Google Cursive は、多くのタッチスクリーン対応 Chromebook にプリインストールされているメモ アプリの 1 つです。これは、Chromebook 専用の Google の比較的新しい手書きメモアプリです。これは、Google Chrome ブラウザからアクセスできる プログレッシブ ウェブ アプリ (PWA) です。 Chromebook で Google Cursive を設定して使用する方法を説明します。
Chromebook で筆記体を表示する方法
前述したように、Google Cursive はタッチスクリーン Chromebook にプリインストールされています。 Chromebook のランチャーまたはアプリドロワーに「Cursive」アプリのショートカットがあるはずです。
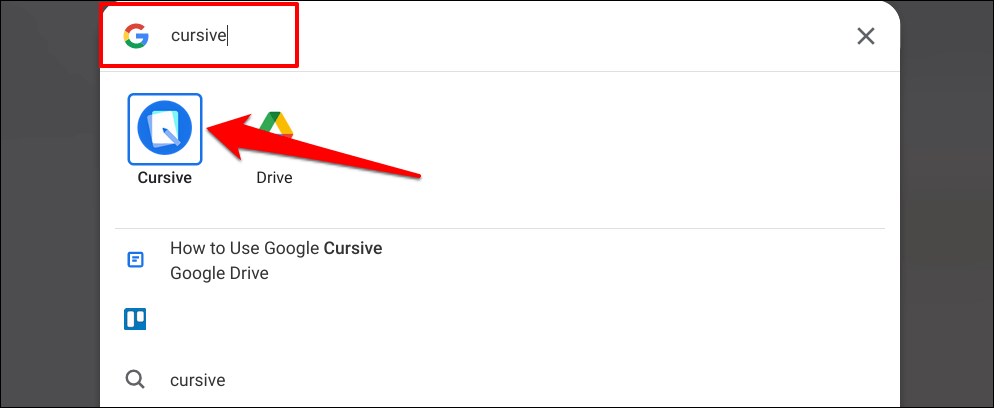
検索または ランチャーアイコンを押して、検索バーに「cursive」と入力します。 Cursive アプリのショートカットが検索結果に表示されるはずです。

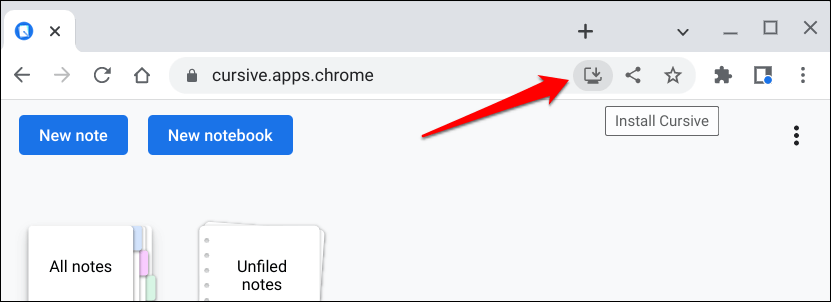
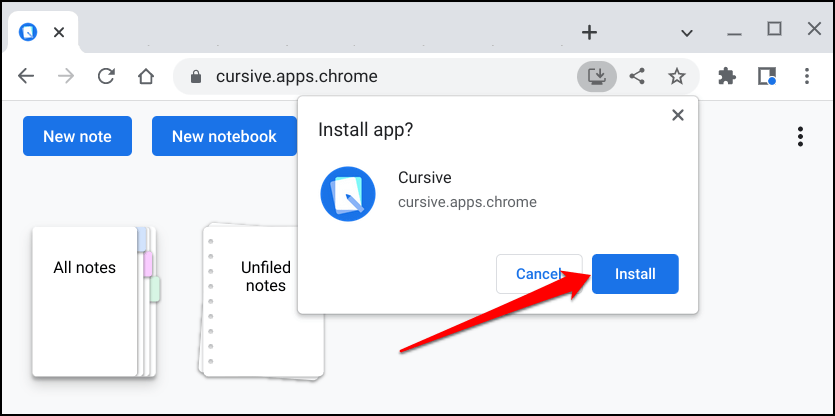
Google Cursive は、2021 年に HP Chromebook x2 11 で最初にデビューしました。このアプリは、ほぼすべての新世代の Chromebook モデルと Chrome OS バージョンで動作します。 Chromebook に Cursive アプリがプリインストールされていない場合は、以下の手順に従ってアプリをインストールします。



Google Cursive PWA は、Wi-Fi 接続なしでもオフラインで動作します。ただし、メモやノートブックを Google アカウントに同期するには、Chromebook にインターネット接続が必要です。
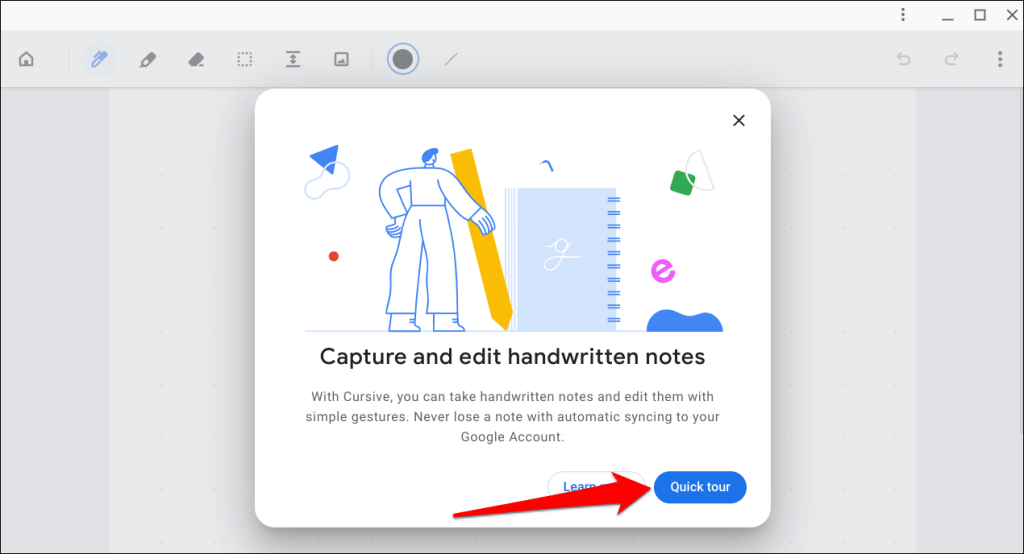
Google Cursive のウェブ アプリのショートカットが Chromebook のランチャーからアクセスできるようになります。初めて Cursive を開くときは、クイック ツアーオプションを選択することをお勧めします。これにより、アプリの重要な機能、機能、およびそれらの使用方法の概要がわかります。

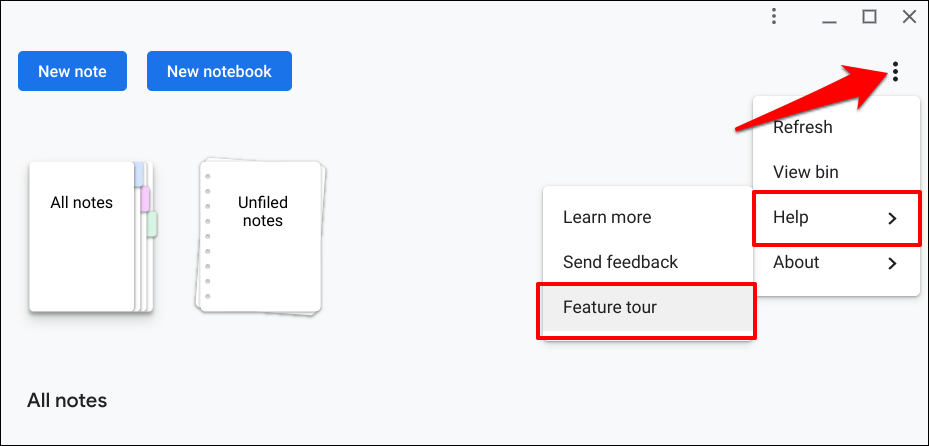
ツアーに参加しなかった場合でも、アプリ内の短いチュートリアルにアクセスできます。アプリのダッシュボードの右上隅にある三点アイコンをタップし、ヘルプを選択し、機能ツアーを選択します。.

