PowerPointは、プレゼンテーション用のスライドを作成したり、ビデオに変換するのに役立つ便利なプログラムです。古くなっており、教育者、社内のビジネスプレゼンテーション、ホームシアターアプリケーションで最も人気のある選択肢の1つです。
グラフィック、テキスト、マルチメディアを追加して、外観を強化し、プレゼンテーションをより充実させることができます。魅力的。音楽やビデオを含むリッチメディアのリストは増え続けています。
これらの機能に加えて、テンプレートの種類は増え続けています。それでも、すべてのテンプレートに必要なものがすべて揃っているわけではありません。時々編集が必要です。良いニュースは、購入または無料のテンプレートは、通常、ユーザーが変更および編集できることです。
PowerPointテンプレートの編集または変更
次のことができるPowerPointテンプレート:
プレゼンテーションを編集する学習方法は、キットに含める価値のあるツールです。多くのチュートリアルでは、[スライドマスター]ビューの使用が推奨されています。ただし、スライドマスターは空白のレイアウトを提供します。既存のテンプレートを編集する方法ではありません。
テンプレートのバンドルを購入したとします。テンプレートは印象的で、ビジネスに使用したいので。ただし、テンプレートはニッチベースであり、あなたのビジネスはウェブサイトのデザインなどのオンラインサービスを提供します。
<!-In_content_1 all:[300x250] / dfp:[640x360]->
たとえば、不動産Powerpointテンプレートのレイアウトと組み込みアニメーションが好きかもしれません。それはあなたがそれを使用できないことを意味しますか?いいえ、画像を業界に関連するものと交換することにより、ビジネス向けにカスタマイズできます。
Powerpointプレゼンテーションを編集する方法は多数あります。このチュートリアルの目的のために、ウェブサイトのデザイン会社のために不動産テンプレートを1つに変える手順の概要を説明します。
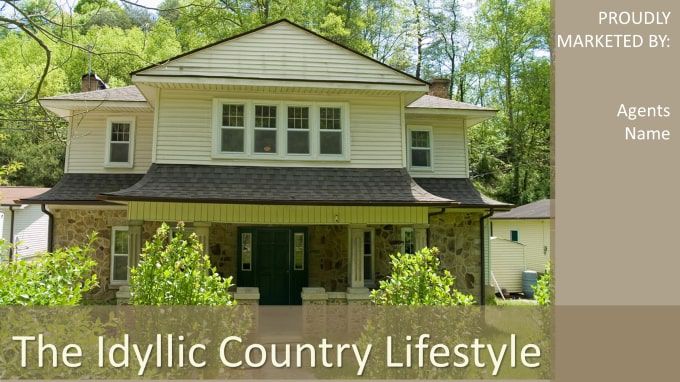
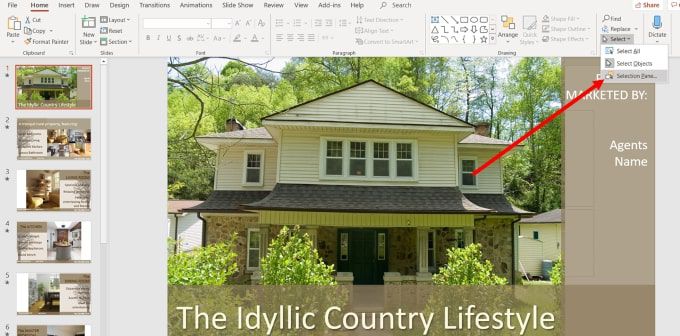
カバースライドから始める
購入した不動産Powerpointプレゼンテーションの最初のスライドです。

最初にすることは、thehouseの画像をWebサイトの画像に置き換えることです。これを行うには2つの異なる方法があります。
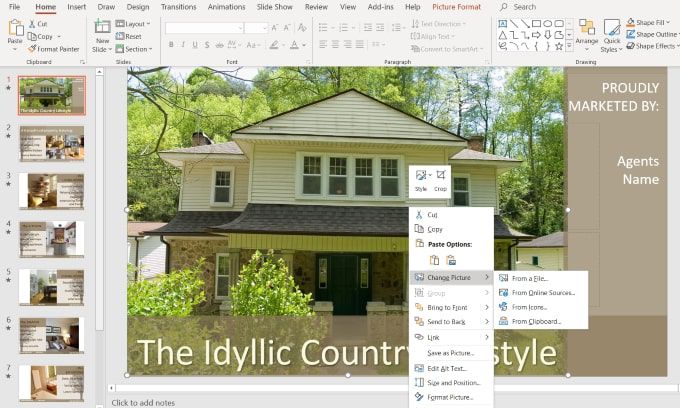
変更するには画像を右クリック
一部のテンプレートでは、それを右クリックして、[画像を変更]を選択します。次に、新しいイメージのソース(ファイル、オンラインソース、アイコン、クリップボード)を選択します。

