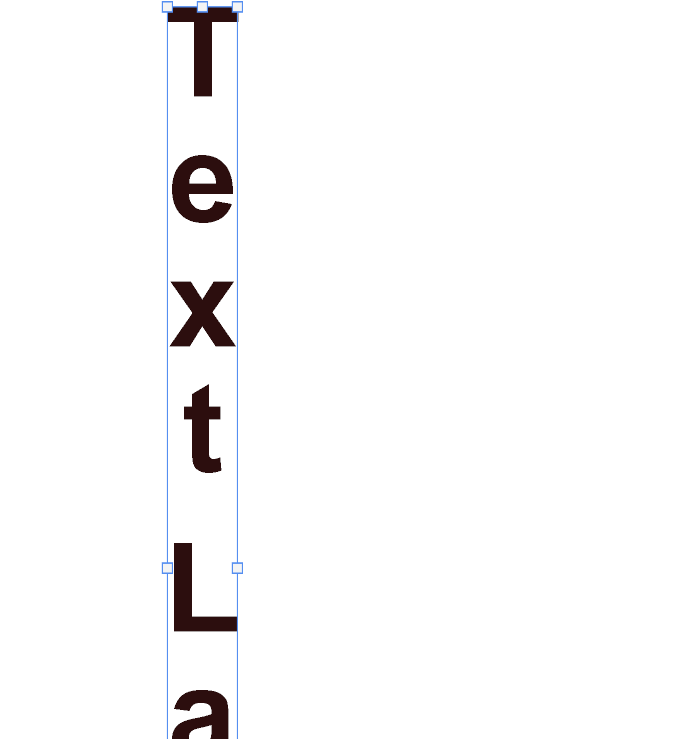
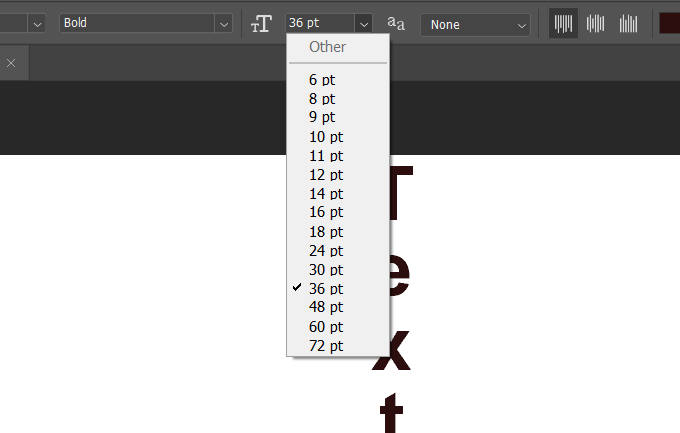
トグルテキスト方向ツールを使用してテキストを回転する



テキストを時計回りに90度回転
1つのレイヤーで上から同じシンプルなテキストで始め、別のレイヤーとしての白い背景。

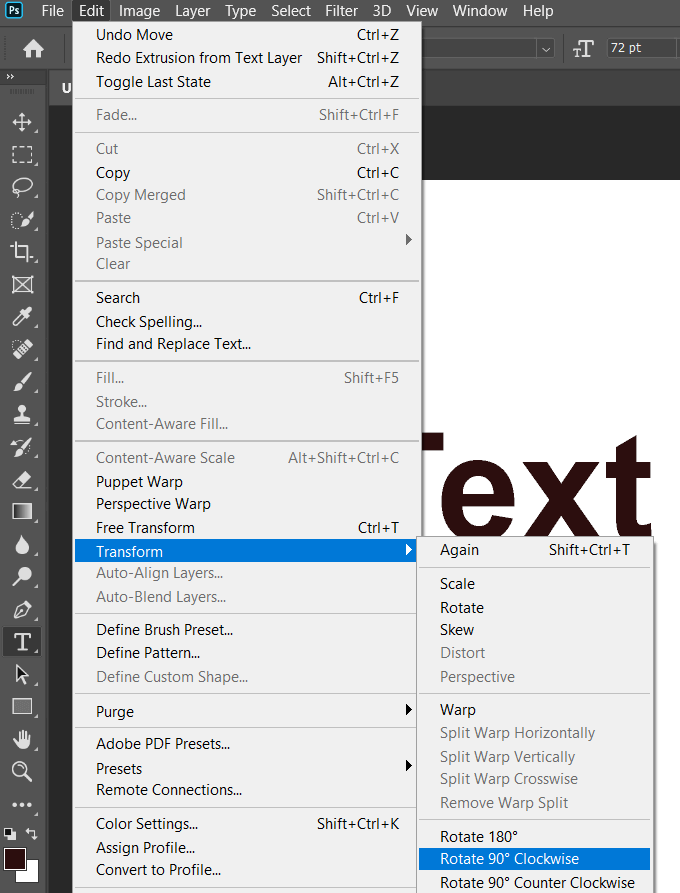
テキストレイヤーを選択し、[編集]>[変形]>[時計回りに90度回転。

上のスクリーンショットに示されているように、これと同じプロセスでテキストを反時計回りに180度および90度回転できます。
最後のヒント
将来的に編集またはPhotoshopプロジェクトをレタッチする を実行できるようにする場合は、レイヤー構造を維持するために、それらをレイヤー化されたPhotoshopファイルとして保存する必要があることに注意してください。
共有する他の人と一緒に画像を作成したり、一般的な画像ファイル形式で保存したりすることもできます。これを行うと、レイヤーは1つのレイヤーに結合され、編集できなくなります。