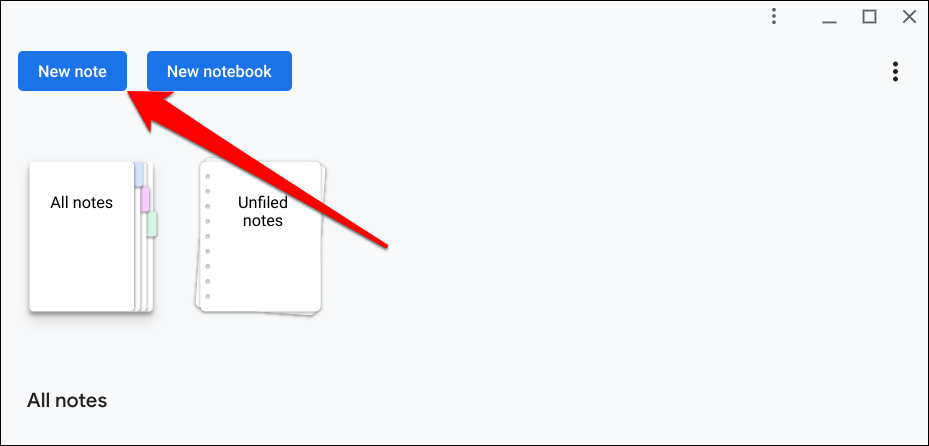
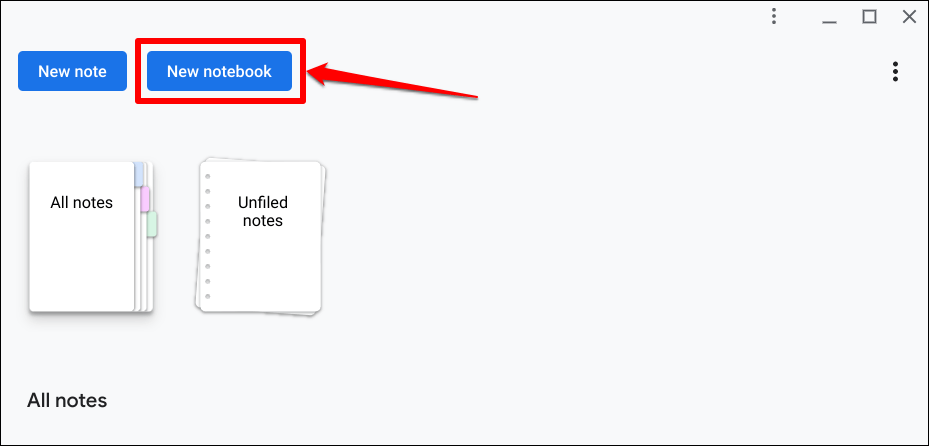
アプリのダッシュボードには、新しいノートと新しいノートの 2 つのオプションがあります。
ノートは、テキスト、スケッチ、画像、図面などの手書きのコンテンツを含むドキュメントです。一方、ノートブックは、メモの集合を含む複数ページのドキュメントです。メモとノートブックは Microsoft Excelのワークシートとワークブック と考えてください。
Google Cursive を使用してメモを作成する
Cursive を開き、新しいメモを選択します。これにより、メモを作成および編集するキャンバスが起動します。

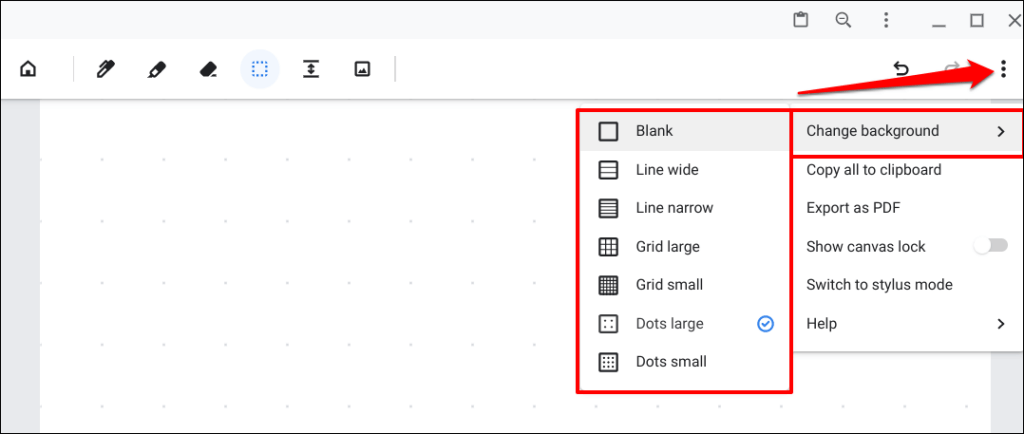
キャンバス上に点線が表示されます。必要に応じて、背景のスタイルを変更できます。
右上隅にある 3 点メニュー アイコンをタップし、背景の変更を選択して、好みの背景スタイルを選択します。

Google 筆記体ペン ツールの使用方法
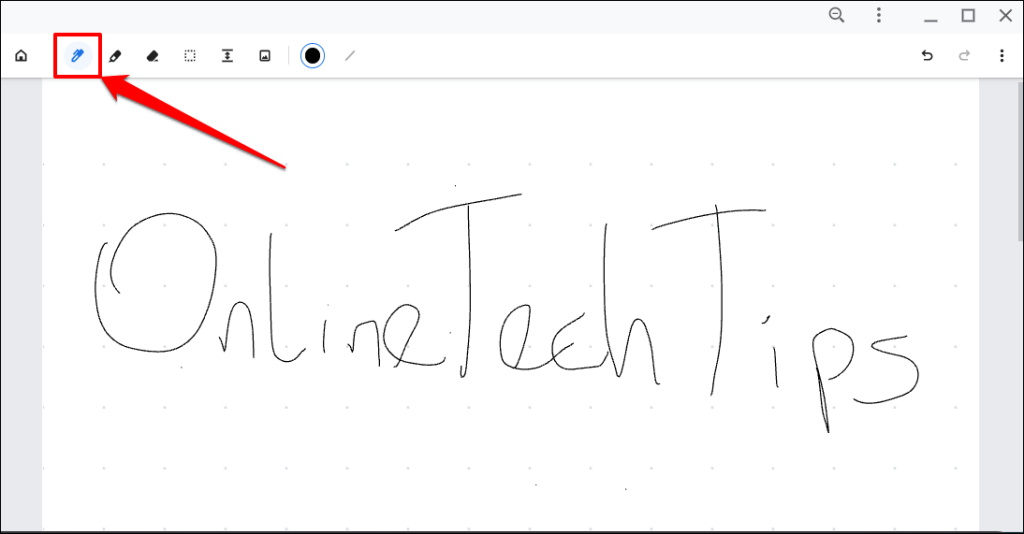
ペン ツールは、Google Cursive での書き込みや描画に使用します。ツールバーのペン アイコンを選択し、指またはスタイラス ペンでキャンバス上にテキストを走り書きします。