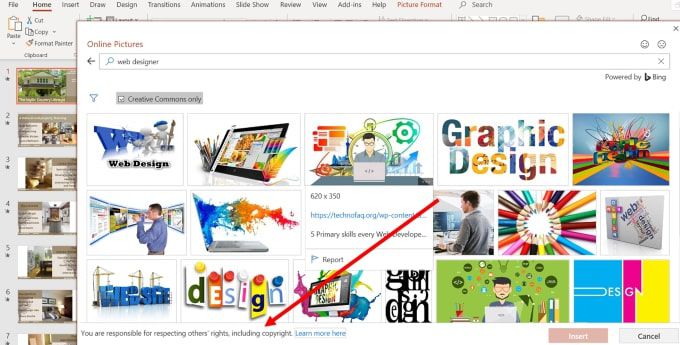
無料で著作権法の対象ではないことがわかっている画像サイトを使用することを好みます。下の画像でわかるように、[オンラインソースから]を選択すると、[クリエイティブコモンズ]で画像を選択できる画面が表示されます。
ただし、ポップアップの下部には「著作権を含む他者の権利を尊重する責任があります。

より安全にするには、ファイルからオプションを使用します 無料のストックフォトのウェブサイト から画像を選択します。
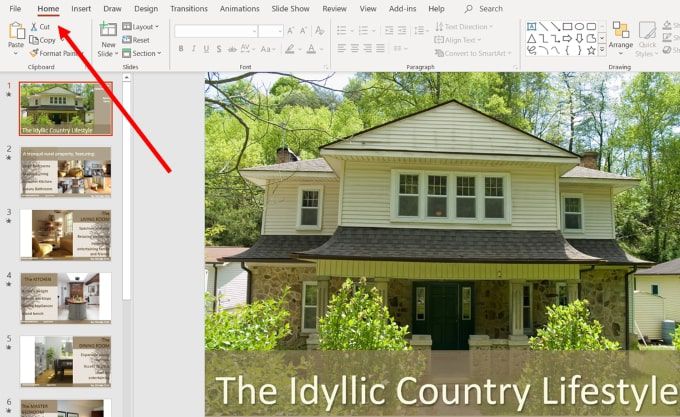
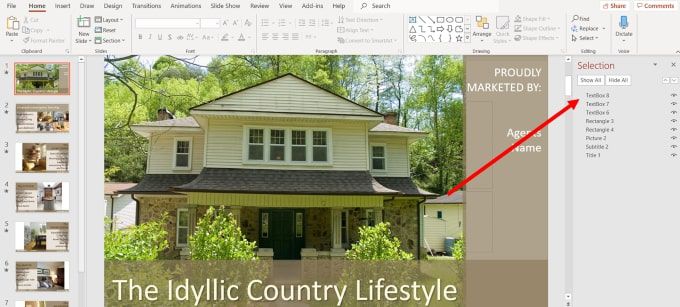
選択パネルを使用して画像を変更します
より複雑なアニメーションとトランジションを持つテンプレート画像を変更するには別の方法が必要です。
最初のナビゲーションバーの[ホーム]タブにいることを確認してください。