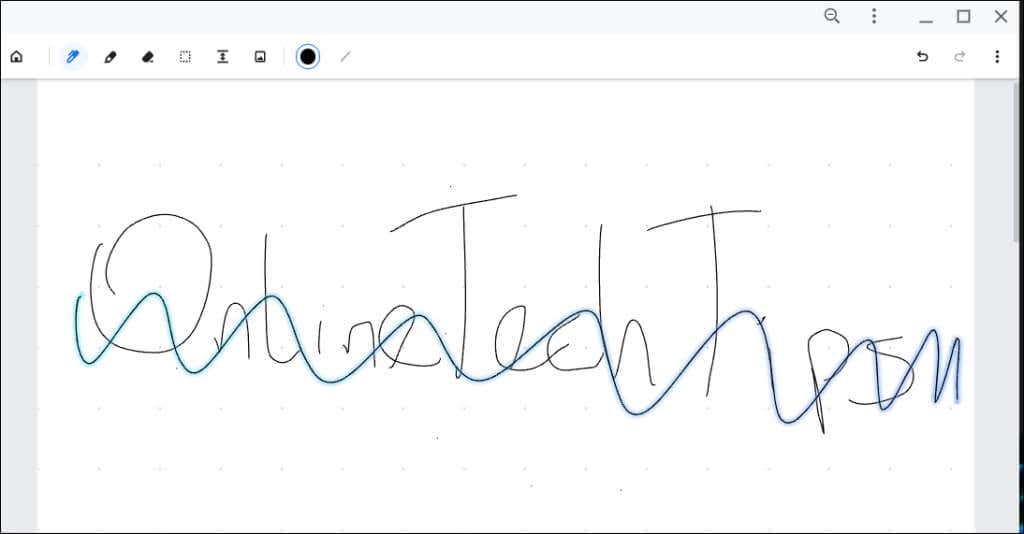
ペンを使用して、キャンバス上のコンテンツ (テキストや描画) を選択、移動、削除することもできます。 ペン アイコンを選択し、コンテンツ上に落書きし、光る落書きをタップしてコンテンツを削除します。

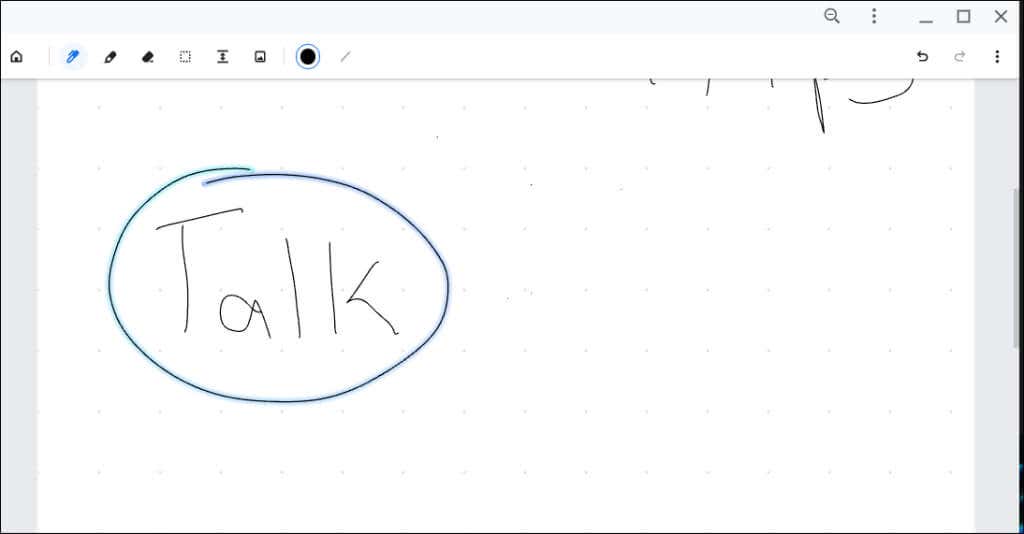
キャンバス上でコンテンツを移動するには、コンテンツ上に円を描き、光っている円をドラッグします。

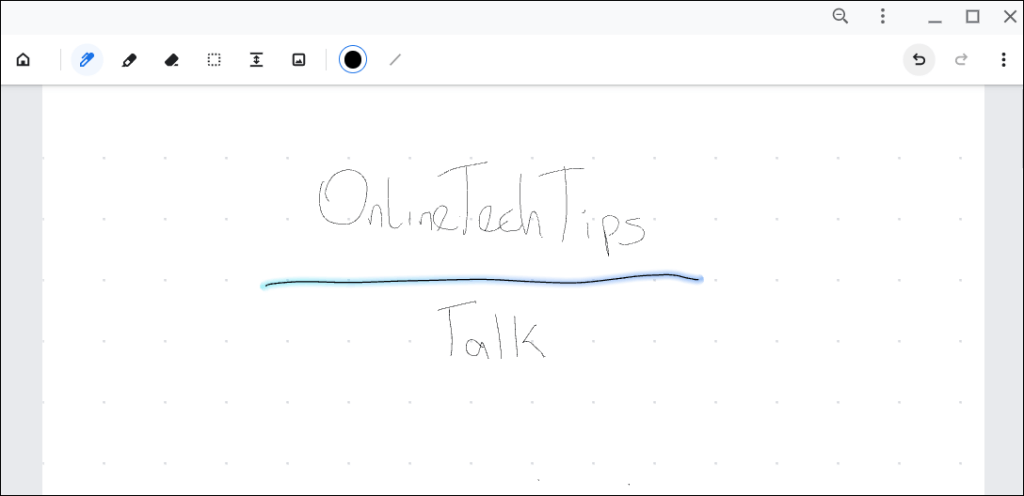
水平線を描き、光る線を下にドラッグして、キャンバス上のコンテンツ間の(水平)スペースを広げます。

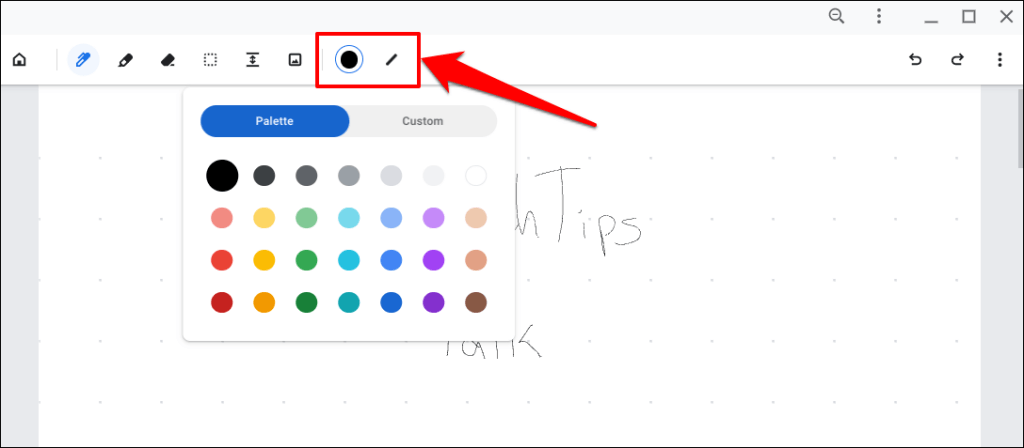
ツールバーの カラー パレットまたは ストロークの太さオプションを選択して、落書きの色や太さを変更します。

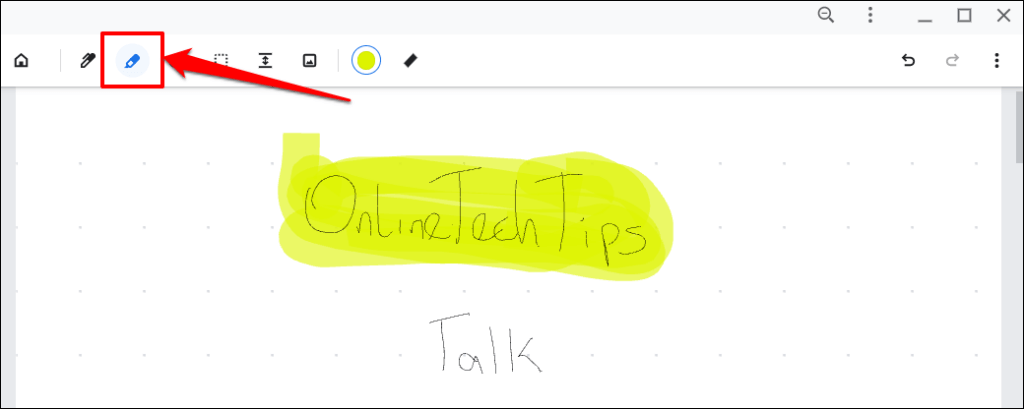
Google Cursive のハイライターの使用方法
ハイライター ツールは、不透明度の低い色を使用して、キャンバス上の重要なコンテンツに注意を向けます。ペン ツールと同様に機能します。
ツールバーの ハイライター アイコンを選択し、ハイライトしたいコンテンツの上に走り書きします。

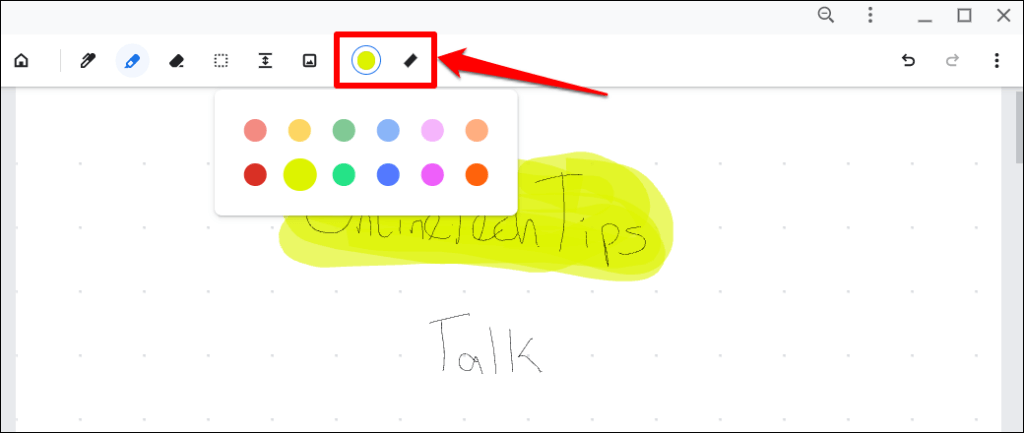
Google Cursive のハイライター ツールの色と太さを変更することもできます。

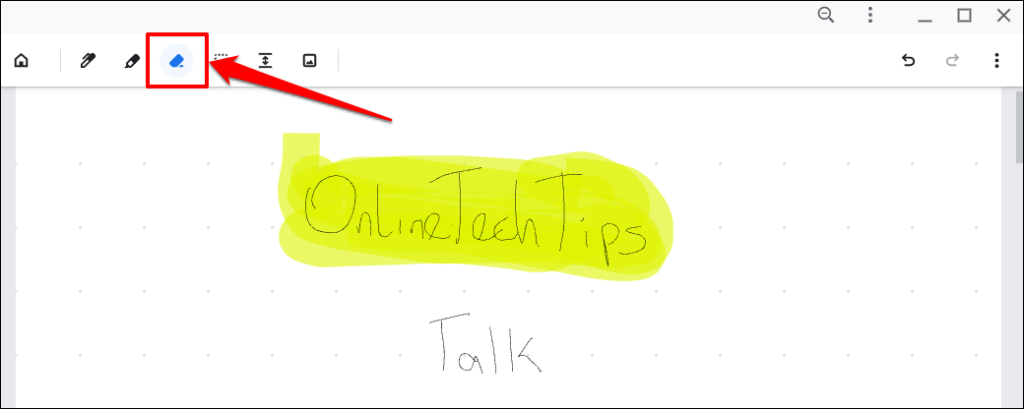
Google 筆記体のコンテンツを消去
ツールバーの消しゴムツールを選択し、メモから消去したいコンテンツの上に走り書きします。.

消しゴム ツールは、画像以外のキャンバス上のあらゆるものを削除できます。 Google Cursive で画像を追加および削除する方法については、次のセッションを確認してください。
Google Cursive で画像を管理する
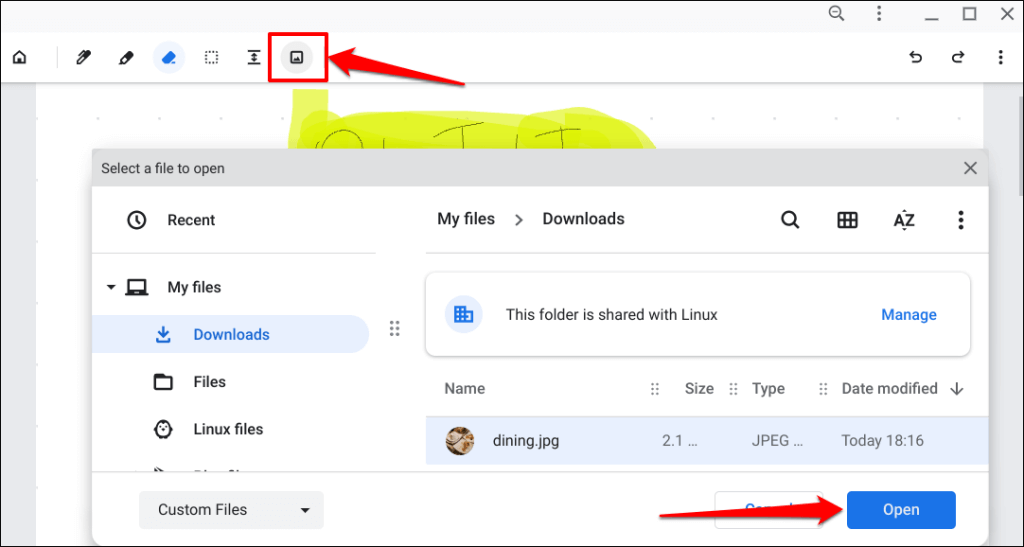
ツールバーの 画像の挿入アイコンをタップし、ファイル アプリで画像を選択し、開くを選択します。