ここで、右のスライドの[選択]ドロップダウンメニューを探してクリックしますトップナビゲーションの。 選択ペインを選択します。

新しいタブが開き、スライド上のすべての要素が表示され、それらを「表示」または「非表示」することができます。

このステップの目標は、スライド上の他の要素から画像を分離して、
[すべて非表示]をクリックすると、空白の白い画面が表示されます。選択パネルに表示される要素の数は、スライドの複雑さによって異なります。
この例では、画像が1つしかないため、どの要素が画像であるかを簡単に識別できます。スライドに多くの写真がある場合は、各画像要素の名前の横にあるダッシュ(-)をクリックして、変更する画像要素を見つけます。
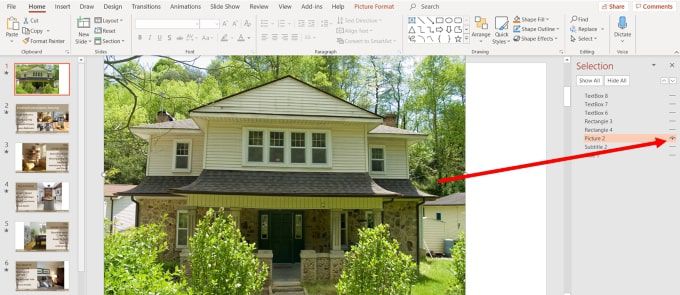
適切な画像要素が見つかるまでオン/オフをクリックします

適切な写真を見つけたら、それが表示されている唯一の要素です。他のアイテムを非表示にすることで、画像を分離して変更できます。
この時点で、画像を右クリックして[画像を変更]を選択すると、上記と同じ手順を実行できます。 >。
フォントとシェイプの色を変更
フォントの色と種類、形状の透明度と色も変更できます。
テンプレートと同じ配色を使用する画像を選択した場合、必要な変更は最小限で済みます。ただし、使用したい画像が配色と一致しない場合でも心配する必要はありません。変更は簡単です。
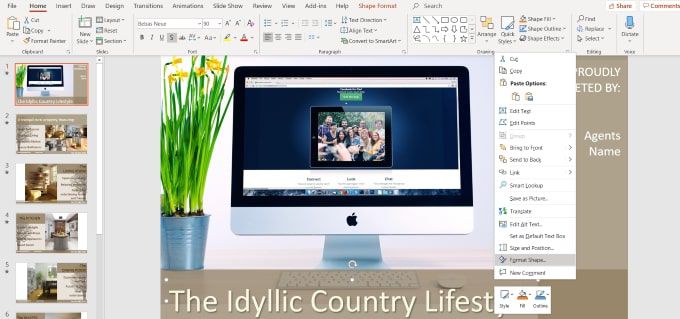
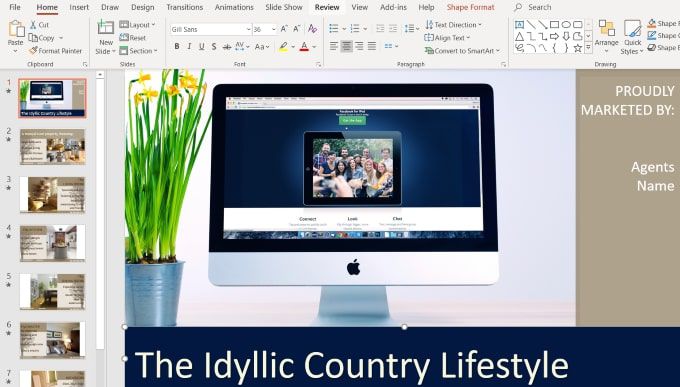
下の画像は、家の写真を置き換えたウェブサイトの画像を含むカバースライドを示しています。

色の観点から外れている。したがって、より一致した外観にするために、新しい画像に合わせて色を変更しましょう。
図形の色を変更
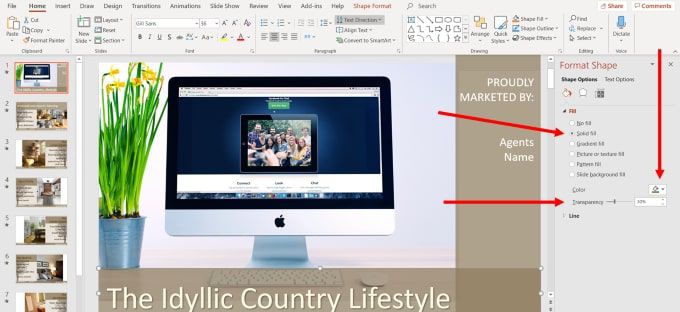
カーソルで右クリックタイトルを含む背景図形で、図形の書式設定を選択します。