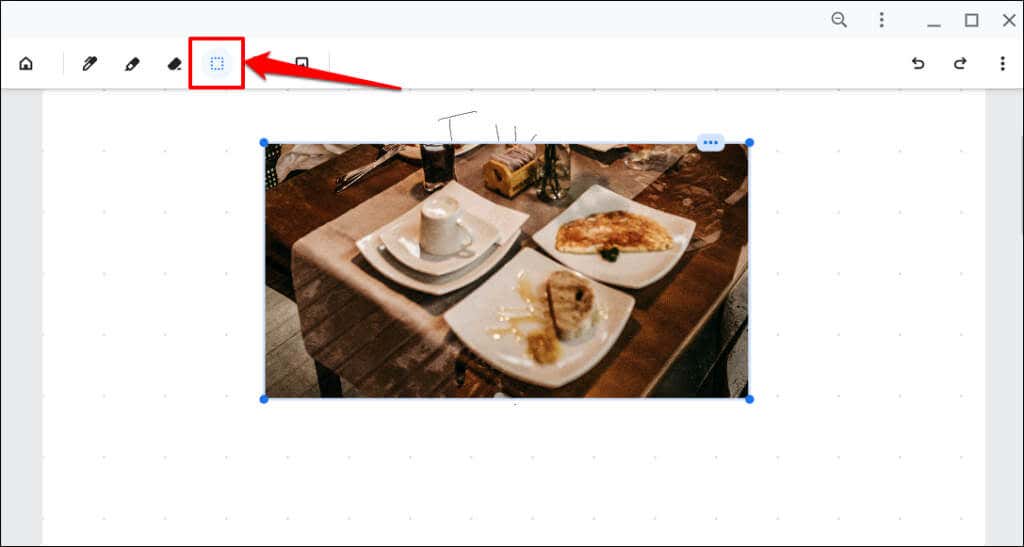
これにより、メモに画像が追加されます。画像のサイズを変更するか、キャンバス上の希望の位置に移動します。完了したら、キャンバスの外側の任意の場所をタップします。
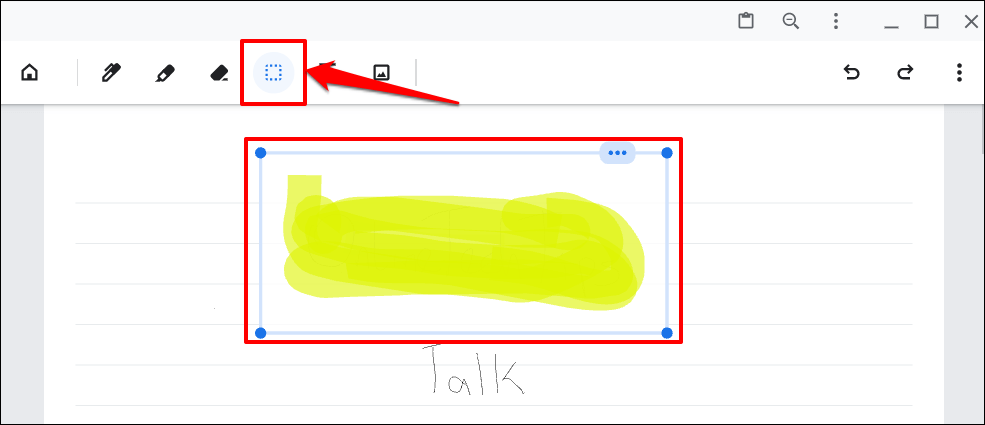
画像にさらに変更を加えるには、まず選択ツールを使用して画像を選択する必要があります。ツールバーの選択ツール(点線の四角形アイコン) をタップし、編集する画像をタップします。

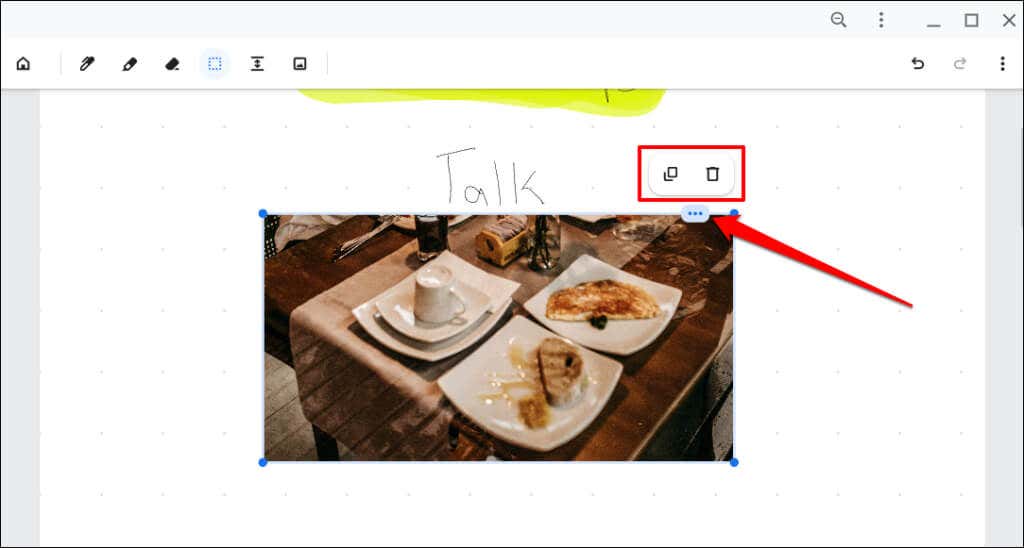
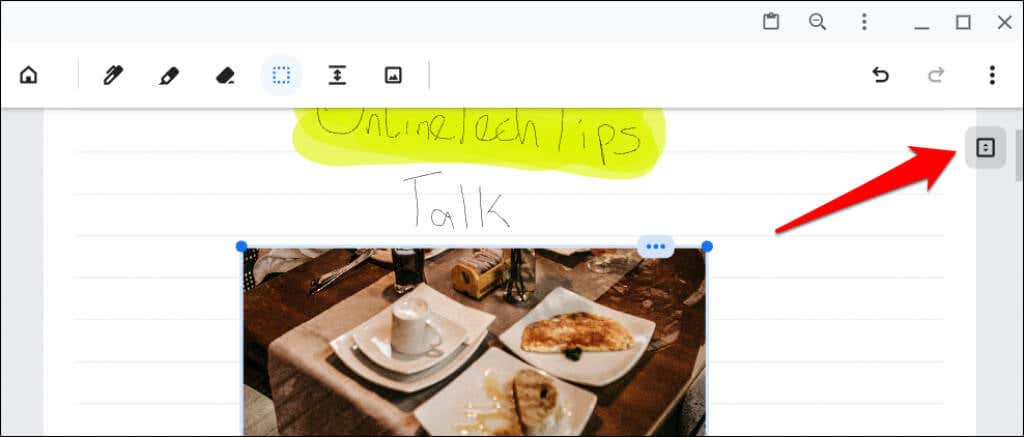
画像の四隅のいずれかのサイズを変更するか、新しい位置にドラッグします。右上隅にある三点アイコンをタップして、画像メニューを開きます。
ビン アイコンを選択して画像を削除するか、コピー アイコンをタップして画像を Chromebook のクリップボードにコピーします。 Ctrl+ Vを押して、画像のコピーをキャンバス上の任意の場所に貼り付けます。