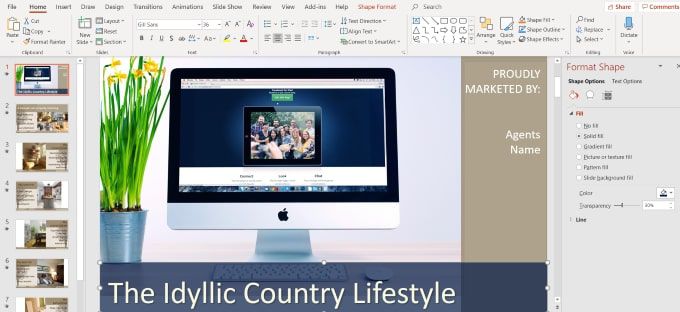
このプロセスにより、サイドパネルが開き、下部のバーが30%の透明度の単色で塗りつぶされていることがわかります。使用されている色も確認できます。

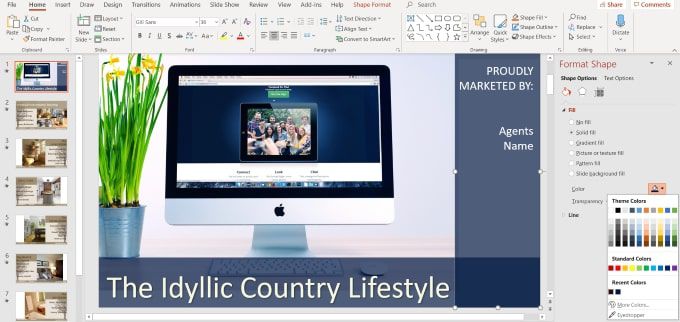
新しい画像とよりよく調和する色を選択しましょう。 [色]の横にあるドロップダウン矢印をクリックし、[スポイト]オプションを選択します。テーマ、標準、またはカスタムの色を選択することもできます。ただし、画像の色を一致させたい場合は、スポイトを使用するのが最適です。

使用する色の画像の任意の部分にカーソルを移動し、[戻る]をクリックします。下部のバーがスポイトツールを使用して選択した色であることがわかります。

今、元のスライドには30%の透明効果があったことを思い出してください。これは、色を変更すると削除されます。新しい色で使用する場合は、下のバーを右クリックして、[フォーマット]を選択し、透明度レベルを30%に戻します。

上記と同じ手順に従って正しい色を変更します同じ色の列。 最近の色という追加のセクションがあり、以前使用したものと同じ色をより簡単に使用できるようになりました。

テキストを編集
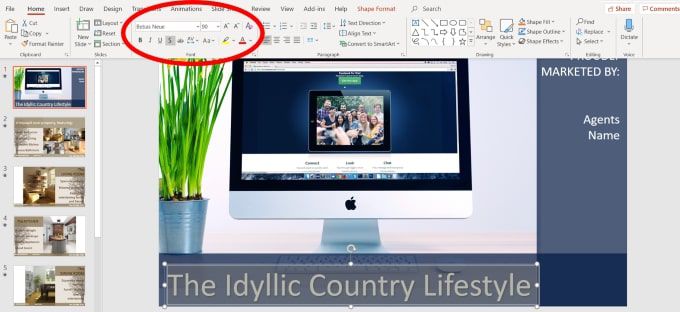
変更できますテンプレート内のテキストの色、フォント、サイズ、場所。まず、テキストを強調表示し、テキストでできることを参照する上部のナビゲーションセクションを確認します。

テキストを強調表示した状態で、次のようないくつかの編集を行うことができます。
オプションの意味がわからない場合は、マウスオーバー説明を参照してください。もちろん、あなたのビジネスにマッチするようにテキストが言うことを置き換えたいでしょう。
テキストの位置を移動するには、カーソルが変わるまでハイライトされたセクションにあるドットの一つの上にマウスを置きます。垂直矢印。
次に、キーボードの矢印を使用して、テキストを上下左右に移動します。
このサンプルでは、白いテキストは画像と配色によく似ていますが、場所とスタイルを少し調整します。
テンプレートと同じ基本的なデザイン、アニメーション、トランジションを維持しながらカスタマイズすることで、下の新しいスライドと元のスライドからどのように変換したかを確認します。

既製のテンプレートを編集およびカスタマイズする利点はPowerpointのプロのクリエイターのデザインスキル、アニメーション、トランジションの恩恵を受けることができます。
自分のものではない業界やニッチ向けのテンプレートを避ける必要はありません。上記の手順に従うことで、両方の長所を活用できます。