コンテンツ間にスペースを空ける
ペン ツールはコンテンツ間のスペースを調整できますが、Google Cursive には専用の「スペースを作る」ツールがあります。このツールは、異なる行/行の項目間のスペースを自動的に追加します。
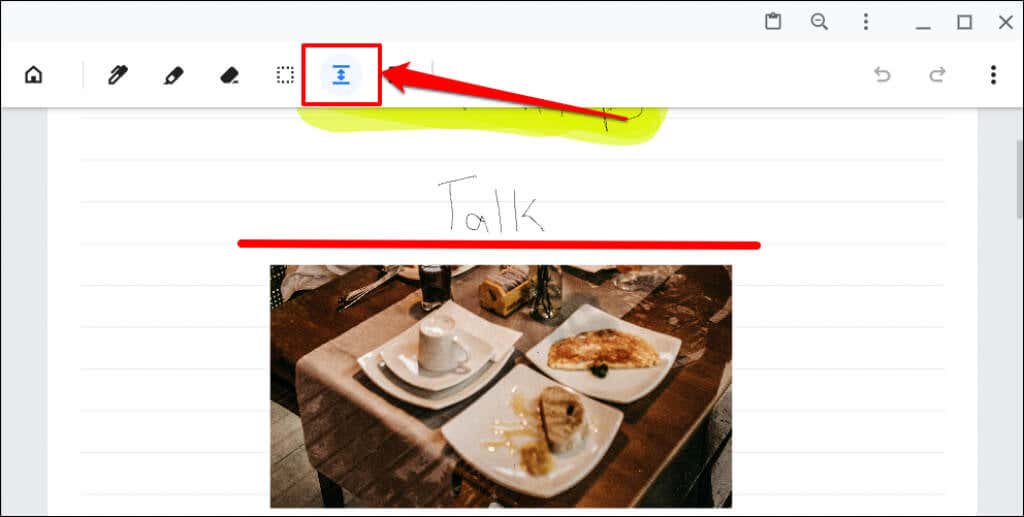
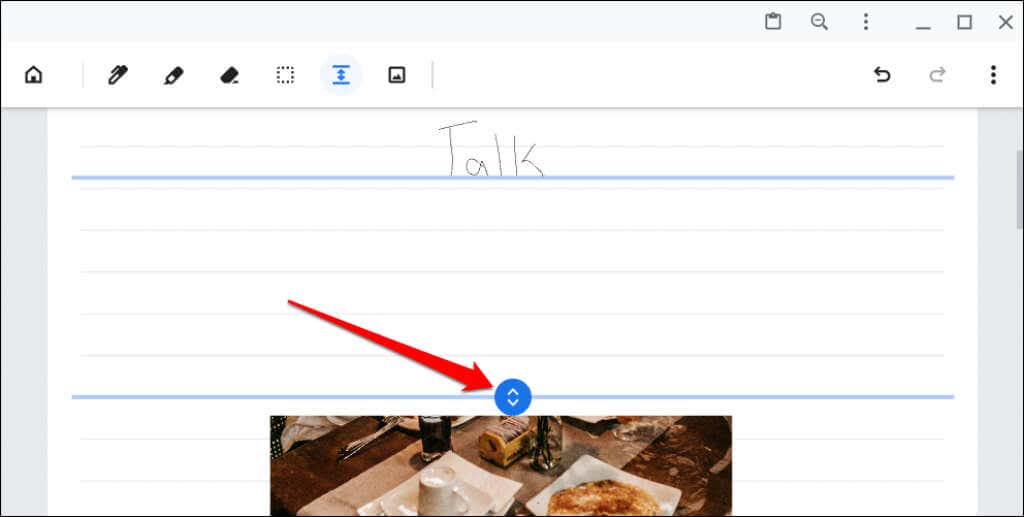
ツールバーの スペースを作成ツールを選択し、スペースを追加したい行をタップします。

これにより、選択した行の間にコンテンツが配置されます。下の線をドラッグしてスペースを増減します。

セレクター ツール
Google Cursive のセレクター ツールが画像でどのように機能するかを説明しました。ここで、テキストと図を使ってどのように機能するかを説明しましょう。
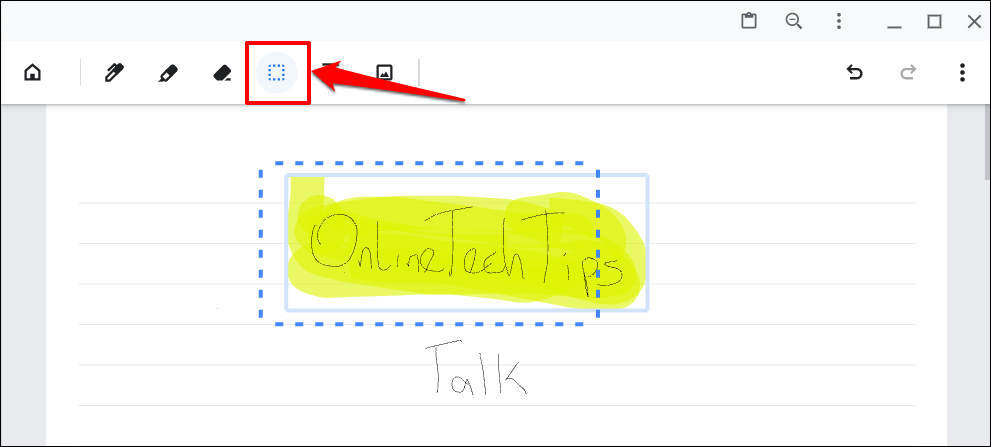
ツールバーのセレクター ツール(点線の四角形アイコン) をタップし、十字アイコンをテキストまたは描画上にドラッグします。

選択してハイライトするには、セレクター ツールをタップし、ハイライトをタップします。

Google 筆記体でキャンバスをロック
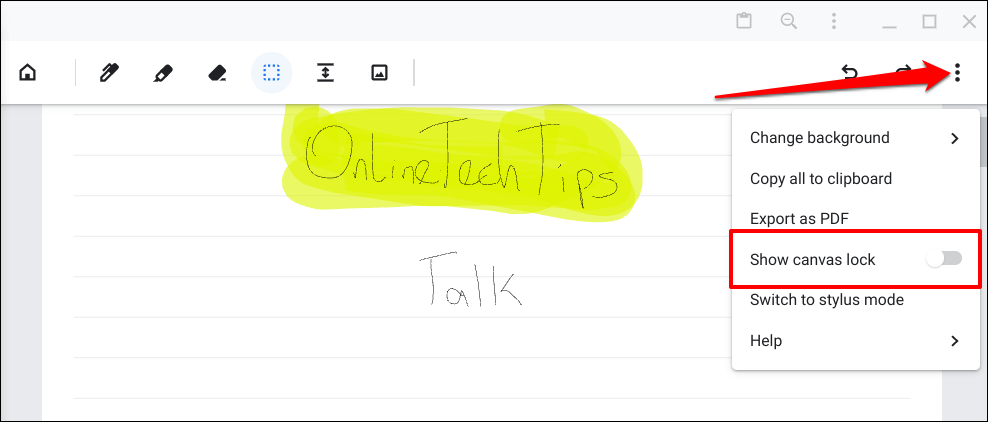
キャンバスを誤って頻繁にスクロールまたはズームする場合は、キャンバスをロックしてください。まず、メモにキャンバス ロック アイコンを表示するように Google Cursive を設定する必要があります。
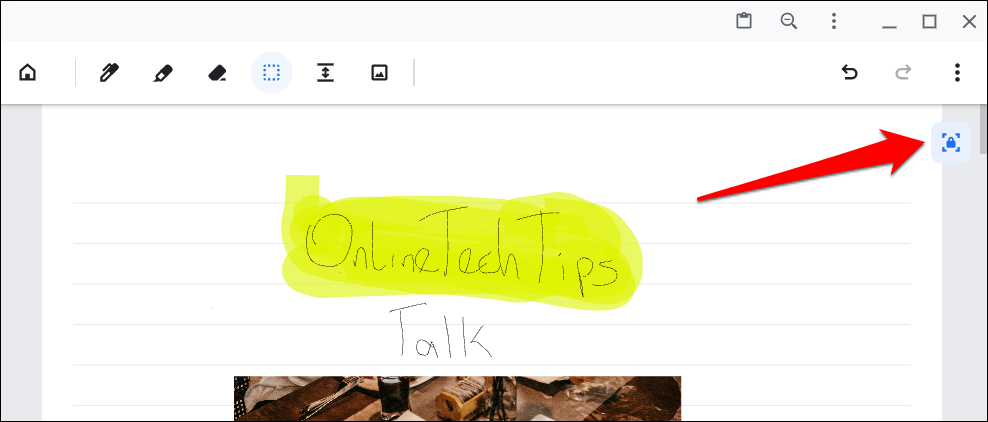
右上隅にあるメニュー アイコンをタップし、キャンバス ロックを表示に切り替えます。.

右上隅の キャンバス ロックアイコンをタップして、キャンバスの上下スクロールを一時停止します。

ロック アイコンをもう一度タップして、キャンバスのロックを解除します。

スタイラス モードとタッチ モードを切り替える
Google Cursive では、指やスタイラス ペンを使って手書きのメモを作成できます。 Google Cursive は、タッチ モードで指のタップやタッチスクリーン ジェスチャを操作できるように最適化されています。
Chromebook にスタイラス ペンが接続されている場合、Google Cursive は自動的にスタイラス モードを有効にします。いつでもタッチ モードとスタイラス モードを切り替えることができます。
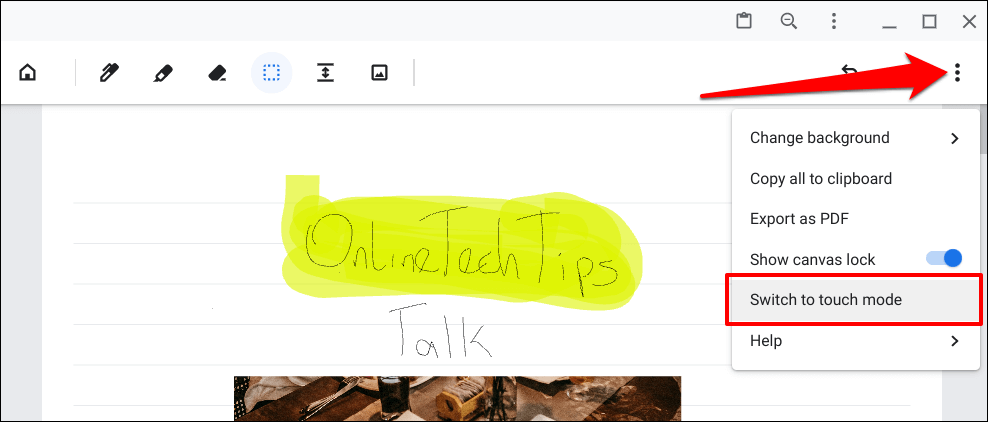
キャンバス メニュー アイコンをタップし、タッチ モードに切り替えるまたはスタイラス モードに切り替えるを選択します。

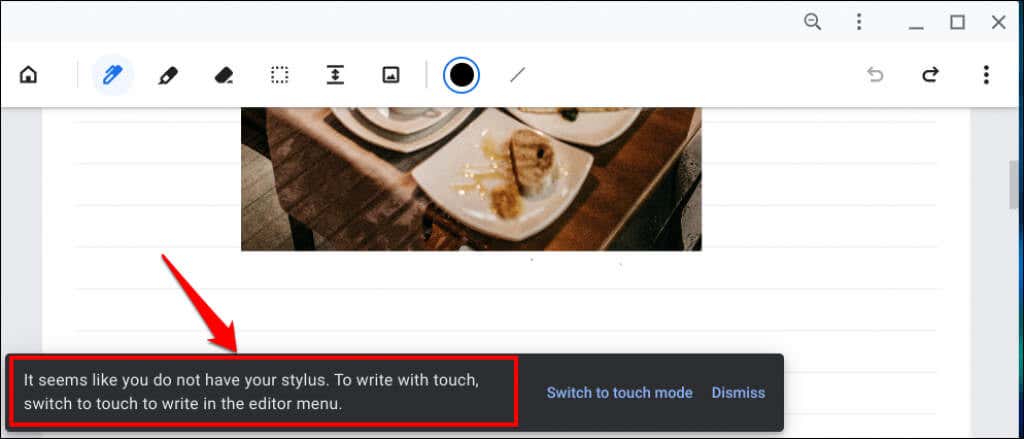
Google Cursive は、アプリをスタイラス モードで使用しているときにスタイラス ペンを検出しない場合、エラー メッセージを表示します。また、スタイラス モードでは、スタイラス ペンがないと一部の機能を使用できません。

Chromebook にスタイラスがない ユニバーサル スタイラス イニシアチブ (USI) をサポートします。 場合は、サードパーティのスタイラスまたは USI ペンを使用できます。
変更を元に戻すおよびやり直す
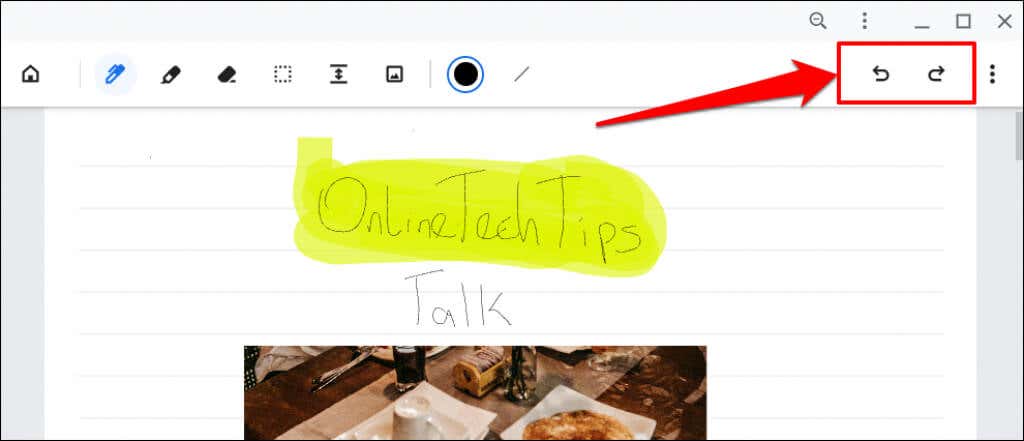
以前の操作を元に戻す (Ctrl + Z) およびやり直す (Ctrl + Shift + Z) ためのシステム全体のキーボード ショートカットは、Google Cursive では機能しません。代わりに、キャンバスの右上隅にある 元に戻すアイコンと やり直しアイコンを使用してください。

メモの共有とエクスポート
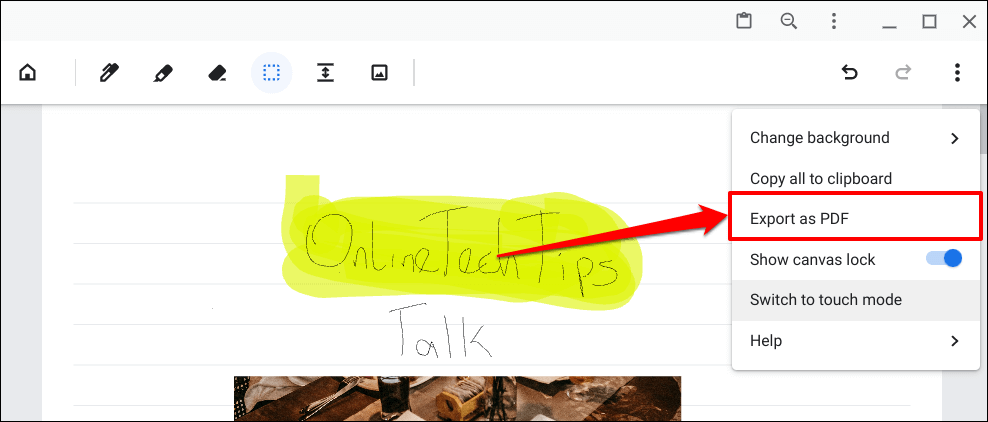
Google Cursive を使用すると、メモを PDF ファイル形式でエクスポートできます。ノートを開き、キャンバスのメニュー アイコンをタップして、[PDF としてエクスポート] を選択します。

Google Cursive でノートブックを作成する
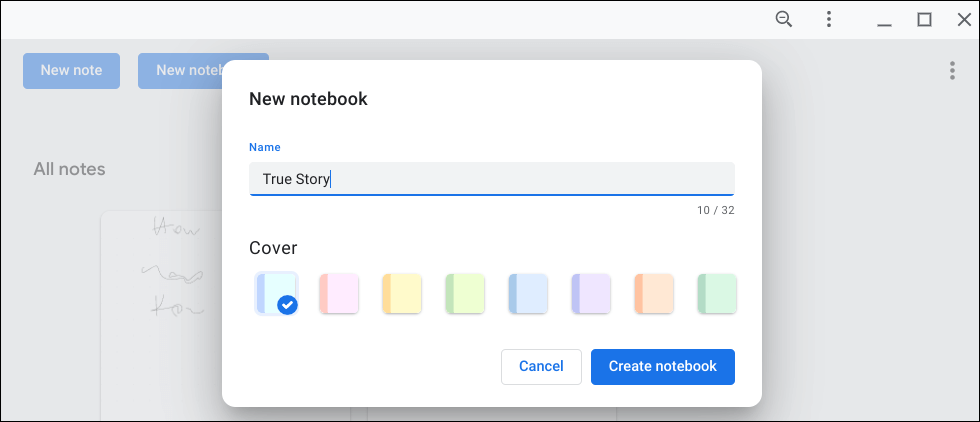
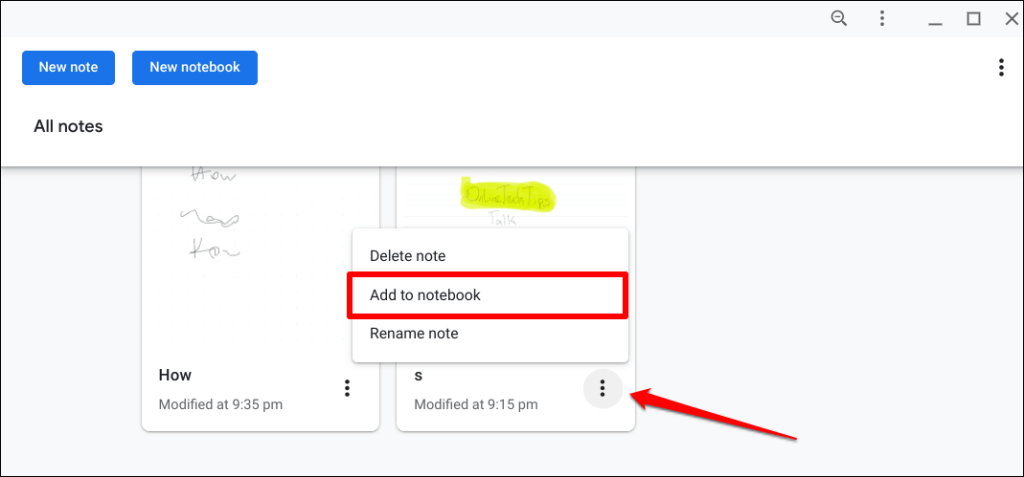
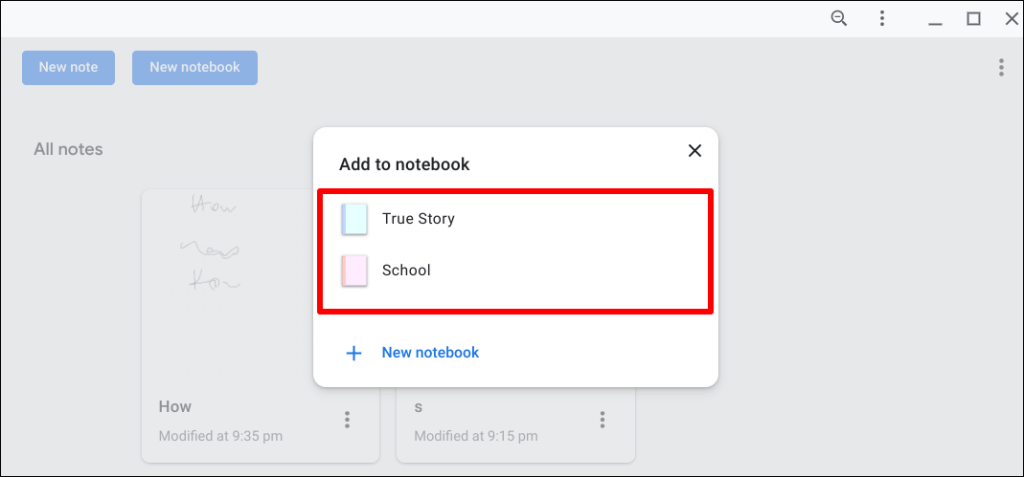
ノートブックはメモのコレクションです。 Google Cursive でノートブックを作成し、ノートを入力する方法は次のとおりです。




Google Cursive: OneNote の競合他社?
Chromebook は OneNote Android アプリをサポートしていません。したがって、Google Cursive は手書きメモの優れた OneNote 代替品として十分です。ただし、機能に関しては Google Cursive は OneNote には及ばない です。したがって、Google Cursive を OneNote のライバルではなく、Chromebook の「シンプルな」OneNote 代替品と呼ぶことにします。.
.